Friday Talk: Comment GoodBarber intègre de nouvelles fonctionnalités ?
Ecrit par GoodBarber Team le
Cette semaine nous sommes contents de retrouver Jérôme qui avait été absent des Friday Talk ces 2 dernières semaines!
Il revient pour que l'on passe dans les coulisses de GoodBarber et que l'on apprenne comment GoodBarber intègre des nouvelles fonctionnalités.
Il revient pour que l'on passe dans les coulisses de GoodBarber et que l'on apprenne comment GoodBarber intègre des nouvelles fonctionnalités.
Donc ma première question pour toi aujourd'hui Jérôme est: Commet GoodBarber intègre de nouvelles fonctionnalités ?
C'est une procédure qui se découpe en 3 étapes:
1- Nous travaillons avec les créatifs et les chefs de produit
2- Les développeurs codent la nouvelle fonctionnalité
3- Les testeurs de la version Béta nous donnent leur ressenti sur la fonctionnalité.
1- Nous travaillons avec les créatifs et les chefs de produit
2- Les développeurs codent la nouvelle fonctionnalité
3- Les testeurs de la version Béta nous donnent leur ressenti sur la fonctionnalité.
Par où on commence ?
Une nouvelle fonctionnalité commence toujours par une idée.
Et l'inspiration de cette idée peut venir de plusieurs inputs: le retour d'un client, une nouvelle tendance, une envie, etc.
Quand on est entouré d'une équipe motivée et passionnée, les idées viennent toutes seules.
Et l'inspiration de cette idée peut venir de plusieurs inputs: le retour d'un client, une nouvelle tendance, une envie, etc.
Quand on est entouré d'une équipe motivée et passionnée, les idées viennent toutes seules.
Que se passe t'il une fois qu'on a l'idée ?

L'idée ne représente que 5% de la réalisation du projet. Mais lorsque vous l'avez, vous êtes enfin prêt à travailler.
Dans tous les projets que nous avons réalisé, nous dessinons/maquettons toujours ce que nous voulons.
Lorsque nous réalisons de grosses fonctionnalités, nous découpons la procédure en 2 parties:
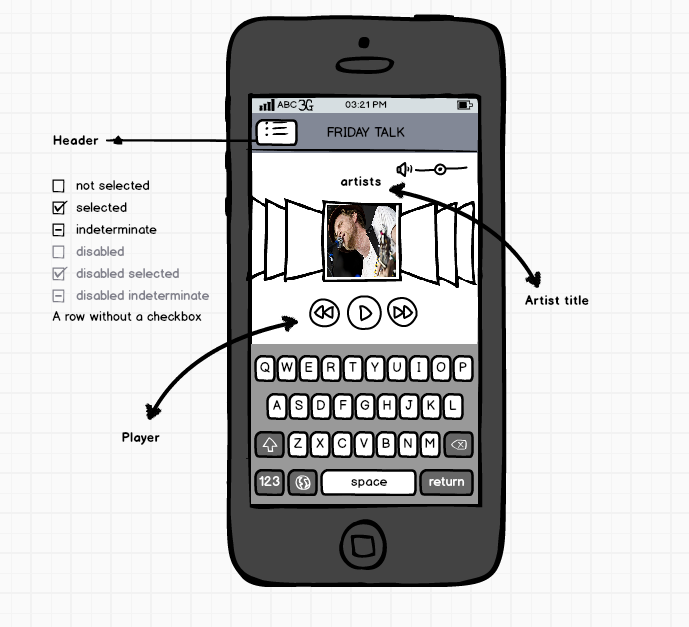
- Premièrement, nous dessinons sur nos cahiers ou tableau noir, tous les écrans de la fonctionnalité. Dans cette partie, nous nous concentrons sur l'interface utilisateur.
Créer des maquettes nous permet de bien avancer.
- Ensuite, lorsque nous avons réalisé les maquettes de chaque page, nos créatifs créent les écrans. Ils réalisent sous photoshop le rendu exact qu'un utilisateur aura sur son téléphone une fois le projet terminé.
Dans cette partie, nous sélectionnons les éléments minutieusement : couleurs, typographies, icônes, etc. et nous travaillons sur tous les petits détails qui rendront cette fonctionnalité intéressante et attractive lors de son utilisation.
Dans tous les projets que nous avons réalisé, nous dessinons/maquettons toujours ce que nous voulons.
Lorsque nous réalisons de grosses fonctionnalités, nous découpons la procédure en 2 parties:
- Premièrement, nous dessinons sur nos cahiers ou tableau noir, tous les écrans de la fonctionnalité. Dans cette partie, nous nous concentrons sur l'interface utilisateur.
