Les aides en ligne de GoodBarber
HTML5 Plugins Overview
Plugin overview
An HTML5 plugin for GoodBarber is a bundle of HTML/Javascript files, and several assets which will be cached into the app and executed directly in your app.
An HTML5 plugin page will appear as the other pages in your app:
- It will be displayed between the Navigation Bar and the bottom of the screen, or the TabBar, according to the navigation mode you choosed

Content of the plugin bundle
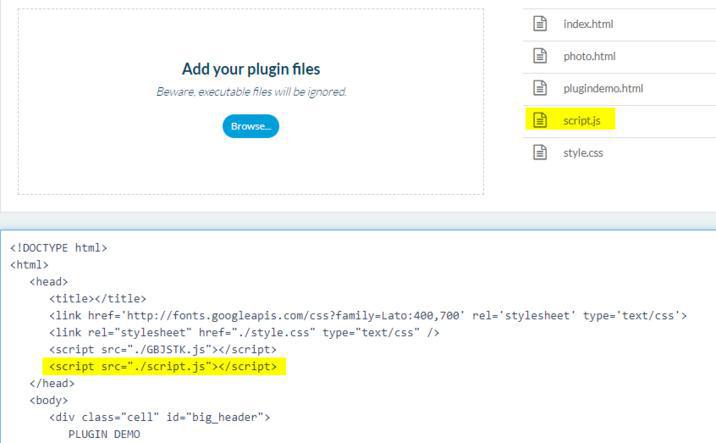
Your plugin can contain several types of files:
- An index.html file (mandatory) that will be the plugin's main page
All the dependancies to the plugin files have to be made in the current directory (./).
Your files will be cached into your app and so accessible offline.
Notes :
- You can test it offline with your Ad hoc version but not with My GoodBarber
- You have to load at least one time your plugin section online in order to be able to use it offline.
- If you are offline, you can't make call or be connected to an online service.

How to send and receive message to and from the app
There are two types of interactions possible between your plugin and your GoodBarber app.
Messages sent by the plugin to the app (Plugin => Native)
The plugin can send messages to the app, by starting a navigation to documented URL schemes. These methods can be used to manage the internal or external navigation of the plugin, to manage the network interactions, and other methods.
Messages sent by the app to the plugin (Native => Plugin)
These are JavaScript methods sent by the app on the plugin. It can be callbacks sent in response to methods called by the plugin, or methods called by the app according to the lifecycle of the app. The plugin has to implement the JavaScript methods of the callback protocol that it needs to handle.
The implementation process of the methods and callbacks of the GoodBarber Plugin API is described in the article Plugin API Overview.
GoodBarber JavaScript ToolKit
The methods available to discuss with the app (navigation, download, etc.) can be called directly by sending HTTP request to the app.
However, in most cases, you may prefer to use the GoodBarber JavaScript ToolKit that makes the calls easier, with an encapsulation of the requests into JavaScript functions.
In this documentation, you'll find the method prototypes in the HTTP requests version, and their equivalent in GBJSToolKit.
 Design
Design