Dégradé de couleurs et application mobile
Ecrit par Jerome Granados le

Comme vous avez dû le remarquer, le dégradé de couleurs est une tendance incontournable en ligne cette année.
Désormais, GoodBarber vous permet d'ajouter facilement ces différentes palettes de couleurs dans votre app.
Désormais, GoodBarber vous permet d'ajouter facilement ces différentes palettes de couleurs dans votre app.

Jusqu'à peu, pour appliquer un dégradé de couleurs dans un design, c'était fastidieux. Il fallait demander à un designer de produire l'image du dégradé, puis d'uploader cette image à l'endroit désiré, à la bonne taille. En plus de multiplier les étapes pour parvenir à un résultat finalement assez simple, des motifs sous forme d'image rajoutent du poids dans les pages, augmentent les temps de téléchargement et la consommation de bande passante.
Les navigateurs web sont capables de créer des dégradés de couleurs à partir des instructions contenues dans les feuilles de style (CSS3 Gradients). Il suffit d'indiquer la couleur de départ, la couleur d'arrivée et la direction. Le dégradé est créé au moment de l'affichage de la page. Il n'y a plus de téléchargement d'image. Il y a même un avantage supplémentaire : si l'on zoom dans la page, le dégradé généré par le navigateur ne sera pas pixellisé! Un jeu d'enfant!
Les navigateurs web sont capables de créer des dégradés de couleurs à partir des instructions contenues dans les feuilles de style (CSS3 Gradients). Il suffit d'indiquer la couleur de départ, la couleur d'arrivée et la direction. Le dégradé est créé au moment de l'affichage de la page. Il n'y a plus de téléchargement d'image. Il y a même un avantage supplémentaire : si l'on zoom dans la page, le dégradé généré par le navigateur ne sera pas pixellisé! Un jeu d'enfant!
Générateur de dégradés

La contrainte technique étant levée, le plus gros challenge qui reste est artistique. Tout le monde, moi le premier, n'a pas l'oeil pour choisir la meilleure harmonie de couleur pour son dégradé!
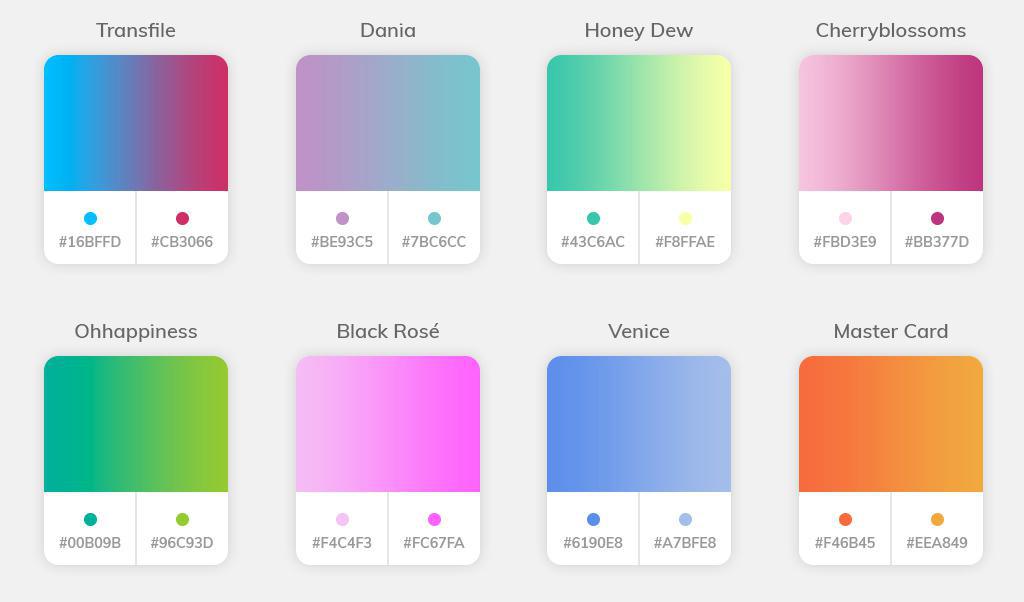
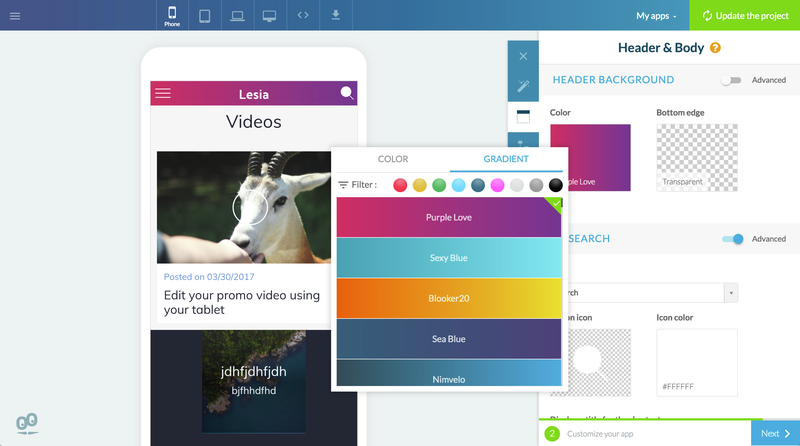
C'est la raison pour laquelle nous avons développé un système permettant de choisir son dégradé dans une bibliothèque très complète (cette librairie est connectée au service https://uigradients.com). Une fois les motifs choisis, il sont générés automatiquement et appliqué au design de votre app.
Le générateur de dégradé dispose d'un filtre, vous permettant de choisir la couleur principale que vous recherchez et voir toutes les déclinaisons et tendances associées.
C'est la raison pour laquelle nous avons développé un système permettant de choisir son dégradé dans une bibliothèque très complète (cette librairie est connectée au service https://uigradients.com). Une fois les motifs choisis, il sont générés automatiquement et appliqué au design de votre app.
Le générateur de dégradé dispose d'un filtre, vous permettant de choisir la couleur principale que vous recherchez et voir toutes les déclinaisons et tendances associées.
Ou l'appliquer ?

