Les dégradés radiaux débarquent sur GoodBarber !
Ecrit par Muriel Santoni le

Les tendances en matière de design évoluent constamment, et pour créer des apps qui captent l’attention, il est essentiel de suivre ces évolutions. Les dégradés radiaux, qui gagnent en popularité, sont désormais indispensables pour concevoir des thèmes alignés sur les standards actuels du design. Chez GoodBarber, nous sommes ravis de vous annoncer que vous pouvez désormais ajouter des dégradés radiaux à votre app grâce à cette nouvelle fonctionnalité. Et pour rendre votre expérience encore plus intuitive, nous introduisons également un nouveau picker couleur inspiré des outils de design professionnels, comme la célèbre pipette de Photoshop.
Qu'est-ce qu'un dégradé radial ?

Un dégradé radial est un type de dégradé dans lequel les couleurs s'estompent progressivement en cercle autour d’un point central. Contrairement aux dégradés linéaires, qui suivent une direction droite (horizontale, verticale ou diagonale), les dégradés radiaux offrent une transition de couleurs en forme de cercle ou d’ellipse. Cette approche permet de créer des effets visuels subtils ou audacieux, en fonction des couleurs et des styles choisis.
Les dégradés radiaux sont souvent utilisés pour :
Les dégradés radiaux sont souvent utilisés pour :
- Créer des arrière-plans dynamiques et immersifs.
- Mettre en valeur des éléments spécifiques.
- Ajouter une touche moderne et tendance à une interface utilisateur.
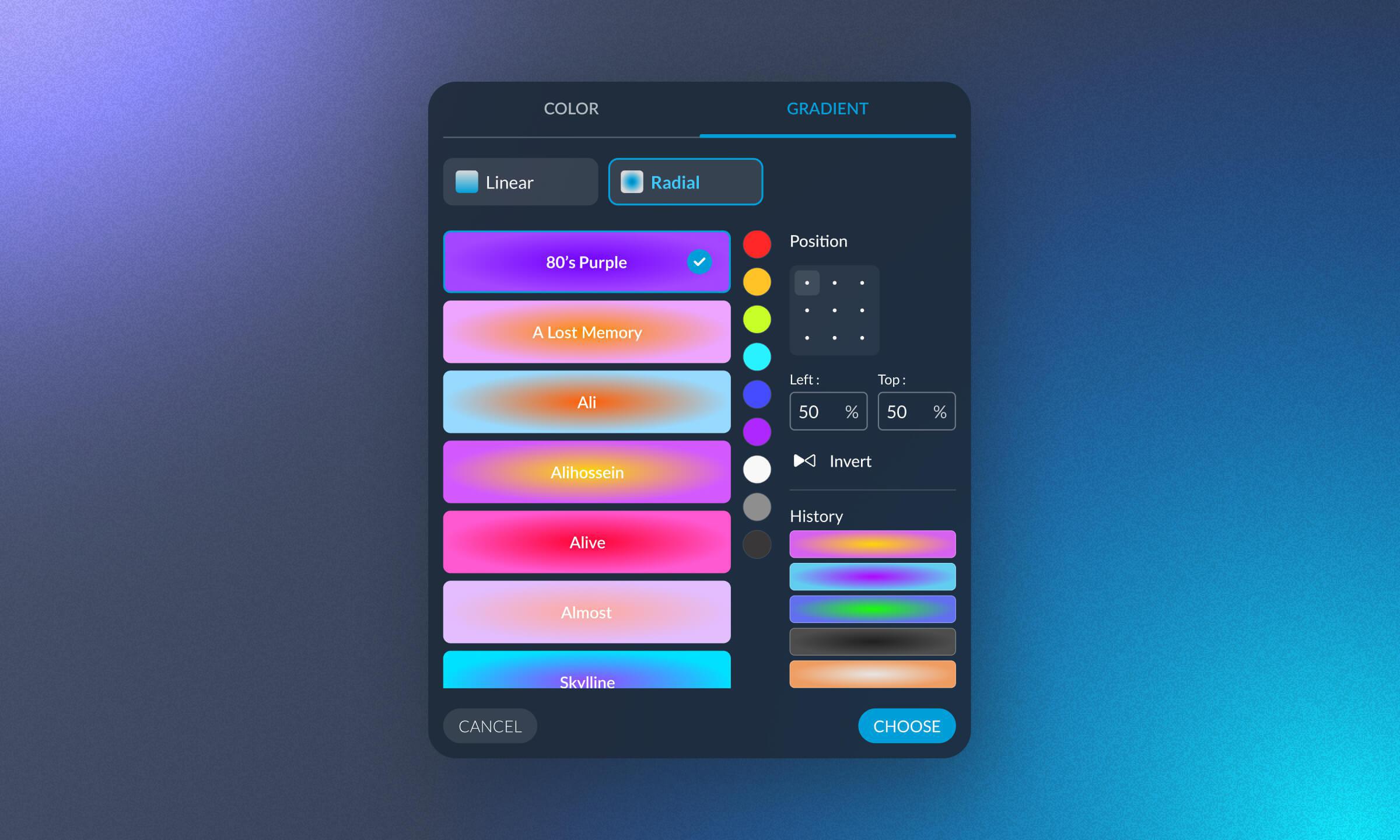
Le nouveau picker couleur : gagnez en précision et en créativité
Pour accompagner l'ajout des dégradés radiaux, nous avons introduit un picker couleur innovant, inspiré des outils professionnels de design comme Photoshop. Cet outil fonctionne comme une pipette, vous permettant de récupérer directement les couleurs présentes sur votre écran et de les intégrer instantanément dans votre app.
Comment ça fonctionne ?
- Cliquez sur l’option "Picker" dans les paramètres de personnalisation.
- Utilisez la pipette pour sélectionner n’importe quelle couleur visible sur votre écran, que ce soit dans une image, une icône ou un autre élément.
- Appliquez cette couleur directement dans vos dégradés ou sur tout autre élément de votre app (arrière-plans, boutons, widgets, etc.).
Pourquoi utiliser le picker couleur ?
- Précision : Vous pouvez reproduire exactement une couleur, sans approximation.
- Gain de temps : Plus besoin de chercher manuellement un code hexadécimal ou de jongler entre outils pour trouver la bonne teinte.
- Créativité : Laissez-vous inspirer par les éléments visuels autour de vous et intégrez-les harmonieusement dans votre app.
Avec les dégradés radiaux et le nouveau picker couleur, GoodBarber vous permet d’explorer de nouvelles possibilités créatives tout en simplifiant votre processus de design. Ces outils, à la fois modernes et intuitifs, vous aident à rester à la pointe du design et à offrir une expérience visuelle mémorable à vos utilisateurs.
Alors, qu'attendez-vous ? Rendez-vous dans le back-office de votre app pour découvrir ces nouvelles fonctionnalités et créer un design qui fera sensation. Vos utilisateurs n’en reviendront pas !
Alors, qu'attendez-vous ? Rendez-vous dans le back-office de votre app pour découvrir ces nouvelles fonctionnalités et créer un design qui fera sensation. Vos utilisateurs n’en reviendront pas !
 Design
Design