Mise à jour Design : un tout nouveau template pour la page de détail des podcasts de votre appli.
Ecrit par Marie Pireddu le

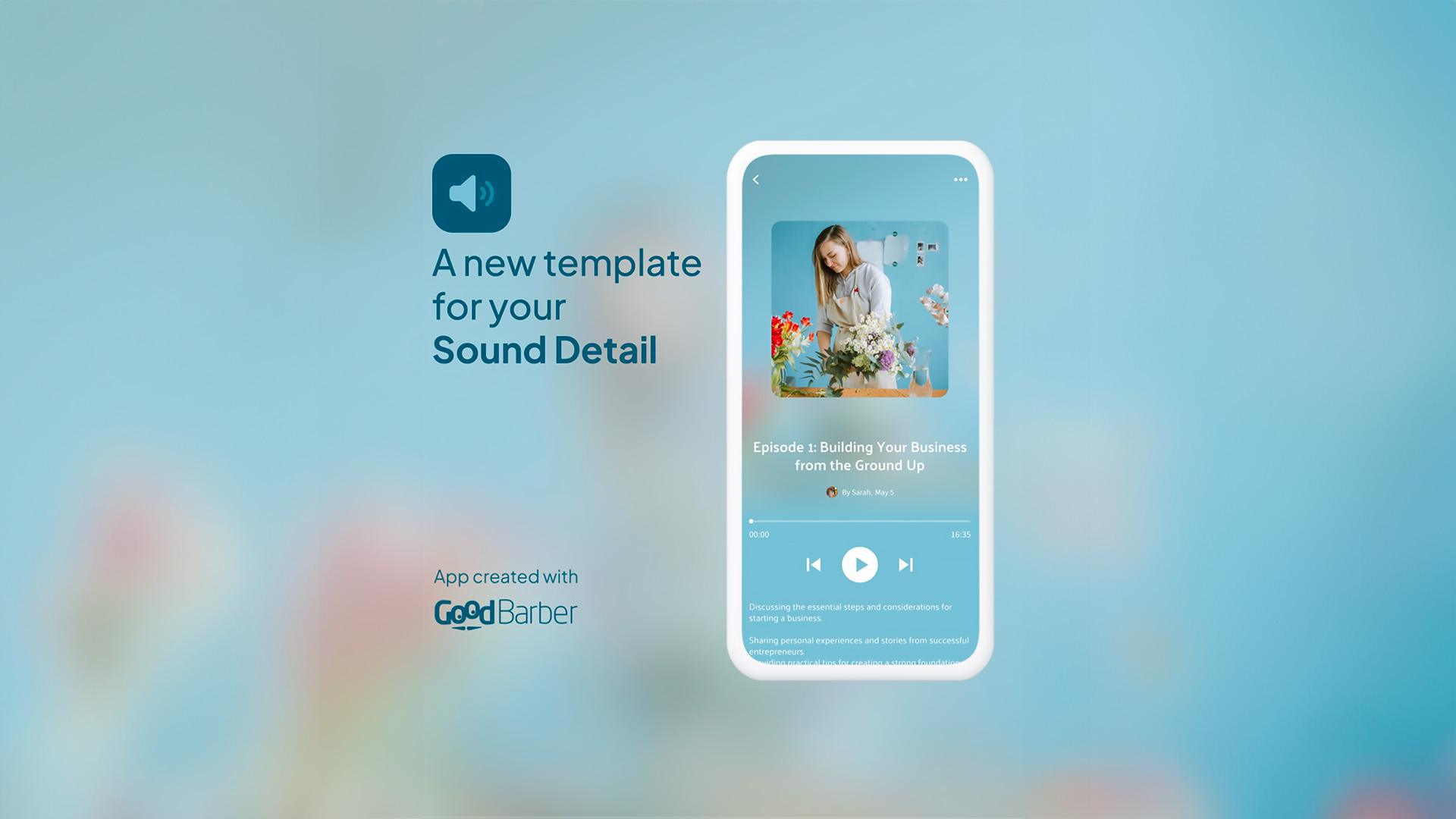
Suite à la sortie de votre nouveau template Podcast List , qui vous a permis de créer une section podcast qui non seulement met en valeur votre contenu audio mais laisse également une impression visuelle durable, nous avons maintenant publié un nouveau template pour la page de détails de l'épisode de podcast : ToolBar Slide Cover
Quelles sont les nouveautés ?
Avec ce template, tout est dans le design, pour donner un aspect similaire à Spotify. Nous avons ajouté quelques petites fonctionnalités intéressantes :
- Vous pouvez personnaliser le style de votre image : sharp ou arrondi
- Vous pouvez choisir d'avoir une vignette ou de ne pas en afficher.
- La vignette peut être automatiquement affichée en fond flou pour un effet vraiment sympa.
