Personnalisation avancée des applications GoodBarber
Ecrit par Mathieu Poli le


La promesse de GoodBarber : Beautiful Apps
Notre approche est une approche prête à l'emploi. La preuve en est que, avec GoodBarber, dès que votre application est créée, elle est prête à être utilisée. Alors pourquoi avons-nous décidé de procéder de cette manière ? Nous voulions rendre l'outil aussi facile à utiliser que possible, avec une courbe d'apprentissage très rapide. Et surtout, que promettons-nous ? Nous promettons de créer de superbes applications, c'est-à-dire des applications ayant une cohérence fonctionnelle et une expérience utilisateur.
Nous pouvons comparer les outils sans code à des briques Lego. En partant de zéro, vous pouvez les assembler comme vous le souhaitez. Nous, chez GoodBarber, ce que nous vendons n'est pas simplement un sac de briques, c'est l'ensemble complet pour construire votre casque de Dark Vador. Vous n'avez pas besoin de vous demander comment il est conçu ou à quoi il ressemble, nous avons élaboré un guide pour le construire. En fin de compte, ce qui est difficile pour un concepteur d'application, ce n'est pas d'écrire du code, ce n'est pas la principale difficulté. La véritable difficulté consiste à formaliser les fonctionnalités. Et notre travail en tant que développeurs, plus que d'écrire du code, consiste à concevoir des fonctionnalités.
Je vais vous montrer en 6 points pourquoi nous croyons que cette approche est la meilleure.
Surmonter le syndrome de la page blanche
Construire une application ou une fonctionnalité à partir de zéro signifie identifier et répertorier tous les éléments de construction nécessaires. Et surtout, comment les assembler. Toutes ces questions génèrent une charge cognitive élevée et peuvent entraîner une anxiété de la page blanche. Ce que nous essayons de faire, c'est de fournir des réponses à ces questions, et parfois même de les anticiper. C'est pourquoi nous proposons des fonctionnalités pré-construites, nos célèbres ensembles de briques. Nous pensons qu'il est plus facile de commencer avec une fonctionnalité pré-construite et de la personnaliser que de partir de zéro.

Économie de temps
Si nous prenons une fonctionnalité courante telle que l'affichage des articles de blog, 90 % du temps, nous trouverons les mêmes briques et une disposition similaire. Vous avez un affichage de liste, un affichage de page de détail, des fonctionnalités de lecture des commentaires et de publication, de partage, etc. Si nous prenons un autre exemple, comme la fonction d'authentification, là encore, vous trouverez des briques similaires et des mises en page similaires : une page de connexion, un profil d'utilisateur, une page d'édition de profil d'utilisateur, une fonction de mot de passe oublié, et ainsi de suite. Nous ne laisserons pas nos utilisateurs recréer les mêmes ensembles à chaque fois. C'est là que réside le véritable gain de temps.
Auparavant, nous parlions des implications des décisions de conception, ici nous en sommes à un autre point très concret : éviter de perdre du temps. Nous sommes tous familiers avec ces fonctions, et 90 % du temps, nous trouverons la même mise en page. Si vous voulez le casque de Dark Vador avec des cornes, il est plus facile de partir du casque pré-construit et d'ajouter ce que vous voulez.
Éviter les erreurs
Auparavant, je vous disais que le travail d'un développeur est de concevoir des fonctionnalités, mais aussi de partager son expérience. Il est facile de faire des erreurs lors de la conception d'une application. Nous avons tous vu des applications avec un contenu cool mais une mauvaise expérience utilisateur. Par exemple, vous pouvez voir des applications avec des icônes trop petites ou autre chose. J'ai déjà vu trop d'actions dans la même zone. Ici chez GoodBarber, nous essayons de partager notre expérience en mettant en place des dispositifs de sécurité pour éviter les erreurs courantes. Une erreur qui me vient à l'esprit est une application avec trop de boutons d'action dans l'en-tête. Dans notre produit, dans ce cas, nous basculons automatiquement la configuration de l'en-tête pour ajouter un menu supplémentaire.
C'est ce que je vous ai présenté comme une approche qui pourrait sembler restrictive, mais nous la considérons plus comme une approche intelligente. Notre objectif n'est pas de standardiser complètement les applications de nos clients, mais d'éviter qu'ils ne commettent des erreurs évidentes.
