Tout ce qu'il faut savoir sur les Progressive Web Apps
Ecrit par Muriel Santoni le

PWA
L’avènement des Progressive Web Apps
Le paysage web a beaucoup évolué au cours de ces dix dernières années. La montée en flèche de l’utilisation des terminaux mobiles et plus particulièrement des apps natives à totalement modifié notre façon d’utiliser le web. Les contraintes du mobile - un espace limité à cause des “petits” écrans, ainsi qu’un pointeur bien moins précis que sur desktop, le doigt - ont poussé les designers à concevoir des interfaces utilisateurs totalement éloignées de celles que nous avions l’habitude d’utiliser dans les années 2000.
Plus clairs, plus épurés et surtout plus intuitives, ces interfaces ont su se faire une place jusqu’aux plus grands écrans, faisant qu’aujourd’hui, pour conserver l’attention d’un utilisateur, vous devez absolument proposer une UX parfaite, peu importe la taille du terminal utilisé.
Les Progressive Web Apps permettent d’accomplir cet exploit en combinant le meilleur des apps et du web, et en permettant d’offrir une expérience incomparable du mobile au desktop.
Pour vraiment connaître le concept des Progressive Web Apps et comprendre comment elles parviennent à afficher ces performances imbattables, il faut en connaître toutes les fonctionnalités.
Partie 1: Les promesses des PWAs

Multi-plateforme
1. Vous gagnez en visibilité et engagez vos utilisateurs
a. Multi-Plateforme : gagnez du temps et de l’argent
Les Progressive Web Apps peuvent être exécutées sur n’importe quel terminal, et ont la capacité de s’adapter totalement à l’écran sur lequel elle sera lue. Ce fonctionnement présente deux avantages majeurs.

Le deuxième avantage repose sur le fait que les Progressive Web Apps, Les PWAs s'exécutent dans une app universelle, les navigateurs web. Tous les devices connectés à internet en possèdent un, aussi bien mobile, tablette que desktop. Encore une fois, en ne développant plus qu’une seule app, vous rationalisez vos coûts.
b. Exécutée sur le web : maîtrisez votre application et sa distribution
Les Progressive Web Apps sont distribuées à la manière d’un site web, c’est à dire par le biais d’une URL appelée par un navigateur. Vous l’aurez compris, nous mettons ici le doigts sur un énorme avantage des Progressive Web Apps: vous n’avez pas besoin ici de passer par l’App Store ou Google Play pour distribuer votre application. Elles sont disponibles sur le web mobile et tablette.
En quoi est-ce un avantage?
Premièrement au niveau des coûts : vous n’avez pas de frais supplémentaires à payer pour pouvoir distribuer votre application (actuellement 25€ pour Google, et 89€/an pour Apple).
Aussi, vous êtes totalement libre et indépendant quand au design, aux fonctionnalités, éléments et au contenu de votre application : vous pouvez la distribuer librement sans avoir besoin de la soumettre à une révision quelconque.
Ce deuxième point permet de mettre en lumière un avantage non négligeable de ce mode de distribution : l’actualisation de votre PWA. Toutes vos améliorations sont appliquées immédiatement, vous n’avez plus besoin d’attendre ou de passer par une révision. En outre, notez que les applications natives sont du code compilé, ce qui signifie que pour profiter de vos mises à jours, vos utilisateurs devront télécharger le nouveau code sur leur terminal, ce qui n’est absolument pas le cas avec une Progressive Web App.
Ainsi vos utilisateurs pourront jouer un rôle déterminant dans l’amélioration de votre app. Prendre en compte leurs feedbacks est beaucoup plus rapide avec une Progressive Web App puisque vous pouvez apporter des modifications instantanément à votre app en fonction de leurs retours. Vous pouvez réaliser des tests utilisateurs, analyser les statistiques qui en découlent et découvrir ce que vous avez à améliorer. En d’autres termes, avec une PWA, si quelque chose ne plait pas ou ne fonctionne pas, vous pouvez très rapidement réajuster le tir, maximisant l’engagement de vos utilisateurs !
c. Facile à promouvoir : gagnez en visibilité
L'intégralité des contenus que vous produisez pour votre Progressive Web App est indexable par les moteurs de recherche. Votre app possède la même visibilité qu'un site web dans Google. La facilité d’accès des PWA est un avantage indéniable pour votre business puisqu’on peut tout à fait imaginer d’appliquer aux apps les techniques d’optimisation largement répandues sur le web.
Comme nous le disions plus haut, les PWAs sont accessibles grâce à une URL, comme un site web. Référencement naturel, achat de liens sponsorisés, retargeting... Tous ces outils Marketing deviennent alors vos meilleurs alliés !

d. Des fonctionnalités avancées : engagez et fidélisez votre audience
Une autre caractéristique fondamentale des Progressive Web Apps est incontestablement son aspect engageant. Alors qu’elles étaient jusqu’ici réservées aux apps natives, les développeurs peuvent désormais activer les notifications push pour les PWAs également.
Nous discuterons du fonctionnement des notifications push pour le web plus loin, mais sachez d’ores et déjà que les apps qui ont déjà activé cette fonctionnalité ont pu constater un bond de 72 % dans le temps passé dans l’app et une augmentation de 50 % des visites récurrentes (Why Build a Progressive Web App? par Udacy).
Cela n’est plus un débat, les notifications push sont un élément essentiel à prendre en compte dans la construction de votre communication avec vos utilisateurs. Incontournables dans le monde du natif, elles s’invitent désormais non pas seulement sur dans les applications web mobile, mais aussi sur desktop. Ce nouveau concept va révolutionner l’intégralité des usages sur le web, pourquoi ne pas en profiter dès maintenant?
2. Vos utilisateurs profitent d’une expérience sans pareil
a. Fluide, intuitive : une expérience app like
Une PWA c’est avant tout une expérience utilisateur. C’est donc avec l’utilisateur à l’esprit que les développeurs se tournent vers un panel de technologies issues du web, d’outils et de bonnes pratiques, pour établir en retour de nouveaux standards, sur le web, et sur tous les écrans.
Du côté pratique, les Progressive Web Apps imitent la navigation des apps natives dans le but d’offrir des interactions fluides, à la manière d’une app. Pour les utilisateurs récurrents cela sous-entend que les éléments clé de l’app seront affichés immédiatement, dans la mesure où ils ont déjà été mis en cache, pour une performance accrue, le contenu étant lui récupéré à chaque utilisation - nous verrons ce point en détails plus loin.
Pensées initialement pour le mobile, les Progressive Web Apps offrent une expérience utilisateur parfaite, en ramenant les codes du développement mobile sur tous les autres types d'écran. Cette nouvelle façon d’envisager la conception aussi bien mobile que desktop correspond tout à fait aux nouvelles attentes des utilisateurs, et participe donc grandement à leur fidélisation.
b. Accessible et légère : une consultation sans contrainte
Vous l’aviez compris, avec les Progressive Web Apps, vos utilisateurs sont seulement à 1 clic de votre contenu et ils y accèdent à la seconde, sur n’importe quel appareil (mobile, tablette, desktop, laptop), avec petit ou grand écran, grâce à leur navigateur. Les Progressive Web Apps ne nécessitent pas d'installation pour être consultée, permettant ainsi à vos utilisateur de consulter votre contenu facilement et sans aucune contrainte d’installation de l'app.

