AMP: le futur du mobile-first ou mobile-only?
Ecrit par Marie Pireddu le

La vitesse fait partie intégrante de la conception de pages web. Et les e-commerçants ne connaissent que trop bien l'importance du chargement rapide d'une page. 47% des consommateurs s'attendent à ce qu'une page web se charge en 2 secondes ou moins, tandis qu'un délai d'1 seconde dans la réponse de la page peut entraîner une diminution de 7% de la conversion (source: Kissmetrics ).
Le 24 février 2016 Google a lancé son projet Accelerated Mobile Pages (AMP) dans le but de faciliter et d'accélérer le chargement des pages Web sur mobile. Le 1er juillet 2018, ils ont annoncé que tous les nouveaux sites seront indexés à l'aide de l'indexation mobile-first.
Le 24 février 2016 Google a lancé son projet Accelerated Mobile Pages (AMP) dans le but de faciliter et d'accélérer le chargement des pages Web sur mobile. Le 1er juillet 2018, ils ont annoncé que tous les nouveaux sites seront indexés à l'aide de l'indexation mobile-first.
Que sont les Accelerated Mobile Pages?
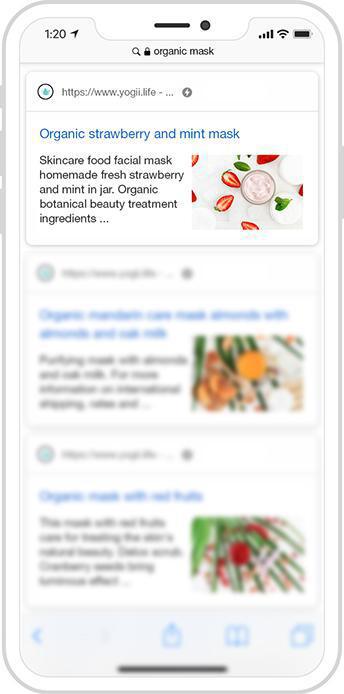
De nos jours, les résultats AMP sont dispersés dans les résultats de recherche organiques. Vous pouvez les identifier avec l'icône "lighting".
Les pages mobiles accélérées (AMP) sont essentiellement des copies HTML allégées du contenu de pages web existantes qui offrent des temps de chargement plus rapides.
Une fois implémenté, AMP permet de charger instantanément vos pages mobiles grâce aux restrictions de conception et au pré-rendu. Cela signifie que chaque fois que les résultats de recherche pour mobile incluent des pages AMP, Google commence à charger des ressources pour ces pages avant même que vous ne les visitiez. Au moment où vous regardez les résultats de la recherche et choisissez une page à visiter, si cette page est AMP, elle est déjà chargée et s'affiche instantanément. Mais si la page n'est pas AMP, elle ne se charge que lorsque vous la visitez.
Pour une explication plus technique, AMP consiste en 3 parties :
Les pages mobiles accélérées (AMP) sont essentiellement des copies HTML allégées du contenu de pages web existantes qui offrent des temps de chargement plus rapides.
Une fois implémenté, AMP permet de charger instantanément vos pages mobiles grâce aux restrictions de conception et au pré-rendu. Cela signifie que chaque fois que les résultats de recherche pour mobile incluent des pages AMP, Google commence à charger des ressources pour ces pages avant même que vous ne les visitiez. Au moment où vous regardez les résultats de la recherche et choisissez une page à visiter, si cette page est AMP, elle est déjà chargée et s'affiche instantanément. Mais si la page n'est pas AMP, elle ne se charge que lorsque vous la visitez.
Pour une explication plus technique, AMP consiste en 3 parties :
- AMP HTML: Un sous-ensemble de HTML, ce langage a des balises et propriétés personnalisées, et de nombreuses restrictions.
- AMP JS: Un framework JavaScript pour les pages mobiles.
- AMP CDN: Un Réseau de Diffusion de Contenu optionnel. Il prendra vos pages compatibles AMP, les mettra en cache et effectuera automatiquement des optimisations de performances.
