Gérez facilement les balises de votre PWA avec Google Tag Manager
Ecrit par Jerome Granados le

“If you can’t measure it, you can’t improve it.” Cette phrase célèbre est souvent attribuée à Peter Drucker considéré comme l'homme ayant inventé le management d'entreprise moderne. Si vous êtes féru de collecte et d'analyse de données, notre intégration de Google Tag Manager dans votre application web, votre Progressive Web App, va vous ouvrir d'infinies possibilités. Via GTM, vous pouvez désormais utiliser n'importe quel service web pour mesurer ce qui se passe dans votre PWA, et prendre ainsi les bonnes décisions pour l'améliorer.
Qu'est-ce que Google Tag Manager ?

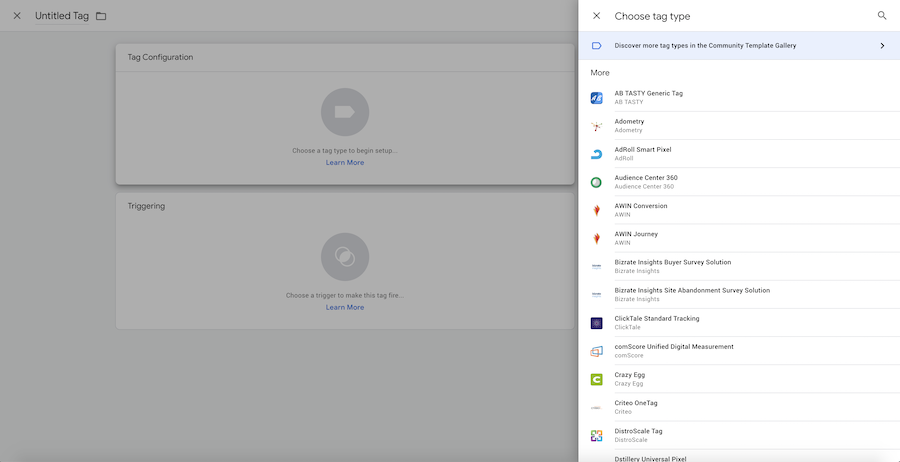
Aperçu des balises disponibles par défaut dans Google Tag Manager
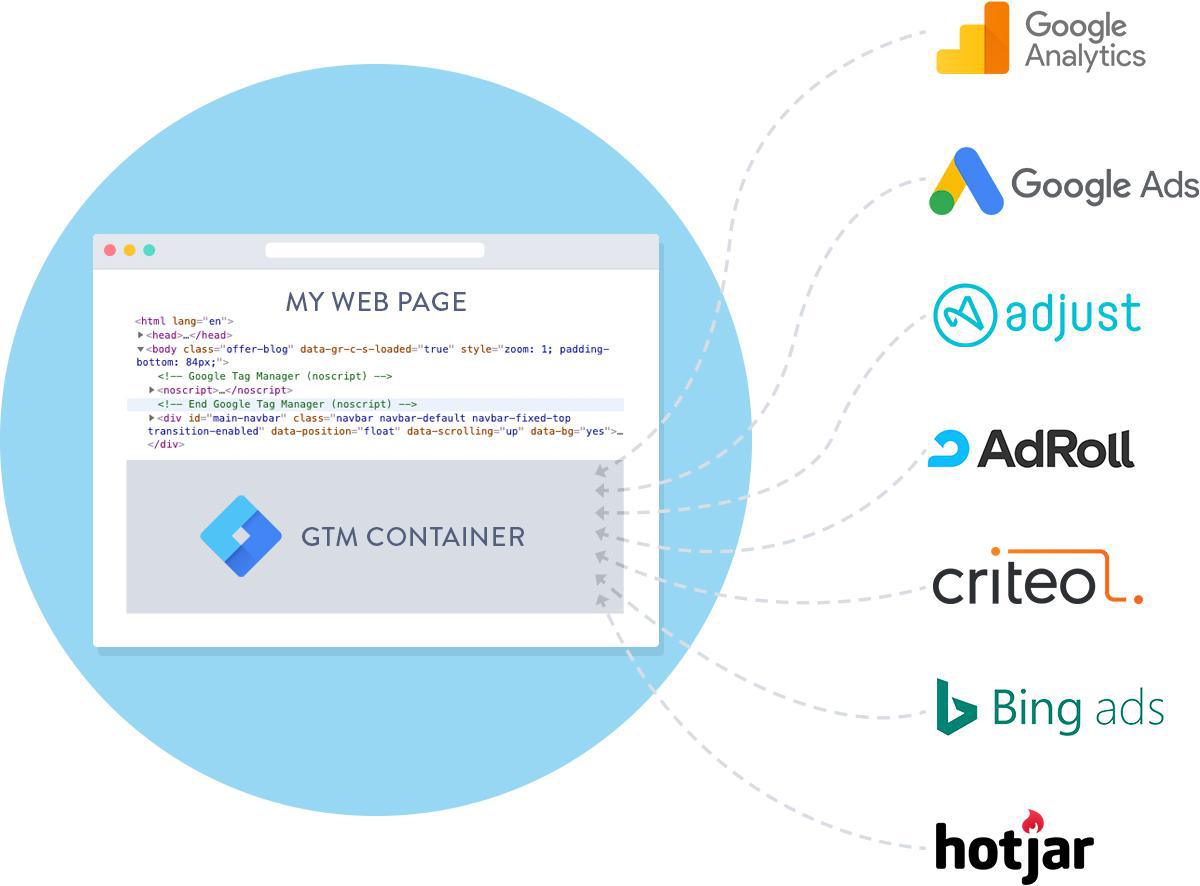
Google Tag Manager est un "Tag Management System". Il s'agit d'un service qui permet d'utiliser un petit morceau de code javascript sur une page web pour appeler d'autres morceaux de codes javascript. Pour schématiser, il s'agit d'une boite vide (appelée conteneur) dans laquelle vous pouvez faire apparaître ce que vous voulez (une balise), quand vous le voulez.
Le principal intérêt des TMS, c'est que vous effectuez une intervention technique sur votre site une seule fois. Une fois que le javascript du TMS est ajouté, plus besoin de s'en soucier. Le reste de la configuration s'effectue dans l'interface de gestion du TMS.
Google Tag Manager est un service offert par Google. A partir de l'interface de gestion de GTM, vous ajoutez des balises et vous définissez des déclencheurs.
