Design update: un nouveau template de carte en Split View
Ecrit par Marie Pireddu le

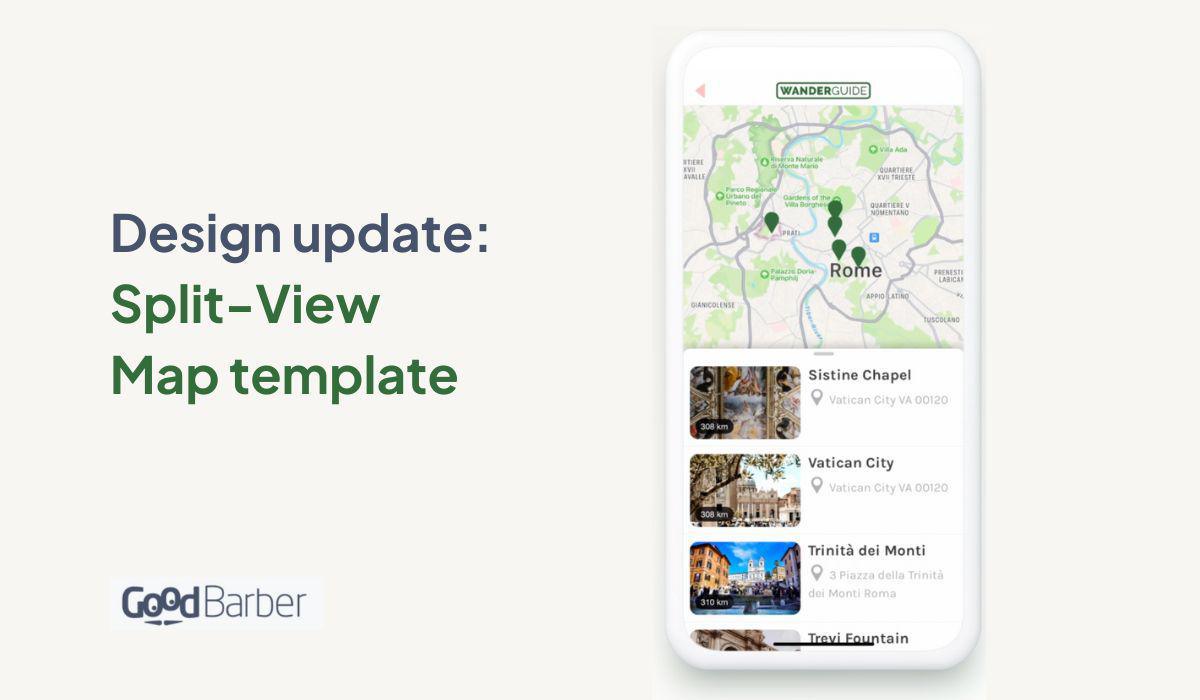
Et voici une nouvelle mise à jour du design de la section Carte !
Avec ce template, nous achevons la refonte de la section Carte, l'une des sections les plus populaires de GoodBarber. Celui-ci sera exclusivement disponible sur mobile.
Nous proposons ici une Split-view comme vous pouvez déjà le voir sur les Google Maps.
Avec ce template, nous achevons la refonte de la section Carte, l'une des sections les plus populaires de GoodBarber. Celui-ci sera exclusivement disponible sur mobile.
Nous proposons ici une Split-view comme vous pouvez déjà le voir sur les Google Maps.
Comme pour chaque nouveau design, nous pensons toujours à l'utilisateur final et rendons la navigation dans l'application aussi fluide que possible. Ce nouveau template permet aux utilisateurs de voir exactement où ils se trouvent actuellement sur la carte, mais aussi ce qu'ils recherchent sans qu'ils aient besoin de basculer entre les différents modes, vue carte et vue liste.
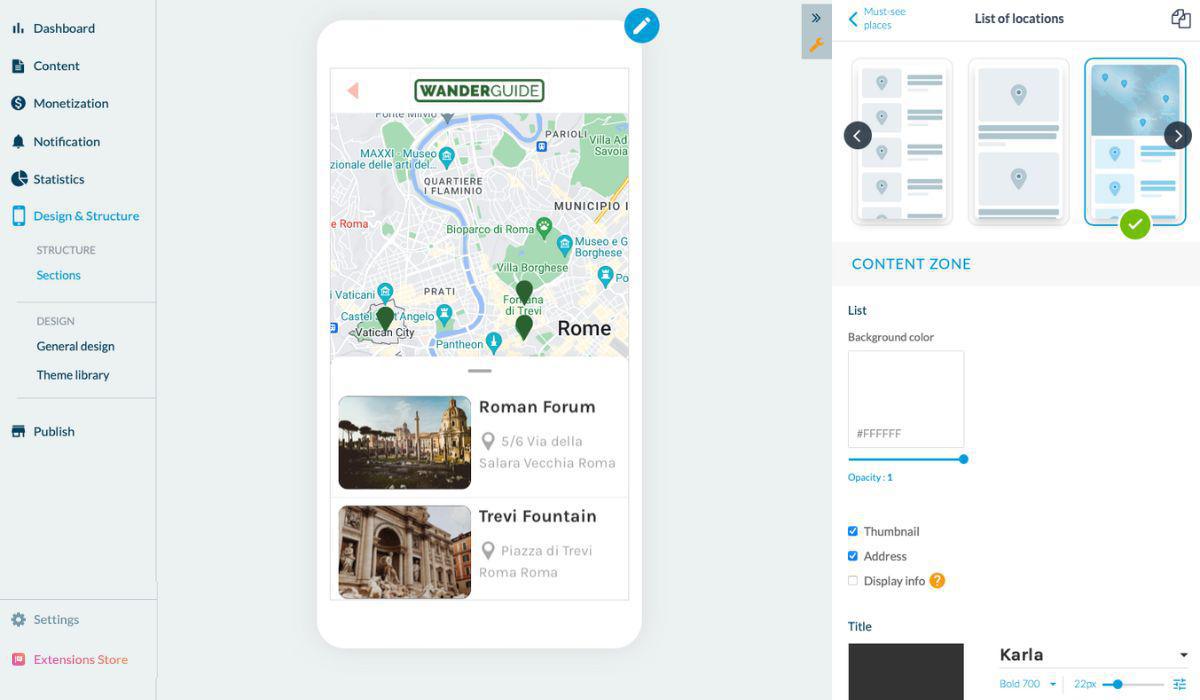
Comment appliquer le template Split-view dans mon application ?

Dans le back-office de votre application, allez dans le menu Structure & Design > Structure > Sections > puis cliquez sur votre section carte > éditer la liste des lieux. Le panneau d'édition de cette section s'ouvrira. Sélectionnez le template de Split view et personnalisez-le à votre convenance.
Lorsque vos utilisateurs ouvrent la section Carte, ils voient apparaître une vue glissante entre la carte et la liste des lieux. Ils peuvent facilement passer de l'une à l'autre en balayant la liste vers le haut pour afficher la liste complète, ou vers le bas pour afficher la carte complète.
 Design
Design