Comment choisir le format de son header?
Ecrit par Muriel Santoni le

Vous l'avez vu, 2 nouveaux templates sont disponibles pour le design de votre header (navbar). Vous pouvez désormais choisir entre 3 hauteurs différentes:
- Small
- Medium
- Big
I. Le template Small: l'option classique

Le template Small est celui que vous avez toujours connu. En plus du logo ou du titre de l'application, on retrouve des boutons d'actions, et la hauteur du header est la plus petite possible. Le header prend peu de place et reste relativement discret en comparaison avec les autres éléments de l'application.
Voici trois cas d'utilisation du template Small:
Voici trois cas d'utilisation du template Small:
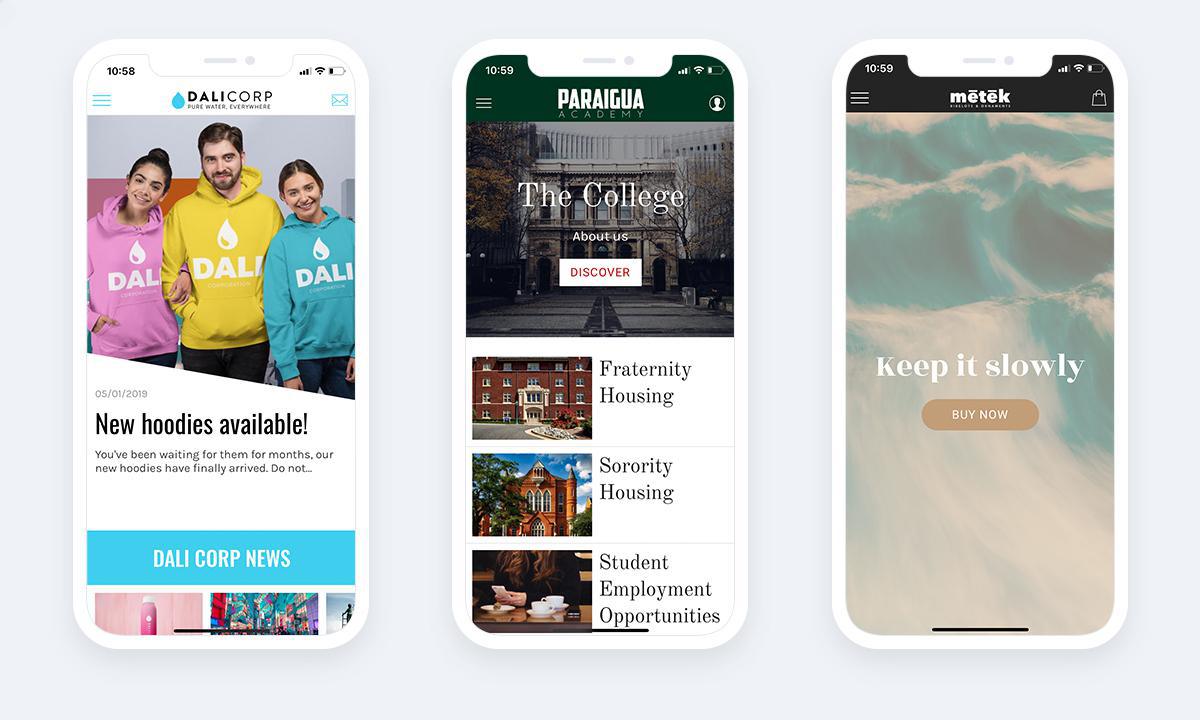
- L'application Dali Corp est une app interne d'entreprise. Elle n'a pas de vocation commerciale ou de branding, la cible connaît déjà la marque puisqu'il s'agit des salariés de l'entreprise. L'application doit être claire et efficace, le focus doit être mis en priorité sur les informations véhiculées dans l'app et sur les possibilités de contact qu'elle offre aux salariés pour contacter le service des ressources humaines ou le comité d'entreprise. C'est pour ces raison que le format Small a été choisi pour le header de l'app. Il permet d'afficher le logo de l'entreprise sans que ce dernier ne retienne toute l'attention de l'utilisateur. Un bouton d'action renvoyant à la section Contact a également été intégré afin de mettre en avant la vocation de l'application: favoriser la communication entre la direction et ses employés.