Pourquoi vous devriez opter pour AMP?
AMP offre de nombreux avantages.
Comme vous le savez, un chargement de page plus rapide se traduira par une meilleure expérience utilisateur mobile, plus de vues, un taux de rebond inférieur et donc un meilleur référencement.
Comme vous le savez, un chargement de page plus rapide se traduira par une meilleure expérience utilisateur mobile, plus de vues, un taux de rebond inférieur et donc un meilleur référencement.
- Comme le prouvent de nombreuses études, les utilisateurs sont très réceptifs à la vitesse de chargement d'une page Web mobile. 40% des utilisateurs abandonneront un site Web dont le chargement prend plus de 3 secondes. Et si vous êtes commerçant, un délai de 1 seconde peut vous coûter 7% de moins sur votre taux de conversion. AMP vous aidera à résoudre ce problème potentiel.
- Elles améliorent le classement sur les moteurs de recherche mobiles. La vitesse de chargement et l'adaptation au mobile sont des facteurs de classement. Les sites adaptés aux mobiles et les PWA sont récompensés par des classements plus élevés dans les résultats de recherche organiques pour mobiles. Les pages développées avec AMP se classeront alors probablement plus haut que les pages non AMP. L'optimisation AMP est encore améliorée grâce au cache Google.
AMP apparaît en haut des résultats de recherche ou dans le carrousel AMP en haut de la page des résultats de recherche.
- Elles sont prises en charge par différents moteurs de recherche (BING), plates-formes de gestion de contenu (Wordpress, SquareSpace, Pinterest, etc.) ou eCommerce (GoodBarber ).
- La plupart des gens chercheront à monétiser leurs sites ou PWA. En 2016, AMP a lancé l'AMP Ads Initiative pour fournir aux éditeurs des publicités qui se chargent jusqu'à cinq secondes plus rapidement qu'auparavant, sont plus faciles à créer, ont de nouveaux formats créatifs et sont prises en charge par plus de 160 réseaux publicitaires et 45 plateformes d'analyse.
De plus, étant donné que les AMP ne sont pas aussi complexes que votre site Web, il y a moins de distractions sur la page et il sera plus facile pour votre publicité d'attirer l'attention de votre utilisateur.
Les limitations d'AMP
Avec l'accent mis sur la vitesse et la lisibilité, AMP manque de certains éléments. N'oubliez pas, ce sont des versions allégées de votre site Web ou de votre PWA.
Par exemple, elles n'autorisent pas les éléments Javascript ou les formulaires tiers: aucun commentaire ou bouton de partage social. Toutes ces fonctionnalités sont très appréciées des utilisateurs. Si vous essayez de créer une communauté autour de votre marque, AMP ne vous permettra pas de le faire.
Autres limites: pour que les pages AMP fonctionnent tout le temps, elles doivent être correctement validées et vous devez utiliser une version simplifiée de CSS.
Par exemple, elles n'autorisent pas les éléments Javascript ou les formulaires tiers: aucun commentaire ou bouton de partage social. Toutes ces fonctionnalités sont très appréciées des utilisateurs. Si vous essayez de créer une communauté autour de votre marque, AMP ne vous permettra pas de le faire.
Autres limites: pour que les pages AMP fonctionnent tout le temps, elles doivent être correctement validées et vous devez utiliser une version simplifiée de CSS.
AMP, le futur?
Les AMP gagnent beaucoup en popularité. En 2018, AMP a été utilisée sur 31 millions de domaines et plus de 5 milliards de pages. Et selon W3tech , la part des sites Web utilisant AMP a augmenté de 70% au cours de la dernière année.
Elles sont en effet un outil puissant. En tant que marketeur, elles vous fourniront une vitesse impressionnante, augmentant vos résultats sur les moteurs de recherche mobiles. En tant qu'utilisateur, votre expérience mobile sera améliorée et vous obtiendrez un accès instantané au contenu.
