Comment naissent les nouvelles fonctionnalités dans GoodBarber ?
Ecrit par Jerome Granados le

Avant de créer GoodBarber, nous étions parmi les premières entreprises dans le monde à faire des applications iPhone.
A l’époque, les générateurs d’applications n’existaient pas. Le développement des fonctionnalités de nos apps se faisaient au gré des demandes de nos clients. Ils exprimaient leurs besoins et nous développions une application sur-mesure. Par exemple, nous avons créé la première version de l’application M6 Replay, permettant de voir en VOD les programmes de la célèbre chaine de télévision française, ou encore une application pour l’Agence Spatiale Européenne permettant de voir en direct le décollage des lanceurs Arianne.
Fort de notre succès, nous rêvions de quelque chose d’encore plus grand. Nous rêvions de GoodBarber.
A l’époque, les générateurs d’applications n’existaient pas. Le développement des fonctionnalités de nos apps se faisaient au gré des demandes de nos clients. Ils exprimaient leurs besoins et nous développions une application sur-mesure. Par exemple, nous avons créé la première version de l’application M6 Replay, permettant de voir en VOD les programmes de la célèbre chaine de télévision française, ou encore une application pour l’Agence Spatiale Européenne permettant de voir en direct le décollage des lanceurs Arianne.
Fort de notre succès, nous rêvions de quelque chose d’encore plus grand. Nous rêvions de GoodBarber.
Avec la création de GoodBarber, les champs des possible a changé, ainsi que notre modèle de développement. Nous sommes passé d’une logique de service à une logique de produit, avec la promesse de permettre a notre communauté de créer elle-même une application mobile d’excellente facture pour un prix 100 fois inférieur à ce que lui aurait demandé un prestataire de services.
Construire et mettre à disposition de nos utilisateurs un instrument de ce type implique de faire des choix sur les fonctionnalités de personnalisation à lui ajouter. Il doit rester générique sans pour autant empêcher l’utilisateur qui a une idée unique de la réaliser !
Si on regarde le chemin parcouru jusqu’à aujourd’hui, nous avons considérablement évolué depuis la transition service/produit. Je ne dis pas que nous sommes en mesure de proposer toutes les fonctionnalités de personnalisation souhaitées pour chaque projet individuel, ce n’est pas encore le cas. Toutefois, nous travaillons au quotidien pour améliorer ou développer de nouvelles fonctionnalités. Il faut simplement décider quoi faire et comment l’implémenter.
Construire et mettre à disposition de nos utilisateurs un instrument de ce type implique de faire des choix sur les fonctionnalités de personnalisation à lui ajouter. Il doit rester générique sans pour autant empêcher l’utilisateur qui a une idée unique de la réaliser !
Si on regarde le chemin parcouru jusqu’à aujourd’hui, nous avons considérablement évolué depuis la transition service/produit. Je ne dis pas que nous sommes en mesure de proposer toutes les fonctionnalités de personnalisation souhaitées pour chaque projet individuel, ce n’est pas encore le cas. Toutefois, nous travaillons au quotidien pour améliorer ou développer de nouvelles fonctionnalités. Il faut simplement décider quoi faire et comment l’implémenter.

