Les aides en ligne de GoodBarber
Header
Le header (logo et titre) est la partie supérieure de l'application qui est toujours visible et accessible sur toutes les sections.
Le header a 4 fonctions :
- afficher l'identité de votre application
- donner un titre à la section
- afficher les raccourcis
- naviguer dans l'application
1. Allez dans le menu de gauche Mon app > Structure
2. Cliquez sur "Header " dans le panneau de droite.
Pour accéder aux paramètres avancés décrits ci-dessous, cliquez sur le bouton "Avancé" dans le coin supérieur droit du panneau.
Remarque : cette aide en ligne couvre la gestion des paramètres par défaut du header, également appelé header général.
Pour personnaliser le design du header d'une section spécifique, suivez les instructions de cette aide en ligne .
Hauteur du header
Paramètres généraux de votre header
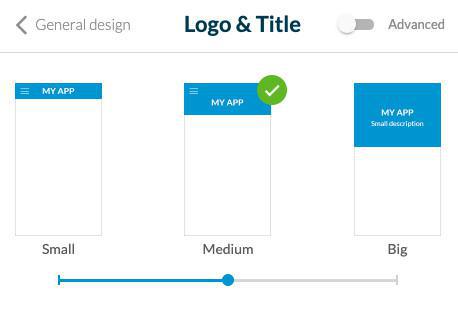
Sélectionnez la hauteur de votre header parmi 3 modèles :
- Petite* : affiche le titre ou l'image du logo.
- Moyenne : affiche le titre ou l'image du logo (disponible uniquement pour les sections dans la navigation principale du panneau droit de votre back office)
- Grande : affiche le titre ou l'image du logo + la description courte (seulement disponible pour les sections dans la navigation principale du panneau droit de votre back office)

* Les autres sections du panneau de droite de votre back-office + toutes les pages de détails de contenu utiliseront toujours le template Petite pour le header.
Remarque :
Les sections énumérées ci-dessous utiliseront toujours le template Petite pour le header, à moins que vous ne définissiez un header spécifique pour ces sections :
- Historique des coupons
- Coupons sauvegardés
- Liste des commentaires
- Commentaires
- Page Not found
- Boite de Login
- Menu tabBar
- Page profil utilisateur + édition du profil + paramètre du profil
- Recherche utilisateur + filtres
- Soumission de contenu
- Section recherche
- Tous les template minimaux
- Section Carte (Toutes les vues) (L'effet de disparition ne peut pas être appliqué dans cette section)
- Section Chat (Toutes les vues) (L'effet de disparition ne peut pas être appliqué à cette section)
- Section personnalisée (L'effet de disparition ne peut pas être appliqué à cette section)
- Section Custom code (L'effet de disparition ne peut pas être appliqué à cette section)
- Template scratch et slideshow des sections menu (L'effet de disparition ne peut pas être appliqué à cette section)
- Section QrCode
- Section paramètres
- Live (Toutes les sections live)
- Loyalty card (toutes les vues)
Les sections Custom code utiliseront toujours le template Petite pour le header.
Avertissement : Aucun header n'est affiché sur les vues cartographiques des sections Événements et Liste des utilisateurs.
Logo
1. La partie centrale du header vous permet de donner un titre à votre application ou à une section. Ce titre peut être affiché sous la forme d'un texte ou d'un logo (image).
- Texte : cliquez sur le texte pour le modifier.
- Logo : cliquez sur le bouton "Logo" pour ajouter une image* à la place du texte.
*Respectez la taille minimale requise de 800 x 200 px.
2. Sélectionnez la couleur et la police de votre titre
3. Alignement : Positionnez votre logo ou votre titre à gauche ou au centre du header.
Remarque : dans les pages Détails du chat et Nouveau message, Liste des commentaires et Poster un commentaire, Scanner le code QR, Détails de la photo, Modifier le profil et Paramètres du profil, Liste de push et Paramètres du profil, Résultats de la recherche utilisateur et Recherche avancée de l'utilisateur, le logo/titre sera toujours centré.
Paramètres avancés - Description courte
Dans le menu Logo, si vous avez sélectionné le template Grande, vous avez la possibilité de définir une courte description qui s'affiche dans votre header au-dessus du logo de votre application.
Remplissez la brève description de votre zone de titre et définissez la police et la couleur du texte.
Paramètre avancés - Options du header
Dans le menu Logo, vous pouvez définir les options d'affichage du titre. Cette option définit la stratégie d'affichage du header.
1. Sélectionnez "Logo uniquement" pour afficher systématiquement le logo défini dans votre header général sur toutes les pages de votre application.
ou
2. Sélectionnez "Titre et description de la section" (template Grande) ou "Titre de la section" (Template Petite ou Moyenne) : Mettez à jour le titre de votre header en fonction de la page de votre application qui est affichée, pour utiliser automatiquement le titre de la section concernée.
Pour définir la description d'une section si vous utilisez le template Grand :
- Allez dans le menu Mon app > Structure
- Ouvrez les paramètres de la section concernée
Remarque : Dans la navigation principale de votre application, la première section de votre liste utilisera toujours le titre/la description du header général.

