Les aides en ligne de GoodBarber
Le menu de navigation
Le mode de navigation permet d'afficher le menu principal de votre application.
Il permet de créer des liens pour diriger l'utilisateur vers le contenu de votre application et/ou vos actions.
Lorsque vous créez une nouvelle section dans votre application, un lien ouvrant cette page est automatiquement créé dans votre menu de navigation.
Pour paramétrer votre menu de navigation :
1. Allez dans le menu Mon app > Structure > Menu
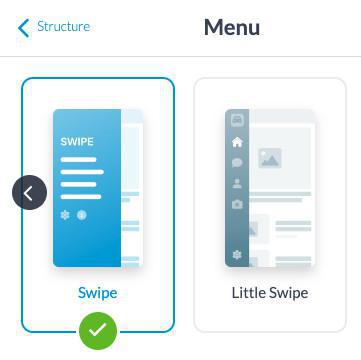
Choix du template
1. Cliquez sur Sélectionner sous le template de votre choix pour votre menu de navigation dans la colonne de droite de votre back-office.
Le template appliqué est affiché en vert.
Choisissez entre différents types de menu de navigation:
- Swipe, Little Swipe, Grid, Slate sont accessibles depuis un bouton dans le header de l'application.
Ce bouton est affiché sur les pages de contenu accessible depuis votre menu de navigation (sauf si vous avez paramétré votre menu comme toujours affiché sur la PWA, ou bien pour qu'il s'ouvre au lancement de l'app selon les options disponibles).
- TabBar et FloatingTabBar est affichée en bas de page sur les apps natives, et comme bannière en dessous du header sur la PWA.
Elle est également affichée sur les pages de contenu accessibles depuis votre menu de navigation .
- Aucun menu permet de ne pas afficher de menu de navigation dans votre application.
Remarque : Selon le mode de navigation choisi, le titre de vos rubriques ne doit pas dépasser un certain nombre de caractères (sous peine la fin peut être coupée) :
- Grid : 13
- Slate : 20
- Little Swipe : 12
- Autres : 32

Construire votre menu
- Cliquez sur Modifier sous le template choisi ou sélectionnez un nouveau template
- Cliquez sur l'icône verte "+Ajouter un élément" pour ajouter un élément dans votre menu
- Séparateur : élément de design pour marquer une séparation
- Title break : élément permettant d'insérer un titre
- Lien : entrée vers une page, une action ou un lien externe
- Raccourci : groupe de liens
- Logo : élément permettant d'ajouter un titre ou d'afficher une image
- Mon compte : élément pointant vers la page profil utilisateur
- Copyright : élément permettant d'afficher une information statique
En fonction du menu de navigation choisi, les éléments pourront êtres placés dans différentes zones du menu.
Swipe, Little Swipe, Grid, Slate
Ces modes de navigation sont découpés en 3 zones qui peuvent accueillir des éléments.
- Header : il est utilisé pour donner un titre à la page de navigation, afficher le compte utilisateur, des liens et des raccourcis
- Navigation principale : c'est la zone principale du mode de navigation. Il contient les séparateurs ou title breaks
- Footer : en bas de page, il s'utilise pour afficher le compte utilisateur, le copyright, des liens et des raccourcis
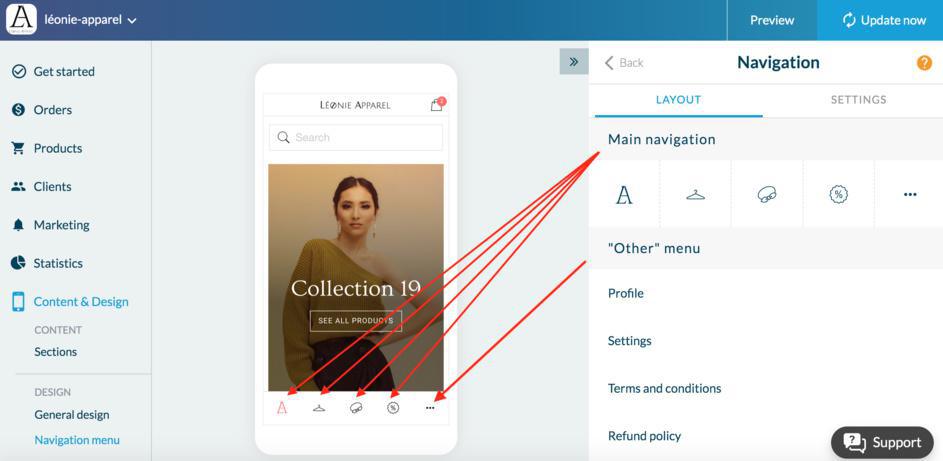
TabBar et FloatingTabBar
Ce mode de navigation est découpé en 2 zones qui peuvent accueillir des éléments.
- TabBar : ajoutez jusqu'à 5 liens ici
- Menu "Autres" : Au delà de 5 liens dans le menu, la dernière position de la TabBar devient le Menu "Autres".
Il permet d'accéder à des liens supplémentaires
Aucun menu
Sélectionnez ce template pour ne pas afficher de menu de navigation dans l'app et, à la place, choisissez la page affichée à l'ouverture de l'app.

