Les aides en ligne de GoodBarber
Faites la promotion de votre application
Goodbarber vous propose d'excellents outils pour promouvoir votre application et faire croître le nombre de téléchargements sur les stores.
Lorsque votre application est publiée sur les stores, tirez profit des 5 outils, qui vous permettent de partager sur les réseaux sociaux ou d'afficher des widgets, des boutons, ou un QR code sur votre site web.
Ils sont accessibles depuis le menu de gauche Publication > Faire connaitre.
Remarque : ces outils seront actifs après que l'application soit sur stores et marqués "publiés" dans le backend (vous pouvez vérifier s'ils figurent dans le menu Publication > Android/iOS app > Versions ).
L'URL de votre application dans les stores doit aussi être enregistré dans le menu Publication > Android/iOS app > URL dans le store .
Widget
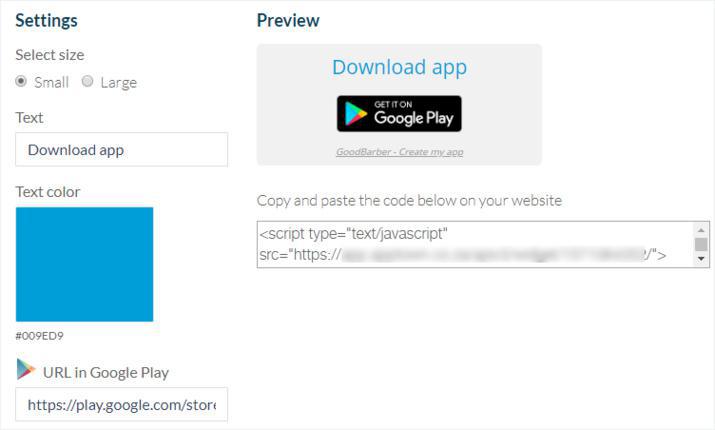
Utilisez cet outil pour générer un widget à insérer sur un site partenaire. Ce widget montre un copie d'écran de votre app et utilise les boutons fournis par les stores pour proposer son téléchargement dans les Stores.
Pour créer le widget :
1. Allez dans le menu Publier > Faire connaitre > Widget
2. Choisissez la taille du widget (Small ou Large). Si vous choisissez Large, l'écran d'accueil de votre app (splashscreen) s'affichera dans le widget
3. Renseignez le texte et la couleur du texte à afficher
4. Indiquez l'URL permettant de télécharger votre app dans les Stores. Renseignez l'URL pour l'App Store et l'URL pour Google Play. Il est possible de saisir l'URL uniquement si votre app est déjà publiée sur le Store correspondant.
5. Copier le code HTML généré automatiquement par GoodBarber et collez-le sur le site web où vous souhaitez afficher votre widget

Boutons
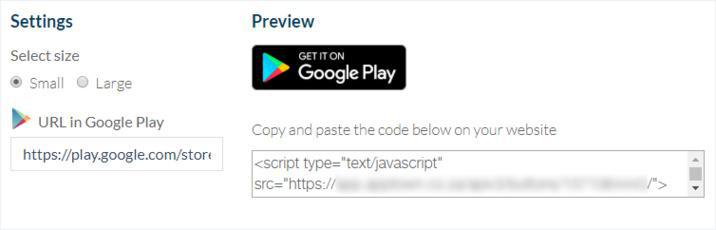
Utilisez cet outil pour générer un bouton à insérer sur un site partenaire. Le bouton propose de télécharger votre app dans les Stores.
Pour créer le bouton :
1. Allez dans le menu Publier > Faire connaitre > Boutons
2. Choisissez la taille du bouton (Small ou Large).
3. Indiquez l'URL permettant de télécharger votre app dans les Stores. Renseignez l'URL pour l'App Store et l'URL pour Google Play. Il est possible de saisir l'URL uniquement si votre app est déjà publiée sur le Store correspondant.
4. Copier le code HTML généré automatiquement par GoodBarber et collez-le sur le site web où vous souhaitez afficher votre bouton.

