Découvrez notre tout nouveau template pour votre section Carte
Ecrit par GoodBarber Team le

Soucieux de vous fournir un outil garantissant une expérience utilisateur optimale dans votre application, nous avons publié quelques mises à jour de design et de nouvelles fonctionnalités.
La dernière en date : un nouveau template pour la section carte. Ce template offre non seulement une toute nouvelle façon de naviguer entre la vue carte et la vue liste des lieux, mais il est également doté d'autres fonctionnalités intéressantes.
En plus de cette navigation fluide et instinctive, ce template est innovant car il permettra à vos utilisateurs d'accéder à certaines informations et d'effectuer des actions directement à partir de la liste de vos lieux, sans même devoir consulter les détails de ces lieux.
La dernière en date : un nouveau template pour la section carte. Ce template offre non seulement une toute nouvelle façon de naviguer entre la vue carte et la vue liste des lieux, mais il est également doté d'autres fonctionnalités intéressantes.
En plus de cette navigation fluide et instinctive, ce template est innovant car il permettra à vos utilisateurs d'accéder à certaines informations et d'effectuer des actions directement à partir de la liste de vos lieux, sans même devoir consulter les détails de ces lieux.

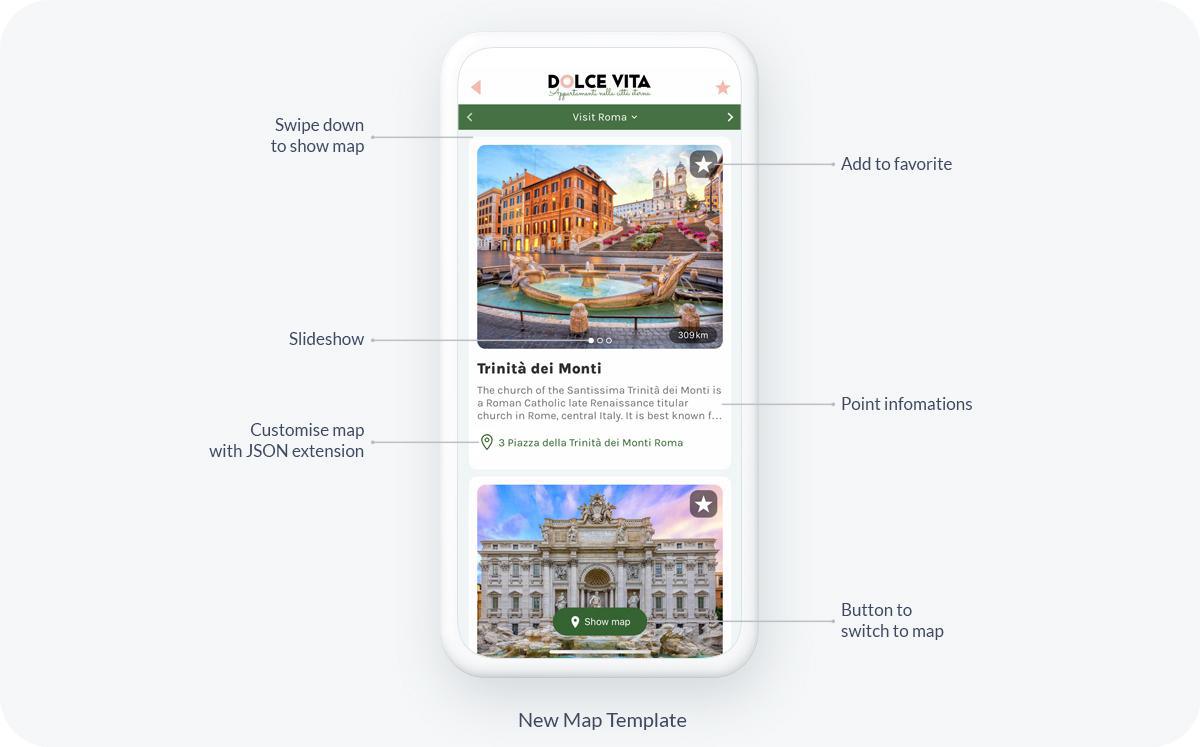
Avec ce tout nouveau template, votre utilisateur peut désormais
- naviguer de deux manières différentes entre la carte et la liste des lieux
- ajouter directement un lieu à ses favoris
- visualiser dans un diaporama toutes les photos d'un lieu, directement dans la liste des lieux.
