Nouveau Template Visual Cards : Réinventez l’affichage de vos articles sur la home de votre app
Ecrit par Muriel Santoni le

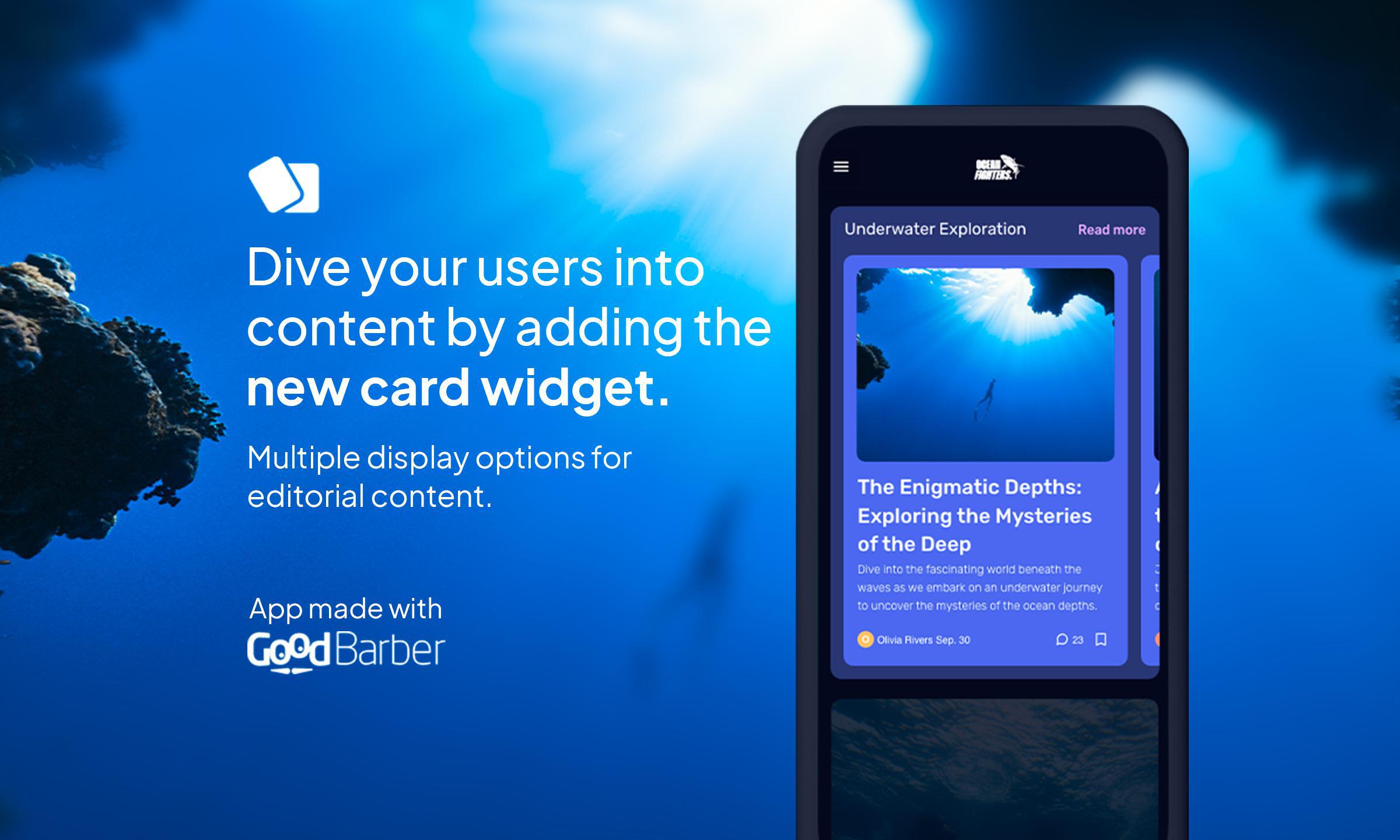
Chez GoodBarber, nous sommes constamment à la recherche de moyens pour vous permettre de créer des expériences utilisateur uniques et captivantes. C’est dans cette optique que nous sommes ravis d’annoncer la sortie de notre dernier bijou de design : le template Visual Cards. Conçu spécifiquement pour métamorphoser l'affichage des articles dans un widget de la page d'accueil de votre application, ce nouveau design s'inscrit parfaitement dans la tendance moderne de mise en valeur du contenu éditorial.
Le template Visual Cards a été pensé pour offrir une expérience visuelle enrichissante et immersive à vos utilisateurs. Grâce à ce design moderne, vous pouvez désormais présenter vos articles de manière élégante et attrayante, captant l'attention de vos utilisateurs dès le premier coup d'œil. Que vous souhaitiez mettre en avant des actualités, des articles de blog, ou tout autre contenu éditorial, Visual Cards est la solution idéale pour faire briller votre contenu.
Le template Visual Cards est d’ores et déjà disponible pour tous les utilisateurs de GoodBarber. Nous sommes impatients de voir comment vous allez utiliser ce nouveau design pour enrichir l’expérience utilisateur de votre application.
Le template Visual Cards est d’ores et déjà disponible pour tous les utilisateurs de GoodBarber. Nous sommes impatients de voir comment vous allez utiliser ce nouveau design pour enrichir l’expérience utilisateur de votre application.
Comment appliquer ce template dans votre application?
Dans votre back office, rendez-vous dans le menu My App > Structure. Choisissez ensuite la section Home, puis au widget auquel vous souhaitez appliquer le template Visual Card, ou créez-en un nouveau. Il ne vous reste plus qu'à sélectionner le template Visual Card et à le paramétrer.
 Design
Design