PWA : 2G, 3G, 4G, LTE, EDGE
Aussi leur légèreté incomparable ôte toute contrainte de mémoire sur les devices au moment de l'installation. Vos utilisateurs n’ont donc plus à se soucier de l’espace mémoire disponible sur leur appareil. Quand un utilisateur tente d’accéder à une page en particulier, seulement les éléments nécessaires pour afficher cette pages sont chargés, préservant ainsi l’espace mémoire des appareils. A titre d’exemple, en moyenne, une PWA prend 200x moins d’espace qu’une application native iOS.
c. Rapide : un chargement instantané
Les PWAs sont construites dans l’idée de privilégier l’utilisateur en lui offrant une expérience au sommet. A ce titre une mise à jour dynamique du contenu est assurée afin que l’utilisateur ait toujours accès au contenu le plus récent.
Les Progressive Web Apps ont la possibilité d’exécuter du code JavaScript sans avoir besoin d’être au premier plan, voire sans qu’aucune page web ne soit ouverte dans le navigateur. Ainsi, la mise à jour régulière des données de l’ap est rendue possible, permettant ainsi l’affichage direct des données à jour à l’arrivée de l’utilisateur. Les performances de l’app s’en trouvent également améliorées grâce au chargement en amont aussi bien des ressources statiques que des pages complètes.
Finis donc les temps de chargements interminables, vos utilisateurs navigueront sur votre PWA avec une fluidité et une rapidité sans pareil sur le web.
d. Fonctionnement hors ligne : zéro frustration pour l’utilisateur
L’une des caractéristiques majeures d’une Progressive Web App, c’est sa capacité à fonctionner en l’absence d’une connexion internet stable. A la première visite de l’utilisateur, le système de mise en cache permettra de stocker localement une partie ou l’intégralité du contenu disponible. Ainsi, à la prochaine visite, et même sans aucune connexion, l’utilisateur pourra avoir accès à ce contenu, et pourra naviguer entre les pages de la PWA.
Ce fonctionnement permet à votre utilisateur d’avoir accès à du contenu, quelles que soient les conditions dans lesquelles il se trouve. Avouons-le, cela enlève une grosse partie de la frustration que l’on peut ressentir en navigant sur un site web avec une connectivité limitée.
Partie 2: Le fonctionnement des PWAs

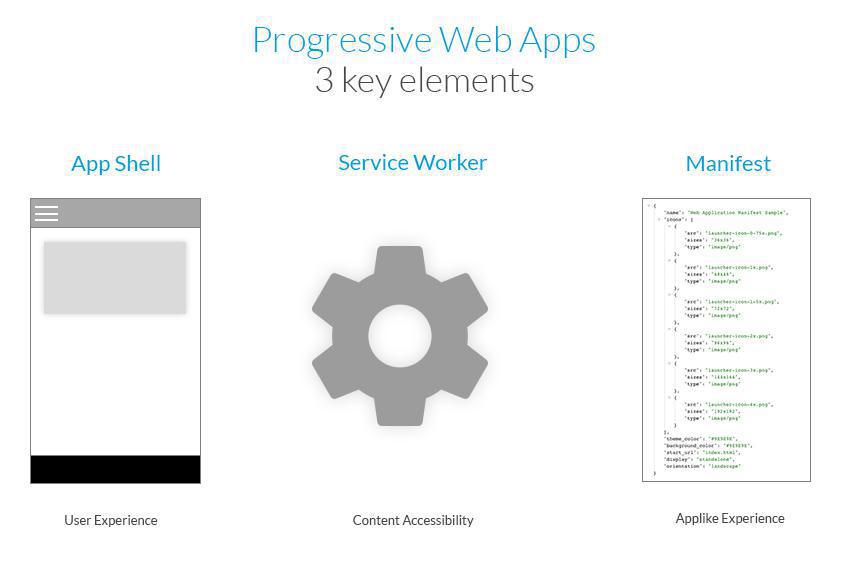
3 éléments clés : App Shell - Service Work - Manifest
1. Comment une web app devient-elle Progressive?
a. Les Challenges des Progressive Web Apps
Pour pouvoir être qualifiée de PWA, une application web doit absolument répondre à certains critères, lui permettant de fournir l’expérience utilisateur incomparable qui caractérise les Progressive Web App.
Par définition une PWA doit donc être:
- Progressive - elle doit fonctionner pour tous les utilisateurs, quel que soit le choix du navigateur. Plus le navigateur est évolué et plus la PWA propose des fonctionnalités enrichies.
- Responsive - elle doit pouvoir s'adapter à tout type d’écran: ordinateur de bureau, smartphone, tablette ou tout ce qui est à venir.
- Indépendante du réseau - elle doit fonctionner s’il n’y a pas de connexion internet ou si la connexion est de mauvaise qualité.
- App like - elle doit fournir la même expérience qu’une application native, grâce à l’App Shell qui permet de faire la distinction entre le fonctionnement de l’application et son contenu.
- Fraîche - elle doit proposer du contenu toujours à jour grâce au processus de mise à jour des service workers.
- Sécurisée - elle doit être servie en HTTPS afin de s'assurer que les échanges entre le client et le serveur n’ont pas été altérés.
- Découvrable - elle doit pouvoir être indexée par les moteurs de recherche et qualifiée d’application par ces derniers grâce au manifeste JSON.
- Engageante - elle doit faciliter l’engagement utilisateurs grâce à des fonctionnalités telles que les notifications push.
- Installable - elle doit pouvoir être installée sur les écrans d'accueil des utilisateurs intéressés sans avoir à passer par un store d’applications.
- Facile à partager - elle doit pouvoir se partager grâce à une simple URL, et ne pas nécessiter d'installation complexe.
Maintenant que nous avons à l’esprit les principes clé que doit respecter une Progressive Web App, découvrons ce qui, concrètement, lui permet de relever ces challenges.
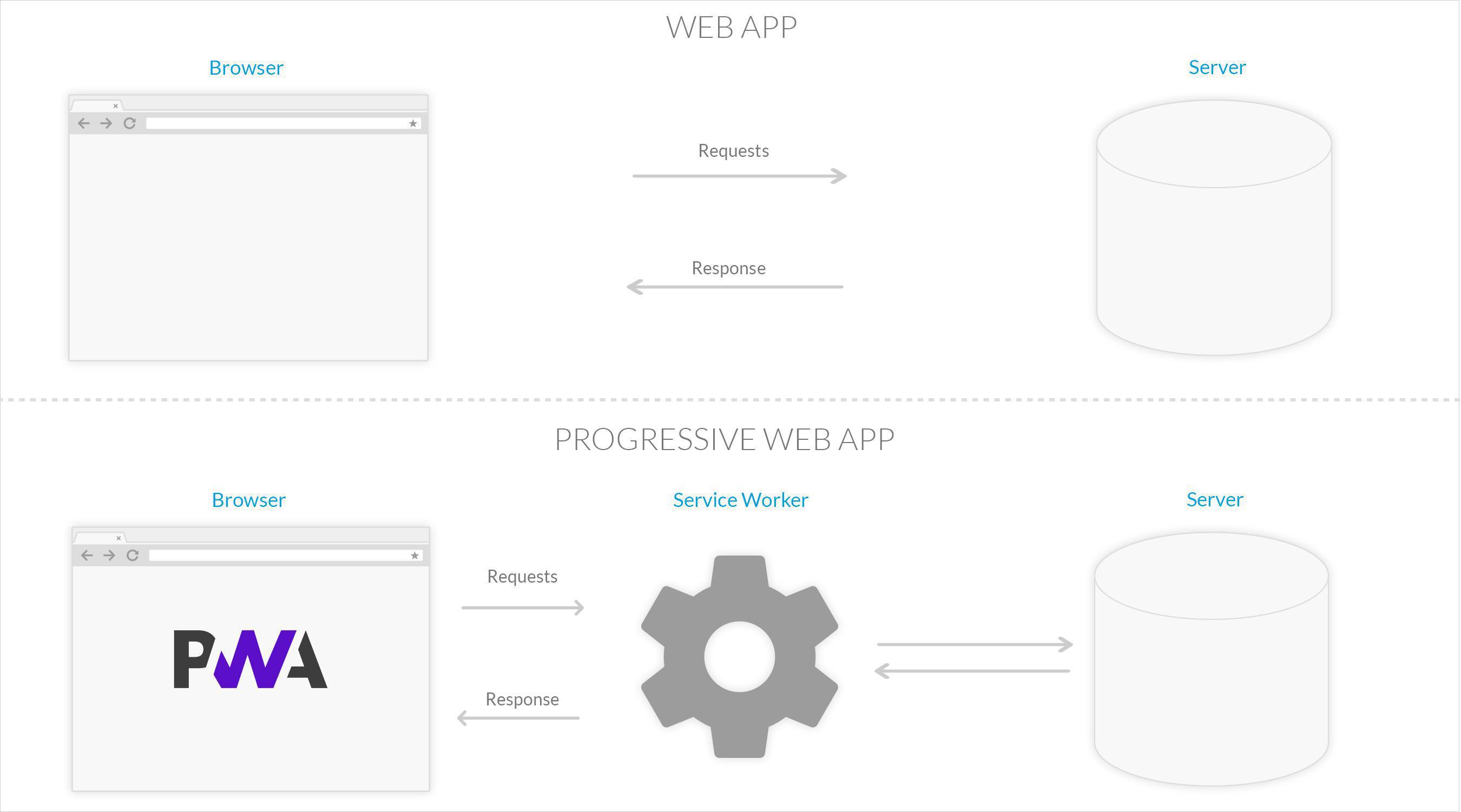
b. Le fonctionnement des Progressive Web Apps
Les Progressive Web App sont développées à partir de langage web client, qui vont permettre de gérer l'interface utilisateur de chaque page.
Chez GoodBarber par exemple, nous avons choisi de développer nos Progressive Web Apps en JavaScript, et d’utiliser Angular 4.0, un framework développé par Google qui fournit aux développeurs les outils pour concevoir des expériences utilisateurs web comparables à celles des apps natives.
Nous avons choisi de créer des apps isomorphiques, c’est--à-dire des apps capables d’exécuter le code JavaScript aussi bien coté server (Server Side Rendering - SSR) que coté client (Client Side Rendering - CSR)
Pour que vous compreniez bien quels sont les avantages de ce mécanisme, voici comment fonctionnent les Progressive Web Apps GoodBarber:
La première page de l’application est générée côté serveur (SSR) permettant ainsi aux robots des moteurs de recherche d’indexer une page déjà entièrement construite. Mais l’application effectue également des calculs à l’intérieur du navigateur (CSR), permettant ainsi à l’application de fonctionner sans réseau, puisque tout le JavaScript de la PWA aura été téléchargé en arrière plan et stocké en cache.
c. Architecture des Progressive Web Apps
Les Progressive Web Apps fonctionnent, comme nous le disions plus haut sur la combinaison de concepts existant:

