10 conseils et astuces pour mettre en avant l'icône de votre application
Ecrit par GoodBarber Team le
Vous ne voulez pas que votre application se mélange aux millions d'autres disponibles sur les stores ? Notre dossier vous donne 10 conseils et astuces pour vous aider à ne pas tomber dans les oubliettes !

Au printemps dernier, Apple annonçait la tendance : ils avaient franchit la barre des 50 milliards de téléchargements d'appli via l'App Store. Idem pour Google Play qui n'était pas très loin derrière avec 48 milliards d'appli téléchargées .
Dans un contexte tel que celui-ci, la différenciation s'impose et commence par le design de vos icônes d'application !
Vous trouverez dans cet article des conseils et astuces pour vous aider à faire la différence et peut être créer la tendance !
Notre regard est constamment sollicité : affiches, publicités, produits, ... nous nous attardons seulement sur ce qui nous intéresse, les éléments qui ont su capter notre attention, transmettre une émotion...
ll nous arrive souvent de juger un film par rapport à son affiche, comme un livre par rapport à sa couverture ou un produit pour son packaging et sa couleur dominante. Le tri se fait assez rapidement sur ce qui nous attire.
L'affiche d'un film est un composant très important, c'est le premier contact avec le spectateur. Elle a pour but de transmettre aux futurs téléspectateurs l'univers, le ton, l'image du film dans un seul et même espace via images, typographies, couleurs, etc.
Tout doit s'accorder pour faire passer le bon message aux futurs téléspectateurs, chaque détail compte.
Pour les icônes d'application, c'est pratiquement la même chose, elle est aussi le premier contact que vous aurez avec vos utilisateurs sur iPhone ou Android.
Dans un contexte tel que celui-ci, la différenciation s'impose et commence par le design de vos icônes d'application !
Vous trouverez dans cet article des conseils et astuces pour vous aider à faire la différence et peut être créer la tendance !
Notre regard est constamment sollicité : affiches, publicités, produits, ... nous nous attardons seulement sur ce qui nous intéresse, les éléments qui ont su capter notre attention, transmettre une émotion...
ll nous arrive souvent de juger un film par rapport à son affiche, comme un livre par rapport à sa couverture ou un produit pour son packaging et sa couleur dominante. Le tri se fait assez rapidement sur ce qui nous attire.
L'affiche d'un film est un composant très important, c'est le premier contact avec le spectateur. Elle a pour but de transmettre aux futurs téléspectateurs l'univers, le ton, l'image du film dans un seul et même espace via images, typographies, couleurs, etc.
