Design modulaire
Réalisez un magnifique design pour votre app grâce au meilleur app builder no-code du marché
Design Général+
Adapté à chaque device
GoodBarber conçoit ses designs en commençant par le mobile pour arriver jusqu'au desktop. Nos éléments de design s'adaptent entièrement à chaque taille d'écran pour une qualité constante sur chaque device, smartphone, tablette, laptop ou desktop.
Editeur global de style
Gérez le style global de votre application depuis un menu unique: thème de couleur, typographie, boutons d'actions, effets de survol et éléments additionnels, paramétrez votre design et appliquez le à l'ensemble de votre application, en un clic.
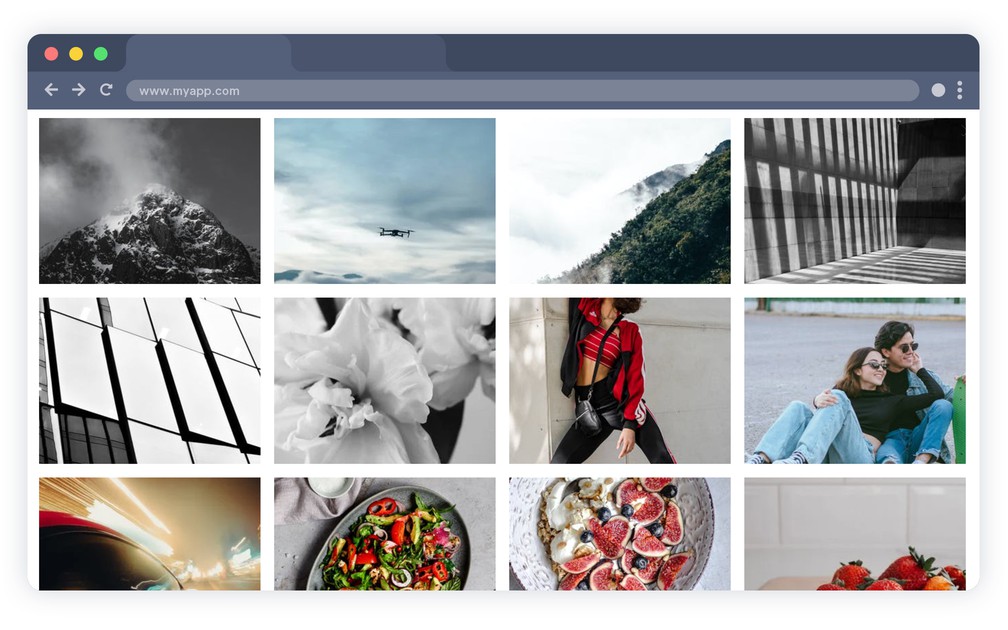
Gestion des images en arrière plan
GoodBarber vous offre la possibilité d'insérer des images à votre design en les affichant en arrière plan.
Marges personnalisables
Personnalisez les marges de votre projet. Horizontales pour l'ensemble des écrans, verticales uniquement pour l'affichage sur écrans mobiles.
Effets de survol sur les textes
Ajoutez un effet à vos textes au moment du survol : souligné, éclaircissement ou assombrissement de la couleur de la police.
Effets de survol sur les photos
Ajoutez un effet à vos images au moment du survol: zoom, dezoom ou opacité.
Changement de thème
Changez de thème en un clic, tout en conservant le mode de navigation, l'architecture et le contenu de votre projet.