- Vous pouvez ajouter l'auteur et son avatar :)
- Vous pouvez vraiment personnaliser l'information affichée sous l'image en utilisant des jetons> par exemple vous pouvez afficher un résumé du contenu de votre épisode de podcast. Vous pouvez trouver les tokens les plus courants dans cette aide en ligne.
- Une nouvelle barre d'outils moderne sur le côté pour améliorer les actions possibles directement depuis cette page (commentaire, partage, favori).
- Vous pouvez personnaliser le style de votre image : sharp ou arrondi
- Vous pouvez choisir d'avoir une vignette ou de ne pas en afficher.
- La vignette peut être automatiquement affichée en fond flou pour un effet vraiment sympa.
- Vous pouvez ajouter l'auteur et son avatar :)
- Vous pouvez vraiment personnaliser l'information affichée sous l'image en utilisant des jetons> par exemple vous pouvez afficher un résumé du contenu de votre épisode de podcast. Vous pouvez trouver les tokens les plus courants dans cette aide en ligne.
- Une nouvelle barre d'outils moderne sur le côté pour améliorer les actions possibles directement depuis cette page (commentaire, partage, favori).
Astuce pro :
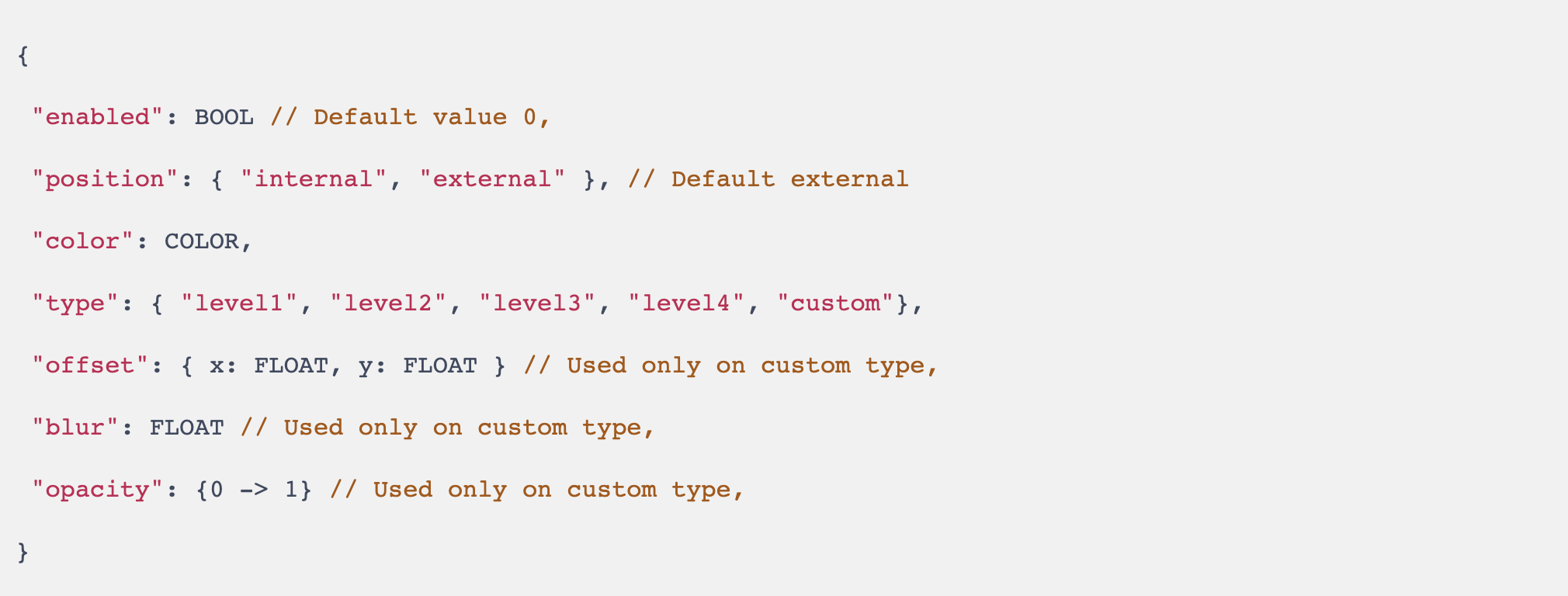
Pour les utilisateurs les plus avancés :), notre extension édition JSON vous permet de gérer le composant shadow. Vous pouvez en savoir plus sur l'atome shadow dans notre Design System .
Une fois l'extension JSON installée, vous devez ajouter l'objet shadow. Voici le format JSON de cet objet :
Pour les utilisateurs les plus avancés :), notre extension édition JSON vous permet de gérer le composant shadow. Vous pouvez en savoir plus sur l'atome shadow dans notre Design System .
Une fois l'extension JSON installée, vous devez ajouter l'objet shadow. Voici le format JSON de cet objet :

 Design
Design