Tout doit s'accorder pour faire passer le bon message aux futurs téléspectateurs, chaque détail compte.
Pour les icônes d'application, c'est pratiquement la même chose, elle est aussi le premier contact que vous aurez avec vos utilisateurs sur iPhone ou Android.
1- Le regard extérieur
Juger un film à la vue de son affiche c'est exactement comme juger la qualité d'une application à la vue de son pictogramme.
Vous avez du mal à y croire ? Jetez un oeil à cette étude . Un panel d'utilisateurs confirment que leur perception de la qualité d'une application se fait majoritairement via le picto de l'application : "Si le design de l'icône est mauvais, je passe mon chemin".
Il est important de prendre en compte les retours des utilisateurs, ce qui vous aidera à ajuster au mieux votre design, vos réglages et répondre à leurs attentes.
Dans la rubrique des conseils vous pouvez également consulter notre dossier sur les 5 erreurs à éviter sur vos Shopping apps . Ces astuces s'appliquent aussi bien à l'appli iOS qu'aux vues sur écran Android.
Vous avez du mal à y croire ? Jetez un oeil à cette étude . Un panel d'utilisateurs confirment que leur perception de la qualité d'une application se fait majoritairement via le picto de l'application : "Si le design de l'icône est mauvais, je passe mon chemin".
Il est important de prendre en compte les retours des utilisateurs, ce qui vous aidera à ajuster au mieux votre design, vos réglages et répondre à leurs attentes.
Dans la rubrique des conseils vous pouvez également consulter notre dossier sur les 5 erreurs à éviter sur vos Shopping apps . Ces astuces s'appliquent aussi bien à l'appli iOS qu'aux vues sur écran Android.
2- Un design clair et simple
Le pictogramme doit représenter votre marque/site/monde. Autant qu'une affiche de film doit transmettre l'univers du film.
Lorsque vos potentiels utilisateurs vont rechercher une application en ligne dans les stores, la vôtre doit être différente et bien entendu meilleure pour capter l'attention !
Utilisez intelligemment le peu d'espace que vous avez.
Pour rappel la taille des icônes pour iOS et Android :
- 1114x114 px pour iOS6 (et les versions antérieures)
- 120x120 pour iOS7
- 96x96 pour le système Android
Lorsque vos potentiels utilisateurs vont rechercher une application en ligne dans les stores, la vôtre doit être différente et bien entendu meilleure pour capter l'attention !
Utilisez intelligemment le peu d'espace que vous avez.
Pour rappel la taille des icônes pour iOS et Android :
- 1114x114 px pour iOS6 (et les versions antérieures)
- 120x120 pour iOS7
- 96x96 pour le système Android
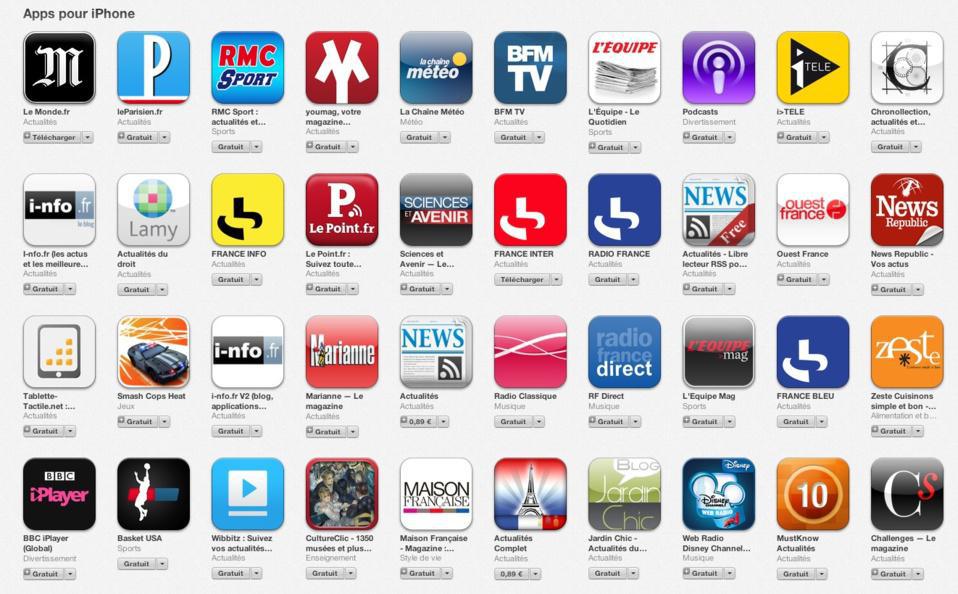
3- Pas de texte