Service Workers
- L'App Shell
L’App Shell permet, à partir du deuxième passage dans l’application, un affichage rapide de l’application, une consommation de bande passante la plus faible possible, un chargement des ressources statiques depuis le cache local, et enfin la séparation du contenu de la navigation, permettant ainsi d’obtenir des temps de chargement de l’application extrêmement courts.
- Un Service Worker
- Un Manifeste JSON
d. Les Service Workers

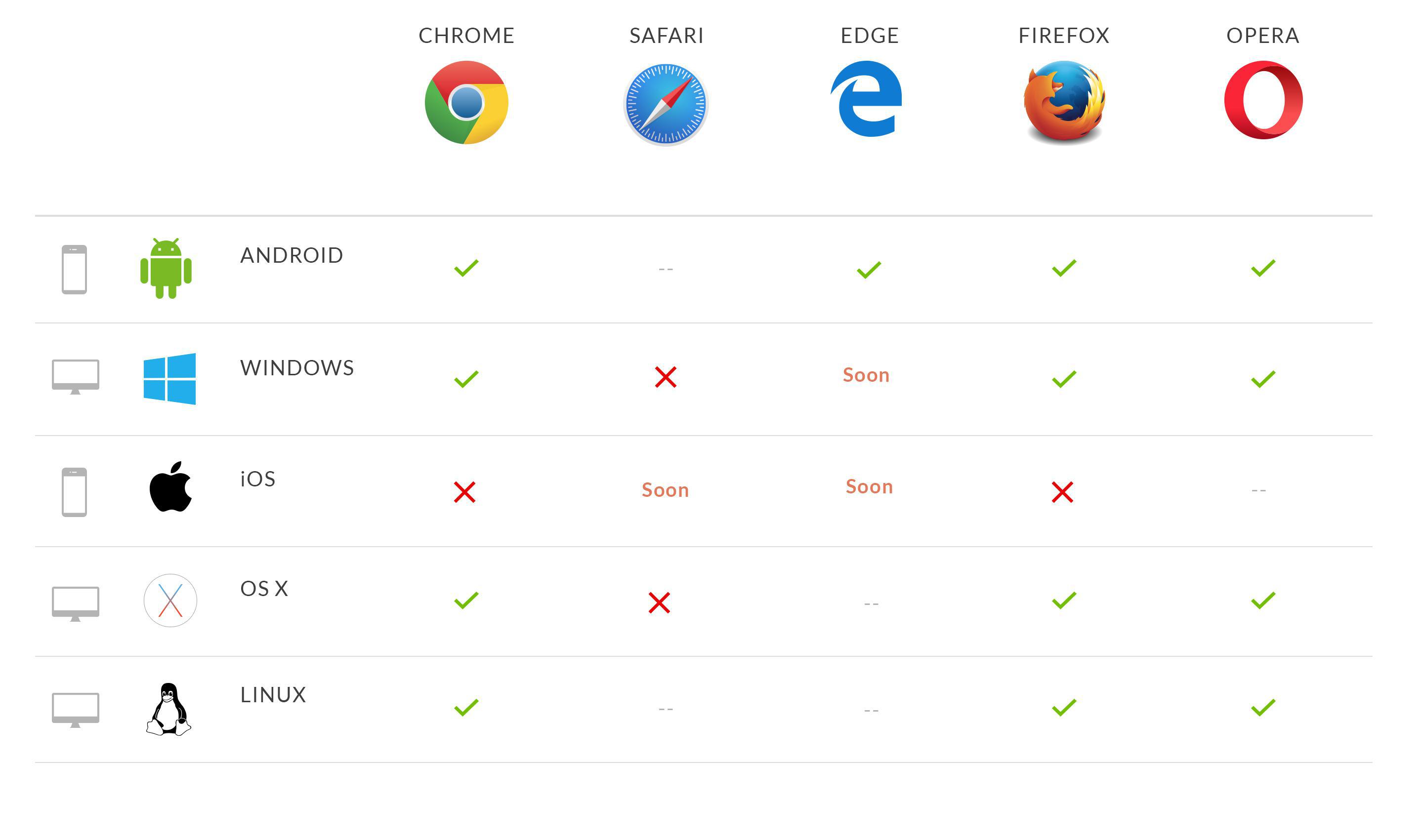
Compatibilité des navigateurs avec les Service Workers
Dans le cas des Progressive Web Apps GoodBarber par exemple, il va permettre d'optimiser la manière dont le navigateur va afficher les polices de caractères en les téléchargeant lors de la première visite de l'utilisateur et en les stockant en cache. Lors des visites ultérieures, la police sera servie localement, ce qui rendra l'affichage de la police instantanée, garantissant un affichage de l'application plus rapide.

