Design update : un nouveau template pour la section Articles de votre application GoodBarber.
Ecrit par Marie Pireddu le

Comme vous l'avez peut-être remarqué avec toutes les (nombreuses) mises à jour de design, chez GoodBarber nous croyons fermement que le design et l'expérience offerte à vos utilisateurs contribuent à votre succès. Que vous possédiez des applications de contenu ou de e-commerce, vous utilisez probablement une section Articles ou Blog. Nous avons donc de bonnes nouvelles pour vous ! Nous avons sorti un autre template beau et innovant juste pour vous.
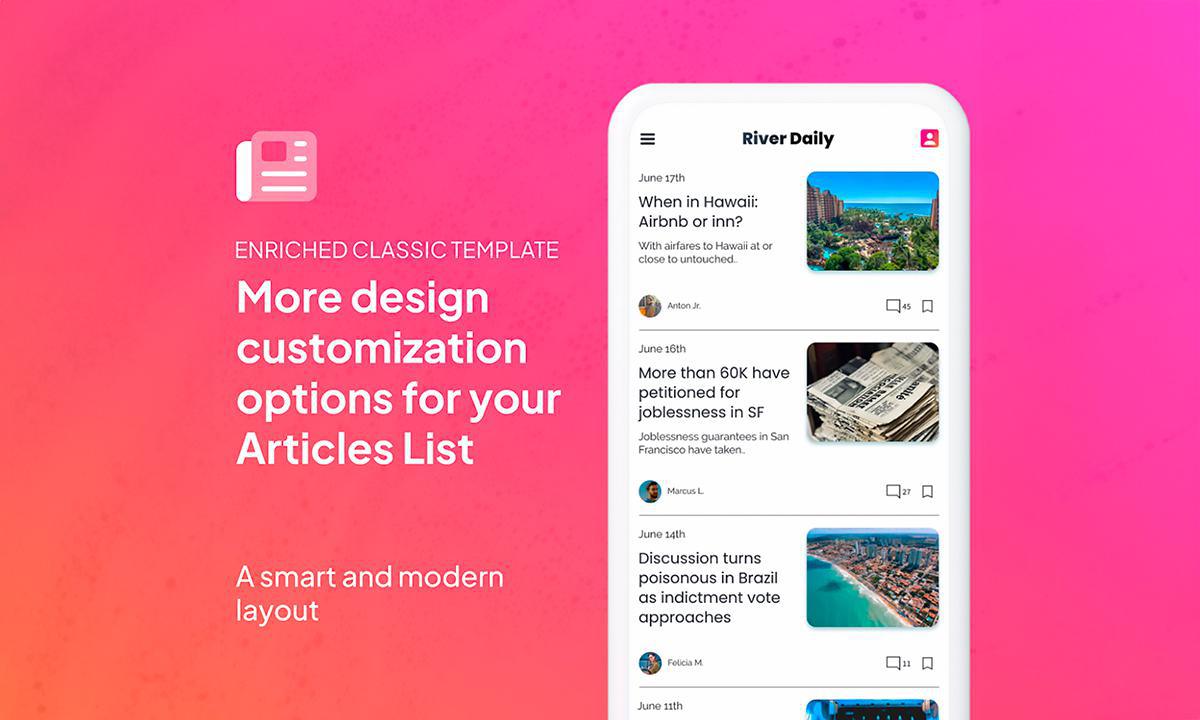
Ce tout nouveau template de liste pour votre section Articles, n'est pas seulement magnifique, mais il vous apporte également des fonctionnalités supplémentaires sympas et beaucoup plus de possibilités, à la fois du côté du contenu et du côté du design.
Regardez notre vidéo ci-dessous pour voir à quoi il ressemble et lisez ce qui suit pour plus de détails sur ce nouveau template.
Ce tout nouveau template de liste pour votre section Articles, n'est pas seulement magnifique, mais il vous apporte également des fonctionnalités supplémentaires sympas et beaucoup plus de possibilités, à la fois du côté du contenu et du côté du design.
Regardez notre vidéo ci-dessous pour voir à quoi il ressemble et lisez ce qui suit pour plus de détails sur ce nouveau template.
Quelles sont les nouveautés de ce template ?
Ainsi, du côté du contenu/de la fonctionnalité, vous avez maintenant beaucoup plus de possibilités que dans les autres templates :
Vous pouvez en savoir plus sur les tokens qui peuvent être utilisés dans cette aide en ligne .
- Vous pouvez ajouter des informations sur les tokens au-dessus du titre, en dessous du titre et au bas de la cellule.
- Possibilité d'ajouter l'auteur et son avatar :)
- Il n'y a plus de limites au titre. Le titre est désormais affiché dans son intégralité.
- Les actions principales, les favoris et les commentaires sont affichés directement dans la liste. En parcourant la liste de vos articles, vos utilisateurs pourront voir le nombre de commentaires et commenter vos articles, mais aussi les mettre en favoris ou les partager en un clic.
Vous pouvez en savoir plus sur les tokens qui peuvent être utilisés dans cette aide en ligne .
Côté Design, ce nouveau template propose une mise en page intelligente et moderne.
Enfin, il ne s'agit pas seulement d'un nouveau template. Avec celui-ci, vous bénéficiez d'une nouvelle génération de cellules qui suit tous les grands principes de notre système de conception. Cette cellule est plus astucieuse et personnalisable que tous nos précédents templates.
Cette mise en page s'adapte à l'utilisation ou non de marges dans l'application (la marge crée un "cadre" autour des éléments de contenu). Comme vous pouvez le voir dans la vidéo ci-dessus, quel que soit le paramétrage, le design est toujours beau et uniforme. Pour en savoir plus sur la gestion des marges, consultez notre page Design System.
Enfin, il ne s'agit pas seulement d'un nouveau template. Avec celui-ci, vous bénéficiez d'une nouvelle génération de cellules qui suit tous les grands principes de notre système de conception. Cette cellule est plus astucieuse et personnalisable que tous nos précédents templates.
Comment utiliser ce template ?
Si vous souhaitez utiliser ce nouveau template dans votre application, rien de plus simple ! Allez dans le menu Mon appli > Structure > et choisissez la section à laquelle vous souhaitez appliquer le template. Cliquez ensuite sur Liste des articles. Vous pouvez maintenant choisir et définir votre template Enriched Classic.
 Design
Design