Profil utilisateur et NavBar
Ecrit par Jerome Granados le

Nous avons amélioré le fonctionnement du raccourci permettant d'accéder au profil utilisateur depuis la NavBar.
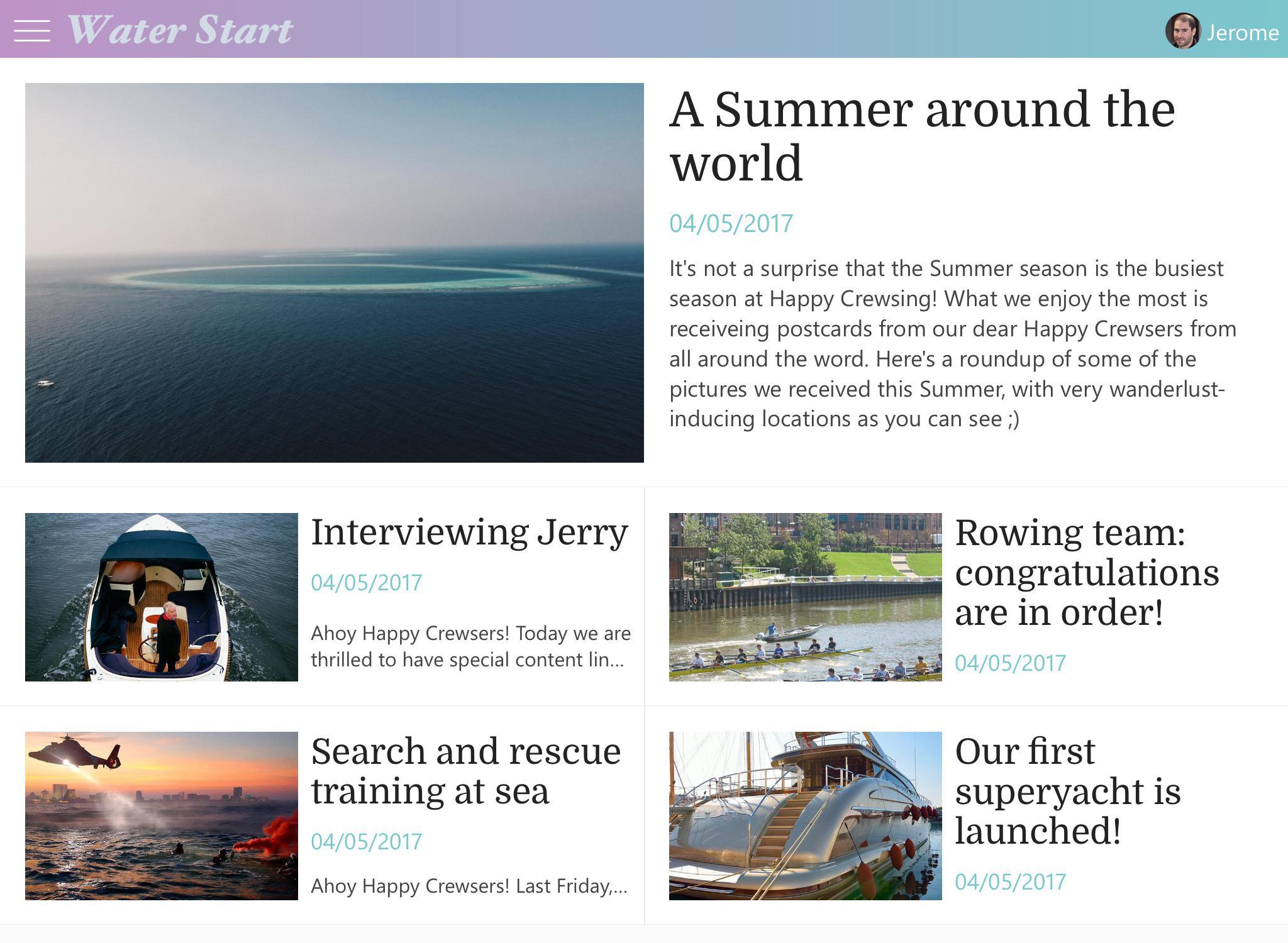
Le raccourci est à présent dynamique. Si l'utilisateur est authentifié dans l'app, sa photo de profil est affichée, sinon, c'est l'icone par défaut qui s'affiche.