- L'application de l'école Paraigua a plus ou moins les mêmes besoins que l'exemple précédent. Le public est déjà familier avec l'identité de l'établissement à ceci près que l'application s'adresse également aux nouveaux ou futurs élèves. Le template Small est donc utilisé en addition avec une couleur marquante de l'identité visuelle de l'école. Le header reste discret, mais avec sa couleur tranchante, il permet de brander l'application de manière plus forte. Les élèves peuvent se concentrer sur les informations présentées par l'app, mais peu importe la section dans laquelle ils se trouvent les couleurs de leur école seront affichées, favorisant ainsi le sentiment d'appartenance.
- Voici un contexte tout autre avec l'application de la boutique de décoration Metek. Etant une boutique en ligne, l'objectif premier de l'app est bien sur de vendre les produits présentés. Mais il s'agit d'une boutique de décoration où une grande importance est donnée aux univers présentés dans les différents rayons. Le but est vraiment d'immerger les potentiels clients dans les différents univers de la saison afin qu'ils puissent imaginer les différentes pièces dans leur intérieur. C'est pour cela que la couleur du header a été choisie relativement neutre et que le header a la plus petite taille possible. Le logo est présent et identifie bien la boutique, mais la couleur de fond noire et la petite hauteur de header permettent de donner une place de choix aux différents univers mis en avant par la boutique.
II. Le template Medium: une variation de design

Le template Medium propose une seule différence avec le template Small: la hauteur du header. En effet, ce template ne propose pas de nouvelles options si ce n'est un rendu visuel totalement différent de ce que vous connaissez et qui vous offre bon nombre de possibilités en terme de design.
Voici trois cas d'utilisation du template Medium:
Voici trois cas d'utilisation du template Medium:
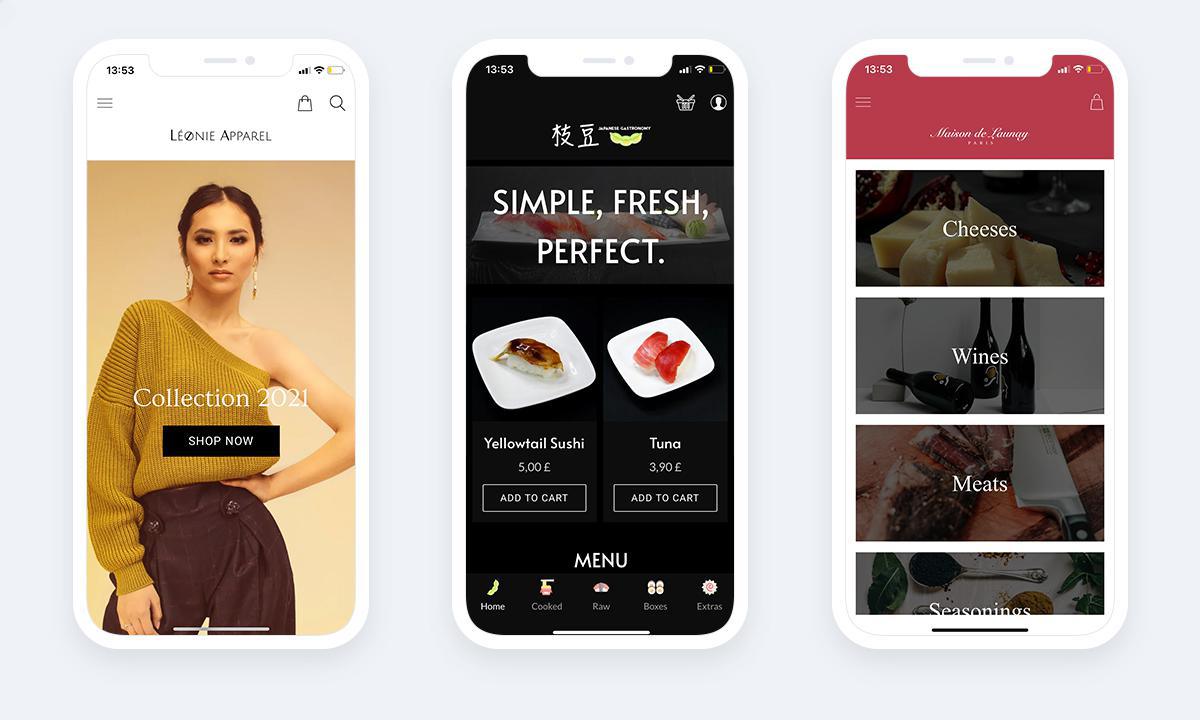