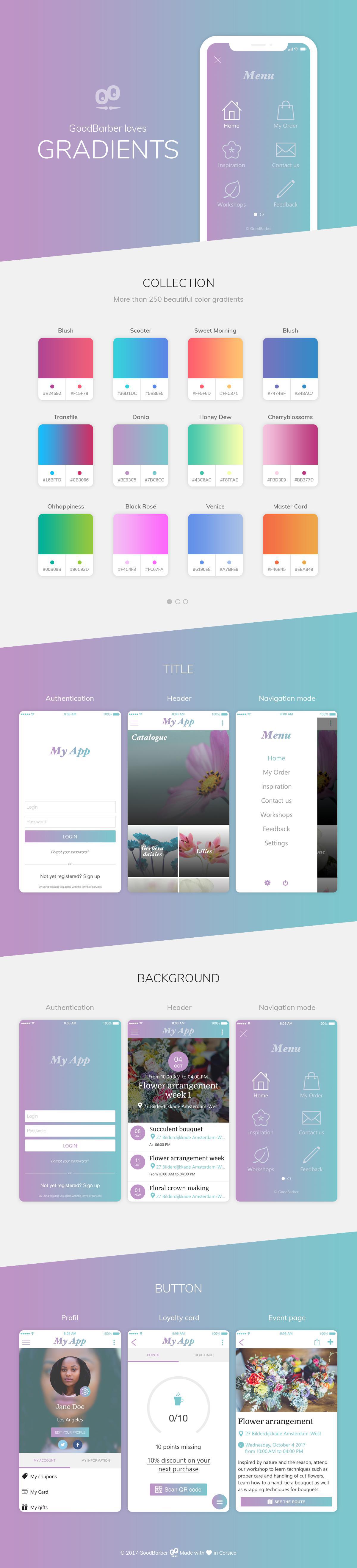
GoodBarber vous permet d'appliquer des dégradés de couleurs dans de nombreux endroits de votre app :
- la navBar
- les modes de navigation
- la boite de log
- les boutons
- le header et le background
- le splashscreen
- l'icone de l'app
En fonction de l'endroit où vous appliquez votre dégradé, il peut être nécessaire de re-compiler et de soumettre une mise à jour de votre app dans les stores. Pour le savoir, une fois vos modifications effectuées, il suffit de suivre les indications de la page Publier > Versions
Certaines de nos maquettes ont été désignées en utilisant le générateur de dégradés. Jetez un oeil à Blurred, Blurred V2, NightDrive, Sunset et Stardust pour voir le magnifique résultat.
- la navBar
- les modes de navigation
- la boite de log
- les boutons
- le header et le background
- le splashscreen
- l'icone de l'app
En fonction de l'endroit où vous appliquez votre dégradé, il peut être nécessaire de re-compiler et de soumettre une mise à jour de votre app dans les stores. Pour le savoir, une fois vos modifications effectuées, il suffit de suivre les indications de la page Publier > Versions
Certaines de nos maquettes ont été désignées en utilisant le générateur de dégradés. Jetez un oeil à Blurred, Blurred V2, NightDrive, Sunset et Stardust pour voir le magnifique résultat.
POUR ALLER PLUS LOIN :
- Comment mettre sur pied le logo d'app qui marque ? Quel outil, quelle taille, quelle forme ou encore quelles couleurs choisir ? Ne vous fiez pas uniquement aux tendances et découvrez nos astuces pour créer un logo unique !
- Vous souhaitez réaliser une app en ligne ? Que ce soit pour vous aider à choisir le design et les couleurs de votre app ou encore quelle technologie utiliser en fonction de vos besoins (native pour iOS et Android, PWA etc), l'outil GoodBarber est là pour vous accompagner !
 Design
Design