Un autre élément clé du succès et de la longévité d'une application est d'être à la pointe de la tendance. Comme vous le savez, dans notre industrie, tout évolue très rapidement. Une application peut rapidement sembler obsolète, tant en termes de design que de fonctionnalités. Chez GoodBarber, nous disposons d'une équipe d'experts qui surveille les tendances et met à jour nos produits en conséquence. Un bon exemple en est le TabBar que vous pouvez trouver en bas des écrans. Il était très courant pendant longtemps, mais il a maintenant un aspect un peu dépassé. Chez GoodBarber, nous avons choisi de rafraîchir ce TabBar avec une version flottante et arrondie beaucoup plus moderne. Encore une fois, notre promesse est de créer de belles applications.
Optimisation des performances
Il n'y a pas que des erreurs d'expérience utilisateur que nous pouvons commettre en construisant une application, mais aussi des problèmes techniques. Laissez-moi vous donner un exemple, je construis une liste d'articles de blog, mais ma base de données contient des centaines, voire des milliers d'éléments. Les problèmes courants que l'on peut rencontrer en utilisant un outil sans code sont liés aux performances. Ma demande met trop de temps à télécharger des éléments, ma page met trop de temps à se charger, et ainsi de suite. Ou encore, si je veux que mes articles soient disponibles hors ligne, je dois créer un système de gestion du cache. Même si l'application est belle, si nous ne faisons pas d'efforts pour améliorer ses performances, elle devient inutilisable. Chez GoodBarber, nous avons testé et optimisé chacun des ensembles de briques que nous proposons. Dans mon exemple de liste d'articles, nous avons mis en place un système de pagination automatique de 24 éléments. Cela accélère le chargement des éléments et maintient des performances acceptables pour cette page. Nous avons également mis en place un solide système de gestion du cache qui permet la lecture des articles hors ligne. En gros, ce que nous faisons, c'est prendre en charge la majeure partie du travail technique pour nos utilisateurs.
Accessibilité et confidentialité
Ici, nous abordons deux points qui représentent un défi majeur de notre époque : la confidentialité des données et l'accessibilité des applications. Cela peut sembler secondaire, mais cela devient essentiel. Nous travaillons en amont pour nous assurer que nos clients n'aient pas à s'en soucier. Nous faisons un effort constant pour que nos applications soient conformes aux réglementations sur la confidentialité des données (comme le RGPD, par exemple). De la même manière, des travaux sont en cours de notre côté pour rendre toutes nos applications accessibles. Un bon exemple est qu'un utilisateur ayant des problèmes de vision peut utiliser nos applications sans aucun problème. Nous avons vérifié la compatibilité de toutes nos briques avec Voice Over. Cela peut sembler moins concret que l'UX ou les performances, mais nous pensons que créer de belles applications consiste également à créer de belles applications pour tous.
J'ai énuméré un certain nombre de points qui peuvent sembler restrictifs, mais en fin de compte, à quoi bon personnaliser quelque chose qui n'a pas de sens ? Ce n'est pas parce que vous pouvez faire des choses que vous devez les faire ! En bref, nous croyons fermement que la clé du No Code réside dans notre philosophie : de belles applications. Cela signifie des applications cohérentes à tous égards, tant en termes d'UX que de fonctionnalités. Et cela coûte à nos utilisateurs un minimum d'efforts, car nous avons fait la majeure partie du travail nous-mêmes. Lorsque vous choisissez GoodBarber, vous êtes assuré d'obtenir les meilleurs résultats du marché. Notre équilibre entre orientation et liberté créative est notre force. Vous pourriez penser que cela limite la flexibilité, mais en réalité, c'est tout le contraire. Laissez-moi vous le montrer dans la prochaine partie de cette présentation.
Exemple d'un ensemble de briques

Maintenant, prenons un exemple concret d'une fonctionnalité guidée et voyons ce que c'est vraiment.
