Les aides en ligne de GoodBarber
Facebook app events - Paramètres des applications natives
Intégrez Meta Pixel (anciennement Facebook Pixel) et le SDK Facebook Event Analytics dans votre application pour analyser le comportement de vos utilisateurs et optimiser votre stratégie marketing.
Afin d'activer Meta Pixel et App Events, vous devez avoir publié vos applications Android et/ou iOS sur les stores avant de pouvoir les paramétrer.
Une fois que votre application est publiée sur le(s) store(s), suivez les instructions de l'aide en ligne pour déclarer votre application à Faceb.
Inscrivez-vous en tant que développeur Facebook
1. Si vous n'êtes pas encore enregistré en tant que développeur Facebook, suivez la procédure complète pour pouvoir connecter votre application à Facebook.
Installer l'extension Meta Pixel & App Events
1. Allez dans le menu Extension store > Toutes les extensions de votre back office GoodBarber.
2. Ajouter l'extension
Créer une application Facebook
Passez à l'étape suivante si vous avez déjà défini l'authentification Facebook pour votre application.
Vous devez utiliser et configurer la même application Facebook que celle utilisée pour l'authentification Facebook.
1. Allez à cette URL : https://developers.facebook.com/apps
2. Cliquez sur "Créer une application".
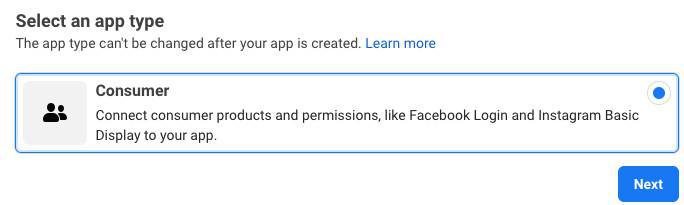
3. Sélectionnez "Consumer" dans le popup
4. Cliquez sur "Suivant".

5. Remplissez les champs de la fenêtre popup :
- "Nom d'affichage" : Remplissez le nom de votre application
- "Email de contact de l'application" : Ajoutez votre email
6. Cliquez sur "Créer une application".
Ajouter un produit
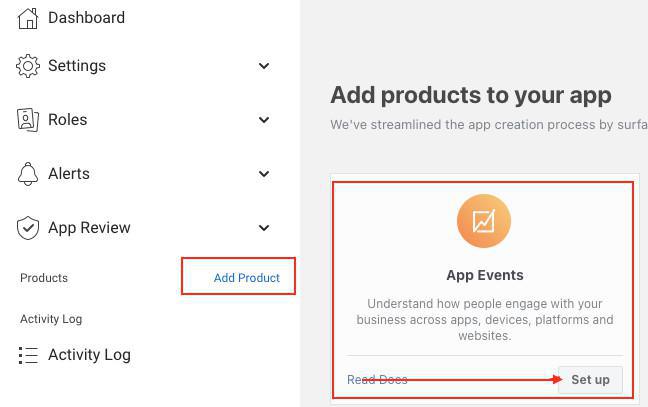
1. Allez dans le menu Facebook Produits > Ajouter un produit
2. Cliquez sur "Set up" sous "App Event".