Pour vous faire découvrir les coulisses de l’ajout de nouvelles fonctionnalités dans GoodBarber, j’ai posé quelques questions à Lesia, notre directrice artistique.
Lesia, où puises-tu l’inspiration pour développer de nouvelles fonctionnalités ?
C’est un subtil mélange entre plusieurs sections.
Il y a les évènements que l’on provoque, comme les “Game Storming” que l’on organise régulièrement. On joue par équipe, on se place dans la peau de groupes d'utilisateurs évoluant dans un domaine d’activité précis, et le but est d’imaginer quelles sont les solutions que l’on pourrait mettre à leur disposition pour répondre aux problématiques qu’ils rencontrent.
Dans la vie de tous les jours, je trouve aussi beaucoup d’inspiration. J’observe les gens autour de moi, et je me dis souvent qu’il y a des gestes simples, des habitudes que l’on prend inconsciemment, qui pourraient complètement changer par l’usage d’une app mobile. C’est en essayant d’imaginer ces transformations que les idées naissent dans ma tête.
Notre participation à des évènements professionnels et salons, comme dernièrement Collision à Las Vegas, sont aussi l’occasion de prendre le pouls de notre écosytème. J’y découvre de nouveaux services, start-up, personnes… sur un temps très court. C’est très stimulant et les idées foisonnent dans tous les sens.
Enfin, il y a bien sûr les idées issues des échanges avec les utilisateurs dans le support. Le support, c’est notre lien permanent avec notre communauté. Un retour d’info constant sur ce qui s’y dit me permet d’améliorer les fonctionnalités existantes et anticiper la création des nouvelles.
Il y a les évènements que l’on provoque, comme les “Game Storming” que l’on organise régulièrement. On joue par équipe, on se place dans la peau de groupes d'utilisateurs évoluant dans un domaine d’activité précis, et le but est d’imaginer quelles sont les solutions que l’on pourrait mettre à leur disposition pour répondre aux problématiques qu’ils rencontrent.
Dans la vie de tous les jours, je trouve aussi beaucoup d’inspiration. J’observe les gens autour de moi, et je me dis souvent qu’il y a des gestes simples, des habitudes que l’on prend inconsciemment, qui pourraient complètement changer par l’usage d’une app mobile. C’est en essayant d’imaginer ces transformations que les idées naissent dans ma tête.
Notre participation à des évènements professionnels et salons, comme dernièrement Collision à Las Vegas, sont aussi l’occasion de prendre le pouls de notre écosytème. J’y découvre de nouveaux services, start-up, personnes… sur un temps très court. C’est très stimulant et les idées foisonnent dans tous les sens.
Enfin, il y a bien sûr les idées issues des échanges avec les utilisateurs dans le support. Le support, c’est notre lien permanent avec notre communauté. Un retour d’info constant sur ce qui s’y dit me permet d’améliorer les fonctionnalités existantes et anticiper la création des nouvelles.
Quel est le processus que tu as mis en place pour affiner tes idées et les développer ?

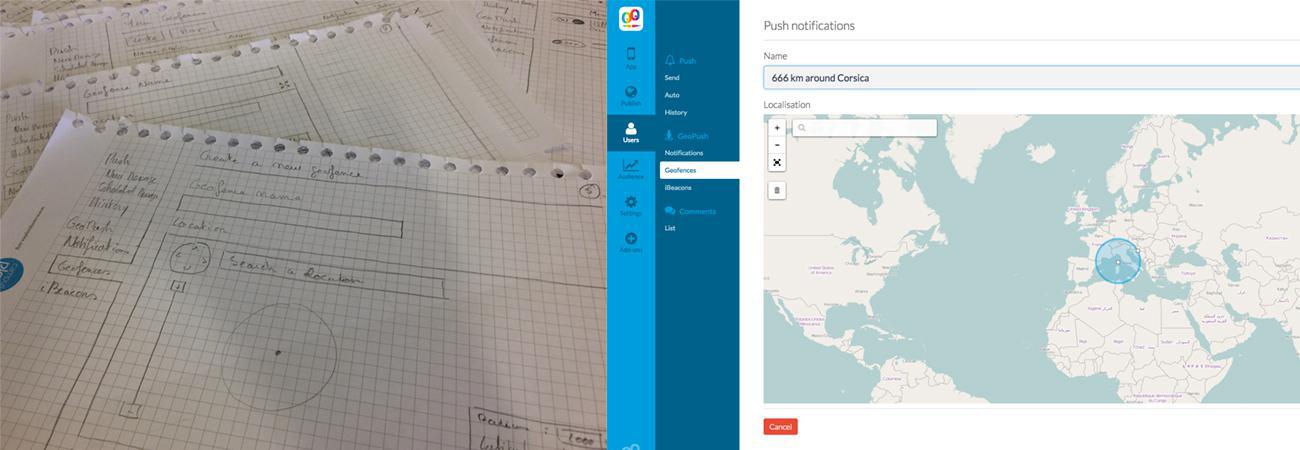
Ca commence généralement par l’élaboration d’un croquis, sur une feuille de papier. Je jette les bases d’une interface et c’est le point de départ pour des échanges avec les différents pôles de l’équipe. L’équipe produit menée par Sébastien, Dumè et les leads développeurs web et natifs.
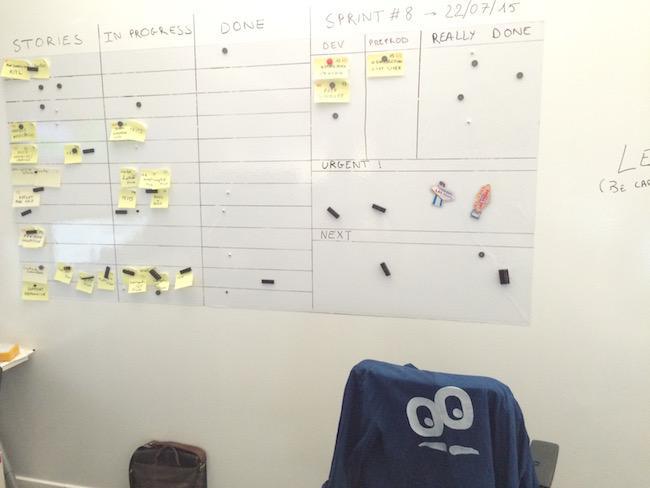
Suite à ces échanges, les idées se précisent. Cela me permet de réaliser le design de l’interface (icône, sections etc) avant de repartir sur une série de feedback. Quand l’interface est validée, la fonctionnalité est ajoutée au scrum. Le scrum master découpe son développement en stories et le développement est planifié.
Une fois le développement achevé, il y a un recettage final sur toutes les plateformes et devices, avant la mise en production.
Suite à ces échanges, les idées se précisent. Cela me permet de réaliser le design de l’interface (icône, sections etc) avant de repartir sur une série de feedback. Quand l’interface est validée, la fonctionnalité est ajoutée au scrum. Le scrum master découpe son développement en stories et le développement est planifié.
Une fois le développement achevé, il y a un recettage final sur toutes les plateformes et devices, avant la mise en production.
Quels défis rencontrez-vous le plus souvent lorsque vous travaillez sur un nouveau développement ?
“Create beautiful apps for iOS and Android”, c’est notre maître mot. Partant de là, le challenge le plus important, c’est d'arriver à concevoir quelque chose qui sera un succès et fonctionnera de la même façon sur toutes les plateformes, de manière fluide, tout en respectant leurs spécificités et codes d’usage.
Quel genre d’idées a le plus de chance de finir sur la pile des rejets ?
Quand on développe un produit, il faut s’astreindre à garder une certaine cohérence au cours de son évolution. Il faut procéder à des arbitrages et généralement, toutes les idées qui ne vont pas dans le sens d’un développement générique sont mises de coté.
Quand on me présente une nouvelle idée, je garde toujours en tête les conseils du chapitre Start with No dans Getting Real.
Quand on me présente une nouvelle idée, je garde toujours en tête les conseils du chapitre Start with No dans Getting Real.
Combien de temps est nécessaire habituellement pour le développement d’une nouvelle fonctionnalité ?