Les balises, ce sont les différents codes javascript que vous souhaitez exécuter dans le conteneur présent sur votre site.
Les déclencheurs, ce sont des règles que vous définissez pour déclencher l'affichage des balises.
GTM propose un grand nombre de balises et de déclencheurs par défaut, ce qui rend sa configuration assez simple, malgré une interface qui peut paraître complexe au premier abord.
Par exemple, si vous utilisez AdRoll pour effectuer des campagnes de re-targeting, il suffit d'ajouter la balise AdRoll dans GTM et de lui associer le trigger qui déclenche un affichage sur toutes les pages de votre PWA, et le tour est joué !
Le principal intérêt des TMS, c'est que vous effectuez une intervention technique sur votre site une seule fois. Une fois que le javascript du TMS est ajouté, plus besoin de s'en soucier. Le reste de la configuration s'effectue dans l'interface de gestion du TMS.
Google Tag Manager est un service offert par Google. A partir de l'interface de gestion de GTM, vous ajoutez des balises et vous définissez des déclencheurs.
Les balises, ce sont les différents codes javascript que vous souhaitez exécuter dans le conteneur présent sur votre site.
Les déclencheurs, ce sont des règles que vous définissez pour déclencher l'affichage des balises.
GTM propose un grand nombre de balises et de déclencheurs par défaut, ce qui rend sa configuration assez simple, malgré une interface qui peut paraître complexe au premier abord.
