Mise à jour Design: un nouveau template pour le détails de vos sections Map
Ecrit par Muriel Santoni le

C'est avec une grande excitation que nous vous présentons aujourd'hui notre tout nouveau template de vue de détails pour la section Carte : le Template ToolBar Up Classic. Moderne, élégant et intuitif, il redéfinit la manière dont vous pouvez présenter les détails des lieux dans votre application.
Le Template ToolBar Up Classic se distingue par son design contemporain et son animation astucieuse. Dès que vous consultez les détails d'un lieu, vous verrez les boutons d'actions positionnés en haut de la page, juste sous le titre. Cependant, ce qui rend ce template vraiment spécial, c'est l'animation subtile qui se produit lorsque on fait défiler la page. Au fur et à mesure que l'on descend, les boutons d'actions se déplacent vers le bas de l'écran pour rester à portée de main à tout moment de la navigation.
Le Template ToolBar Up Classic se distingue par son design contemporain et son animation astucieuse. Dès que vous consultez les détails d'un lieu, vous verrez les boutons d'actions positionnés en haut de la page, juste sous le titre. Cependant, ce qui rend ce template vraiment spécial, c'est l'animation subtile qui se produit lorsque on fait défiler la page. Au fur et à mesure que l'on descend, les boutons d'actions se déplacent vers le bas de l'écran pour rester à portée de main à tout moment de la navigation.
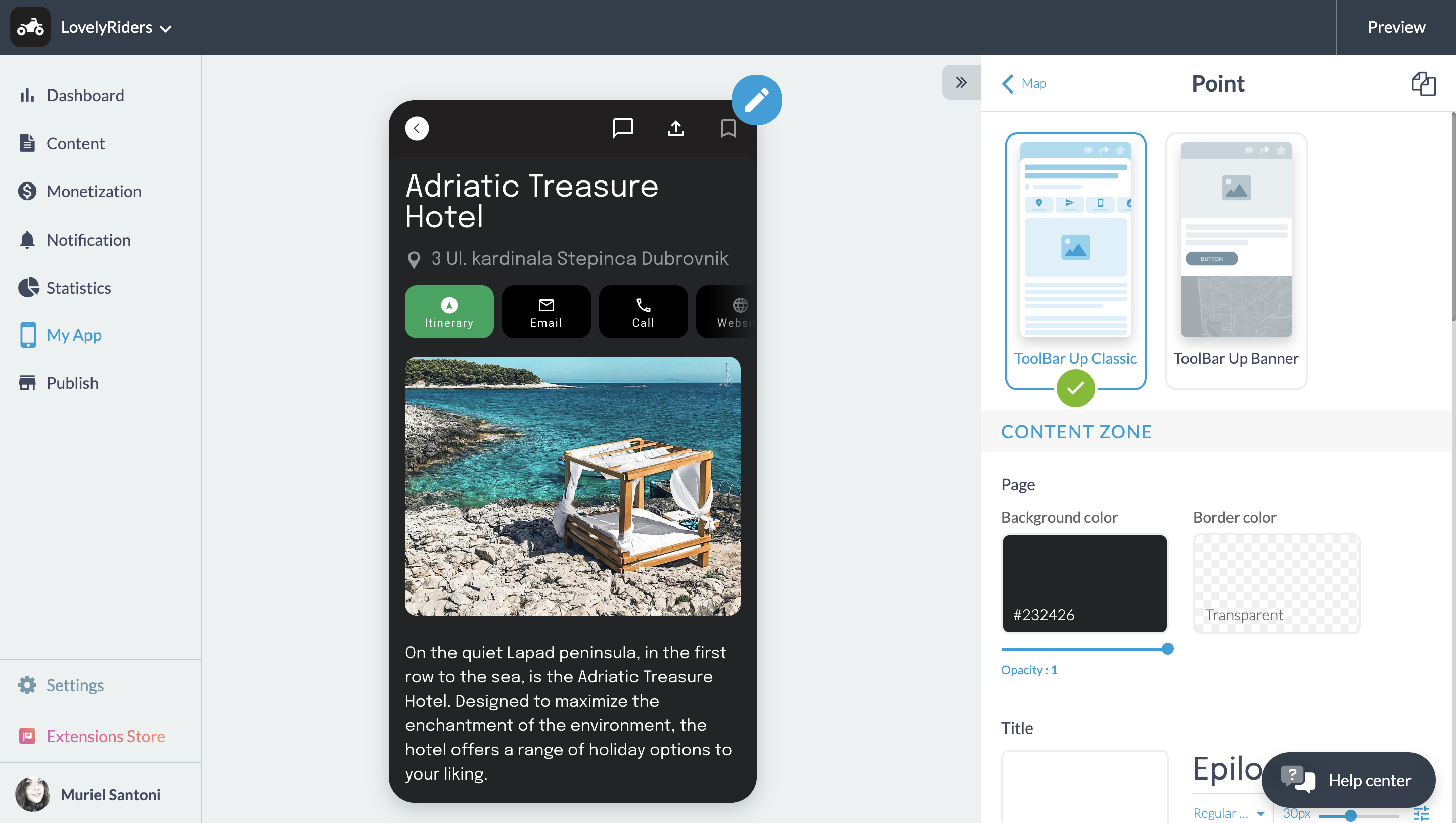
Bien entendu, comme avec tous nos templates, le Template ToolBar Up Classic offre une personnalisation totale. Vous avez la possibilité d'ajuster les couleurs, les polices, les images, et même de définir les actions des boutons à votre guise, afin qu'ils s'alignent parfaitement avec l'identité visuelle de votre application. Vous êtes libre de modeler chaque aspect pour créer une expérience utilisateur véritablement unique.
Comment appliquer le template dans votre application ?

Dans votre back office, rendez-vous dans le menu My App > Structure. Choisissez ensuite la section Map à laquelle vous souhaitez appliquer le template ToolBar Up Classic, ou créez-en une nouvelle. Ensuite, choisissez la vue de détails. Il ne vous reste plus qu'à sélectionner le template ToolBar Up Classic et à le paramétrer.
Voilà, votre nouveau template est appliqué à votre application !
 Design
Design