Adapté pour chaque usage
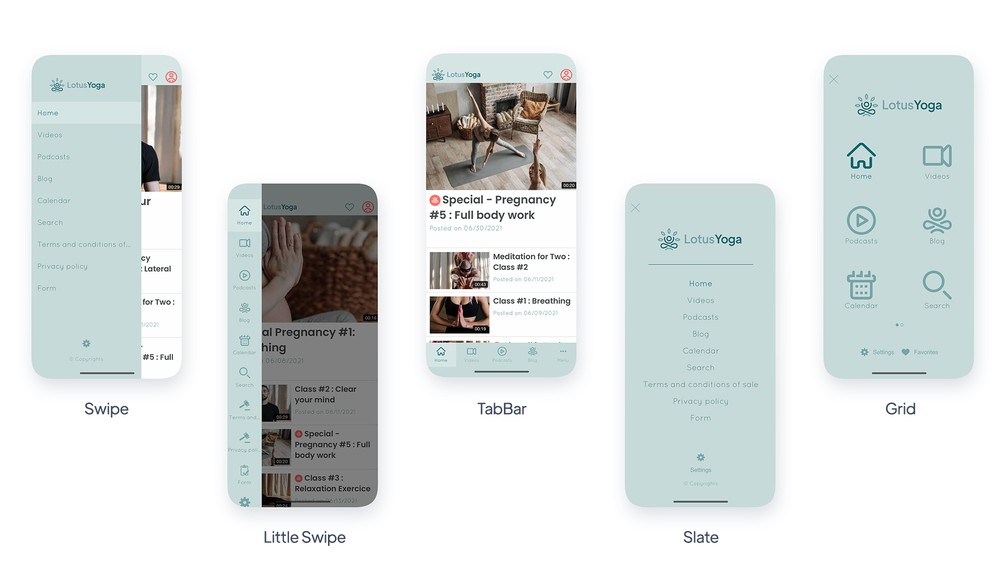
La diversité des templates, des options et des possibilités de personnalisation vous permet de créer une app adaptée à l'usage que vous souhaitez en faire.
Editeur de style
Gérez vos styles à un niveau global, afin de maintenir un design homogène dans les différents écrans de votre app.
Journalisation des modifications
Le back office GoodBarber comprend un journal de modifications grâce auquel vous pouvez consulter l'historique des modifications apportées à votre projet.
Mise à jour du design sans recompilation
Les mises à jour concernant le design de votre projet ne nécessitent pas de recompilation de votre application. Une fois validées, elles seront automatiquement prises en compte et visibles par vos utilisateurs, sans démarche supplémentaire.
Ma librairie d'images
Stockez des images dans votre bibliothèque personnelle afin de pouvoir y accédez facilement pour une utilisation ultérieure.
Redimensionnement d'images sélectif
GoodBarber a développé sa propre technologie pour redimensionner les images de votre app en fonction de
Effet monochrome
Grâce à l'éditeur d'images intégré au back office GoodBarber vous pouvez ajouter un effet monochrome sur n'importe laquelle de vos images.
Effet de flou
En un clic ajoutez un effet de flou à vos images directement depuis le back office GoodBarber, grâce à l'éditeur d'images intégré.
Effet de zoom
Appliquez des effets de zoom au rollover sur les images de la version desktop de votre projet.
Assistant de génération d'icône et de splash screen
Le back office GoodBarber propose un outil pensé pour vous assister dans la réalisation de l'icône et de l'écran de lancement de votre application, from scratch.
Génération de dégradés
Intégrez des dégradés de couleurs dans le design de votre app en le choisissant dans une bibliothèque très complète (connectée au service https://uigradients.com). Une fois choisi, le dégradé est généré automatiquement et appliqué au design de votre app.
Home+
Home modulaire
La section Home est la première section de votre application, composée de widgets et entièrement modulable. Grâce à la grande diversité de widgets disponibles, la Home vous permettra d'architecturer votre projet, et de faire de votre projet une app qui ne ressemble à aucune autre.
Activer ou désactiver
Vous pouvez choisir d'activer ou de désactiver la section Home de votre app. Si vous la désactivez, la navigation se fera exclusivement par le biais du mode de navigation que vous aurez choisi.
77 widgets
Grâce aux widgets, vous disposez d'une flexibilité incomparable pour organiser la home de votre app.
Wigdets pour le contenu
Content appsDynamisez la home de votre app avec des widgets qui s'actualisent automatiquement lors de la publication d'un nouveau contenu dans votre projet.
Widgets pour la navigation
Content appsProposez une entrée directe vers les sections importantes de votre app avec les widgets dédiés à la navigation. Idéal pour guider l'utilisateur vers la fonction principale de votre projet.
Widgets pour votre boutique
eCommerce appsCréez des entrées directes vers vos produits et collections depuis la Home de votre app grâce aux widgets Liste de Produits et Liste de Collections.
Widget promotionnel
eCommerce appsAffichez un message promotionnel dès l'arrivée sur la Home de votre boutique. Vous pouvez mettre en avant un produit, une collection, une liste de collections. Le widget promotionnel est très flexible et vous aidera à augmenter vos ventes.
Widgets semi-dynamqiues
Ces widgets permettent de construire une home qui s'actualise automatiquement lorsqu'un nouveau contenu est publié, tout en proposant une architecture claire pour l'utilisateur au niveau de la navigation dans l'app.
