Donnez une nouvelle dimension à votre app grâce à nos nouveaux navBar templates
Ecrit par Marie Pireddu le

Le design de votre application joue un rôle essentiel dans la création d'une expérience agréable pour vos utilisateurs.
Chez GoodBarber, nous nous engageons toujours à fournir un produit qui est toujours à la pointe de l'expérience utilisateur mobile.
C'est pourquoi il était temps d'ajouter de nouveaux modèles de NavBar (pour les applications Classic et Shopping). La barre de navigation est un élément clé de l'identité d'une app qui vous aide à mettre en valeur votre marque.
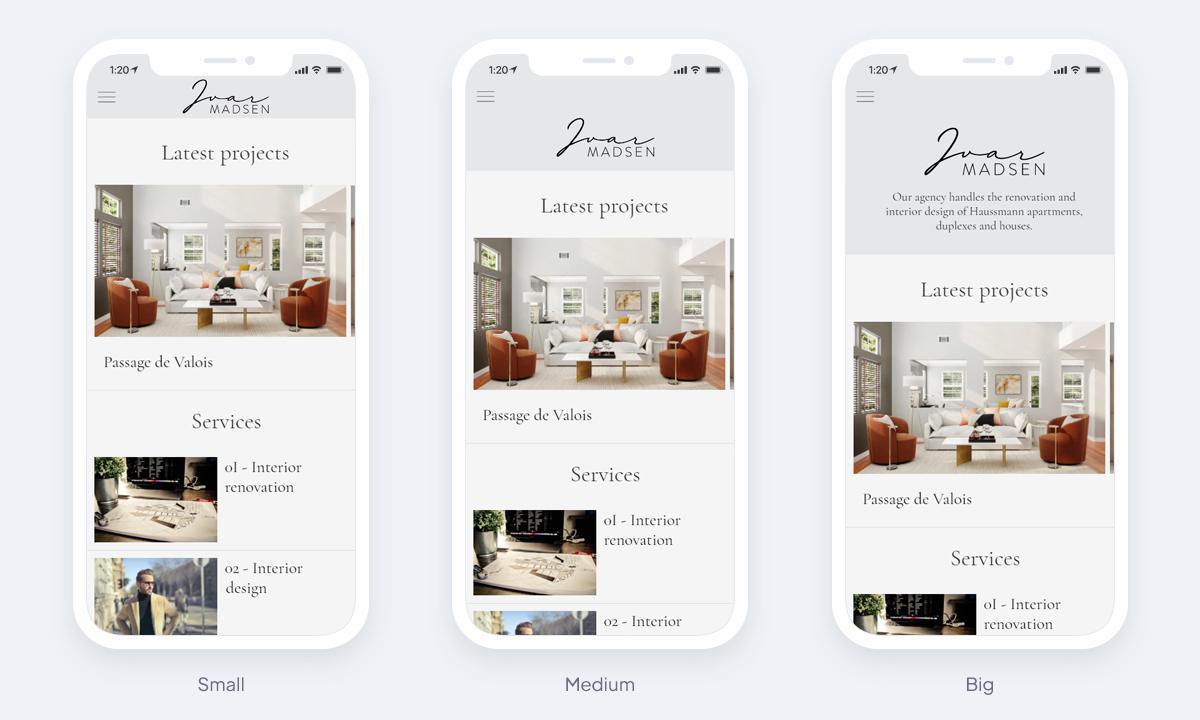
Vous pouvez désormais choisir entre 3 hauteurs différentes : petite, moyenne et grande.
Chez GoodBarber, nous nous engageons toujours à fournir un produit qui est toujours à la pointe de l'expérience utilisateur mobile.
C'est pourquoi il était temps d'ajouter de nouveaux modèles de NavBar (pour les applications Classic et Shopping). La barre de navigation est un élément clé de l'identité d'une app qui vous aide à mettre en valeur votre marque.
Vous pouvez désormais choisir entre 3 hauteurs différentes : petite, moyenne et grande.
Comment cela fonctionne dans votre back-office GoodBarber ?
Depuis votre back-office, sous le menu Mon app > Design > Design général > Logo et titre, vous pouvez maintenant voir un nouveau bloc "Hauteur de la zone de titre".
De là, vous pourrez choisir entre 3 hauteurs différentes :
De là, vous pourrez choisir entre 3 hauteurs différentes :
- Petite : affiche le titre ou l'image du logo
- Moyenne : affiche le titre ou l'image du logo (disponible uniquement pour les sections dans la navigation principale du panneau droit de votre back-office)
- Grande : affiche le titre ou l'image du logo + une courte description (uniquement disponible pour les sections dans la navigation principale du panneau droit de votre back-office). Cette courte description est affichée dans votre titre, sous le logo de votre appli.

Pourquoi différentes options de hauteur
Le fait d'avoir ces 3 modèles permet plus de facilité dans le design et plus de flexibilité pour mettre en valeur les différentes sections de votre application. Comme vous pouvez décrocher les headers en fonction des sections et ainsi avoir des tailles différentes.
Dans le menu Mon application > Design > Section Design et cliquez sur "Header". Vous pouvez alors sélectionner la hauteur pour cette section spécifique.
Vous pouvez également ajouter une description différente pour les sections avec la hauteur Grande
Dans le menu Mon application > Design > Section Design et cliquez sur "Header". Vous pouvez alors sélectionner la hauteur pour cette section spécifique.
Vous pouvez également ajouter une description différente pour les sections avec la hauteur Grande

Ne manquez pas notre article de suivi qui présentera les différents cas d'utilisation de ces templates et vous donnera de l'inspiration pour vos applications.
 Design
Design