Créer des maquettes nous permet de bien avancer.
- Ensuite, lorsque nous avons réalisé les maquettes de chaque page, nos créatifs créent les écrans. Ils réalisent sous photoshop le rendu exact qu'un utilisateur aura sur son téléphone une fois le projet terminé.
Dans cette partie, nous sélectionnons les éléments minutieusement : couleurs, typographies, icônes, etc. et nous travaillons sur tous les petits détails qui rendront cette fonctionnalité intéressante et attractive lors de son utilisation.
Pourquoi créer le design en premier, quel est l'intérêt ?
Nous travaillons sur le résultat final en premier lieu, même si nous ne garderons finalement que les maquettes de certaines fonctionnalités, c'est beaucoup plus impactant et intéressant qu'une description littérale.
Les images sont beaucoup plus parlantes que les mots. De plus, cela nous permet de prendre la bonne décision, avant de passer du temps dans le développement de la fonctionnalité.
Les images sont beaucoup plus parlantes que les mots. De plus, cela nous permet de prendre la bonne décision, avant de passer du temps dans le développement de la fonctionnalité.
Super, maintenant que nous avons le design, quelle est l'étape suivante ?
Les développeurs vont prendre leurs claviers et donner naissance à la nouvelle fonctionnalité :)
Mais avant de commencer le développement, nous faisons toujours une réunion interne entre les créatifs, l'équipe marketing et les développeurs. C'est durant cette réunion que les développeurs nous font part de leur retour et que nous ajustons et ajoutons toujours quelques détails pour améliorer cette nouvelle fonctionnalité.
Mais avant de commencer le développement, nous faisons toujours une réunion interne entre les créatifs, l'équipe marketing et les développeurs. C'est durant cette réunion que les développeurs nous font part de leur retour et que nous ajustons et ajoutons toujours quelques détails pour améliorer cette nouvelle fonctionnalité.
Et à quelle moment décidez-vous de rendre public cette fonctionnalité ?

Avant de sortir une nouvelle fonctionnalité, nous la testons en interne puis avec une sélection de testeurs béta.
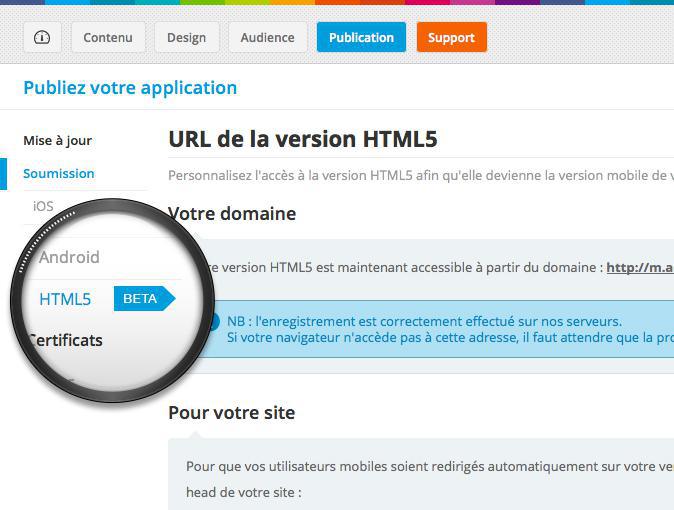
C'est la raison pour laquelle il peut arriver que vous voyez dans votre backoffice le label "béta" sur certains menus.
Une fois que tous les tests ont été effectués, nous mettons en ligne la nouvelle fonctionnalité accessible pour tous nos utilisateurs.
C'est la raison pour laquelle il peut arriver que vous voyez dans votre backoffice le label "béta" sur certains menus.
Une fois que tous les tests ont été effectués, nous mettons en ligne la nouvelle fonctionnalité accessible pour tous nos utilisateurs.
Merci pour toutes ces réponses. Voici ma dernière question, quand est-ce que nous pourrons découvrir une nouvelle fonctionnalité chez GoodBarber ?
Il y a un gros package qui est en cours de finalisation. Même en étant en effectif réduit cet été, nous avons travaillé sur beaucoup de petits et de gros projets !
Vous en serez plus d'ici la fin du mois... beaucoup de nouveautés et de nouvelles fonctionnalités sont à venir !
Vous en serez plus d'ici la fin du mois... beaucoup de nouveautés et de nouvelles fonctionnalités sont à venir !
 Design
Design