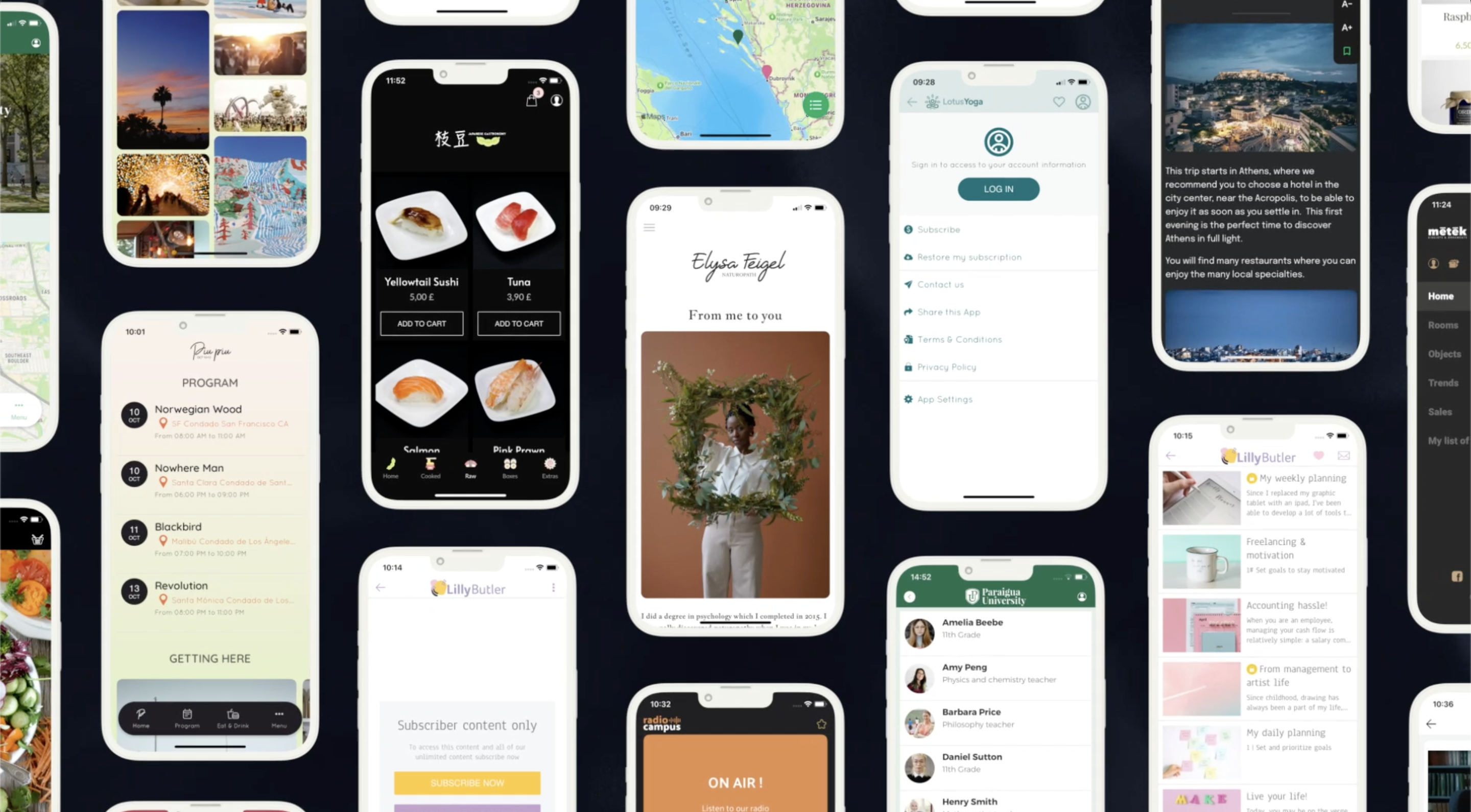
Je vais prendre l'exemple le plus basique, mais peut-être le plus puissant : la fonctionnalité d'affichage de texte enrichi, qui semble très simple dans son approche, mais capable de répondre à une large gamme de cas d'utilisation, tels que les guides touristiques, les applications de presse, et ainsi de suite. De quoi s'agit-il ?
Il s'agit d'afficher des articles soit dans une liste simplifiée, soit dans un affichage plus détaillé en page unique. De plus, nous ajoutons un certain nombre de fonctionnalités supplémentaires telles que la mise en signet, la lecture et l'envoi de commentaires, et le partage.