Par exemple, si vous utilisez AdRoll pour effectuer des campagnes de re-targeting, il suffit d'ajouter la balise AdRoll dans GTM et de lui associer le trigger qui déclenche un affichage sur toutes les pages de votre PWA, et le tour est joué !
Comment utiliser Google Tag Manager avec ma PWA GoodBarber ?

Renseignez l'ID de votre conteneur GTM
Tout d'abord, vous devez vous rendre dans l'interface de Google Tag Manager. Si ce n'est pas déjà fait, vous devez dans un premier temps créer un conteneur. Il est possible de créer plusieurs conteneurs dans GTM, mais en pratique, un seul est suffisant.
Une fois le conteneur créé, récupérez son identifiant. Il est de la forme GTM-XXXXXXX.
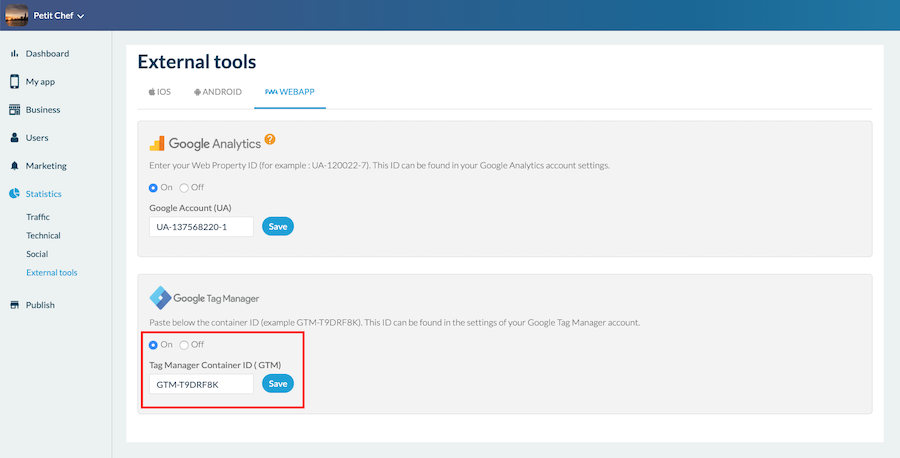
Rendez-vous ensuite dans le backoffice de votre PWA. Ouvrez le menu Statistiques > Outils Externes > Onglet PWA
Dans le bloc Google Tag Manager, cliquez sur ON, saisissez l'ID de votre conteneur et cliquer sur le bouton Sauvegarder.
Ensuite, rendez-vous dans Publication > PWA > Mettre à jour et mettez à jour votre app.
Note: Rappelez-vous, concernant la mise à jour de l'app, vérifier dans un premier temps si la dernière version qui vous avez compilée supporte la fonctionnalité Google Tag Manager. Si ce n'est pas le cas, recompilez votre PWA.
Si c'est déjà le cas, une simple mise à jour des paramètres de la PWA suffit pour appliquer votre configuration de Google Tag Manager.
Une fois que vous avez renseigné l'ID de votre conteneur GTM dans votre PWA (et mis à jour cette dernière), il ne vous reste plus qu'à vous rendre dans l'interface de gestion de GTM pour effectuer votre paramétrage des balise et des déclencheurs dans votre conteneur.
L'aide en ligne de Google est très détaillée et vous explique pas à pas comment faire.
Une fois le conteneur créé, récupérez son identifiant. Il est de la forme GTM-XXXXXXX.
Rendez-vous ensuite dans le backoffice de votre PWA. Ouvrez le menu Statistiques > Outils Externes > Onglet PWA
Dans le bloc Google Tag Manager, cliquez sur ON, saisissez l'ID de votre conteneur et cliquer sur le bouton Sauvegarder.
Ensuite, rendez-vous dans Publication > PWA > Mettre à jour et mettez à jour votre app.