- L'application Leonie Apparel est l'app d'une boutique au style très épuré tant au niveau de son design que des matériaux utilisés pour confectionner ses vêtements. Le look de l'app est très clair, et c'est ce sentiment qui est mis en avant avec le choix d'un template Medium pour son header. Avec une hauteur plus grande, ce header noir sur blanc offre un sentiment d'espace et de pureté caractéristique de la marque. Le logo volontairement très fin contribue lui aussi à ce sentiment.
- Le restaurant Edaname lui a une identité visuelle très marquée. Très sombre comme peuvent souvent l'être les autres sushi shops, ce restaurant se démarque par le choix d'un logo coloré, presque kawaii. C'est que que nous avons voulu mettre en avant en choisissant un template Medium pour le header. Le logo y est mis en lumière et peut particulièrement trancher face à la couleur d'arrière plan très sombre, qui est la même sur le header que sur le fond de l'app, donnant une impression de continuité qui allège le visuel global de l'app. De plus, le logo contenant une illustration et du texte, il est bien plus visible dans une hauteur légèrement plus important que sur un header plus classique.
- Enfin l'application Maison de Launey est la boutique en ligne d'une épicerie fine parisienne. La boutique physique est particulièrement connue de ses habitués pour sa devanture lie de vin. Il était capital pour les propriétaires de la marque que cette couleur emblématique soit présente dans leur app. Pour éviter de trop assombrir l'arrière plan de l'app, la couleur a été appliquée sur le fond du header, avec un template Medium afin qu'elle soit réellement présente dans toutes les sections de l'app.
III. Le template Big: l'option descriptive

Le template Big, encore plus haut que le Medium propose une différence capitale avec ses deux petits frères: la possibilité d'ajouter une courte description sous le titre de votre app ou votre logo. Cette petite nouveauté a en fait un pouvoir énorme qui va bousculer vos designs et l'expérience que vous proposerez à vos clients. Dans ce cas précis, n'oubliez surtout pas que vous pouvez "décrocher" les headers de chaque section afin d'ajouter des textes différents pour chaque section au besoin.
