Comment créer un enregistrement CNAME pour installer la web app HTML5 sur mon domaine ?
Ecrit par Jerome Granados le

Souvenez-vous, c'était une des grandes nouveautés de GoodBarber Salvador, sorti en septembre dernier. Chaque compte GoodBarber possède une fantastique web app, en plus de l'app native iOS et de l'app native Android.
Vos applications natives sont distribuées dans l'App Store et dans Google Play. Mais qu'en est-il de la web app ?
Par défaut, votre web app est accessible à partir de cette URL : http://<appname>.goodbarber.com/m/.
Mais vous pouvez (vous devriez même) personnaliser cette URL.
Par exemple, vous pouvez décider de lier votre web app à http://m.votredomaine.com. Ce sera beaucoup plus pratique pour vos utilisateurs d'accéder à votre web app html5, pas vrai ?
C'est ce qu'on va voir ensemble dans cette note.
Vos applications natives sont distribuées dans l'App Store et dans Google Play. Mais qu'en est-il de la web app ?
Par défaut, votre web app est accessible à partir de cette URL : http://<appname>.goodbarber.com/m/.
Mais vous pouvez (vous devriez même) personnaliser cette URL.
Par exemple, vous pouvez décider de lier votre web app à http://m.votredomaine.com. Ce sera beaucoup plus pratique pour vos utilisateurs d'accéder à votre web app html5, pas vrai ?
C'est ce qu'on va voir ensemble dans cette note.
Commençons par le commencement

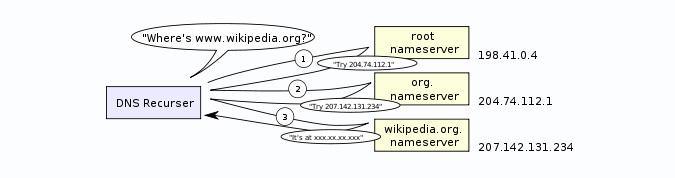
Cette illustration provient de Wikipedia
Afin que votre web app soit accessible à partir de votre nom de domaine (ou bien un sous-domaine), vous allez devoir faire des modifications chez votre registrar (la société qui gère la réservation de votre nom de domaine sur Internet). Vous allez créer un enregistrement CNAME et le lier à votre web app GoodBarber.
Vous savez surement que, sur Internet, les ordinateurs, et en particulier les serveurs web, sont identifiés par leur adresse IP. Les noms de domaines (c'est à dire les noms que vous tapez dans votre navigateur pour accéder à un site web, comme par exemple mondomaine.com) sont gérés par des systèmes appelés les DNS. DNS est l'abréviation de Domaine Name System .
Voici la définition de Wikipedia au sujet des DNS :
"Les ordinateurs connectés à un réseau IP, comme Internet, possèdent une adresse IP. [...] Pour faciliter l'accès aux systèmes qui disposent de ces adresses, un mécanisme a été mis en place pour permettre d'associer un nom à une adresse IP, plus simple à retenir, appelé nom de domaine. Résoudre un nom de domaine consiste à trouver l'adresse IP qui lui est associée."
A moins que vous l'ayez modifié, le server DNS associé à votre nom de domaine est celui de votre registrar. C'est là que vous allez gérer les enregistrements DNS pour votre nom de domaine.
