Design update: Un nouvel effet de transition entre une liste de contenu et les détails
Ecrit par Marie Pireddu le

Si vous avez suivi les sorties et les mises à jour de GoodBarber, vous avez sans doute remarqué une tendance : nous apportons beaucoup d'améliorations au côté design de notre outil. Un nouveau template immersif pour les articles, Element Style , et quelques nouveaux templates pour les très populaires sections Map (avec d'autres à venir, restez à l'écoute) pour n'en citer que quelques-uns.
Aujourd'hui, nous vous présentons une autre mise à jour pour la section Article : un nouvel effet de transition entre la liste ou le widget de contenu (article par exemple) et la page de détails.
Aujourd'hui, nous vous présentons une autre mise à jour pour la section Article : un nouvel effet de transition entre la liste ou le widget de contenu (article par exemple) et la page de détails.
Le but de ce nouvel effet est d'apporter une transition plus moderne, en accord avec toutes les autres mises à jour de design publiées récemment. En effet, ce template permet un geste de swipe qui est le plus naturel pour vos utilisateurs qui sont déjà habitués à le pratiquer sur les principaux réseaux sociaux actuels.
En plus de cette navigation fluide et instinctive, cet effet de transition est innovant car il permettra à vos utilisateurs d'accéder aux informations directement depuis la liste de vos articles,
En plus de cette navigation fluide et instinctive, cet effet de transition est innovant car il permettra à vos utilisateurs d'accéder aux informations directement depuis la liste de vos articles,
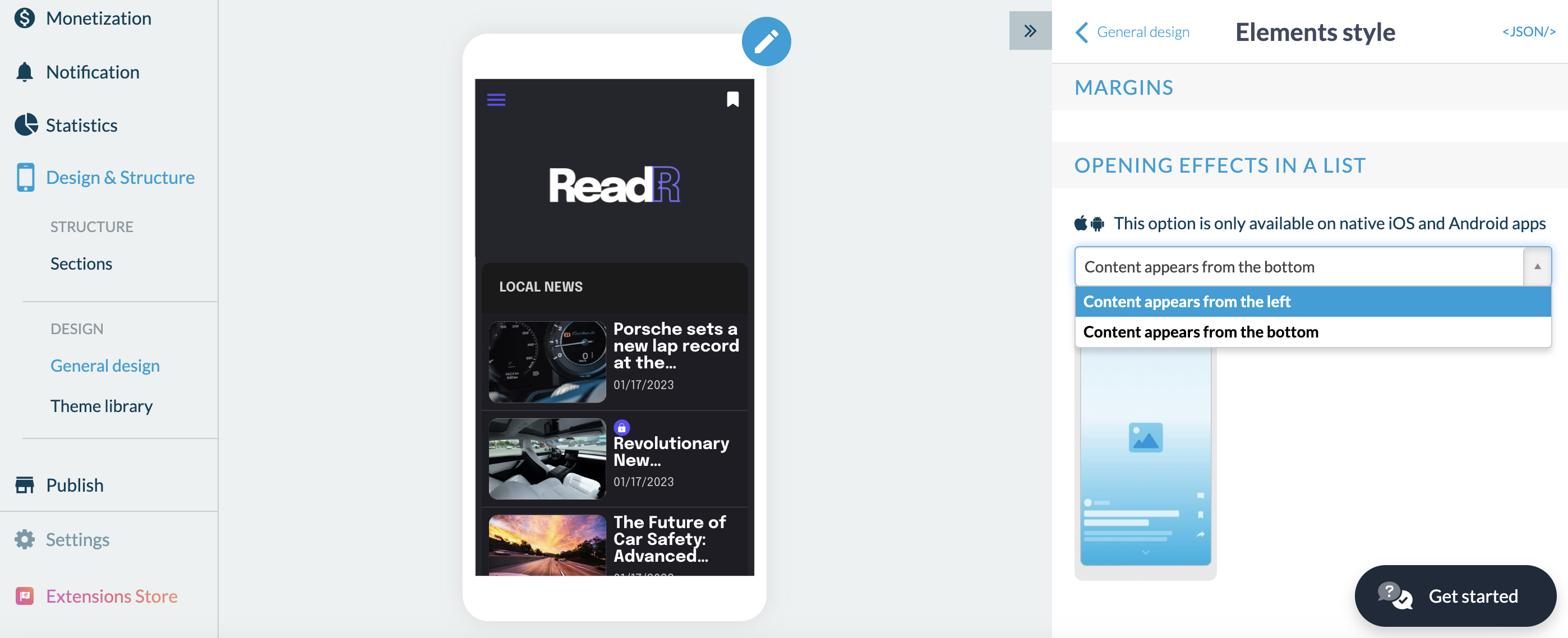
Comment appliquer cet effet sur votre application ?

Dans le menu Design général > Style des éléments > situé en bas du panneau d'édition, vous pouvez choisir dans une liste les effets d'ouverture que vous souhaitez appliquer :
- Le contenu apparaît à partir de la gauche
- Le contenu apparaît en bas.
 Design
Design