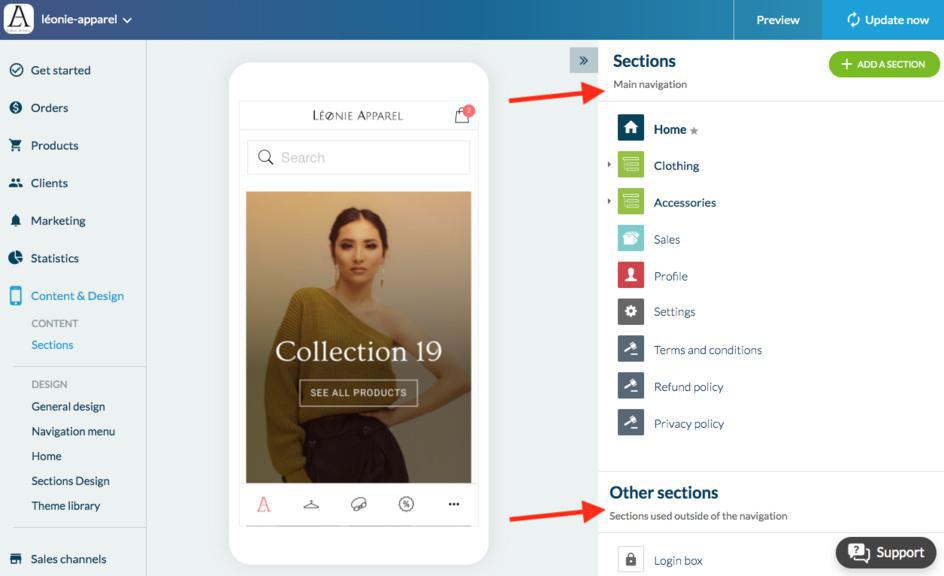
Liens vers vos sections dans le menu de navigation
- Allez dans le menu Mon app > Structure
- Glissez/déposez votre section dans la "Navigation principale" ou dans le menu plus bas "Autres sections".
Le menu principal Sections - Navigation principale contient la liste des sections qui sont affichées dans le menu de navigation principal de votre application.
L'ordre des sections sera le même que pour votre menu:
-Classez vos sections à partir des paramètres du menu de navigation ou de votre liste de sections par glisser-déposer.
Le menu du bas Autres sections - Sections utilisées en dehors de la navigation contient la liste du reste de vos sections, celles-ci n'apparaissent pas dans le menu de navigation principal de l'application.

Créer des liens dans le menu de navigation
Pour créer un lien dans la partie Navigation principale de votre menu de navigation:
2. Cliquez sur "Menu " dans le panneau de droite
Une fois le lien ajouté à votre menu, cliquez dessus pour le configurer :
- Titre : c'est le texte qui apparaît dans votre menu
- Lien : c'est la destination vers laquelle votre lien pointe

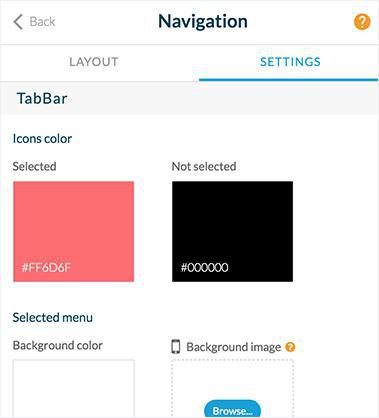
Paramètres du menu de navigation
Gérez les options d'affichage dans chacune des zones de votre menu de navigation.
1. Allez dans le menu Mon app > Structure
2. Cliquez sur "Menu " dans le panneau de droite
3. Cliquez sur l'onglet "Paramètres ".
4. Définissez par zone (En-tête, navigation principale et pied de page) :
- Alignement : la position verticale et horizontale des éléments du menu
- Fond général : une couleur ou une image
- Images / polices et couleurs : pour afficher une image de fond dans la zone et pour définir les couleurs par défaut des éléments actifs et inactifs
- Options : selon le template, vous pouvez choisir de masquer ou d'afficher par défaut le menu de navigation.