Le raccourci est à présent dynamique. Si l'utilisateur est authentifié dans l'app, sa photo de profil est affichée, sinon, c'est l'icone par défaut qui s'affiche.
Configuration

Cette fonctionnalité permet de soigner le design de votre app. De plus, elle donne une information visuelle utile à l'utilisateur. Il sait instantanément s'il est authentifié au pas dans l'app.
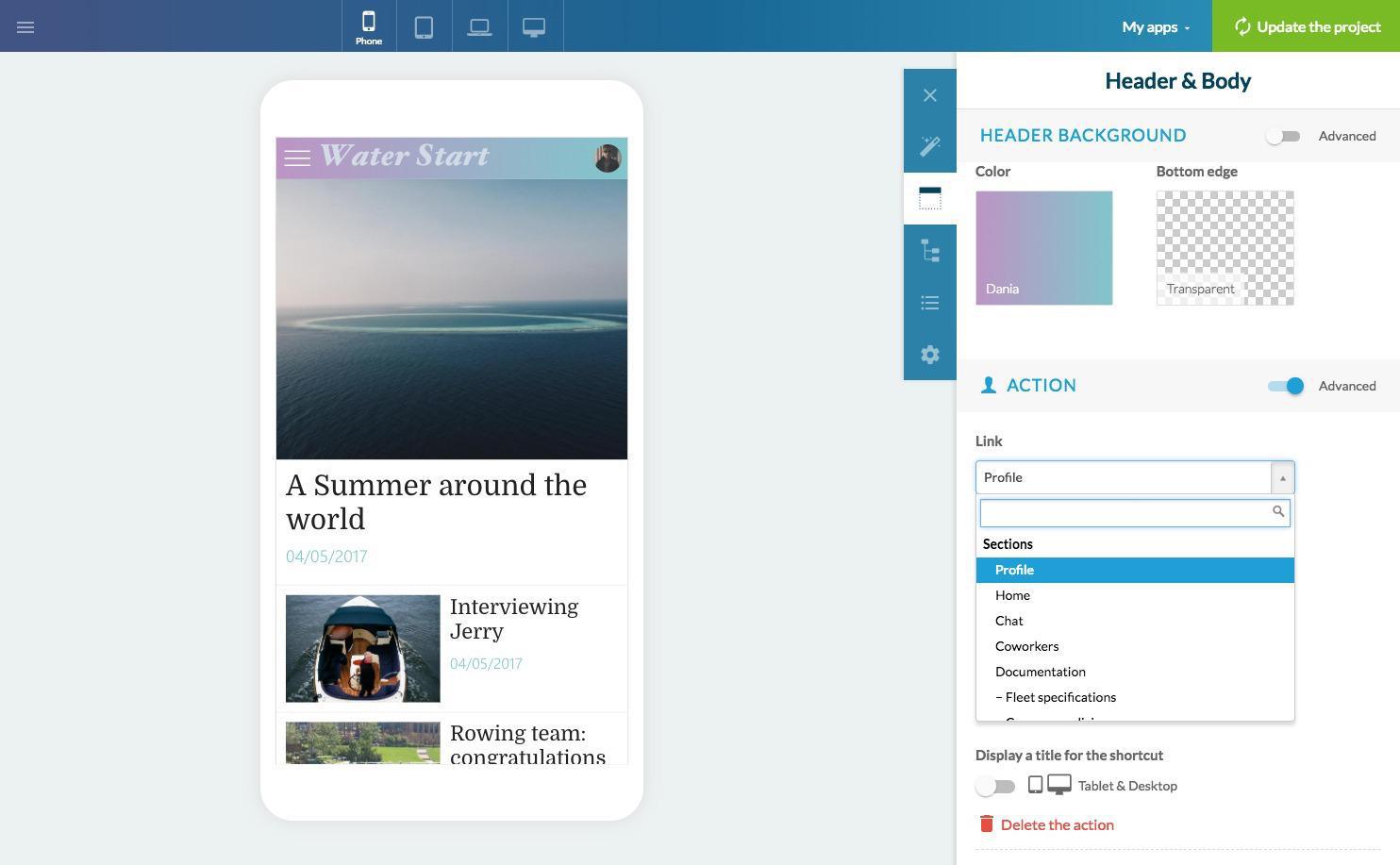
Pour activer la fonctionnalité, il faut tout d'abord ajouter un lien dans le Header de votre app. Pour cela, rendez-vous dans Builder > Header & Body et cliquez sur le bouton "Ajouter une action".