Deux façons de naviguer entre la carte et la liste des points
1) Un bouton de navigation flottant pour basculer entre les deux vues :
Avec ce nouveau template, vos utilisateurs verront désormais un bouton "Afficher la carte" dans leur liste de lieux. En cliquant simplement dessus, ils afficheront la carte de vos lieux. Ils peuvent revenir à l'affichage de la liste en cliquant sur le bouton "Afficher la liste". Ce bouton peut être personnalisé à partir du panneau d'édition de la section.
2) Balayez vers le bas à partir de la liste des emplacements
La deuxième façon d'afficher la carte est de glisser vers le bas à partir de la partie supérieure de l'écran. Pour revenir à l'affichage de la liste, un simple mouvement de balayage vers le haut suffit.
Avec ce nouveau template, vos utilisateurs verront désormais un bouton "Afficher la carte" dans leur liste de lieux. En cliquant simplement dessus, ils afficheront la carte de vos lieux. Ils peuvent revenir à l'affichage de la liste en cliquant sur le bouton "Afficher la liste". Ce bouton peut être personnalisé à partir du panneau d'édition de la section.
2) Balayez vers le bas à partir de la liste des emplacements
La deuxième façon d'afficher la carte est de glisser vers le bas à partir de la partie supérieure de l'écran. Pour revenir à l'affichage de la liste, un simple mouvement de balayage vers le haut suffit.
Comme vous pouvez le constater, ce nouveau template offre une nouvelle façon de présenter votre liste et votre carte de points d'intérêt.
Passons maintenant aux fonctionnalités supplémentaires incluses dans ce template :
Ajout du lieu aux favoris
Tout d'abord, vos utilisateurs peuvent désormais ajouter le lieu à leurs favoris directement à partir de la liste, en cliquant sur l'icône "Favoris" affichée dans le coin supérieur droit de la vignette du lieu.
Passons maintenant aux fonctionnalités supplémentaires incluses dans ce template :
Ajout du lieu aux favoris
Tout d'abord, vos utilisateurs peuvent désormais ajouter le lieu à leurs favoris directement à partir de la liste, en cliquant sur l'icône "Favoris" affichée dans le coin supérieur droit de la vignette du lieu.
Diaporama
Toujours sans quitter la vue en liste de vos lieux, vos utilisateurs peuvent visualiser toutes les photos du lieu grâce au diaporama.
Toujours sans quitter la vue en liste de vos lieux, vos utilisateurs peuvent visualiser toutes les photos du lieu grâce au diaporama.
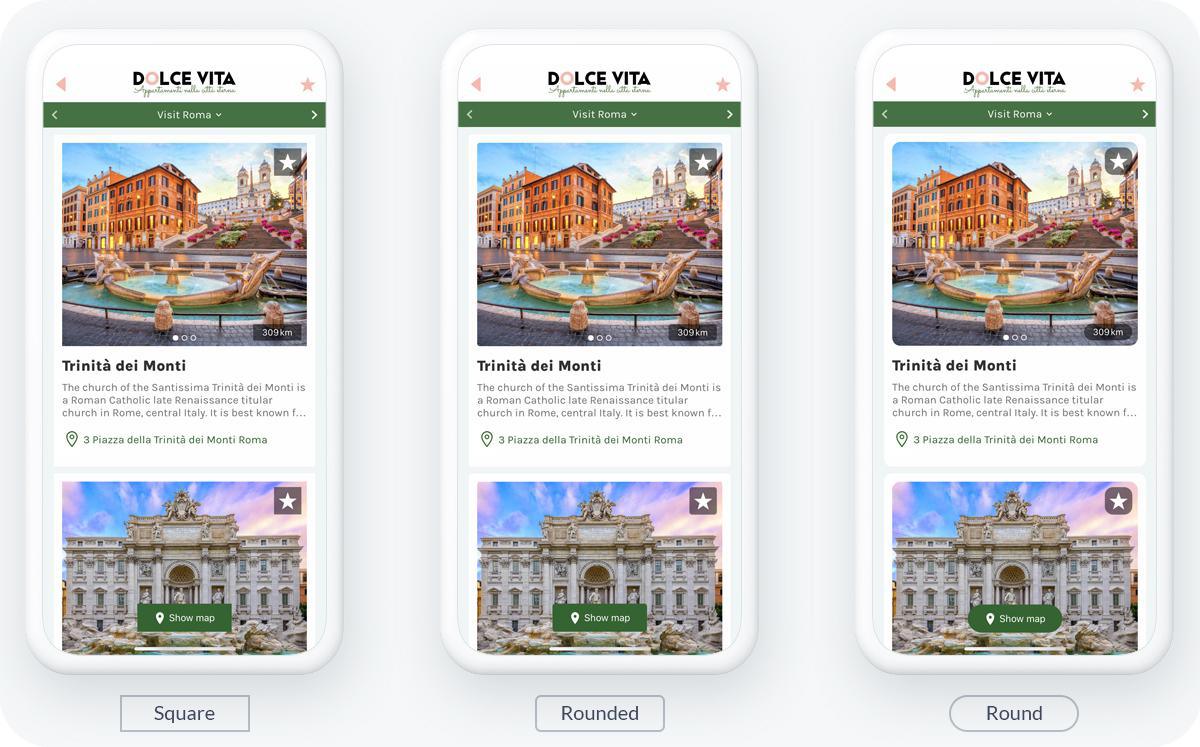
De superbes options de design pour votre section de carte

Conformément à notre Design System, nous avons lancé il y a quelques mois la fonctionnalité Element Style et l'effet d'arrondi sur les vignettes et les cellules. Grâce à ces styles d'éléments, vous pourrez moderniser le design de votre application en appliquant des bords arrondis aux widgets et aux sections.