Les icônes doivent avant tout être graphiques. C'est un point important !
Essayez d'utiliser le moins de texte possible lors de leur mise en forme.
Choisissez d'intégrer une image, un logo, représentatif de votre marque/univers plutôt que du texte.
Simplifiez vos informations au maximum de façon à optimiser l'espace de manière qualitative.
Cf. image : le texte est pratiquement illisible et les icônes sont chargées - mauvaises idées et réglages
Essayez d'utiliser le moins de texte possible lors de leur mise en forme.
Choisissez d'intégrer une image, un logo, représentatif de votre marque/univers plutôt que du texte.
Simplifiez vos informations au maximum de façon à optimiser l'espace de manière qualitative.
Cf. image : le texte est pratiquement illisible et les icônes sont chargées - mauvaises idées et réglages
4- Chaque détail compte

Créer des icônes simples, oui ! Mais attention ! Simple ne veut pas dire pauvre, il ne faut supprimer tous les éléments de votre design en espérant la simplifier de la sorte.
Posez-vous la question suivante : Si vous deviez penser à un seul élément qui représenterait votre application, qu'est-ce que vous choisiriez ? Cela vous aidera à capitaliser sur ce qui vous représente le mieux. Puis les détails feront la différence : taille, ombre, lumière, couleur, forme, reflet, etc.
Si vous avez besoin d'intégrer plus d'un élément, essayez de les faire correspondre un maximum pour rester le plus clair possible.
Posez-vous la question suivante : Si vous deviez penser à un seul élément qui représenterait votre application, qu'est-ce que vous choisiriez ? Cela vous aidera à capitaliser sur ce qui vous représente le mieux. Puis les détails feront la différence : taille, ombre, lumière, couleur, forme, reflet, etc.
Si vous avez besoin d'intégrer plus d'un élément, essayez de les faire correspondre un maximum pour rester le plus clair possible.
5- Haute résolution
Lorsque vous allez intégrer le picto de votre application, certains stores vous donneront l'opportunité de télécharger une image en haute résolution : Faites le !
La qualité de vos icônes en ligne fera la différence entre les autres applications qui elles, n'auront pas forcément choisi cette option.
De plus, les utilisateurs pourront penser que votre application est de qualité, puisque votre représentation l'est !
La qualité de vos icônes en ligne fera la différence entre les autres applications qui elles, n'auront pas forcément choisi cette option.
De plus, les utilisateurs pourront penser que votre application est de qualité, puisque votre représentation l'est !
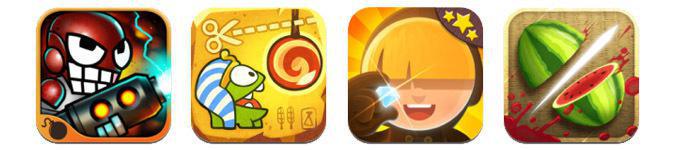
6- Eclatante et scintillante

Vous n'avez pas envie de créer la plus belle des icônes ?
Celle que les utilisateurs, en se promenant sur les stores ne pourront pas louper dans le dossier ou la barre de menu !
Ne soyez pas standard, sortez des sentiers battus et créez là !
Celle que les utilisateurs, en se promenant sur les stores ne pourront pas louper dans le dossier ou la barre de menu !
Ne soyez pas standard, sortez des sentiers battus et créez là !
7- Garder son univers

Si vous avez plus d'une application dans les stores, faites en sortes de garder une certaine cohérence entre les icônes.
Principalement au niveau des couleurs et de la charte graphique. Cela vous permettra d'être reconnu par vos utilisateurs habituels et le rendu sur leur écran sera tout aussi sympa dans le système ;)
Cf. l'exemple de SFR qui décline ses icônes en fonction de son service.
Principalement au niveau des couleurs et de la charte graphique. Cela vous permettra d'être reconnu par vos utilisateurs habituels et le rendu sur leur écran sera tout aussi sympa dans le système ;)
Cf. l'exemple de SFR qui décline ses icônes en fonction de son service.
8- Tester pour s'améliorer

