Immersive Card Banner : le nouveau template pour une expérience utilisateur profondément captivante
Ecrit par Muriel Santoni le

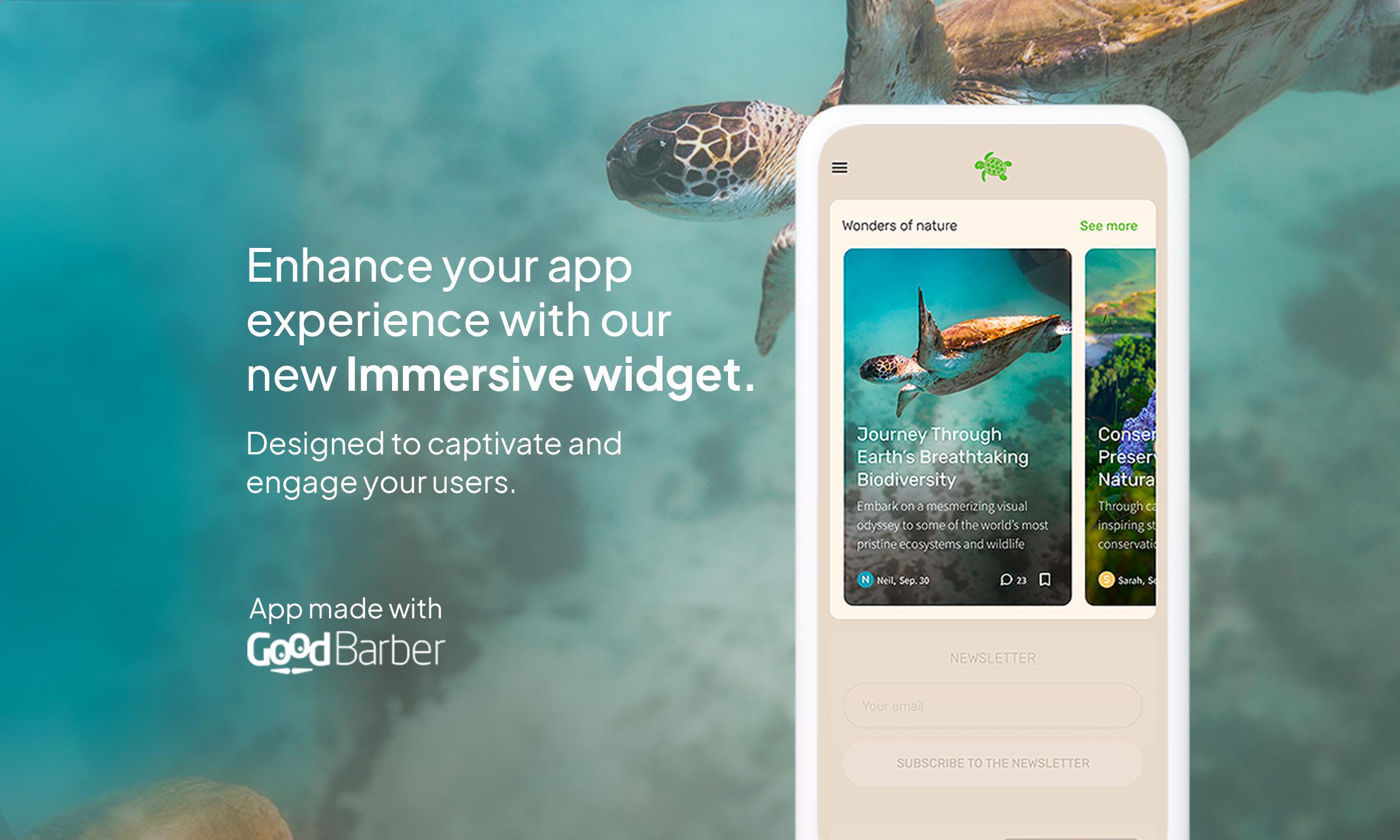
Nous sommes ravis de vous présenter notre toute dernière innovation en matière de design : le template Immersive Card Banner. Conçu pour sublimer l'affichage de vos articles sur la page d'accueil de votre application, ce template apporte une dimension visuelle saisissante qui ne manquera pas d'engager vos utilisateurs.
Plongez dans une nouvelle dimension visuelle
Le template Immersive Card Banner repousse les limites de la présentation traditionnelle du contenu. Avec son design épuré et son focus sur des visuels de grande taille, ce template est une invitation à la découverte. Les utilisateurs sont accueillis par des bannières immersives qui mettent en valeur chaque article, créant ainsi une expérience de navigation fluide et intuitive.
Les utilisateurs modernes recherchent une interaction immédiate et significative avec le contenu qu'ils consomment. Le template Immersive Card Banner répond à cette attente en offrant des éléments interactifs, comme des boutons d'appel à l'action et des liens intégrés, qui encouragent l'engagement dès la première interaction.
Chez GoodBarber, nous ne cessons de pousser les limites de l'innovation pour que votre succès soit aussi le nôtre. L'Immersive Card Banner est un pas de plus vers cet horizon où chaque interaction compte. Lancez-vous dès maintenant et voyez votre contenu s'élever à des sommets inégalés d'engagement et de beauté.
Chez GoodBarber, nous ne cessons de pousser les limites de l'innovation pour que votre succès soit aussi le nôtre. L'Immersive Card Banner est un pas de plus vers cet horizon où chaque interaction compte. Lancez-vous dès maintenant et voyez votre contenu s'élever à des sommets inégalés d'engagement et de beauté.
Comment appliquer ce template dans votre application?
Dans votre back office, rendez-vous dans le menu My App > Structure. Choisissez ensuite la section Home, puis au widget Article auquel vous souhaitez appliquer le template Immersive Card Banner, ou créez-en un nouveau. Il ne vous reste plus qu'à sélectionner le template Immersive Card Banner et à le paramétrer.
 Design
Design