Tout d'abord, vous devez configurer le modèle de données. Nous travaillons sur un modèle de données que nous considérons comme le plus courant et accompli pour ce type de fonctionnalité. Avoir ce modèle de données défini nous permet de proposer automatiquement une interface de gestion du contenu.
Divers points de départ
Nous avons parlé des données que nous allons afficher, voyons maintenant comment les afficher. Dans le produit, vous pouvez choisir entre diverses mises en page que vous pouvez utiliser comme point de départ de la personnalisation.
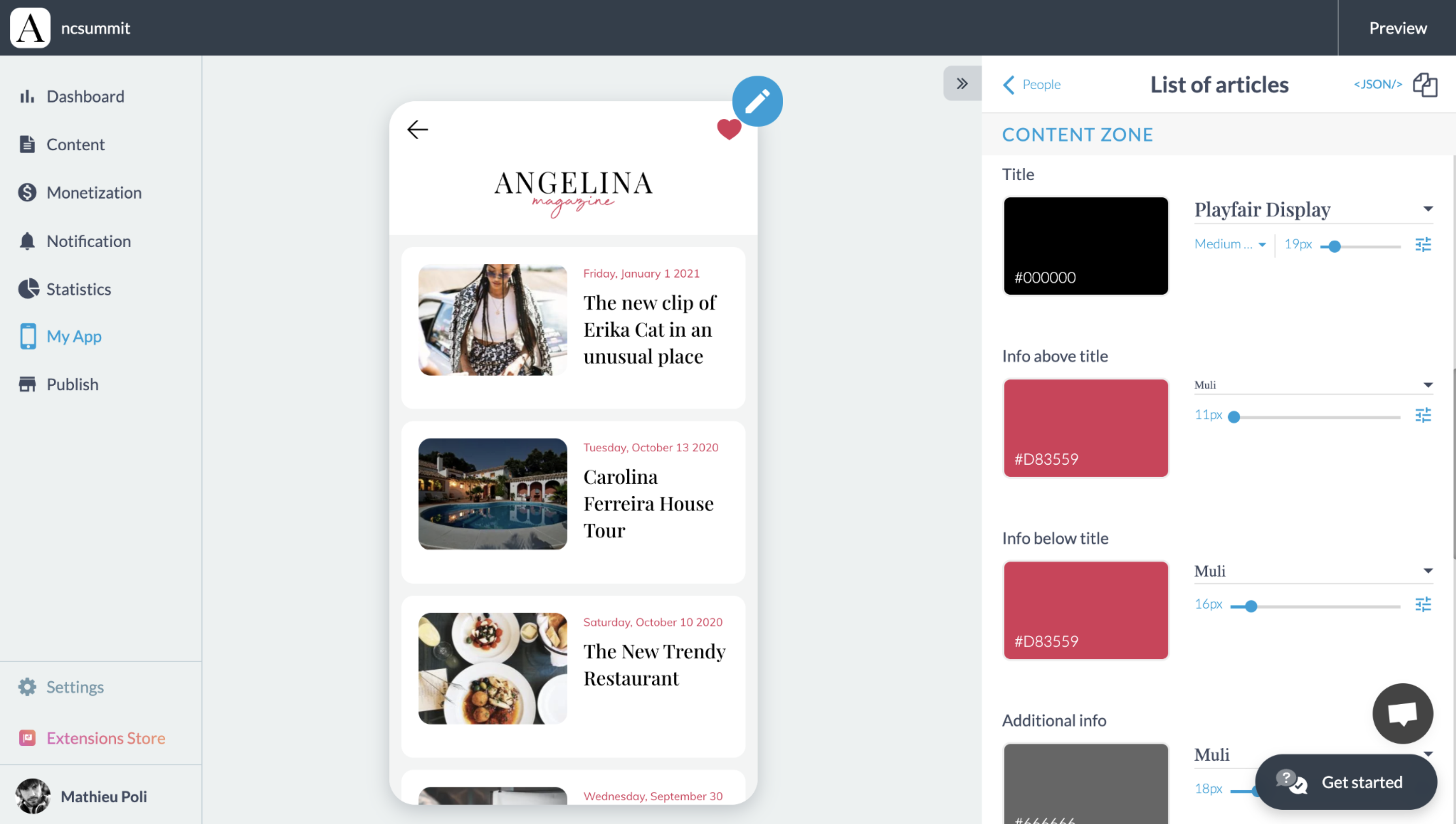
Je vais prendre comme exemple le modèle classique enrichi. Qu'est-ce que c'est ? Il s'agit d'une liste de cellules contenant une miniature, un titre, un sous-titre, et ainsi de suite. Notre moteur gère automatiquement certaines choses, comme l'alignement du texte pour les langues de droite à gauche ou de gauche à droite, ainsi que des affichages spécifiques pour les mobiles, les tablettes ou les ordinateurs de bureau.
