Mise à jour design: une expérience sonore immersive à portée de main
Ecrit par Muriel Santoni le

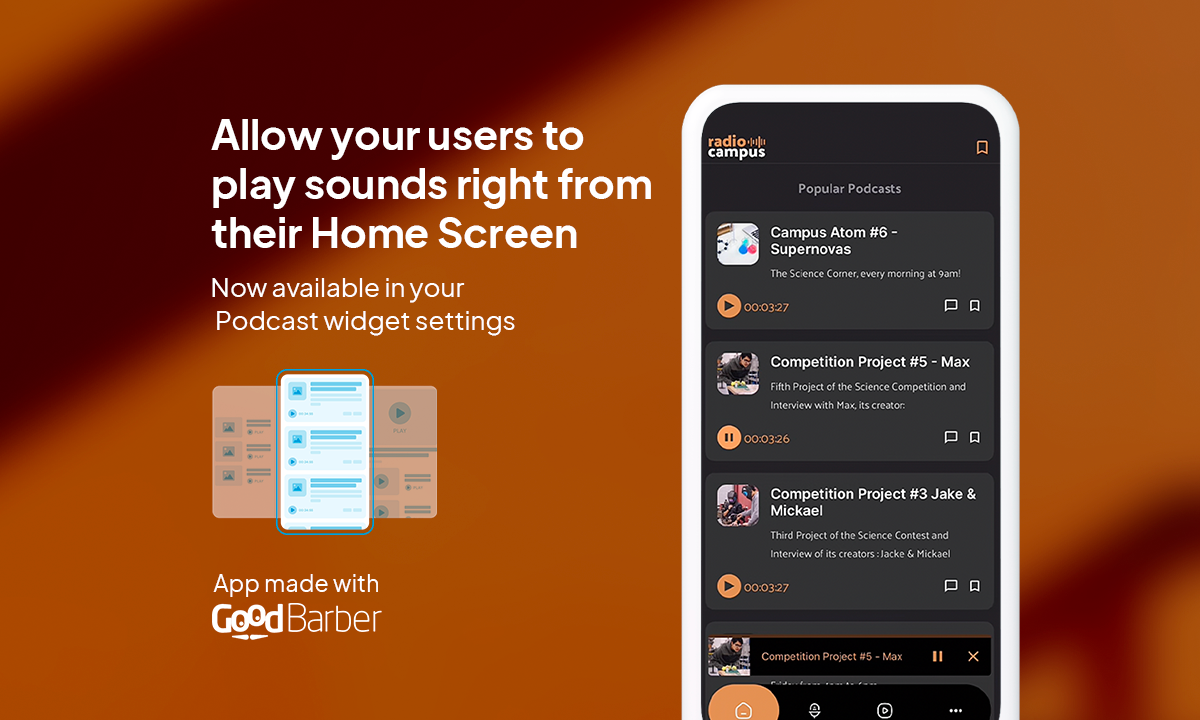
Nous sommes ravis d'annoncer le lancement d'un tout nouveau template pour notre widget son. Ce nouveau template promet de révolutionner la façon dont vos utilisateurs interagissent avec les contenus audio sur vos applications: l'interaction audio devient plus intuitive et accessible directement depuis la home de l'application. Chaque élément de la cellule audio a été conçu pour offrir une expérience fluide et enrichissante : du titre du son aux détails personnalisables tels que le résumé, l'auteur, et la date, tout est là pour optimiser l'engagement de l'utilisateur.
Le nouveau widget son chez GoodBarber est conçu pour simplifier l'accès à vos contenus audio tout en enrichissant l'expérience utilisateur. Avec l'intégration d'un bouton de lecture directement dans chaque cellule, les utilisateurs peuvent démarrer et contrôler leurs audios sans naviguer hors de la page, assurant ainsi une expérience fluide et continue. Cela active également le mini-lecteur qui se déploie sans interrompre la navigation de l'utilisateur, garantissant une transition douce entre différentes actions.
Les commandes de lecture et de pause sont intégrées en utilisant les icônes du lecteur transversal, ce qui assure une interface utilisateur cohérente et facile à utiliser. Les interactions avec ces commandes reflètent les ajustements en temps réel, permettant aux utilisateurs de gérer facilement leur expérience d'écoute, que ce soit pour mettre en pause un son captivant ou pour reprendre la lecture après une interruption.
En résumé, ces fonctionnalités améliorées ne se contentent pas d'augmenter la praticité ; elles transforment l'écoute en une activité plus engageante et interactive, rendant chaque session audio plus agréable et personnalisée.
Les commandes de lecture et de pause sont intégrées en utilisant les icônes du lecteur transversal, ce qui assure une interface utilisateur cohérente et facile à utiliser. Les interactions avec ces commandes reflètent les ajustements en temps réel, permettant aux utilisateurs de gérer facilement leur expérience d'écoute, que ce soit pour mettre en pause un son captivant ou pour reprendre la lecture après une interruption.
En résumé, ces fonctionnalités améliorées ne se contentent pas d'augmenter la praticité ; elles transforment l'écoute en une activité plus engageante et interactive, rendant chaque session audio plus agréable et personnalisée.
Engagement renforcé
En plus d'améliorer l'expérience d'écoute, ce widget facilite l'interaction grâce à des fonctionnalités telles que les commentaires directement accessibles et la possibilité d'ajouter des sons aux favoris. La navigation intuitive encourage également l'exploration avec des accès directs à des pages détaillées pour chaque son.
En offrant à vos utilisateurs un contrôle complet et des fonctionnalités avancées directement à portée de main, vous enrichissez leur expérience globale et encouragez une plus grande fidélité et satisfaction. Nous avons hâte de voir comment vous utiliserez ce nouvel outil pour dynamiser vos applications.
En offrant à vos utilisateurs un contrôle complet et des fonctionnalités avancées directement à portée de main, vous enrichissez leur expérience globale et encouragez une plus grande fidélité et satisfaction. Nous avons hâte de voir comment vous utiliserez ce nouvel outil pour dynamiser vos applications.
Comment appliquer ce template dans votre application?
Dans votre back office, rendez-vous dans le menu My App > Structure. Choisissez ensuite la section Home, puis au widget auquel vous souhaitez appliquer le template, ou créez-en un nouveau. Il ne vous reste plus qu'à sélectionner le template et à le paramétrer.
 Design
Design