Autres widgets
Cette catégories regroupe des widgets utilitaires tels que les widgets de recherche, newsletter, de publicités ou encore HTML.
Construction drag & drop
L'agencement des différents widgets de votre home est simple. Il suffit de glisser et de déposer vos widgets à l'endroit désiré.
Options de tri
Accédez à un nombre varié de possibilités pour gérer l'ordre d'affichage des éléments dans vos widgets de contenu: par date, par popularité, par ordre alphabétique, aléatoirement, ...
Nombre d'items
Le nombre d'éléments affichés par un widget est paramétrable pour chaque widget, afin de vous garantir la plus grande flexibilité pour organiser votre home.
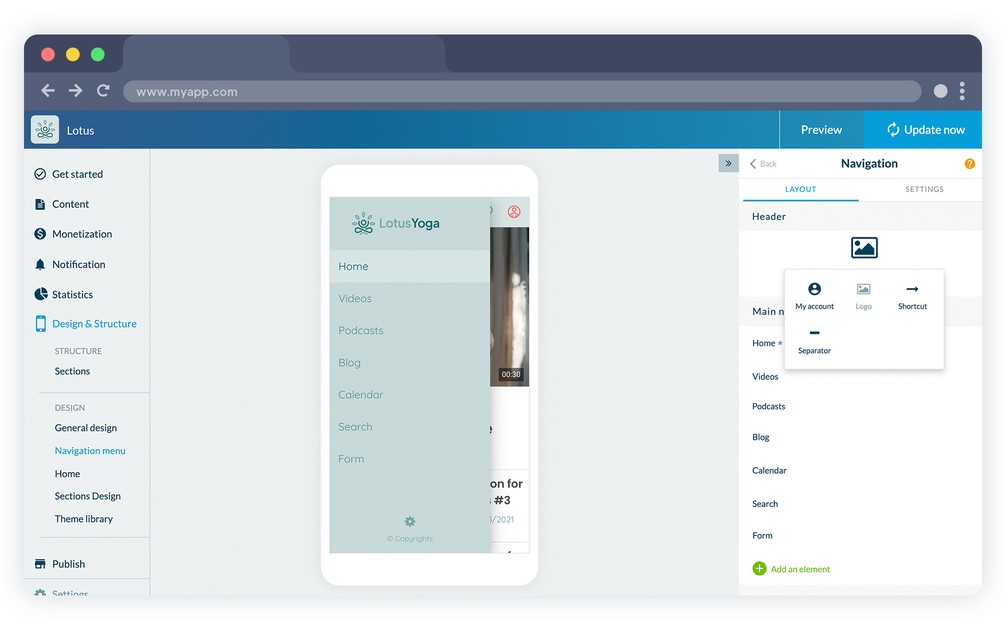
Header+
NavBar personnalisable
La NavBar est un endroit stratégique dans votre app. Aussi, vous disposez d'un contrôle total sur son design et ses fonctionnalités. Choisissez parmi 3 hauteurs de zone de titre (Petite, Moyenne, Grande) pour afficher votre logo, un titre ou une description.
Icônes personnalisables
A chaque lien ajouté dans votre NavBar correspond une icône. Celle-ci est entièrement personnalisable.
Ajout de raccourcis
La NavBar peut accueillir jusqu'à 6 liens utilisés comme des raccourcis vers les sections clés de votre app ou bien des ressources externes.
Gestion des raccourcis
L'accès à la personnalisation du look and feel des raccourcis de la NaBar vous permet de maintenir une expérience utilisateur cohérente dans votre app.
Disposition automatique
En fonction du nombre de raccourcis présents dans la NavBar, le meilleur agencement sera effectué automatiquement par l'app.
Raccourcis personnalisables
Le design de chacun des raccourcis de la NavBar est personnalisable. Accédez à une bibliothèque de plus de 1000 icônes vectoriels, ajoutez vos propres icônes et personnalisez l'intitulé de vos liens.
Options d'effets
Content appsAppliquez des effets de transparence, de flou ou de disparition sur le header. Ces effets discrets élèvent le niveau de finition de votre app et vous donnent une longueur d'avance sur la concurrence.
Gestion automatique des effets
L'application des effets sur le header est gérée automatiquement par GoodBarber en fonction du device et de l'OS sur lesquels l'app est consultée.
Header déclinable par section
Un header spécifique et une NavBar associée peuvent être paramétrés pour chacune des sections de votre app.