Cela s'applique parfaitement à votre section de carte. Elle vous permet de présenter le slideshow de toutes les illustrations de vos lieux de la meilleure façon possible. Grâce à la forme arrondie, vous donnerez à votre application un aspect plus moderne.
Cela s'applique parfaitement à votre section de carte. Elle vous permet de présenter le slideshow de toutes les illustrations de vos lieux de la meilleure façon possible. Grâce à la forme arrondie, vous donnerez à votre application un aspect plus moderne.
Vous pouvez en savoir plus sur notre Design System et les meilleures pratiques à suivre ici .
Maintenant, pour les développeurs, un petit " pro tip " ;)
Vous pouvez personnaliser vos icônes avec l'extension édition avancée. Cette extension gratuite vous donne un accès direct aux fichiers de configuration, ce qui vous permet de personnaliser davantage votre application. Une fois l'extension installée, dans le menu Design & Structure > Sections > dans la Structure (menu de droite), cliquez sur les trois points de votre section de carte. Un sous-menu apparaîtra, cliquez sur </> JSON. Vous atterrirez sur le panneau d'édition JSON. Vous pouvez maintenant personnaliser vos icônes.
Pour conserver la cohérence visuelle de votre application et suivre les directives de notre design system , la personnalisation de l'icône sera appliquée partout où l'icône est appelée dans l'application. Par exemple, si vous personnalisez l'icône des favoris, en remplaçant l'icône en forme d'étoile par une icône en forme de cœur, cela s'appliquera dans les autres sections de votre application où vous avez accès aux favoris, comme les articles de blog, les photos, etc.
Maintenant, pour les développeurs, un petit " pro tip " ;)
Vous pouvez personnaliser vos icônes avec l'extension édition avancée. Cette extension gratuite vous donne un accès direct aux fichiers de configuration, ce qui vous permet de personnaliser davantage votre application. Une fois l'extension installée, dans le menu Design & Structure > Sections > dans la Structure (menu de droite), cliquez sur les trois points de votre section de carte. Un sous-menu apparaîtra, cliquez sur </> JSON. Vous atterrirez sur le panneau d'édition JSON. Vous pouvez maintenant personnaliser vos icônes.
Pour conserver la cohérence visuelle de votre application et suivre les directives de notre design system , la personnalisation de l'icône sera appliquée partout où l'icône est appelée dans l'application. Par exemple, si vous personnalisez l'icône des favoris, en remplaçant l'icône en forme d'étoile par une icône en forme de cœur, cela s'appliquera dans les autres sections de votre application où vous avez accès aux favoris, comme les articles de blog, les photos, etc.
 Design
Design