Les aides en ligne de GoodBarber
Comment utiliser la Settings API
La Settings API vous permet d'accéder à des paramétrages qui ne sont pas disponibles dans le back office GoodBarber.
Vous pouvez accéder à la Settings API de vos pages via le menu </>Json dans les paramétrages de vos pages.
C'est une option, incluse dans l'offre "Full" ou disponible pour 4€/mois (ou 40€/an). Bien sûr, vous pouvez tester l'option gratuitement avant d'y souscrire. Vous devez l'activer à partir du menu Add-on de votre back office.
La documentation complète des attributs pouvant être modifiés via la Settings API est disponible dans le menu Paramètres > Documentation JSON.
Voilà donc quelques exemples de modifications qui deviennent possibles en utilisant l'option développeur.
Tous les exemples ci-dessous sont réalisés sur une page en particulier : si vous souhaitez appliquer ces modifications à plusieurs pages, il faudra répéter l'opération sur chacune d'entre elles.

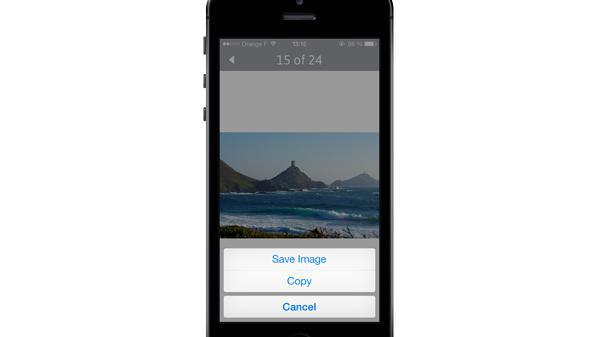
Activer l'option "Enregistrer dans la bibliothèque" dans les pages Photo
Cette fonctionnalité va permettre à vos utilisateurs d'enregistrer une photo présente dans une de vos sections Photo dans la gallerie de leur téléphone. Il leur suffit d'effectuer un long tap (maintenir appuyé durant quelques secondes) sur la photo voulue dans la page de détail de la page.
Pour activer cette option, vous devez modifier le paramètre sections/[ID]/saveImgEnabled à 1 dans la Settings API. Si le paramètre n'existe pas, il faut l'ajouter.

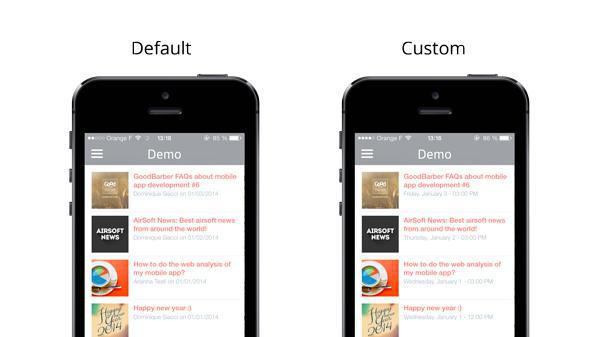
Modifier les tokens utilisés dans la liste des articles ou des videos
Si vous voulez afficher une autre information en sous-titre des articles ou des vidéos dans les listes de contenu (par défaut c'est "Auteur le Date"), vous pouvez modifier l'attribut sections/[ID]/infosContentType.
Comme dans l'exemple précédent, cet attribut utilise un système de tokens.
Exemple : dans cette vidéo, nous supprimons le nom de l'auteur, et je choisis d'utiliser un autre format de date.

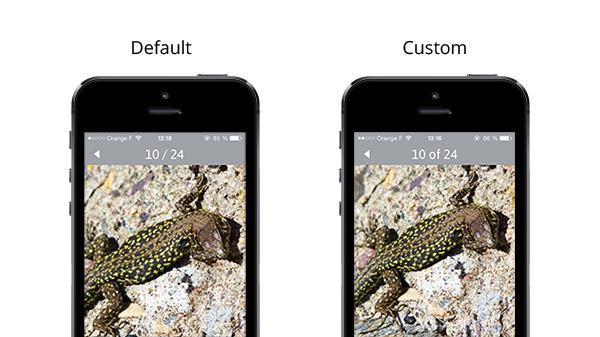
Modifier le texte du pager des pages Photos
Dans les pages de détail des pages Photo (diaporama), le header affiche un pager (par défaut du type "1 / 24").
Vous pouvez changer le format d'affichage en modifiant le paramètre sections/[ID]/detail/navBarTitleToken.
Les tokens à utiliser dans ce cas sont [CURRENT] et [TOTAL].
Exemple : dans la vidéo, nous changeons le format pour obtenir un affichage du type "10 of 24".

Ajouter un lien "Lire la suite" dans les pages de détail de vos pages Articles
Parfois, si vous devez vraiment un flux RSS qui contient des items dont le contenu n'est pas complet, vous souhaiterez peut-être ajouter un lien "Lire la suite" dans les pages de détail de votre page.
Pour pouvoir le faire, vous devez modifier l'attribut sections/[ID]/detail/htmlTemplate. S'il n'existe pas, le paramètre par défaut sera utilisé : pour pouvoir le modifier, il faudra donc le créer au préalable.
Gardez la même structure pour le template HTML, et ajoutez simplement un lien à la suite en utilisant le token [URL_ITEM] :
Liste des tokens disponibles
Tokens de formats de date disponibles
A la place, vous pouvez utiliser ces tokens pour utiliser un autre format de date.
 Design
Design