
GoodBarber
Design System
Découvrez comment nous révolutionnons la création d’applications pour offrir des expériences fluides et élégantes sur toutes les plateformes.
Le Design System de GoodBarber
Le "Design System" GoodBarber est une solution complète servant de cadre, de boîte à outils et de charte graphique pour les concepteurs et les développeurs. Il offre des lignes directrices évolutives pour un langage de conception cohérent, garantissant l'efficacité et l'évolutivité.
Il établit des principes et des modèles de conception communs tout en permettant la flexibilité et la personnalisation en cas de besoin. En fin de compte, il permet de rationaliser le développement d'applications et de créer des applications belles et fonctionnelles.
Fondations
Principes de base pour la construction de modèles cohérents et homogènes sur toutes les plateformes.
Atoms
Composants essentiels qui garantissent la cohérence visuelle et rationalisent le flux de travail.
Composants
Éléments réutilisables pour construire des interfaces cohérentes et conviviales.
Pourquoi ces directives de design ?
GoodBarber est un App Builder no-code lancé en 2011 qui permet aux utilisateurs de créer de superbes apps natives ou Progressive Web Apps sans effort. En respectant notre engagement d'excellence, nous fournissons continuellement les meilleures solutions pour la création de belles d'applications.
Lorsque GoodBarber a été lancé pour la première fois, le domaine de la conception de l'expérience utilisateur (UX) n'était pas aussi largement compris ou adopté qu'il l'est aujourd'hui. Notre parcours nous a amenés à développer le Design System de GoodBarber, offrant des directives cohérentes et des bonnes pratiques pour atteindre une cohérence visuelle, accélérer le processus de développement, et assurer une expérience utilisateur cohérente..
En partageant nos principes de conception, nous permettons aux utilisateurs d'atteindre la cohérence, l'efficacité et l'évolutivité dans leur développement d'applications, améliorant ainsi la qualité globale des applications créées à l'aide de notre technologie.

Les développeurs ont accès aux spécifications techniques des pages et des composants : leur taille, leur positionnement, leurs comportements et leurs propriétés.

Les designers peuvent se baser sur un ensemble de règles d'espacement, de tailles de polices, de ratios d'images ou de répartition des couleurs pour la création de nouvelles pages.
Objectifs

Rationaliser la création et la production de templates en appliquant des principes de construction.

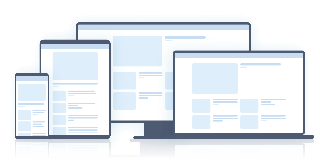
Assurez la cohérence visuelle entre les pages d'une application sur différentes plateformes.

Garantir une expérience utilisateur fluide et optimale
Qu'est-ce qu'un bon design ?
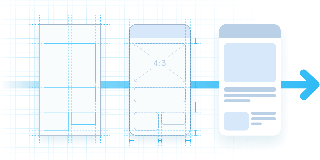
 Bonne gestion de l'espace
Bonne gestion de l'espace
Dans le domaine de la conception, l'espace "blanc", également connu sous le nom d'espace négatif, joue un rôle crucial dans la création d'un design propre et épuré en séparant et en mettant en valeur les éléments. Il permet d'établir une hiérarchie et de guider l'œil de l'utilisateur vers les informations clés. Pour assurer la cohérence visuelle d'une page à l'autre, il faut utiliser des valeurs d'espacement récurrentes et aligner les éléments à l'aide d'une grille afin de rendre la lecture plus fluide.
 Hiérarchie claire
Hiérarchie claire
L'obtention d'un bon contraste entre les niveaux de texte est cruciale pour une mise en page organisée et lisible. Nous utilisons le Golden Ratio pour établir les rapports de taille entre les titres et le corps du texte, afin de garantir l'attrait esthétique et la fonctionnalité. Nous utilisons des techniques typographiques telles que le gras, la couleur et l'espacement pour renforcer le contraste et guider l'attention de l'utilisateur, ce qui se traduit par une mise en page visuellement organisée et facile à lire.
 Gestion efficace des polices et des couleurs
Gestion efficace des polices et des couleurs
La limitation du nombre de polices de caractères et de couleurs améliore la clarté et évite toute confusion dans la présentation des dessins et modèles. Les utilisateurs choisissent parmi des thèmes prédéfinis avec un ensemble défini de polices, ce qui facilite la cohérence esthétique et la personnalisation par l'utilisateur. L'utilisation de quatre couleurs principales garantit une hiérarchie efficace de l'information, avec une allocation stratégique pour l'identité de la marque et les éléments interactifs.
Ce cadre permet d'appliquer un design par défaut efficace aux applications, mais GoodBarber permet également aux utilisateurs avancés de personnaliser leur projet de manière très précise, bien au-delà des recommandations de base.
Explorez le Design System de GoodBarber et libérez la puissance d’un design d’applications fluide !
Explorez notre Design System Design
Design