Généralement, vous allez trouver différent types d'enregistrements sur le serveur DNS :
- les enregistrements MX sont ceux utilisés par les clients de messagerie
- les enregistrements A sont les enregistrements principaux
- les enregistrements CNAME sont ceux sur lesquels vous allez travailler :)
Vous savez surement que, sur Internet, les ordinateurs, et en particulier les serveurs web, sont identifiés par leur adresse IP. Les noms de domaines (c'est à dire les noms que vous tapez dans votre navigateur pour accéder à un site web, comme par exemple mondomaine.com) sont gérés par des systèmes appelés les DNS. DNS est l'abréviation de Domaine Name System .
Voici la définition de Wikipedia au sujet des DNS :
"Les ordinateurs connectés à un réseau IP, comme Internet, possèdent une adresse IP. [...] Pour faciliter l'accès aux systèmes qui disposent de ces adresses, un mécanisme a été mis en place pour permettre d'associer un nom à une adresse IP, plus simple à retenir, appelé nom de domaine. Résoudre un nom de domaine consiste à trouver l'adresse IP qui lui est associée."
A moins que vous l'ayez modifié, le server DNS associé à votre nom de domaine est celui de votre registrar. C'est là que vous allez gérer les enregistrements DNS pour votre nom de domaine.
Généralement, vous allez trouver différent types d'enregistrements sur le serveur DNS :
- les enregistrements MX sont ceux utilisés par les clients de messagerie
- les enregistrements A sont les enregistrements principaux
- les enregistrements CNAME sont ceux sur lesquels vous allez travailler :)
Créer un enregistrement CNAME
Dans l'exemple suivant, nous allons travailler dans l'interface du registrar GoDaddy.
Chaque registrar possède sa propre interface pour gérer les enregistrements DNS. Aussi, il est difficile de réaliser un guide universel étape par étape. Cependant, la plupart du temps, les étapes à suivre sont bien souvent les mêmes. L'exemple suivant vous sera donc utile, mais sachez aussi que votre registrar possède une aide en ligne qui détaille la procédure de création d'un enregistrement CNAME chez lui.
Chaque registrar possède sa propre interface pour gérer les enregistrements DNS. Aussi, il est difficile de réaliser un guide universel étape par étape. Cependant, la plupart du temps, les étapes à suivre sont bien souvent les mêmes. L'exemple suivant vous sera donc utile, mais sachez aussi que votre registrar possède une aide en ligne qui détaille la procédure de création d'un enregistrement CNAME chez lui.
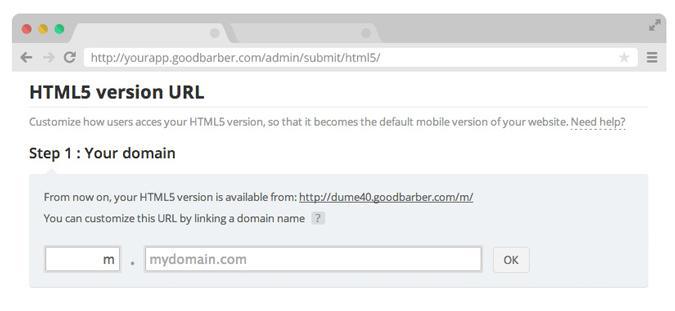
Dans votre back office GoodBarber, allez dans le menu Publication > Soumission > HTML5