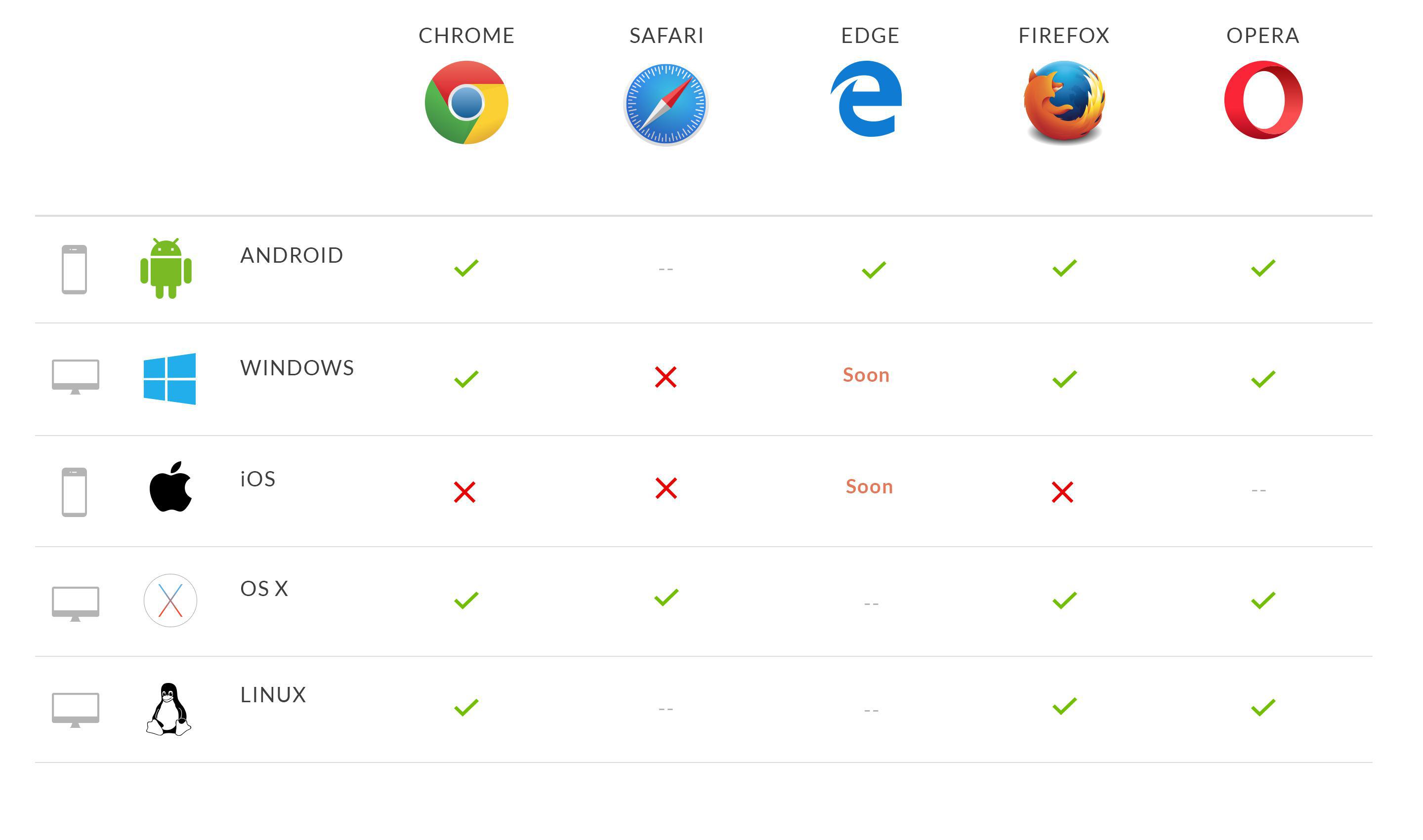
Compatibilité des navigateurs avec les Notifications Push
Comme nous l'avons dit, le Service Worker permet de construire des fonctionnalités avancées comme la synchronisation en arrière plan, permettant l'affichage direct des données à jour à l'arrivée de l'utilisateur (grâce à la mise à jour régulière de ces données en arrière plan). La synchronisation permet donc d'offrir une expérience utilisateur extrêmement fluide en augmentant considérablement la rapidité d'exécution de l'application.
L’utilisation des Service Workers implique que les Progressive Web Apps doivent obéir à des spécifications en matière de sécurité. Les Service Workers ont la capacité d’effectuer des opérations très puissantes dans le navigateur. Les données de l’utilisateurs doivent impérativement être chiffrées afin de s’assurer que ce pouvoir est utilisé à bon escient.
L’installation du Service Worker, indispensable à l’utilisation des fonctionnalités majeures de la PWA ne peut se faire que si la page web est servie en HTTPS. Une condition donc nécessaire pour servir l’intégralité de votre PWA avec ce protocole sécurisé, ce qui constitue au passage un facteur positif pour le référencement de vos pages.
2. Les fonctionnalités propres aux PWAs
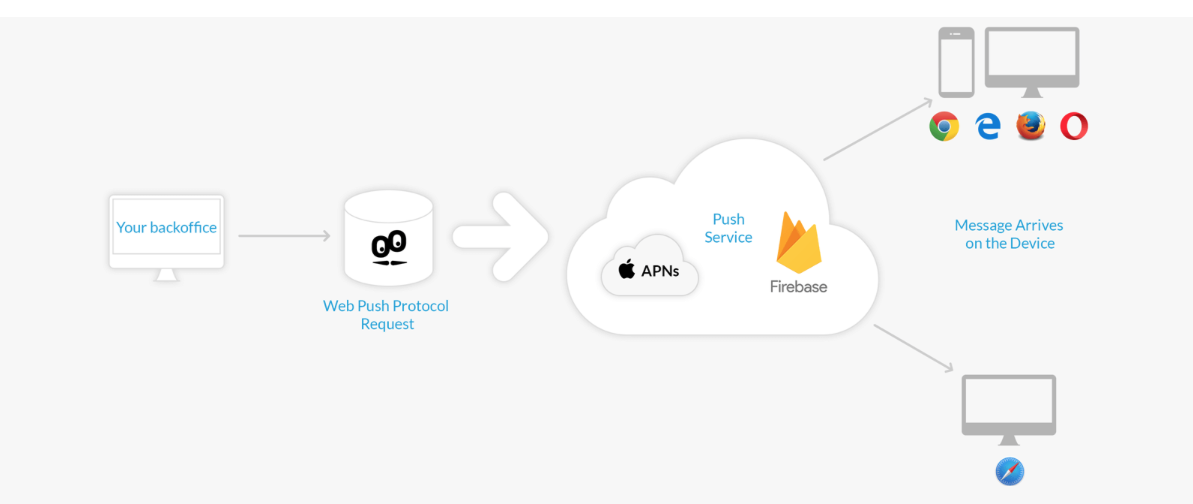
a. Notifications push
Cette fonctionnalité est rendue possible grâce à la capacité des service workers à fonctionner en arrière plan. Pour permettre cette utilisation, deux dispositifs vont fonctionner de façon complémentaire: L’API Push et l'API Notification.
- L’API de push s’utilise pour notifier un service worker de la présence d’une notification.
- L’API de notification s’utilise pour déclencher l’affichage de la notification dans le navigateur.