L'action doit pointer vers le profil utilisateur. N'oubliez pas de choisir une icone par défaut. Souvenez-vous également que les options avancées permettent de modifier l'affichage du lien en fonction de la taille de l'écran du terminal qui affiche votre app.
A noter : si vous aviez déjà un raccourci vers le profil avant la mise en ligne de cette nouveauté, il faut supprimer et refaire le lien pour bénéficier du comportement dynamique.
Pour activer la fonctionnalité, il faut tout d'abord ajouter un lien dans le Header de votre app. Pour cela, rendez-vous dans Builder > Header & Body et cliquez sur le bouton "Ajouter une action".
L'action doit pointer vers le profil utilisateur. N'oubliez pas de choisir une icone par défaut. Souvenez-vous également que les options avancées permettent de modifier l'affichage du lien en fonction de la taille de l'écran du terminal qui affiche votre app.
A noter : si vous aviez déjà un raccourci vers le profil avant la mise en ligne de cette nouveauté, il faut supprimer et refaire le lien pour bénéficier du comportement dynamique.
Comportement automatique

Une fois le lien ajouté dans le header, l'affichage est géré automatiquement. Si l'utilisateur n'est pas authentifié, l'icone et éventuellement le texte par défaut s'affichent. Dès qu'il s'authentifie, ce seront les informations associées au profil qui apparaitront.
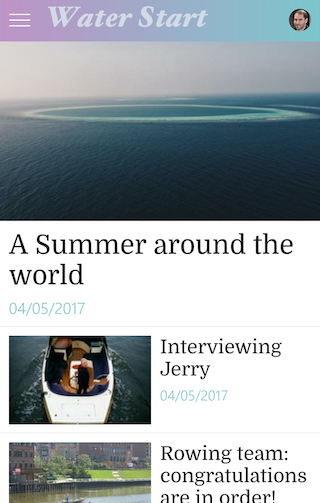
Smartphone
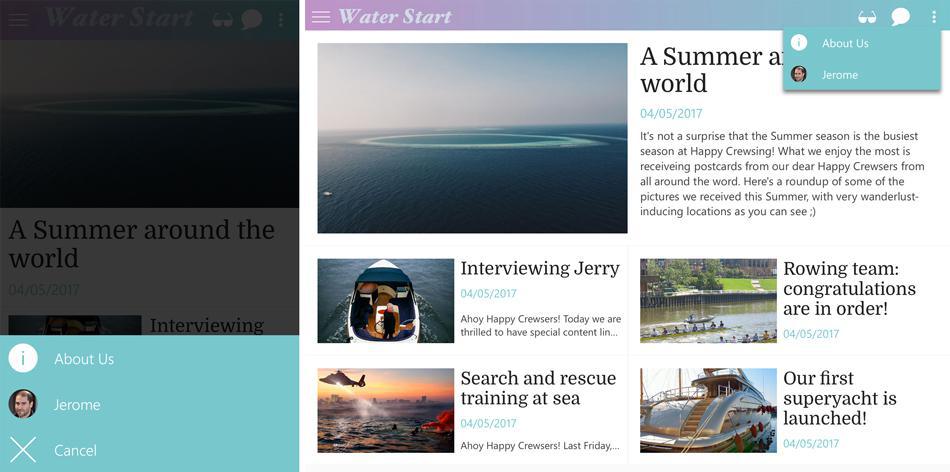
Seulement l'icone s'affiche lorsque le lien fait partie des éléments principaux du header. Si le lien est dans le menu additionnel, l'icone et le nom de l'utilisateur s'afficheront.
Tablette et Desktop
Vous pouvez décider d'afficher le nom de l'utilisateur en plus de l'icone.
Dans le menu additionnel, l'icone et le nom de l'utilisateur sont affichés.
Smartphone
Seulement l'icone s'affiche lorsque le lien fait partie des éléments principaux du header. Si le lien est dans le menu additionnel, l'icone et le nom de l'utilisateur s'afficheront.
Tablette et Desktop
Vous pouvez décider d'afficher le nom de l'utilisateur en plus de l'icone.
Dans le menu additionnel, l'icone et le nom de l'utilisateur sont affichés.

 Design
Design