Ressources design+

Galerie d'icônes
Une collection de plus de 1000 icônes spécialement créées par nos équipes de designers et réparties en 3 sets différents, est à votre disposition dans le back office.
Icônes personnalisables
Créez votre propre collection d'icônes en téléchargeant directement vos icônes ou images dans votre back office au format .png, format 260px x 260px
Thèmes professionnels
Le back office GoodBarber propose 25 thèmes professionnels imaginés par notre équipe de designers experts. Guidés par une philosophie mobile-first, ils sont pensés pour s'adapter parfaitement à chaque device en respectant les tendances actuelles et sont entièrement personnalisables.
Librairie Google Fonts
GoodBarber propose un set de plus de 400 polices de texte Google Font, qui peuvent être utilisées directement depuis le back office sans avoir à ajouter de codes embed.
Librairie Pexels
Les clients GoodBarber peuvent accéder à la librairie de photos Pexels intégrée au back office. Plus de 500.000 images en haute résolution.
Recherche avancée des images
La libraire Pexels du back office GoodBarber est dotée d'un moteur de recherche avancé permettant de trier les images par thème, mot clé ou couleur.
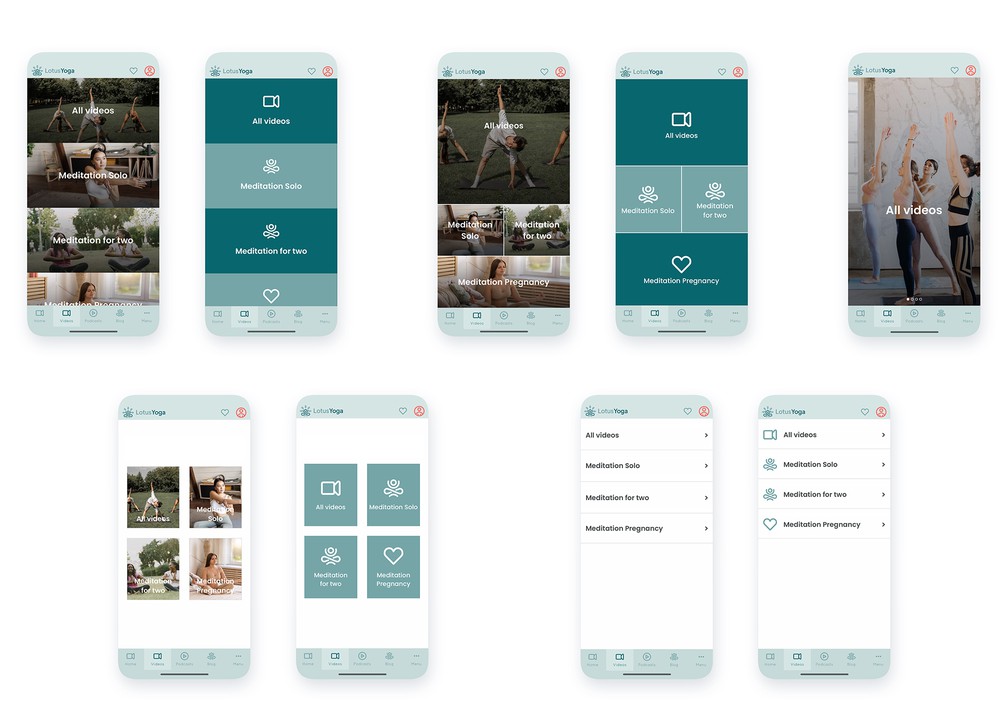
Sections+

30 types de sections
GoodBarber vous propose 25 types de sections que vous pouvez utiliser pour construire votre projet.
Paramétrage avancé des infos à afficher
Pour chaque section, choisissez les informations à afficher comme par exemple la date et l'auteur pour une section Article.
Personnalisation de la toolbar
Content appsPour chaque section, choisissez les actions qui seront disponibles dans la toolbar : commentaires, partages, taille du texte, mise en favoris de l'item...
Accès aux commentaires
Content appsPermettez à vos utilisateurs d'accéder à la page de commentaires depuis chaque contenu.
Lien de partage direct sur les réseaux sociaux
Ajoutez des liens de partage direct sur les réseaux sociaux dans chaque page de contenu.
Chargement de page progressif
Des gestures intuitives permettent à l'utilisateur d'afficher des contenus supplémentaires, à la demande, lors de la consultation d'une section. Cela permet d'accélérer les vitesses d'affichage et d'améliorer l'expérience utilisateur.
 Design
Design