Note: Rappelez-vous, concernant la mise à jour de l'app, vérifier dans un premier temps si la dernière version qui vous avez compilée supporte la fonctionnalité Google Tag Manager. Si ce n'est pas le cas, recompilez votre PWA.
Si c'est déjà le cas, une simple mise à jour des paramètres de la PWA suffit pour appliquer votre configuration de Google Tag Manager.
Une fois que vous avez renseigné l'ID de votre conteneur GTM dans votre PWA (et mis à jour cette dernière), il ne vous reste plus qu'à vous rendre dans l'interface de gestion de GTM pour effectuer votre paramétrage des balise et des déclencheurs dans votre conteneur.
L'aide en ligne de Google est très détaillée et vous explique pas à pas comment faire.
Shopping App, option spéciale AMP / GTM

Ajout de l'ID du conteneur GTM dédié à AMP
Depuis la fin décembre 2019, il est possible d'activer AMP (Accelerated Mobile Pages) pour la fiche produit des GoodBarber Shopping Apps. Si vous avez activé AMP dans votre app de e-commerce et que vous souhaitez ajouter un conteneur GTM sur la version AMP de vos fiches produits, vous pouvez !
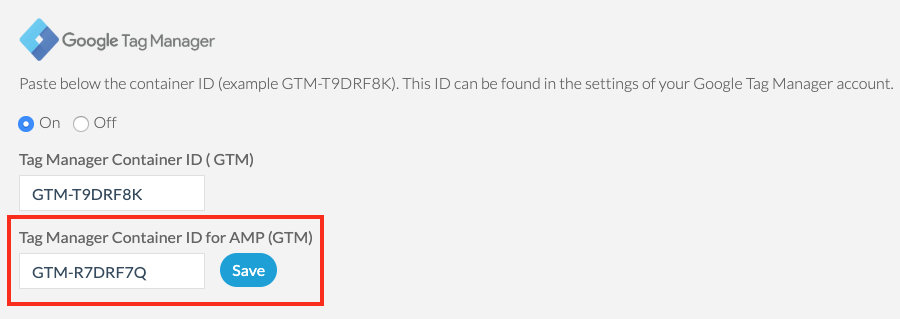
Pour cela, il suffit de créer un conteneur réservé à AMP dans votre compte Google Tag Manager. Récupérez l'ID de ce conteneur et renseignez le dans le backoffice de votre Shopping App.
Pour cela, rendez-vous dans le menu Statistiques > Outils Externes > Onglet PWA. Un champ de saisie GTM dédié à AMP est prévu.
Pour cela, il suffit de créer un conteneur réservé à AMP dans votre compte Google Tag Manager. Récupérez l'ID de ce conteneur et renseignez le dans le backoffice de votre Shopping App.
Pour cela, rendez-vous dans le menu Statistiques > Outils Externes > Onglet PWA. Un champ de saisie GTM dédié à AMP est prévu.
Il y a une multitude d'utilisations possibles de Google Tag Manager, qui peuvent aller bien au delà de la collecte de statistiques. Si vous souhaitez approfondir vos connaissances sur le sujet, je vous conseille de lire le blog de Simo Ahava . On y trouve de nombreux cas d'utilisation passionnants de Google Tag Manager.
POUR ALLER PLUS LOIN :
- Pour en savoir plus sur notre équipe et sur le développement d'applications en interne, découvrez notre développeuse Christelle ! Habituée à travailler avec différents systèmes d'exploitation, elle sait aussi manier différents langages de programmation.
- En fonction de votre connaissance en terme de langages de programmation, vous pouvez facilement créer une application native ou une app HTML5 ! Le développement d'un tel outil ne nécessite pas d'expertise particulière puisque vous êtes guidés par notre équipe, qui vous aide jusqu'à la mise en ligne de votre travail sur les différents systèmes d'exploitation.
- Pour tout comprendre à la programmation, aux systèmes d'exploitation et au développement d'app, découvrez le volume 1 de notre dictionnaire du développeur !
 Design
Design