Mise à jour du design : nouveau menu "Style des éléments"
Ecrit par Marie Pireddu le

Nous ne le dirons jamais assez : le design de votre application joue un rôle essentiel dans son succès.
Bien sûr, les fonctionnalités, les performances et le concept lui-même sont extrêmement importants pour qu'une application mobile capte le regard de ses utilisateurs et soit un succès. Cependant, la première chose qu'un utilisateur remarque, après avoir lancé une application, c'est son design. Sa première impression de l'application est donc fondée sur le design de cette dernière. Et si malheureusement le design n'est pas attrayant, l'utilisateur ira voir ailleurs.
Heureusement pour vous, les designers de GoodBarber développent constamment de nouveaux thèmes ou mettent à jour les modèles existants, en restant à l'affût des dernières tendances en matière de design pour moderniser l'apparence de vos applications.
L'un de nos derniers projets est GoodBarber Design System. C'est un projet de grande envergure et vous en entendrez parler bientôt ;) Restez à l'écoute !
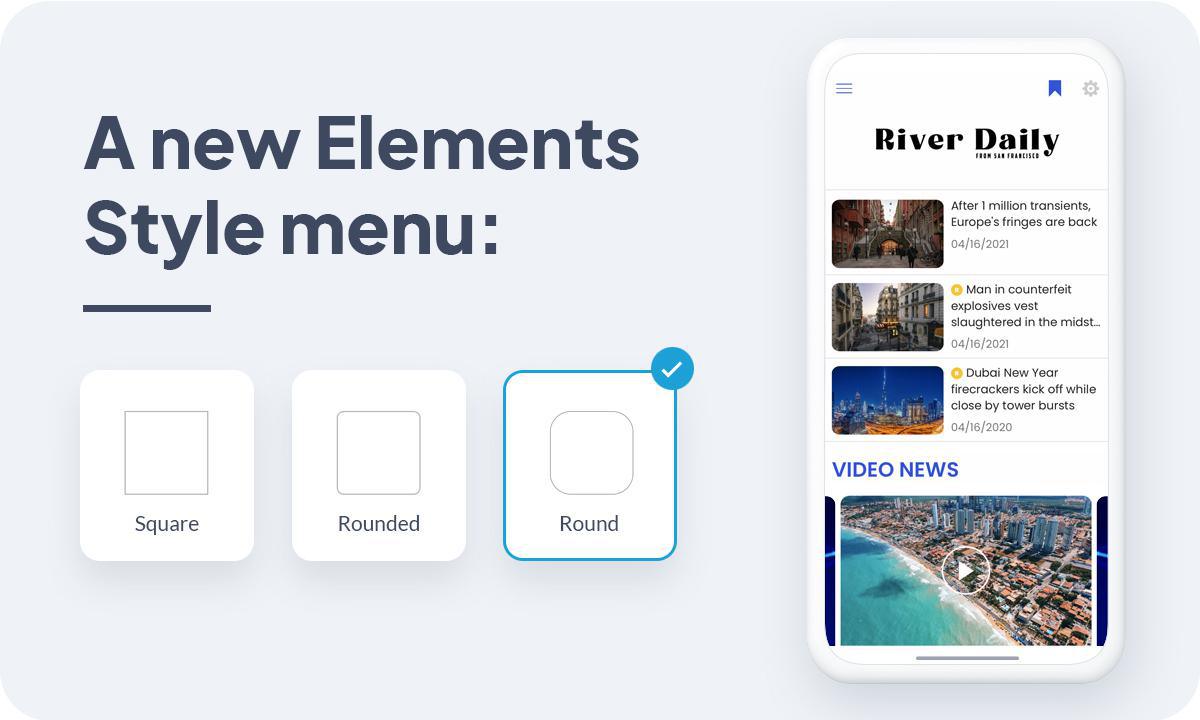
En attendant, nous publions de nouveaux éléments de design qui moderniseront vos belles applications : un nouveau menu Style des éléments et l'effet rond sur les vignettes.
Bien sûr, les fonctionnalités, les performances et le concept lui-même sont extrêmement importants pour qu'une application mobile capte le regard de ses utilisateurs et soit un succès. Cependant, la première chose qu'un utilisateur remarque, après avoir lancé une application, c'est son design. Sa première impression de l'application est donc fondée sur le design de cette dernière. Et si malheureusement le design n'est pas attrayant, l'utilisateur ira voir ailleurs.
Heureusement pour vous, les designers de GoodBarber développent constamment de nouveaux thèmes ou mettent à jour les modèles existants, en restant à l'affût des dernières tendances en matière de design pour moderniser l'apparence de vos applications.
