Design Update : un tout nouveau template de TabBar
Ecrit par Marie Pireddu le

Il existe de nombreuses façons de présenter et d'organiser le menu de votre application ou les éléments de navigation. L'une des plus populaires est la barre de navigation en bas de l'écran.
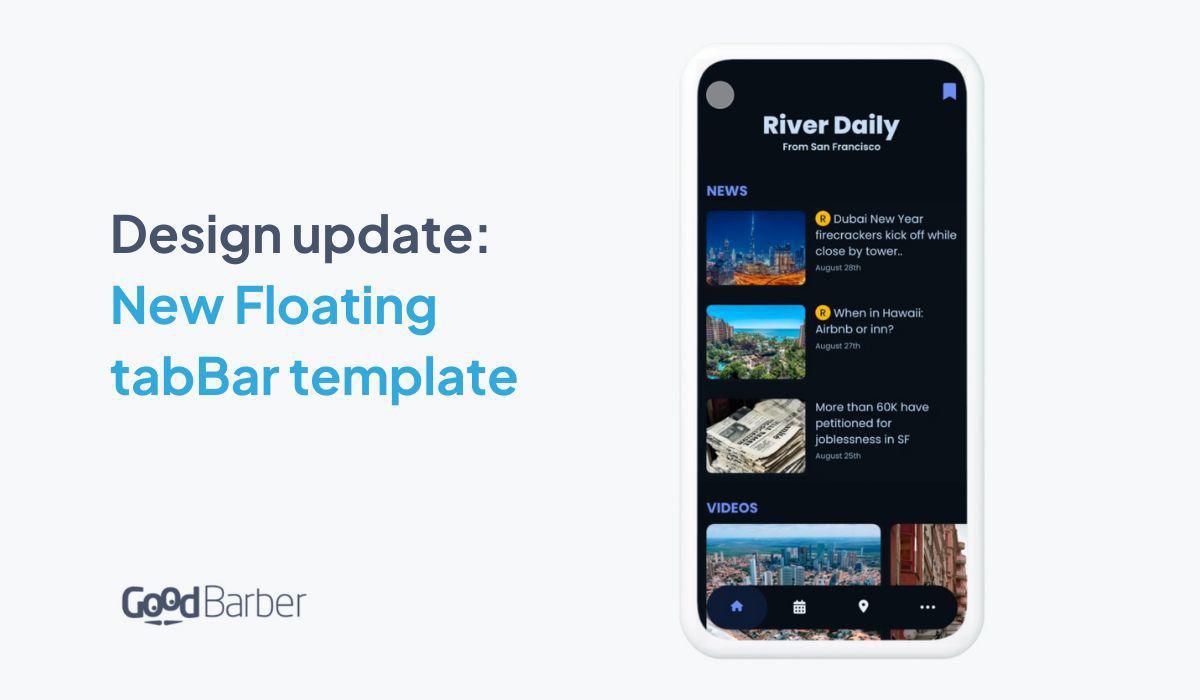
Nous proposons déjà un template de TabBar parmi nos 5 templates de menu de navigation actuels. Et aujourd'hui, nous sommes heureux de vous présenter un nouveau template très tendance : la TabBar flottante.
Nous proposons déjà un template de TabBar parmi nos 5 templates de menu de navigation actuels. Et aujourd'hui, nous sommes heureux de vous présenter un nouveau template très tendance : la TabBar flottante.
Pourquoi la TabBar est-elle un menu de navigation populaire ?
La barre de navigation inférieure suit la " thumb rule of design ", qui part du principe que la plupart des utilisateurs d'applications naviguent avec leur pouce. Ce principe suggère que les écrans et les pages essentiels d'une application doivent être à portée du pouce de l'utilisateur. En se fondant sur ce principe, la barre de navigation inférieure devient un élément crucial de la conception d'une application. Elle place les sections essentielles de l'application à portée du pouce de l'utilisateur, ce qui améliore la commodité et l'accessibilité.