Partager
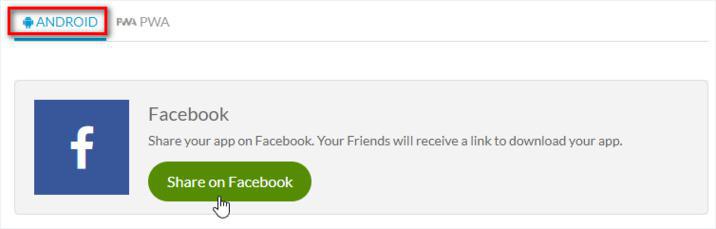
Utilisez cet outil pour publier un lien vers le téléchargement de votre app sur différents réseaux sociaux.
1. Allez dans le menu Publier > Faire connaitre > Partager
2. Sélectionnez la plate forme dans les ongles supérieurs.
3. Cliquez sur le bouton "Partager sur..."
Dans la capture d'écran ci-dessous, par exemple, nous partons le lien de téléchargement pour télécharger notre application native Android sur notre compte Facebook :

QR Code
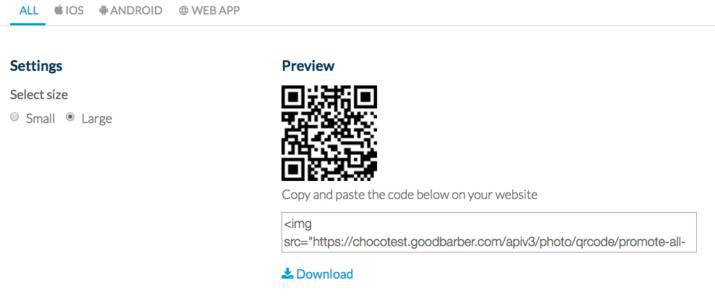
Utilisez cet outil pour générer un QR code à afficher sur un site partenaire.
Le QR code propose de télécharger votre app dans les Stores.
L'utilisateur scanne l'image depuis son téléphone et il est dirigé vers le store pour télécharger votre application.
Vous pouvez choisir de générer un QR Code spécifique au téléchargement de votre app sur une seule plateforme; ou bien un QR Code commun qui dirigera automatiquement l'utilisateur vers le bon store en fonction du terminal qu'il utilise.
1. Allez dans le menu Publier > Faire connaitre > QR code
2. Sélectionnez la taille de votre QR code (Small, Medium ou Large)
3. Télécharger ou copiez le code html automatiquement généré par GoodBarber et collez le sur le site web où vous souhaitez afficher votre QR code.

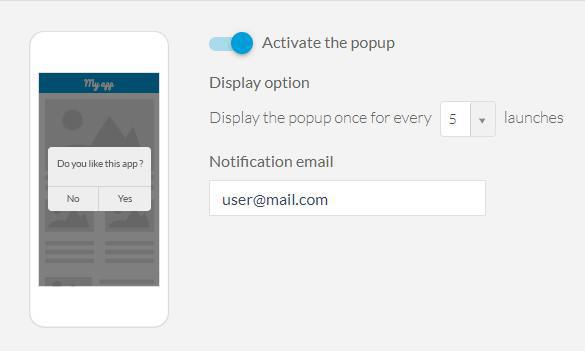
Notation par popup
Utilisez cet outil pour afficher une popup afin d'inciter les utilisateurs à noter votre application sur les Stores.
1. Allez dans le menu Publier > Faire connaitre > Notation par pop up
2. Indiquez le nombre de lancements préalables à l'affichage de la popup.
3. Renseignez l'email sur lequel vous recevrez une notification si un utilisateur décide de vous adresser un avis en direct, sans passer par les Stores.

Smart App Banner
La Smart App Banner est une bannière cliquable qui s'affiche automatiquement lorsque l'on consulte votre site depuis un terminal mobile, et propose le téléchargement de votre application directement dans le store.
iOS
Apple fournit une bannière Smart App pour votre PWA, à ajouter :
1.Assurez-vous que votre application iOS native est publiée et que le back-office est déverrouillé après la première publication de votre application sur l'App Store.
2. Reconstruisez votre PWA
Android
Si un utilisateur n'a pas installé votre PWA GoodBarber ou votre application native sur son mobile, il lui sera demandé s'il souhaite télécharger l'application depuis le Play Store.
1. Assurez-vous que l'icône Apple Touch soit a la bonne taille dans votre back-office (512 x 512 px)
2. Régénérez votre PWA.
 Design
Design