L'un de nos derniers projets est GoodBarber Design System. C'est un projet de grande envergure et vous en entendrez parler bientôt ;) Restez à l'écoute !
En attendant, nous publions de nouveaux éléments de design qui moderniseront vos belles applications : un nouveau menu Style des éléments et l'effet rond sur les vignettes.
Sans trop vous en dire, voici une petite explication du GoodBarber Design System.
GoodBarber est un constructeur d'applications no-code depuis 2011, permettant à quiconque de créer de manière intuitive et indépendante sa propre application native ou Progressive Web App, quelles que soient ses compétences techniques. À l'époque de son lancement, l'UX design n'était pas démocratisé comme aujourd'hui, et les designs étaient réalisés en bitmap, au fur et à mesure de l'apparition de nouvelles fonctionnalités. Mais depuis, les méthodes et outils des designers ont considérablement évolué en plaçant l'utilisateur au centre du processus de design. Il était donc nécessaire de refaire ou de mettre à jour nos templates en fonction des directives de mise en page recueillies dans ce système de design et d'apporter de nouveaux éléments de design pour gagner en cohérence visuelle sur toutes les plateformes et en rapidité de développement. De cette façon:
GoodBarber est un constructeur d'applications no-code depuis 2011, permettant à quiconque de créer de manière intuitive et indépendante sa propre application native ou Progressive Web App, quelles que soient ses compétences techniques. À l'époque de son lancement, l'UX design n'était pas démocratisé comme aujourd'hui, et les designs étaient réalisés en bitmap, au fur et à mesure de l'apparition de nouvelles fonctionnalités. Mais depuis, les méthodes et outils des designers ont considérablement évolué en plaçant l'utilisateur au centre du processus de design. Il était donc nécessaire de refaire ou de mettre à jour nos templates en fonction des directives de mise en page recueillies dans ce système de design et d'apporter de nouveaux éléments de design pour gagner en cohérence visuelle sur toutes les plateformes et en rapidité de développement. De cette façon:
- Les développeurs ont accès aux spécifications techniques des pages et des composants : leur taille, leur positionnement, leurs comportements et leurs propriétés.
- Les designers peuvent s'appuyer sur un ensemble de règles d'espacement, de tailles de police, de ratios d'images ou de répartition des couleurs pour la création de nouvelles pages.

Dans le cadre de ce projet, nous venons de publier le nouveau menu Elements Style.
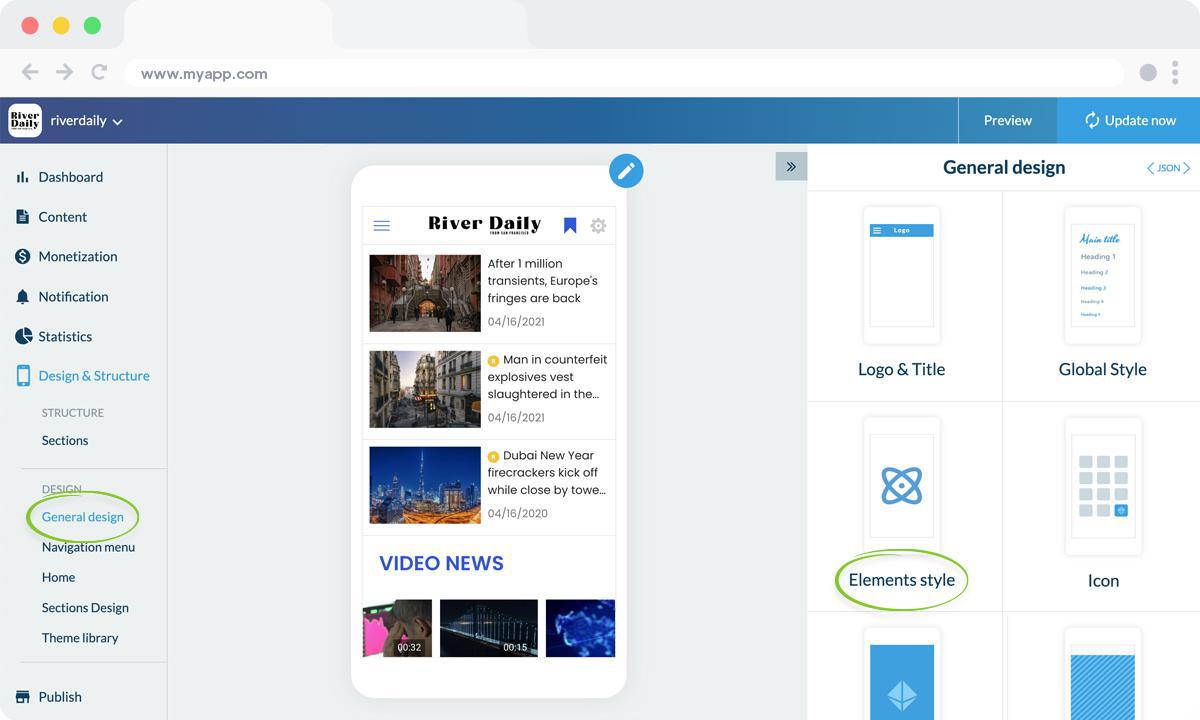
Dans le back-office de votre appli, sous le menu Mon app > Design > Design général > vous pouvez maintenant voir un nouveau bloc " Style des éléments ".