Sélectionner les plateformes pour votre application (offres Premium et Pro uniquement)
Nous allons répéter l'opération deux fois : une fois pour la plateforme "iOS" si votre application est publiée sur l'App Store et/ou une fois pour "Android" dans le Play Store.
Suivez uniquement les instructions données ci-dessous, vous n'avez pas besoin de passer par toutes les étapes demandées par Facebook. Nous nous sommes déjà occupés de l'intégration de leur SDK pour vous.
Sélectionnez la plateforme iOS
Si votre application iOS n'est pas encore publiée sur l'App Store, passez à l'étape suivante .
Vous pourrez toujours configurer IOS plus tard, une fois que votre application iOS sera publiée dans le menu Facebook App Events > Quickstart > iOS.
1. Configurez votre environnement de développement : Cliquez sur "Suivant".
2. Configurez votre liste de propriétés d'information :
- Allez dans le menu Statistiques > Outils externes : iOS : : Activer l'événement Facebook App.
- Copiez votre Bundle ID
- Collez-le dans le champ Facebook Bundle ID
- Cliquez sur "Enregistrer".
Remarque : si vous avez défini l'authentification Facebook pour votre application, le champ sera pré-rempli sur la plateforme Facebook.
Sélectionnez la plate-forme Android
Si votre application Android n'est pas encore publiée sur le Play Store, passez à l'étape suivante .
Vous pouvez toujours configurer Android plus tard, une fois que votre application Android sera publiée dans le menu Facebook Événements d'application > Démarrage rapide > Android.
1. Téléchargez le SDK de Facebook pour Android : Cliquez sur "Suivant".
2. Importez le SDK de Facebook : Cliquez sur "Suivant".
3. Ajouter le Facebook App ID : Cliquez sur "Suivant".
4. Parlez-nous de votre projet Android :
- Allez dans le menu Statistiques > Outils externes : Android : : Activer l'événement Facebook App.
- Copiez le nom du paquet de votre back office GoodBarber et collez-le dans le champ nom du paquet Facebook.
- Copiez le nom de la classe d'activité par défaut de votre back-office GoodBarber et collez-le dans le champ "Default Activity Class Name Facebook".
- Cliquez sur "Enregistrer" > "Continuer".
5. Ajouter les hachages de vos clés de développement et de publication
- Allez dans le menu Statistiques > Outils externes : Android
- Copiez vos Key Hashes de votre back-office GoodBarber et collez-les dans le champ Key Hashes Facebook.
Vous pouvez avoir 1 ou 2 hashs de clé à rapporter de votre back-office à Facebook.
- Cliquez sur "Enregistrer" > "Continuer".
Note : Si vous avez défini l'authentification Facebook pour votre application, les champs seront pré-remplis sur la plateforme Facebook.
Allez dans Paramètres > Menu de base dans la colonne de gauche de Facebook.
Si vous avez déjà défini l'authentification Facebook, passez à l'étape suivante.
1. Ajoutez l'URL de votre politique de confidentialité
Vous pouvez télécharger une politique de confidentialité standard pour votre application, à partir de ce lien
Il s'agit d'un modèle de politique de confidentialité. Vous êtes invité à la personnaliser.
Dans votre back-office, allez dans Paramètres > Autres paramètres > Mes fichiers, créez un dossier appelé Politique de confidentialité et téléchargez votre fichier au format .pdf.
Ouvrez le fichier dans un navigateur externe pour afficher son url complète. Copiez-la et collez-la sur la plateforme Facebook.
2. Dans le champ Suppression des données de l'utilisateur, sélectionnez URL des instructions de suppression des données et saisissez votre URL :
Pour être conforme au règlement général sur la protection des données (RGPD), vous devez fournir une URL contenant des instructions explicites pour informer les gens de la manière de supprimer leurs données de votre application.
3. Choisissez une catégorie dans le menu déroulant.
4. Cliquez sur "Enregistrer les modifications" en bas de la page.
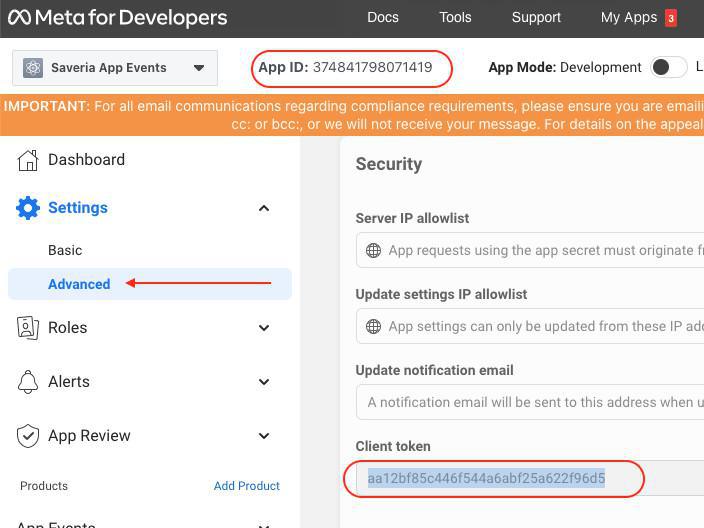
Allez dans le menu Paramètres > Avancés dans la colonne de gauche de Facebook.
1. Copiez votre App ID de la plateforme Facebook.
- Récupérez-le en haut de la page
- Allez dans le menu Statistiques > Outils externes : onglet Android ou iOS
- Collez l'App ID de Facebook dans le back-office de GoodBarber.
2. Descendez jusqu'à la section Sécurité de l'application Facebook et copiez le "Client Token".
- Retournez dans le menu Statistiques > Outils externes : onglet Android ou iOS.
- Collez le jeton client dans le back-office de GoodBarber.
- Cliquez sur "Enregistrer" dans votre back-office.
Ces 2 valeurs seront utilisées pour les deux plateformes iOS et Android, vous n'avez besoin de faire cette étape que pour l'une d'entre elles, puis sauvegarder les deux onglets (iOS et Android) dans votre back-office GoodBarber.
Note : Si vous avez défini l'authentification Facebook pour votre application, le champ Facebook App ID sera pré-rempli dans votre back-office.

Reliez votre compte publicitaire (iOS uniquement)
Cette étape n'est nécessaire que si vous souhaitez définir Facebook event App pour iOS. Si vous utilisez uniquement Android, vous pouvez sauter cette étape.
Suivez les instructions de Facebook : Étape 2 : Reliez votre compte publicitaire :
1. Obtenez les identifiants de votre compte publicitaire à partir de votre gestionnaire de publicité.
2. Allez dans Paramètres > Menu avancé dans la colonne de gauche de Facebook, pour coller vos identifiants de compte publicitaire sous "Identifiants de compte publicitaire autorisés".
3. Cliquez sur "Enregistrer les modifications" au bas de la page Facebook.
Régénérez vos applications natives et soumettez une mise à jour aux stores.
Pour activer ou désactiver les événements Facebook App, votre application doit être recompilée et soumise aux stores.
accéder à vos données
Vous pouvez voir les données de vos événements dans le gestionnaire d'événements Meta
Toutes vos données sont disponibles à partir de l'onglet : Sources de données
Veuillez lire la documentation de Facebook pour plus d'informations ici .
- Facebook Meta Pixel & App Events - Paramètres PWA
- Facebook app events - Paramètres des applications natives
- Paramétrer Google Analytics | Progressive Web App
- Paramètre de Google Analytics-Firebase l Android
- Paramétrez Google Analytics - Firebase | iOS
- Utilisation Google Analytics - Firebase | App Natives
- Google Tag Manager | PWA
 Design
Design