Notre scrum est basé sur des sprints de 3 semaines. Selon la complexité de la fonctionnalité des champs à développer, les développements peuvent s'étendre sur 1, 2 ou 3 sprints.
Qu’est ce qui est le plus compliqué à mettre en place: des développements relatifs au design ou à des fonctionnalités ?
Les deux ! Mais le plus souvent, c’est de traduire techniquement et reproduire fidèlement l’interface et l’expérience utilisateur associée. Cela implique une alchimie entre le développement d’APIs, l’implémentation dans le backoffice et le rendu sur les plateformes natives et web.
Peux-tu partager quelques uns de tes projets pour le futur ?

Après cette interview épuisante, je compte bien partir 15 jours en vacances dans un endroit ou l’internet ne passe pas, pas trop loin d’ici ! C’est là que j’aurai les meilleures idées !
POUR ALLER PLUS LOIN :
- GoodBarber vous guide dans le processus de de création de votre app en ligne . Notre outil a pour fonction de rendre chaque étape de ce parcours atteignable par tous !
- Les couleurs sont un outil très important dans la création de l'identité d'une marque. Choisir la bonne couleur pour son app est donc primordial, car celle ci aura pour fonction de déclencher différentes réactions émotionnelles chez les utilisateurs !
- Le processus de création de votre logo doit être pensé comme la mise en œuvre d'un outil de communication à vos couleurs. Voici nos conseils pour faire de votre logo, l'icône de votre marque.
- En fonction de vos besoins, GoodBarber vous accompagne dans le processus de création de votre app et vous livre ses conseils pour chaque étape. Aujourd'hui, découvrez comment créer votre app eCommerce en ligne !
- Avant de vous lancer de vous lancer dans la publicité de votre app eCommerce auprès de vos groupes d'utilisateurs potentiels, il est nécéssaire de tester cette dernière. Grâce à l'outil my GoodBarber Shopping App , ne sautez pas cette étape et prévisualisez votre app en ligne avant de la publier.
- Vous souhaitez entamer le processus de création de votre app en ligne mais vous ne savez pas par quelle étape commencer ? Suivez nos recommandations pour comprendre quelles couleurs privilégier pour votre logo ou quel outil choisir en fonction de vos besoins !
 Design
Design