Firebase
La possibilité d’utiliser les notifications push via des web apps est une véritable révolution qui affine considérablement la frontière entre les app natives et les web apps.
Dans le cas de GoodBarber par exemple, la gestion et l'affichage des notifications push via les Service Workers s'appuient sur un service spécifique appelé FireBase.

Compatibilité des navigateurs avec le Fonctionnement Hors Ligne
b. Fonctionnement hors ligne
L'accessibilité hors ligne s'appuie également sur le Service Worker qui, une fois installé dans le navigateur va gérer la mise en cache des fichiers de l'app, et intercepter les requêtes réseau puis effectuer des actions appropriées selon que le réseau soit disponible ou non. Cette fonctionnalité permet à la fois de rendre possible la consultation de l'application sans connexion, mais aussi de profiter d’une expérience utilisateur améliorée puisque, même avec une connexion à Internet, certains fichiers n’auront plus besoin d’être chargés depuis le serveur web, puisque déjà stockés localement.
En termes de fonctionnement, les service workers vont en fait intercepter les requêtes réseau puis effectuer des actions appropriées selon que le réseau soit disponible ou non, et que des ressources mises à jour soient à disposition sur le serveur.
Voici un exemple de stratégie de mise en cache que les développeurs peuvent implémenter via les service workers, et qui est utilisée dans les Progressive Web Apps GoodBarber, le Cache then Network :

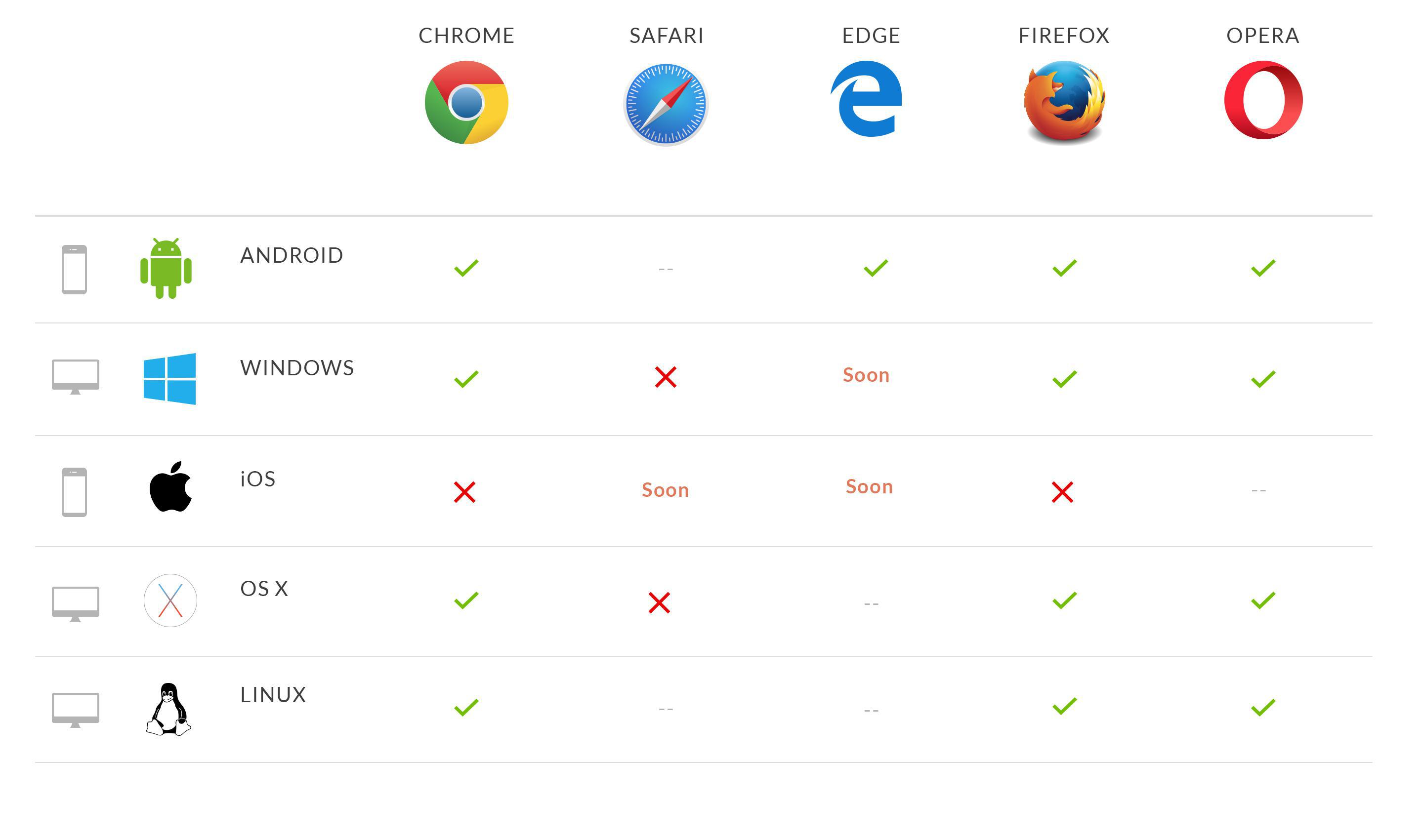
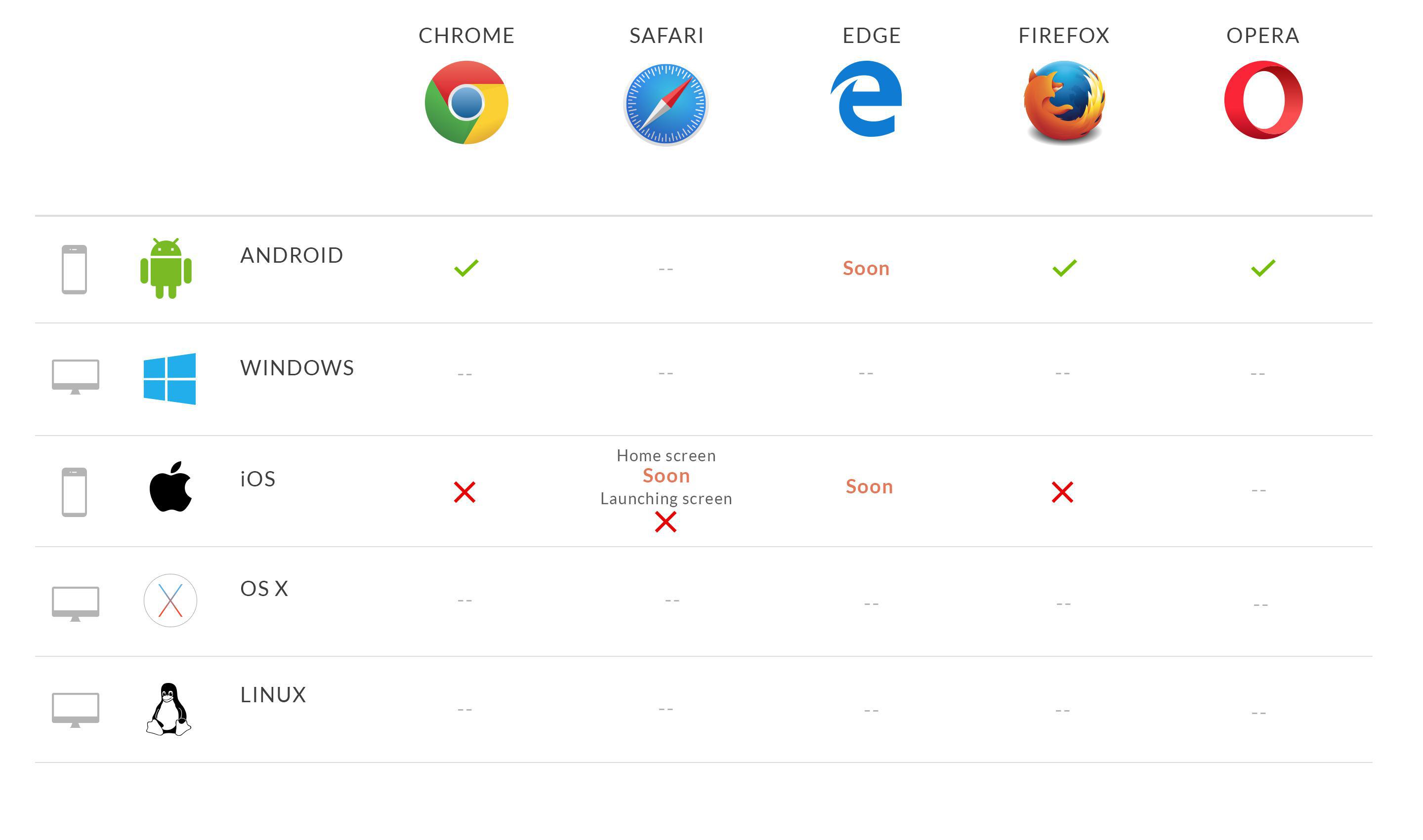
Compatibilité des navigateurs avec les Installations sur l’écran d'accueil et les écrans de lancement
Ce fonctionnement va permettre à l’utilisateur à la fois de consulter du contenu sans connexion internet, mais aussi de profiter d’une expérience utilisateur améliorée puisque, même avec une connexion à Internet, certains fichiers n’auront plus besoin d’être chargés depuis le serveur web, puisqu’ils seront déjà stockés localement.
c. Home Screen et Splash screen
Une autre particularité des PWA est que bien qu'elles s'exécutent via un navigateur, elles peuvent être installées directement sur l'écran d'accueil de l'utilisateur, et qu’elles offrent une expérience sur un plein écran immersif.
Ces deux comportements sont rendus possibles grâce au Manifeste JSON dont nous parlions plus haut, qui est en fait un fichier descriptif qui permet aux développeurs de contrôler la façon dont la Progressive Web App va se comporter.
L’application peut donc être sauvegardée sur l’écran d'accueil d’un appareil à partir du navigateur. Elle disposera alors d’une icône et d’un nom unique, préalablement choisi dans le Manifeste.
Le Manifeste permet également l’affichage d’un écran de lancement que l’utilisateur verra à l’ouverture de l’application, pendant le téléchargement des données, ou leur récupération à partir du cache.

