Les aides en ligne de GoodBarber
Navigation methods
Your plugin has to delegate its navigation to the app.
To do it, it will send messages to the app, using pre-defined methods, which will allow to pass arguments between its pages.
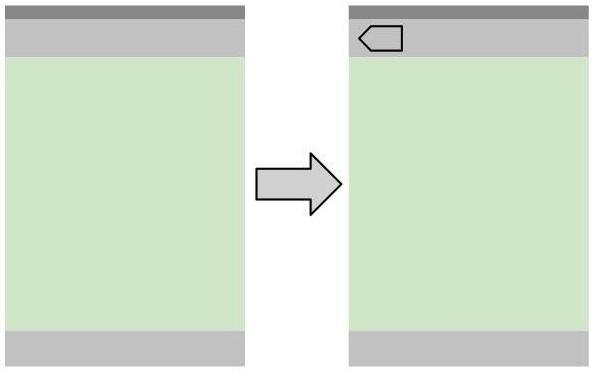
Method : navigate.push
The push navigation is the basic transition (left to right) between two pages of your app. It is typically used to navigate from a list of content to the detail view of an item.
Parameters to be passed in the URL :
- page : the .html file to link to, has to be in your plugin's bundle
It is also possible to intergrate POST parameters in your request, that will be accessible in the destination page as JavaScript variables.
To pass POST arguments with a JavaScript navigation, use the GBJSToolKit.
Example of navigation without POST parameters:<a href="goodbarber://navigate.push?page=detail">Go to the detail page</a>
Exemple of navigation with POST parameters, using the GB JS ToolKit:<a href="javascript:gbPost('goodbarber://navigate.push?page=detail',{'mydata':'Example data'});">Go to the detail page</a>

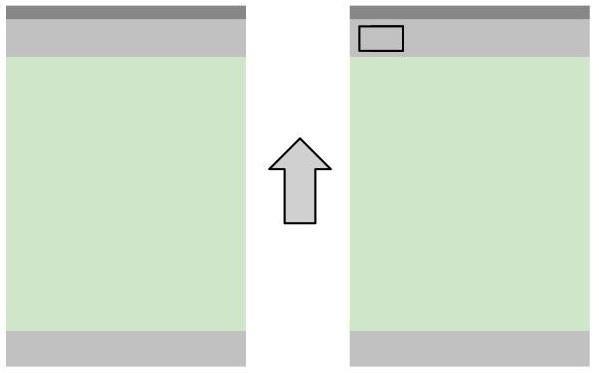
Method : navigate.modal
The modal navigation is a vertical transition mode between two pages of your app. It is typically used to enter a settings screen.
Parameters to be passed in the URL :
- page : the .html file to link to, has to be in your plugin's bundle
It is also possible to intergrate POST parameters in your request, that will be accessible in the destination page as JavaScript variables.
To pass POST arguments with a JavaScript navigation, use the GBJSToolKit.
Example of navigation without POST parameters:<a href="goodbarber://navigate.modal?page=helloworld">Go to a modal page</a>
Exemple of navigation with POST parameters, using the GB JS ToolKit:<a href="javascript:gbPost('goodbarber://navigate.modal?page=helloworld',{'mydata':'Example data'});">Go to a modal page</a>

Method : navigate.back
When your plugin has made a navigation to another page, it is possible to go back manually.
To do it, you have to call the navigate.back method, without arguments or parameters.
Exemple of back navigation:<a href="goodbarber://navigate.back">Go to the previous page</a>
 Design
Design