Les bonnes pratiques pour une tabBar :
Lors de la conception de la navigation en bas de page, il est crucial de s'assurer qu'elle offre un accès rapide aux fonctionnalités les plus fréquemment utilisées ou les plus importantes de l'appli. Pour y parvenir, il y a quelques points importants à garder à l'esprit :
La barre de navigation inférieure suit la " thumb rule of design ", qui part du principe que la plupart des utilisateurs d'applications naviguent avec leur pouce. Ce principe suggère que les écrans et les pages essentiels d'une application doivent être à portée du pouce de l'utilisateur. En se fondant sur ce principe, la barre de navigation inférieure devient un élément crucial de la conception d'une application. Elle place les sections essentielles de l'application à portée du pouce de l'utilisateur, ce qui améliore la commodité et l'accessibilité.
Les bonnes pratiques pour une tabBar :
Lors de la conception de la navigation en bas de page, il est crucial de s'assurer qu'elle offre un accès rapide aux fonctionnalités les plus fréquemment utilisées ou les plus importantes de l'appli. Pour y parvenir, il y a quelques points importants à garder à l'esprit :
1. Limitez le nombre de destinations : Il est recommandé d'afficher 3 à 5 sections de votre appli dans la navigation inférieure. Si vous en utilisez plus de 5, vous risquez d'avoir une interface exiguë et encombrée, avec des cibles d'appui trop proches les unes des autres, ce qui peut amener les utilisateurs à appuyer par erreur sur le mauvais onglet. En outre, l'ajout d'autres onglets peut accroître la complexité de l'application, ce qui peut compromettre ses performances.
Si votre application comporte plus de cinq sections importantes, envisagez d'utiliser une icône de hamburger similaire à celle de Google ou placez-les à d'autres endroits facilement accessibles.
2 . Ne tronquez pas et n'enveloppez pas les titres : Lorsque vous créez des étiquettes de texte pour les icônes de navigation, il est important de fournir des explications brèves et significatives. Évitez les étiquettes trop longues qui ne peuvent être tronquées ou enveloppées. Il n'y a rien d'attrayant pour votre utilisateur à voir "Things to ....".
3. Soyez cohérent avec les icônes que vous utilisez : L'utilisation d'icônes dans votre application est un bon moyen pour mettre en avant efficacement les sections les plus importantes. En prêtant attention aux détails et en vous assurant que les icônes choisies soient pertinentes et cohérentes, vous pouvez rendre votre application plus attrayante et plus simple à utiliser, ce qui incitera vos utilisateurs à y revenir plus souvent. Évitez d'utiliser des couleurs différentes pour chaque icône, car cela peut rendre l'application confuse pour vos utilisateurs. Le schéma de couleurs utilisé sur votre barre de navigation inférieure doit être en accord avec le thème général de votre application. Si vous utilisez l'un des thèmes de GoodBarber, vous n'avez pas besoin de vous inquiéter à ce sujet. Nos designers ont pris en compte toutes ces choses et le design sera cohérent à travers l'application.
Si votre application comporte plus de cinq sections importantes, envisagez d'utiliser une icône de hamburger similaire à celle de Google ou placez-les à d'autres endroits facilement accessibles.
2 . Ne tronquez pas et n'enveloppez pas les titres : Lorsque vous créez des étiquettes de texte pour les icônes de navigation, il est important de fournir des explications brèves et significatives. Évitez les étiquettes trop longues qui ne peuvent être tronquées ou enveloppées. Il n'y a rien d'attrayant pour votre utilisateur à voir "Things to ....".
3. Soyez cohérent avec les icônes que vous utilisez : L'utilisation d'icônes dans votre application est un bon moyen pour mettre en avant efficacement les sections les plus importantes. En prêtant attention aux détails et en vous assurant que les icônes choisies soient pertinentes et cohérentes, vous pouvez rendre votre application plus attrayante et plus simple à utiliser, ce qui incitera vos utilisateurs à y revenir plus souvent. Évitez d'utiliser des couleurs différentes pour chaque icône, car cela peut rendre l'application confuse pour vos utilisateurs. Le schéma de couleurs utilisé sur votre barre de navigation inférieure doit être en accord avec le thème général de votre application. Si vous utilisez l'un des thèmes de GoodBarber, vous n'avez pas besoin de vous inquiéter à ce sujet. Nos designers ont pris en compte toutes ces choses et le design sera cohérent à travers l'application.