Tester votre application dans les stores est une étape primordiale. Vous aurez l'occasion de vous comparer dans son environnement et d'évaluer ses différences avec les autres.
Cela vous donnera la possibilité d'effectuer des ajustements si vous en avez besoin.
Faites une copie d'écran du store avec votre iPhone et intégrez facilement la vôtre pour avoir une image du rendu avant publication.
Idée connexe : De la même manière que l'icône doit prendre place harmonieusement à l'écran, il existe des conseils pour optimiser la visibilité de son app dans les Stores en ligne pour iOS et Android.
Cela vous donnera la possibilité d'effectuer des ajustements si vous en avez besoin.
Faites une copie d'écran du store avec votre iPhone et intégrez facilement la vôtre pour avoir une image du rendu avant publication.
Idée connexe : De la même manière que l'icône doit prendre place harmonieusement à l'écran, il existe des conseils pour optimiser la visibilité de son app dans les Stores en ligne pour iOS et Android.
9- Think different
Promenez-vous dans les stores et regardez à quoi ressemblent les applications qui sont susceptibles d'avoir les mêmes caractéristiques que la vôtre.
Comparez-les au design de votre icône et améliorer votre icône pour essayer de ne pas tomber dans le commun et le déjà vu.
Tentez de créer une icône qui transmettra les émotions de votre contenu à vos utilisateurs, de façon à ce qu'ils soient tellement intrigués par votre design, qu'ils aient envie de télécharger votre application même s'ils ne savent pas exactement ce qu'ils vont y trouver.
Créez une icône assez simple pour être facilement comprise mais tout aussi différente pour vous démarquer.
Comparez-les au design de votre icône et améliorer votre icône pour essayer de ne pas tomber dans le commun et le déjà vu.
Tentez de créer une icône qui transmettra les émotions de votre contenu à vos utilisateurs, de façon à ce qu'ils soient tellement intrigués par votre design, qu'ils aient envie de télécharger votre application même s'ils ne savent pas exactement ce qu'ils vont y trouver.
Créez une icône assez simple pour être facilement comprise mais tout aussi différente pour vous démarquer.
10- Non au standard

Apple vous donne la possibilité d'intégrer un effet "gloss" sur votre application. Ce qui leur permet d'unifer les applications dans l'App store.
La plupart du temps les icônes ressortent mieux sans. Donc si vous avez besoin d'intégrer des effets dans la vôtre, faites le manuellement avant la soumission sans passer par ces widgets.
Cf. exemples, les icônes ressortiraient mieux sans le gloss.
La plupart du temps les icônes ressortent mieux sans. Donc si vous avez besoin d'intégrer des effets dans la vôtre, faites le manuellement avant la soumission sans passer par ces widgets.
Cf. exemples, les icônes ressortiraient mieux sans le gloss.
POUR ALLER PLUS LOIN :
- Nous avons suivi vos conseils ! Tant demandé, le dossier de GoodBarber concerne aujourd'hui les applications mobiles favorites de notre équipe . Notre système de création permet de donner vie à votre outil et de le rendre accessible en ligne sur iOS ou Android. Une fois mise en forme, nous aimons ainsi découvrir votre appli sur notre propre écran de téléphone.
- Un autre dossier de GoodBarber est consacré aux 5 erreurs à éviter avec vos Shopping Apps . Nous vous présentons ainsi nos conseils et astuces pour réussir au mieux la création, de l'écran d'accueil en passant par tous les petits détails, et le lancement de votre appli sur iOS ou Android.
- Une icône d'application originale et reconnaissable peut favoriser votre succès à l'écran, mais cela ne suffit pas. Une fois votre app mise en ligne, suivez nos conseils pour faire connaître votre app sur le Store iOS et Google Play !
- Vous souhaitez retrouver l'icône de votre app sur l'écran de milliers d'utilisateurs ? Après avoir développé votre système, suivez nos conseils pour booster les téléchargements de votre app sur iOS et Android.
- Avant l'achat, permettre à vos clients de visualiser sur leur écran l'outil que vous avez créé en ligne est essentiel. Cela leur permet de comprendre le système, de se familiariser avec l'appli et tout simplement de voir si votre produit leur convient. En suivant nos conseils, vous saurez comment permettre à vos clients de prévisualiser leur app si vous êtes une agence.
 Design
Design