Map Widget : Découvrez le template Immersive Card Banner pour un affichage optimisé
Ecrit par Muriel Santoni le

Chez GoodBarber, nous sommes toujours à la recherche de moyens innovants pour améliorer l'expérience utilisateur et permettre à vos contenus de briller sous leur meilleur jour. Aujourd'hui, nous sommes ravis de vous présenter une nouveauté : le template Immersive Card Banner pour le widget Carte.
Si vous utilisez déjà des cartes interactives dans votre app, vous savez à quel point cette section peut être utile pour offrir une navigation fluide et visuelle. Que ce soit pour mettre en avant des lieux physiques, comme des magasins, des événements ou des sites touristiques, les cartes sont un élément clé pour guider vos utilisateurs. Avec le template Immersive Card Banner, nous franchissons une nouvelle étape en proposant une expérience encore plus dynamique et visuellement attrayante.
Si vous utilisez déjà des cartes interactives dans votre app, vous savez à quel point cette section peut être utile pour offrir une navigation fluide et visuelle. Que ce soit pour mettre en avant des lieux physiques, comme des magasins, des événements ou des sites touristiques, les cartes sont un élément clé pour guider vos utilisateurs. Avec le template Immersive Card Banner, nous franchissons une nouvelle étape en proposant une expérience encore plus dynamique et visuellement attrayante.
Qu'est-ce que le template Immersive Card Banner ?
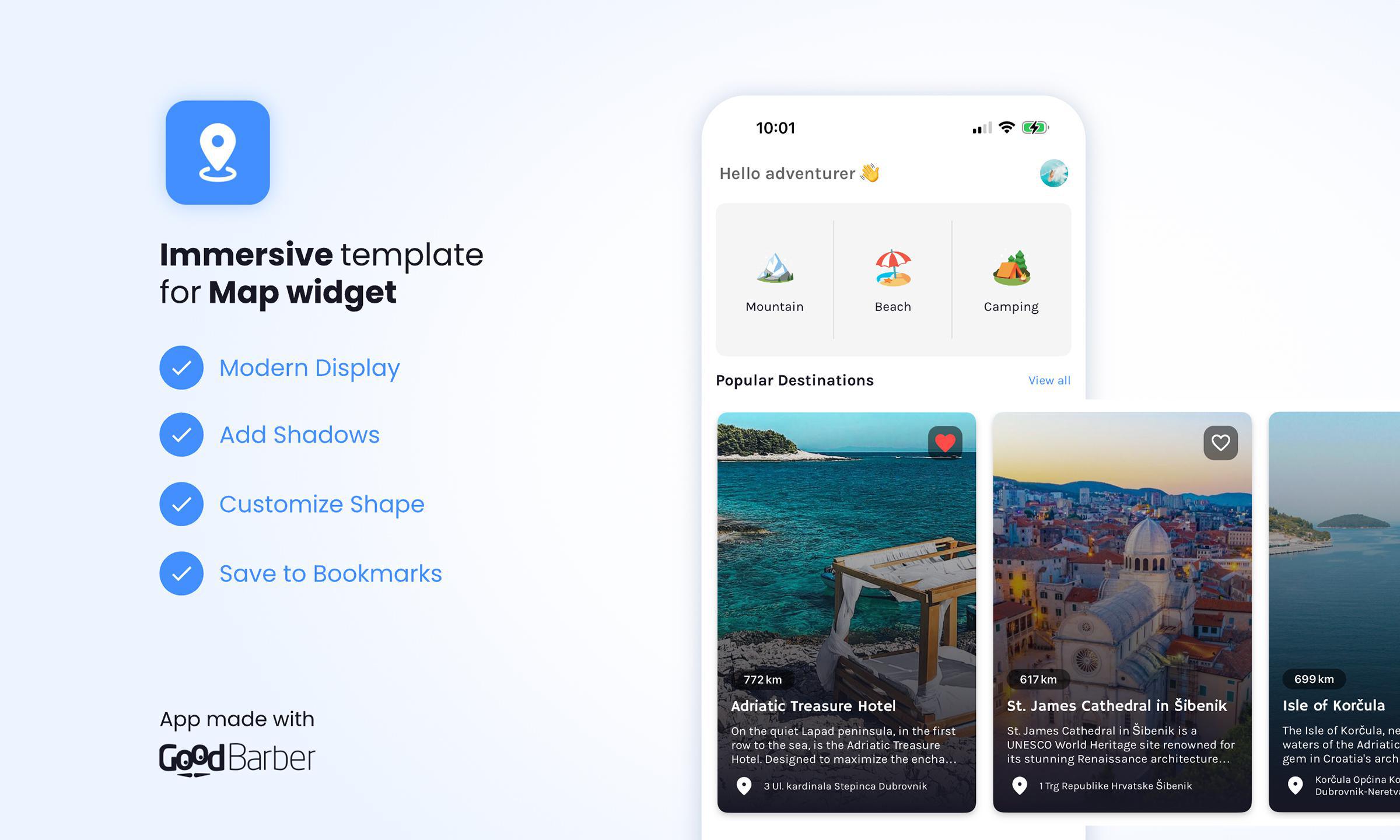
Le template Immersive Card Banner est une nouvelle option de mise en page pour vos widgets Carte, conçue pour offrir un affichage élégant et moderne de vos points d'intérêt. Ce template permet d'afficher des informations clés de manière immersive, grâce à un visuel accrocheur et un texte associé, le tout dans une disposition optimisée pour capter l'attention des utilisateurs.
- Images grand format : Vos cartes bénéficient désormais d'images de grande taille, offrant un impact visuel immédiat et une meilleure valorisation des lieux ou des événements que vous souhaitez mettre en avant.
- Texte superposé : Le texte descriptif est astucieusement intégré à l'image pour que vos utilisateurs puissent rapidement comprendre de quoi il s'agit sans quitter des yeux le visuel principal.
- Navigation fluide : Les utilisateurs peuvent facilement naviguer entre les différents points en faisant défiler horizontalement les cartes, créant ainsi une expérience immersive qui les incite à explorer davantage.
Adopter ce nouveau template, c’est donner à vos utilisateurs l’accès à une expérience interactive et fluide, avec un visuel percutant qui rend la navigation sur votre carte encore plus agréable. En optimisant la présentation de vos lieux ou événements, vous améliorez non seulement l'esthétique de votre app ou site web, mais vous facilitez également l’engagement des utilisateurs.
Grâce à la superposition intelligente des images et des textes, vous offrez une présentation professionnelle qui incite à l'exploration tout en restant intuitive.
Grâce à la superposition intelligente des images et des textes, vous offrez une présentation professionnelle qui incite à l'exploration tout en restant intuitive.
Comment intégrer le template Immersive Card Banner à vos widgets Carte ?
L'intégration du template Immersive Card Banner est un jeu d’enfant. Vous pouvez l’ajouter directement depuis le back office de votre app GoodBarber en suivant ces étapes :
- Rendez-vous dans le menu Mon app > Structure de votre back office.
- Sélectionnez ensuite la section Home puis le widget Carte que vous souhaitez personnaliser.
- Choisissez le template Immersive Card Banner parmi les options de mise en page disponibles.
- Personnalisez les visuels et les descriptions des différents points d'intérêt selon vos besoins.
- Enregistrez, publiez, et admirez le résultat !
 Design
Design