La première étape est simple. Il suffit d'indiquer votre nom de domaine et le sous-domaine vers lequel vous voulez lier la web app.
Cliquez sur OK
Cliquez sur OK
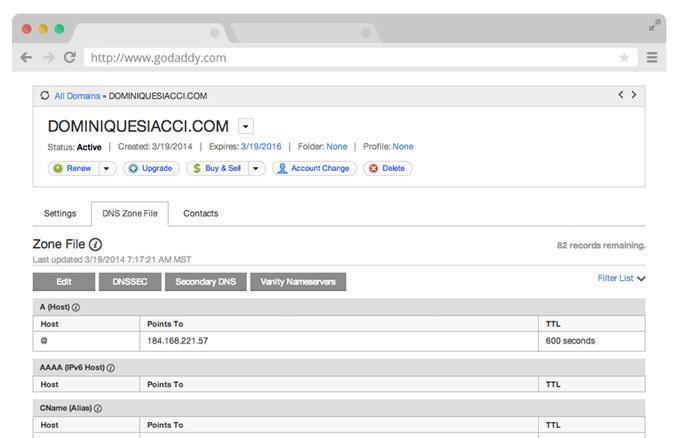
Allez dans votre manager GoDaddy

Sélectionnez votre nom de domaine dans la liste et cliquez sur l'onglet DNS Zone file. Et voilà ! Les lignes qui apparaissent sont les enregistrements DNS associés à votre nom de domaine.
Cliquez maintenant sur le bouton Edit.
Cliquez maintenant sur le bouton Edit.
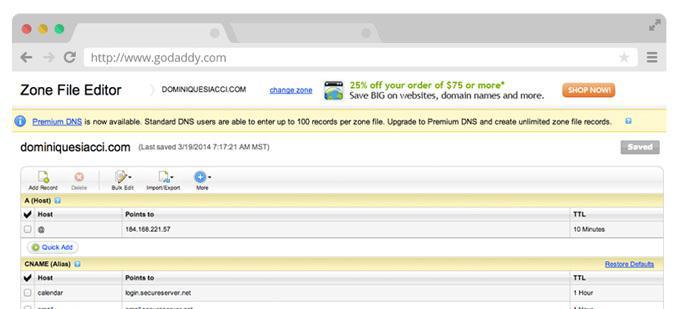
Cliquez sur le bouton "Ajouter un enregistrement"

Dans le menu supérieur du Zone File Editor, vous devriez voir un bouton appelé Add record. Cliquez dessus, c'est exactement la raison pour laquelle nous sommes ici.
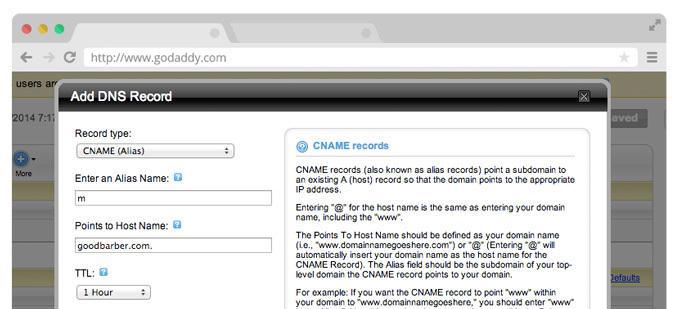
Paramétrez votre enregistrement

Remplissez le formulaire avec les infos qui sont indiquées dans votre back office GoodBarber.
- Record type: CNAME
- Alias name: la valeur que vous avez dans le champ name
- Points to hostname: la valeur qu'il y a dans le champ Server
- TTL: laissez la valeur par défaut
Cliquez sur OK pour valider.
- Record type: CNAME
- Alias name: la valeur que vous avez dans le champ name
- Points to hostname: la valeur qu'il y a dans le champ Server
- TTL: laissez la valeur par défaut
Cliquez sur OK pour valider.
N'oubliez pas de sauvegarder vos modifications
Cliquez sur le bouton Save zone file.
Retournez dans votre back office GoodBarber
Vous pouvez maintenant retourner dans votre back office GoodBarber pour terminer la procédure. Cliquez simplement sur le bouton Finaliser l'installation.
Voilà, vous venez de terminer la procédure, mais il va devoir s'écouler plusieurs heures avant que l'installation soit complètement finalisée (c'est ce qu'on appelle le temps de propagation des DNS). Une fois ce délai passé, vous pourrez accéder à la web app HTML5 directement depuis votre sous-domaine.
Voilà, vous venez de terminer la procédure, mais il va devoir s'écouler plusieurs heures avant que l'installation soit complètement finalisée (c'est ce qu'on appelle le temps de propagation des DNS). Une fois ce délai passé, vous pourrez accéder à la web app HTML5 directement depuis votre sous-domaine.
Et après ?
Vous pouvez par la suite, si vous le souhaitez, rediriger automatiquement vos visiteurs vers la web app html5 lorsqu'ils accèdent à votre site web depuis un mobile.
Dans votre back office GoodBarber, menu Publication > Soumission > HTML5, vous trouverez un petit bout de code à copier/coller dans le header de votre site pour obtenir ce fonctionnement.
Dans votre back office GoodBarber, menu Publication > Soumission > HTML5, vous trouverez un petit bout de code à copier/coller dans le header de votre site pour obtenir ce fonctionnement.
POUR ALLER PLUS LOIN :
- Vous êtes nombreux à vous demander s'il est préférable de développer une PWA ou une app native . Et bien tout dépend de ce que vous recherchez, du système que vous voulez créer, et de l'exploitation que vous voulez en faire ! Dans tous les cas, il vous faudra ensuite définir le système d'exploitation sur lequel vous souhaitez être présent.
- Si vous souhaitez publier votre app sur le système d'exploitation d'Apple pour rendre votre app disponible sur un appareil ios, vous vous demandez peut-être quels certificats ios choisir pour générer et publier mon app mobile .
 Design
Design