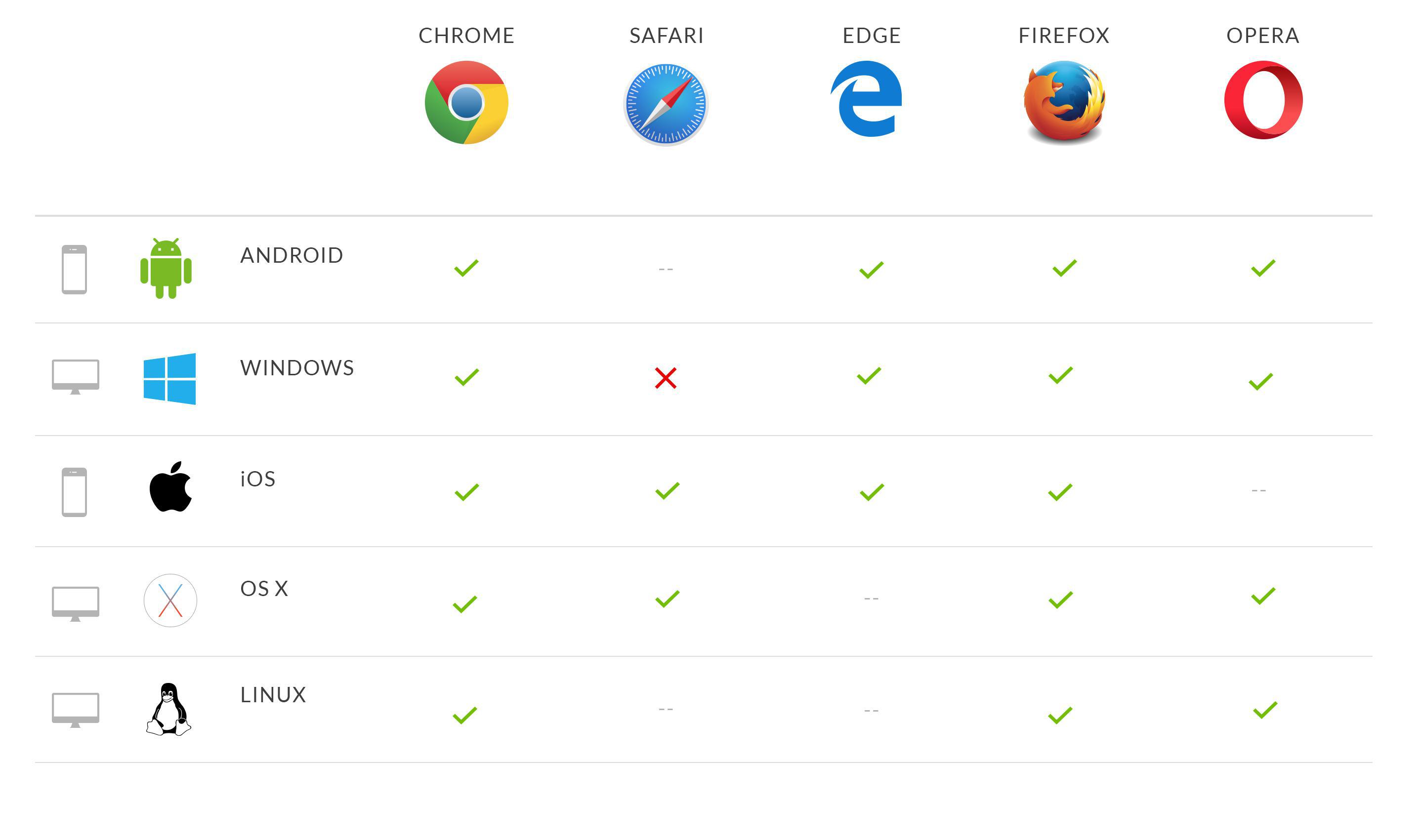
Compatibilité des navigateurs avec la Géolocalisation
Avec le consentement de l’utilisateur, sa géolocalisation peut être récupérée par la PWA grâce à l’utilisation de l'API Geolocation.
Il est possible de monitorer la position de l’utilisateur et d’être notifié lors d’un changement. L’API Geolocation fonctionne uniquement sur des apps sous HTTPS, et permet donc d’obtenir les positions de manière sécurisée.
Grâce à elle il est possible de construire des stratégies d’engagement et de fidélisation jusque là inconcevables dans le monde du web.