Pour le reste, nous offrons une interface avec un panneau contenant les paramètres les plus fréquemment utilisés par nos utilisateurs :
Nous avons une règle interne qui dit que si un paramètre n'est pas utilisé par au moins 10% de nos clients, nous ne l'incluons pas dans le panneau. Pourquoi ? Nous voulons maintenir une interface aussi simple que possible. C'est la promesse dont je parlais plus tôt. Mais la réalité, et c'est ce que je vais vous montrer aujourd'hui, c'est que ces paramètres cachés sont toujours disponibles.
Eh bien, si vous lisez cet article, c'est parce que vous êtes des utilisateurs experts, donc vous n'avez pas besoin de cette interface légère et jolie. Alors, si vous voulez prendre la pilule rouge, je vais vous montrer ce qui se cache derrière le rideau. Vous pourrez directement éditer des paramètres explicites, et je vais vous montrer comment faire.
Ici, dans cette démonstration, vous verrez comment ajouter une ombre à toutes les cellules de la liste.
Maintenant, j'ai terminé mon design, mais finalement je n'aime pas ce modèle et je veux le changer. En un clic, je peux passer à un autre modèle plus immersif avec une image en plein écran. Et c'est la force d'un produit intégré comme GoodBarber, toutes les configurations que j'ai choisies sont automatiquement transférées dans le nouveau design.
Pour l'instant, je vous ai montré comment éditer les paramètres de mise en page, mais vous pouvez également trouver des paramètres qui modifient la partie fonctionnelle de votre application. Par exemple, je peux activer un défilement automatique de mes éléments sur ma page d'accueil.
Un autre exemple concerne la fréquence d'affichage des annonces. Nous avons choisi d'afficher une annonce tous les 3 articles, mais il s'agit d'une valeur que vous pouvez modifier. L'affichage des annonces est généralement une protection que nous avons mise en place car nous considérons que en dessous d'une certaine valeur, l'expérience utilisateur sera dégradée, mais si vous souhaitez toujours le faire pour générer plus de revenus, vous pouvez le faire en modifiant des paramètres cachés.
Je vous ai donné quelques exemples, mais il y a des milliers de paramètres cachés comme ceux-ci. Cela signifie que le nombre de combinaisons possibles pour notre produit dépasse un milliard.
Alors comment faire ?
Tout d'abord, vous devrez ajouter une extension pour activer cette édition de paramètres cachés. Vous pouvez la trouver dans notre magasin d'extensions sous le nom d'Édition JSON.
Une fois installée, elle activera un bouton JSON qui apparaîtra dans chaque ensemble de briques du produit. En cliquant dessus, vous pourrez éditer tous les paramètres de cet ensemble de briques.
Ici, je vais moderniser un peu le champ de ma boîte de connexion. Nous avons choisi de les configurer avec un fond blanc car c'est la configuration la plus courante, mais dans cette démonstration, vous verrez que je suis capable de le changer.
Nous pouvons même aller plus loin dans la personnalisation. Dans cette démonstration, je vais modifier la couleur du champ uniquement pour l'état de focus.