Comment utiliser le nouveau template dans votre application ?

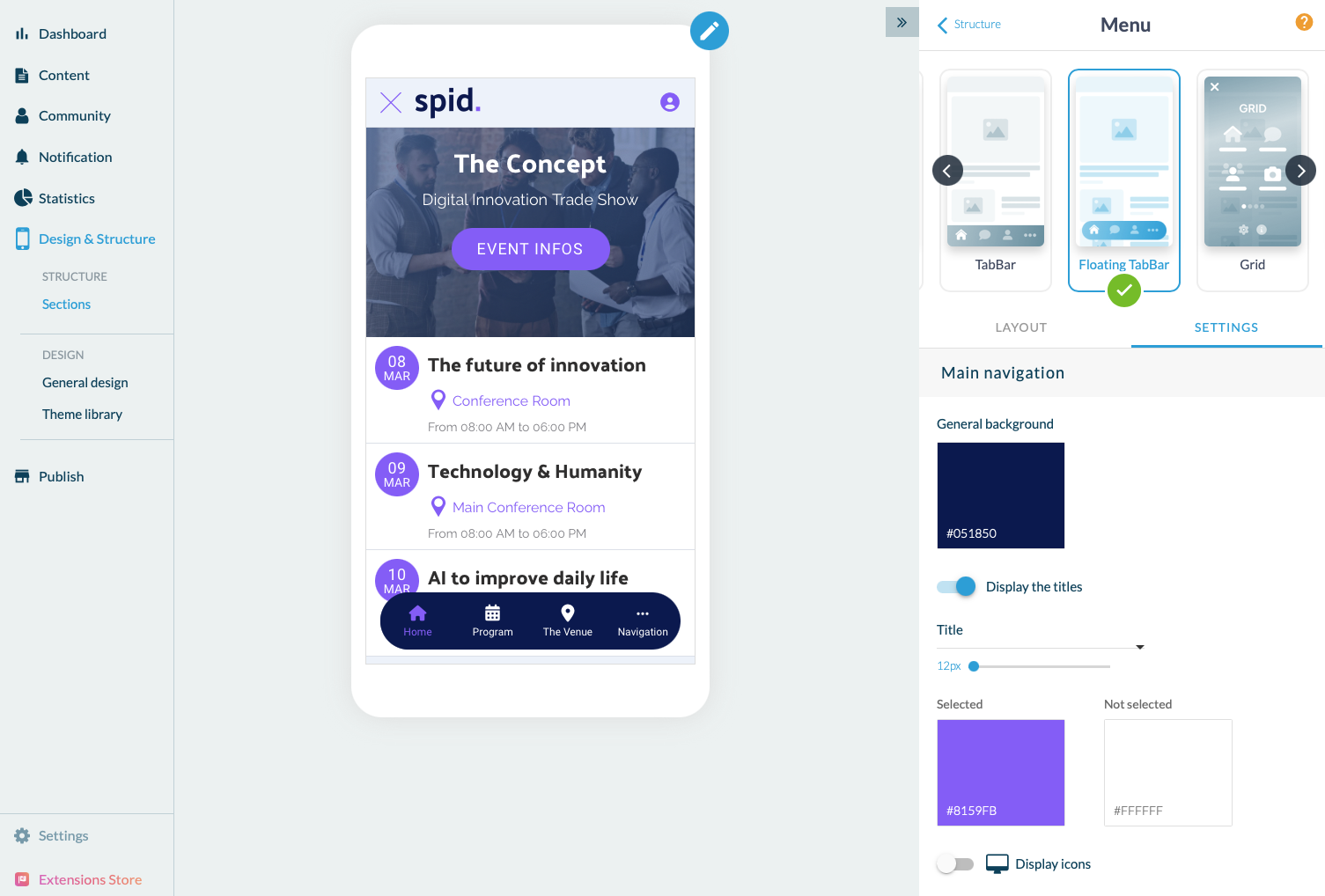
Dans le back-office de votre application, allez dans le menu Structure & Design > Structure > Sections > puis cliquez sur la section Menu. Cela ouvrira le panneau d'édition pour le menu de navigation. Sélectionnez le template Floating tabBar et personnalisez le à votre convenance.
 Design
Design