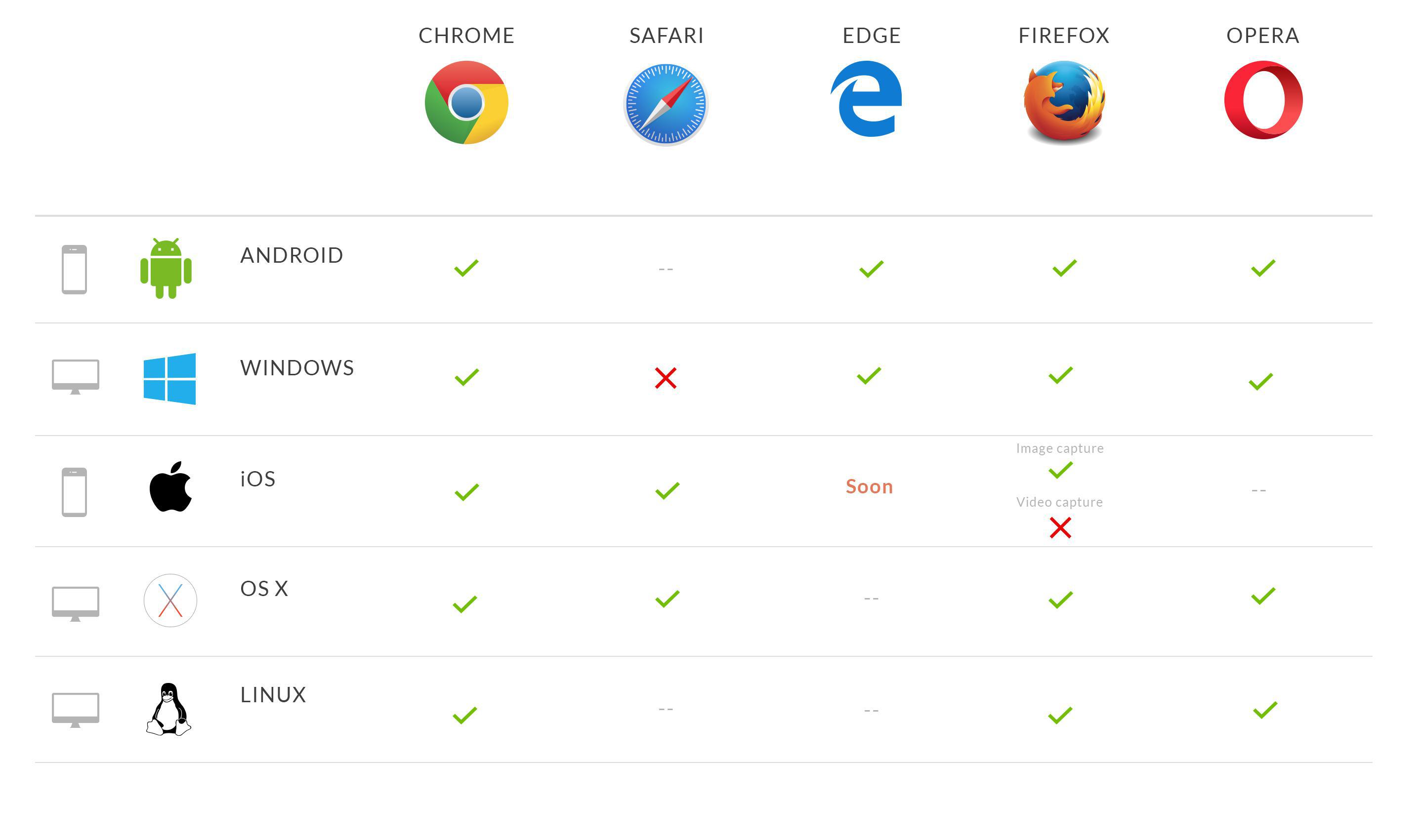
Compatibilité des navigateurs avec les Captures d'Images et de Videos
Jusqu’il y a peu de temps, le seul moyen de manipuler des images et vidéos sur des devices mobile était d’utiliser un élément HTML standard qui permettait de lancer des applications fournissant des images, comme l’appareil photo. Il n’y avait donc pas d’autre alternative que de quitter la Web App.
Aujourd’hui la “Media Capture API” permet aux web apps d’avoir accès directement aux flux audio et vidéo du terminal (c’est à dire camera et micro). C’est flux sont lisibles et manipulables depuis l’application. Il est donc possible par exemple de prendre une photo, d’enregistrer une vidéo sans quitter le navigateur.