En février 2018, Google a annoncé un nouveau format visuellement ciblé pour son cadre AMP (Accelerated Mobile Pages). «Les AMP Stories sont conçues pour être "de petites bouchées", un contenu visuellement engageant construit principalement à partir de photos et de textes interactifs», semblable à une histoire Instagram ou Facebook.
Avec plus de développement comme AMP Stories, AMP s'oriente vers plus de flexibilité concernant l'affichage du contenu et peut-être aussi davantage vers les sites Web uniquement AMP.
Alors que le référencement continue de s'orienter vers les appareils mobiles, le taux d'adoption d'AMP et d'autres technologies similaires s'accélérera considérablement.
Elles sont en effet un outil puissant. En tant que marketeur, elles vous fourniront une vitesse impressionnante, augmentant vos résultats sur les moteurs de recherche mobiles. En tant qu'utilisateur, votre expérience mobile sera améliorée et vous obtiendrez un accès instantané au contenu.
En février 2018, Google a annoncé un nouveau format visuellement ciblé pour son cadre AMP (Accelerated Mobile Pages). «Les AMP Stories sont conçues pour être "de petites bouchées", un contenu visuellement engageant construit principalement à partir de photos et de textes interactifs», semblable à une histoire Instagram ou Facebook.
Avec plus de développement comme AMP Stories, AMP s'oriente vers plus de flexibilité concernant l'affichage du contenu et peut-être aussi davantage vers les sites Web uniquement AMP.
Alors que le référencement continue de s'orienter vers les appareils mobiles, le taux d'adoption d'AMP et d'autres technologies similaires s'accélérera considérablement.
GoodBarber et AMP
Comme vous le savez peut-être déjà, GoodBarber a récemment ajouté une nouvelle fonctionnalité AMP sur ses Shopping apps.
Avec cette technologie appliquée à toutes les pages de vos produits, vous vous assurez que vos pages sont chargées presque instantanément, ce qui se traduit par une expérience utilisateur parfaite et une fidélisation accrue des clients.
Les résultats améliorés sur les moteurs de recherche vous aideront à générer du trafic vers votre boutique.
GoodBarber vous offre la possibilité d'utiliser Google Tag Manager , vous permettant ainsi d'ajouter des balises analytiques AMP. Cela vous permettra de collecter des données importantes sur votre AMP: quelles pages sont les plus consultées, d'où viennent vos utilisateurs, etc.
Cependant, cela nécessitera des connaissances techniques et une compréhension de Google Tag Manager. Vous pouvez trouver plus d'informations dans l'article de Simo Ahava .
Avec cette technologie appliquée à toutes les pages de vos produits, vous vous assurez que vos pages sont chargées presque instantanément, ce qui se traduit par une expérience utilisateur parfaite et une fidélisation accrue des clients.
Les résultats améliorés sur les moteurs de recherche vous aideront à générer du trafic vers votre boutique.
GoodBarber vous offre la possibilité d'utiliser Google Tag Manager , vous permettant ainsi d'ajouter des balises analytiques AMP. Cela vous permettra de collecter des données importantes sur votre AMP: quelles pages sont les plus consultées, d'où viennent vos utilisateurs, etc.
Cependant, cela nécessitera des connaissances techniques et une compréhension de Google Tag Manager. Vous pouvez trouver plus d'informations dans l'article de Simo Ahava .

AMP est un outil puissant. Elles offrent une vitesse impressionnante avec de moins en moins de limitations d'utilisation.
Bien que le mobile-first ait été la tendance pendant un certain temps, en particulier avec le commerce électronique, il semble cependant que les derniers développements tendent à orienter les marketeurs vers une approche uniquement mobile.
Bien que le mobile-first ait été la tendance pendant un certain temps, en particulier avec le commerce électronique, il semble cependant que les derniers développements tendent à orienter les marketeurs vers une approche uniquement mobile.
 Design
Design