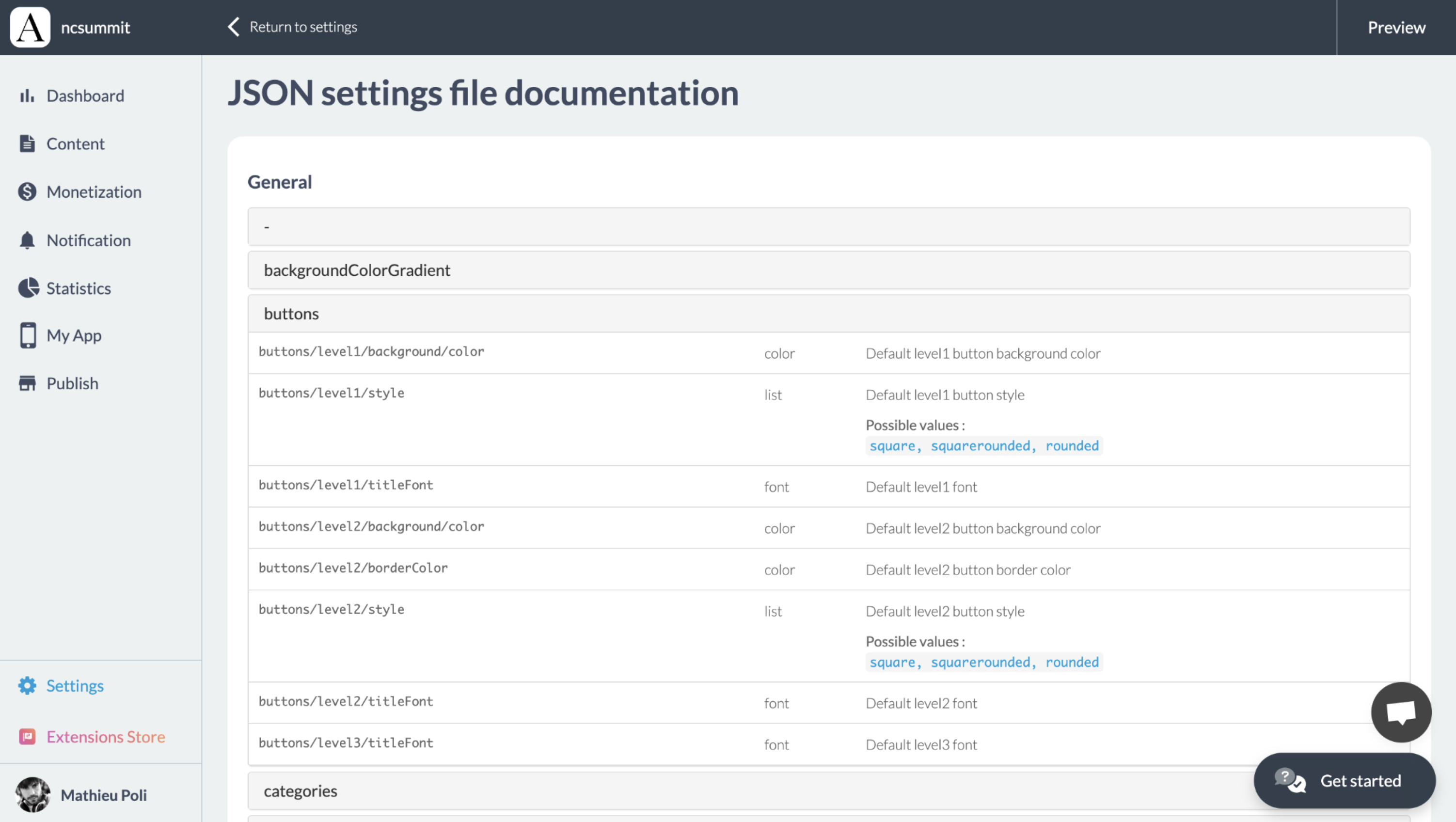
Comment savoir quels paramètres existent ? Il existe une documentation que vous pouvez trouver dans votre tableau de bord GoodBarber. Cette liste peut sembler vraiment longue, mais tous ces paramètres sont basés sur notre système de design, qui repose sur une base atomique. Cela signifie que vous trouverez toujours des formats et des paramètres d'objet similaires.
Nous avons vu l'exemple de l'objet champ, un autre bon exemple est l'objet police qui sera toujours le même dans l'application, contenant une taille, une couleur et un nom de police.
Donc, vous ne devriez pas vous perdre dans cette liste :

N'hésitez pas à contacter notre équipe de support, ils peuvent vous aider à trouver les paramètres que vous recherchez, ou, s'ils n'existent pas, vous orienter dans la bonne direction.
 Design
Design