Les Progressive Web Apps ont également la possibilité de communiquer avec des appareils Bluetooth de manière sécurisée. Jusque là réservée aux apps natives, l’utilisation du Bluetooth sur le web est rendue possible grâce à l’API Web Bluetooth.
Cette API rend donc possible la communication entre une application web et un dispositif Bluetooth: l’application demande au navigateur d’afficher une liste de périphériques Bluetooth à proximité, et l’utilisateur choisit un périphériques ou ferme la boîte de dialogue. Afin d’éviter tout risques en terme de sécurité, pour pouvoir utiliser l’API Web Bluetooth, l’application doit forcément fonctionner sous HTTPS.
Le Futur des Apps
Les Progressive Web Apps représentent une nouvelle manière de délivrer une expérience utilisateur incomparable sur le Web, en offrant des fonctionnalités jusque là réservées aux apps natives. Avec leur credo “Mobile-First” les Progressive Web Apps s’inscrivent dans une tendance qui va envahir le monde du web pour les prochaines années.
En terme d’usage, le nombre d’utilisateurs de smartphones ne cessent d’augmenter : la proportion mondiale est passé de 56% en 2013 et environ 66% en 2018. Si aujourd’hui 57% des internautes naviguent à l’aide d’un terminal mobile, les prévisions indiquent que ce chiffre passera à 61% d’ici 2020.
Un autre indicateur qui place cette tendance au premier plan est le récent positionnement du géant Google qui a modifié l’algorithme de son moteur de recherche afin de favoriser les sites présentant une version mobile parfaite.
A terme, les algorithmes de Google ne devrait plus utiliser que la version mobile du contenu d’un site pour classer ses pages, pour comprendre les données structurées, et montrer des extraits du site dans ses résultats de recherche - vous faites le lien avec les Progressive Web Apps? Un bon indice sur la vision de Google du Web de demain: résolument mobile.
En outre le comportement des utilisateurs semble se diriger vers un “ras-le-bol de l’installation d’application”. Malgré l’engouement général pour l’UX des applications natives, seulement environ un tiers des possesseurs de smartphone téléchargent des applications chaque mois.
Vous l’avez compris, tous les voyants sont donc au vert pour accueillir les Progressive Web Apps comme nouvelle norme des usages web et mobiles. Les éditeurs de navigateurs l’ont d’ailleurs bien compris, puisqu’ils se positionnent chacun leur tour pour implémenter les technologies nécessaires à leur fonctionnement, jusqu’à arriver à une universalité complète des PWAs.
Nous sommes donc ici en face d’une réelle tendance de fond qui va révolutionner notre façon d’utiliser le web, et dans laquelle vous devriez songer à vous inscrire afin de disposer des meilleurs outils pour le développement de votre business.
POUR ALLER PLUS LOIN :
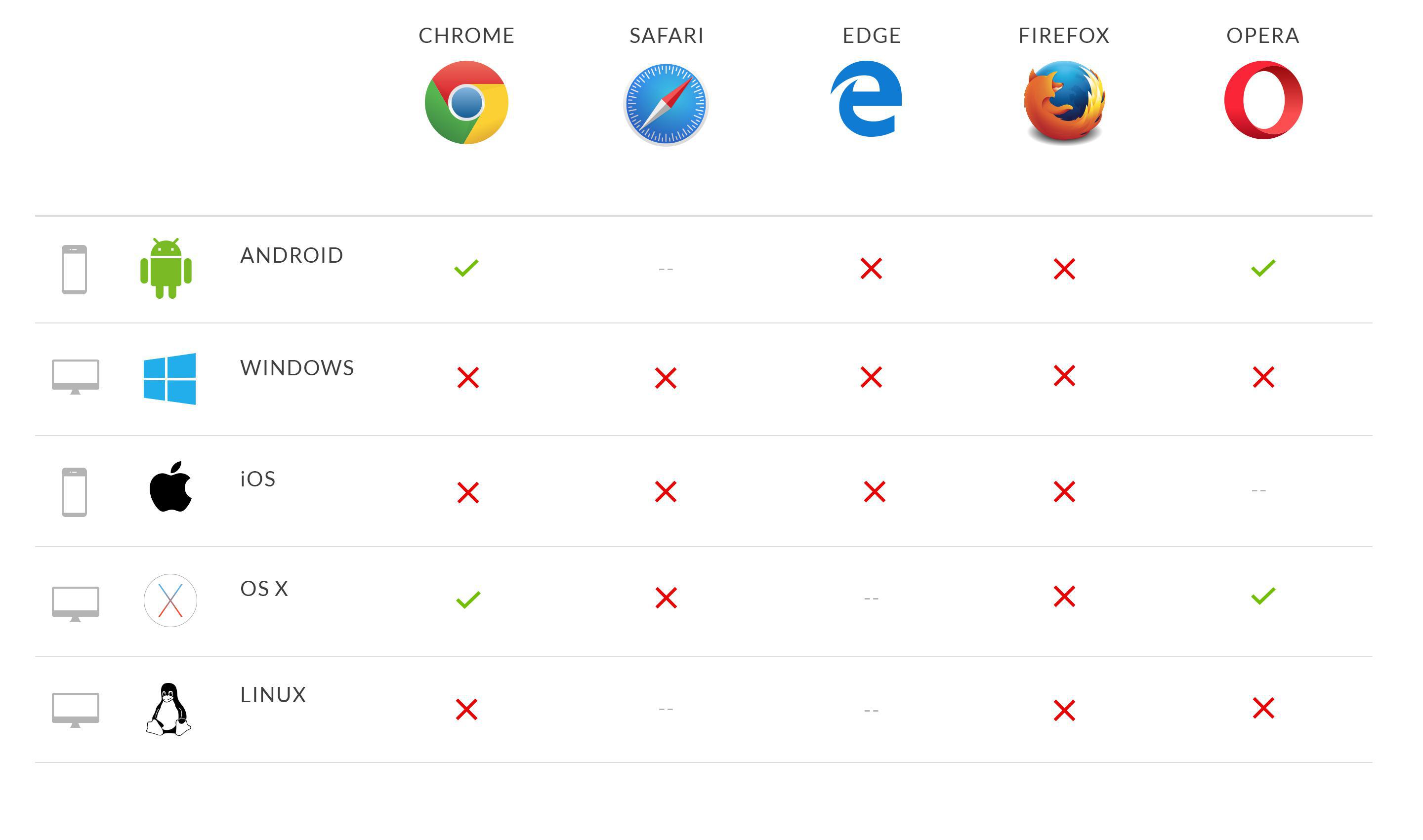
- En tant que worker, les applications natives ne sont pas la seule option à votre disposition ! Vous pouvez aussi vous lancez dans le développement d'une application web, qui est aussi une application mobile. En fonction du système d'exploitation que vous souhaitez utiliser et de la technologie que vous voulez développer, une PWA peut être la solution ! Découvrez la compatibilité des fonctionnalités des Progressive Web Apps en fonction des navigateurs , pour être sûre de préférer cette option à celle d'une application native. Comme pour cette dernière, vous pourrez retrouver l'icône de votre PWA sur votre écran de mobile !
- Aujourd'hui, vous pouvez créer différents types d'applications mobiles : des Progressive Web Apps ou des apps natives. En fonction du système d'exploitation que vous souhaitez utiliser, découvrez comment choisir entre une PWA et une application native , pour être sûr de créer l'application mobile qui correspond à vos besoins. Et rassurez-vous, une application web peut aussi être utilisée sur mobiles et vous retrouverez son icône sur ces derniers !
- Vous savez probablement que vous avez le choix entre différents types d'applications mobiles : les PWA et les applications natives pour mobiles. Si une application web ne correspond pas à vos besoins ou que vous hésitez encore, découvrez 7 bonnes raisons de vous lancez dans le développement d'une application native . En fonction de ce que vous recherchez, GoodBarber vous permet de créer l'application mobile qui vous correspond !
- Lancez vous dans le développement d'applications mobiles, vous ne serez pas déçu ! En fonction du système d'exploitation et des mobiles que vous souhaitez viser, vous pouvez créer une application web ou une application native. Si vous avez fait votre choix entre les applications natives et les PWAs et que vous avez choisi la première option, découvrez les meilleures fonctionnalités pour une application native .
- Côté technologie, encore du nouveau concernant le développement d'applications mobiles ! Cette fois, on ne parle pas des applications natives, mais des PWAs : iOS ouvre enfin ses portes aux PWAs ! En tant que worker, vous pourrez désormais créer une PWA et retrouver votre système sur mobiles comme une application mobile de base, disponible à l'installation sur iOS. Faites donc le bon choix entre une application native et une application web !
- Le secteur des applications mobiles peut présenter de nombreuses opportunités pour vous ! Découvrez comment créer une application mobile ! Vous aurez le choix entre une application web et une application native, et vous développerez ainsi une présence sur mobiles.
 Design
Design
