Minimal color & Minimal photo. Less is more™
Ecrit par Jerome Granados le

Grande nouvelle aujourd'hui. Depuis l'update d'hier, la révision #1900, 2 nouveaux templates sont apparus dans votre backoffice. Ils s'appellent Minimal color & Minimal photo. Ils ont été pensés pour la section Article et la section Vidéo.
Cela porte le nombre de templates disponibles pour vos listes d'articles et de vidéos à 8. Mais les Minimals sont un tout nouveau type de templates. Comme leur nom le suggère, ils sont simples et sobres.
Je vais vous montrer à quel point ils sont beaux. Avec minimal photo et minimal color, je n'ai pas de doute sur le fait que vous allez créer des designs fantastiques.
Minimal photo

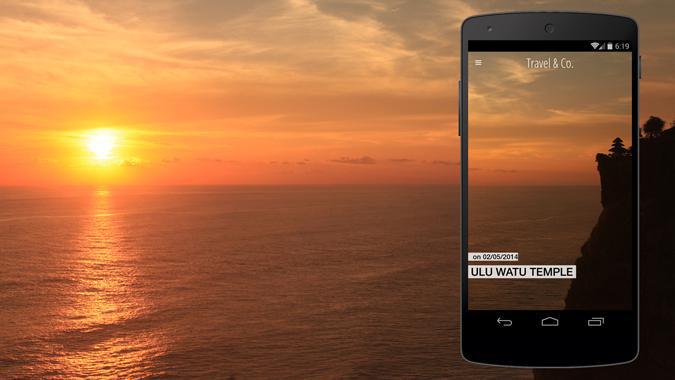
Imaginez que vous êtes une agence de voyages et que votre app met en avant les voyages que vous organisez. Au lieu d'afficher une liste insipide de destinations, vous préfèreriez plutôt utiliser de belles images. Pas vrai ? Minimal photo est le template idéal pour atteindre ce but.
Les templates minimaux affichent un item sur l'écran à la fois. Les utilisateurs parcourent les articles ou vidéos en faisant glisser l'écran vers la droite ou vers la gauche. Il peut y avoir jusqu'à 3 éléments affichés sur l'écran :
- Le titre de l'item (toujours affiché)
- La date de publication (optionnelle)
- Le pager (optionnel)
Si vous utilisez minimal photo, il y aura une image en fond d'écran. Cette image provient de votre article ou de votre vidéo.
Minimal color

Ici, l'esprit est exactement le même, mais le résultat est totalement différent. Avec Minimal color, au lieu d'une image, le fond d'écran se compose d'une couleur unie.
Vous pouvez choisir quels éléments afficher parmi les 3 listés au paragraphe précédent. La couleur des textes est blanche, et la couleur de fond change à chaque fois que vous changez d'article.
Un petit détail qui fait toute la différence
Rappelez-vous, lorsque iOS 7 a été annoncé, nous avons été les premiers à intégrer les effets iOS 7 dans un app builder.
Parmi ces effets, il y a la possibilité de paramétrer une transparence sur les headers.
Pour un résultat optimal avec les templates minimaux, je vous recommande d'utiliser un header transparent.
C'est ce que j'ai fait dans les exemples ci-dessus :) C'est une façon très moderne de réaliser un design d'app, avec une interface très épurée, simple et élégante.
Vos utilisateurs vont adorer !
Laissez-nous vos impressions sur les templates Minimal dans les commentaires ci-dessous. Nous sommes très impatients d'entendre vos retours sur cette nouvelle fonctionnalité. Je me suis beaucoup amusé à écrire ce post, en jouant avec les différents paramètres et en observant le résultat en direct dans mon app, simplement en publiant mes modifications. Je suis sûr que ça vous plaira aussi !
 Design
Design