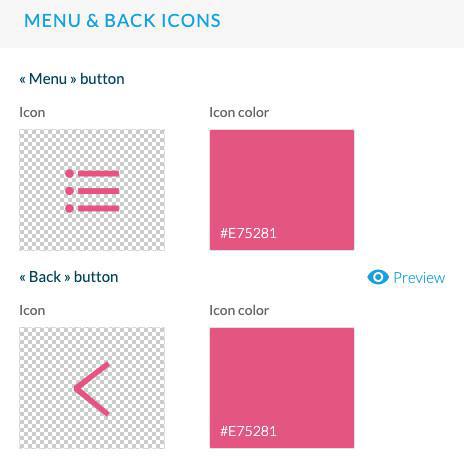
Paramètre avancés - Icônes des boutons Menu & Retour
La partie gauche du header est utilisée pour afficher les actions de navigation.
Définissez le design du bouton "Menu" (icône + couleur).
Les menus de navigation Swipe, Little Swipe, Grid, Slate fournissent un bouton menu affiché dans le header et permettant d'accéder au contenu.
Dans le menu de navigation TabBar, ce bouton n'apparaîtra pas.
Définir le design du bouton "Retour" (icône + couleur)
Ce bouton est utilisé pour revenir aux sections précédentes dans votre application.

Paramètre avancés - Fond du header
Sélectionnez les couleurs du fond du header.
Définissez une image de fond (1242 x 192 px) pour le fond de votre header (disponible uniquement pour le template Petite).
Paramètres avancés - Effet lors du défilement
Lorsque vous faites défiler les pages de votre application, vous pouvez définir différents effets pour votre header.
Aucun effet : disponible pour les templates Petite, Moyenne et Grande.
Disparition : disponible pour les templates Petite, Moyenne et Grande; le header est masqué lorsque vous faites défiler la page.
Redimensionnement : disponible pour les templates Moyenne et Grande; le header devient plus petit lorsque vous faites défiler la page.
Paramètres avancés - Actions dans le header
Pour ajouter des raccourcis sur le côté droit du header:
1. Cliquez sur le + vert pour ajouter une action.
2. Sélectionnez dans le menu déroulant la page vers laquelle vos utilisateurs seront redirigés quand ils cliqueront sur le raccourci
3. Modifiez sa couleur et son icône
4. Vous pouvez afficher un titre pour le raccourci pour l'iPad et le bureau et afficher le raccourci sous la forme d'un bouton pour le bureau uniquement.

Note : Seuls 2 raccourcis sont affichés dans le header, si vous ajoutez des raccourcis supplémentaires, ils seront accessibles à partir du second raccourci (menu additionnel) pour vos utilisateurs.
Tutoriel vidéo : comment configurer votre header
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
Tutoriel vidéo : Choisir la taille de votre header
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.