Dans le back-office de votre appli, sous le menu Mon app > Design > Design général > vous pouvez maintenant voir un nouveau bloc " Style des éléments ".

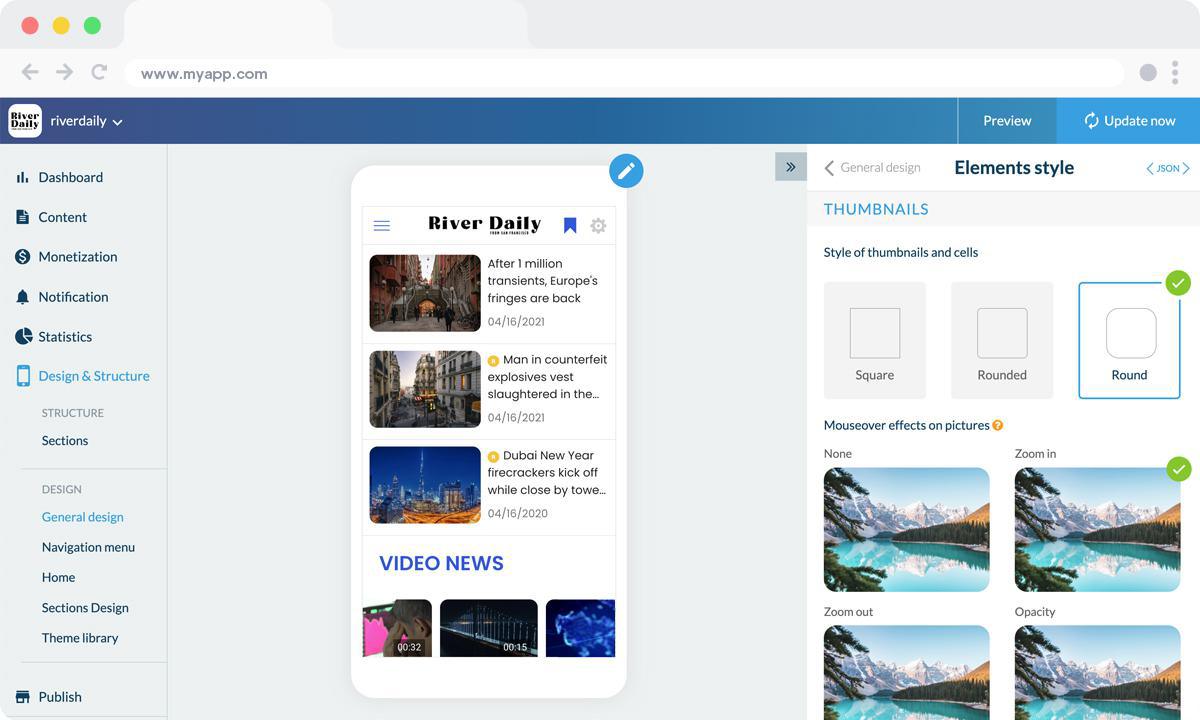
À partir de ce menu, vous pourrez moderniser le design de votre app en appliquant des bords arrondis aux widgets et aux sections.
Le premier bloc de ce nouveau menu vous offre désormais 3 options pour la forme des vignettes et des cellules : carré, arrondi et rond.
Le premier bloc de ce nouveau menu vous offre désormais 3 options pour la forme des vignettes et des cellules : carré, arrondi et rond.
C'est maintenant à vous de jouer et de mettre à jour le design de vos vignettes pour un résultat plus moderne.
Suivez nous pour en savoir plus sur le GoodBarber Design System.
Suivez nous pour en savoir plus sur le GoodBarber Design System.
 Design
Design