Voici trois cas d'utilisation du template Big:
Voici trois cas d'utilisation du template Big:
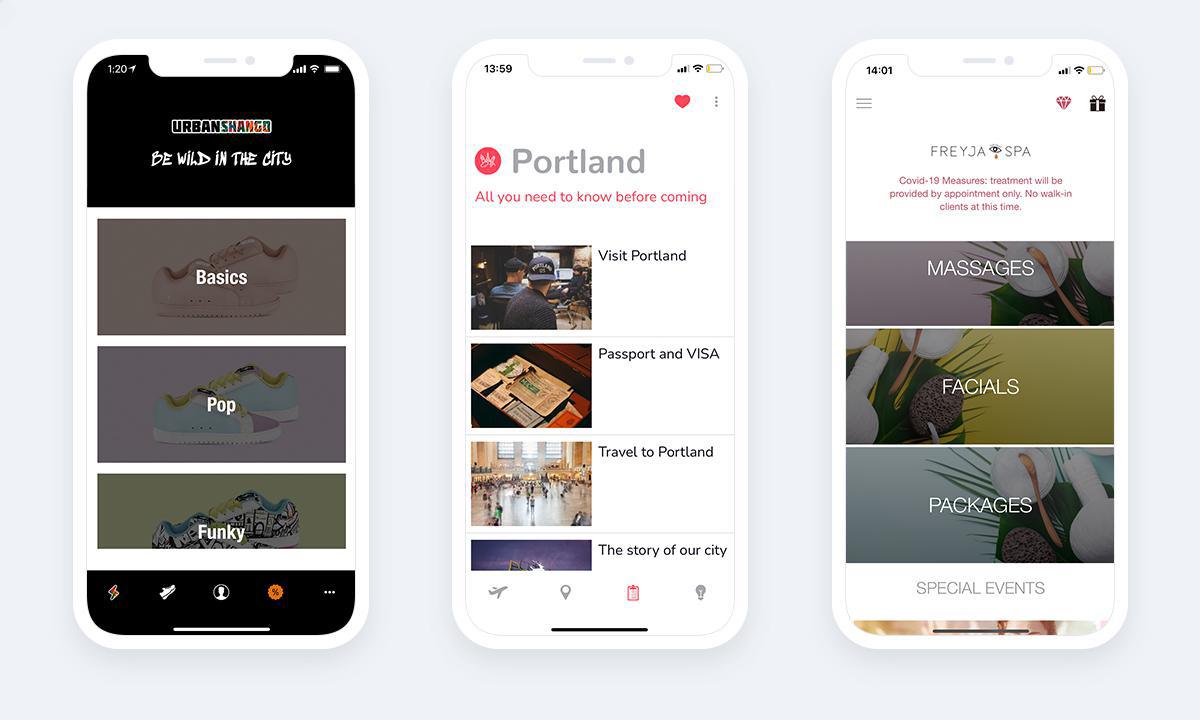
- Urban Shango est une marque de baskets particulièrement engagée. Elle prône des valeurs fortes et est très impliquée dans la lutte contre les inégalités et l'exclusion. Au delà de la vente de ses produits, la marque souhaite véhiculer son message auprès de ses clients et prospects. C'est pour cela qu'un template Big a été appliqué à son header afin d'afficher en continu le sloggan de la marque, et porter au plus haut les valeurs qui la représentent.
- L'application Portland est un guide touristique très complet. L'enjeux dans la création de cette application a été de maintenir un design et une UX très clairs malgré les nombreux contenus présents à l'intérieur. Le template Big du header fait partie à part entière de l'architecture de l'app puisque les descriptions sont utilisées pour guider l'utilisateur dans sa navigation, en expliquant en quelques mots l'objectif des contenus de la section dans la quelle il se trouve. Un moyen efficace d'épurer le menu par exemple, qui dans ce cas se contente d'icônes sans texte, ce qui désencombre considérablement la vision globale de l'app.
- Enfin l'institut Freyja Spa utilise son app pour communiquer avec ses clientes, leur permettre de reserver un soin et aussi exploiter son programme de fidélité. L'app est devenu l'outil de communication privilégié entre les clientes et le salon. Le template Big du header est utilisé pour afficher des informations importantes qui ne doivent pas passer inaperçues pour les clientes. Le texte change régulièrement au grés des besoins de la gérante. Ici par exemple, une information capitale concernant l'organisation du salon pendant l'épidémie de Covid-19.
Comme vous le voyez, il y a maintes et maintes façons d'utiliser les différents templates de navbar, alors n'hésitez pas à les tester dans votre back office pour choisir le ou les formats qui vous correspondront le mieux !
 Design
Design