Comment utiliser mes 6 nouveaux modes de navigation ?
Ecrit par GoodBarber Team le

Bonjour à tous, la semaine dernière nous vous avons présenté GoodBarber 2.5: Salavador. Dans cette nouvelle release, vous pouvez trouver plus de 50 nouvelles fonctionnalités ! Nous détaillerons les plus importantes dans différents articles et Friday Talks ;)
Aujourd'hui on commence avec les 6 nouveaux modes de navigation, et plus précisément comment les utiliser.
Vous trouverez des conseils spécifiques pour chacun d'entre eux.
Aujourd'hui on commence avec les 6 nouveaux modes de navigation, et plus précisément comment les utiliser.
Vous trouverez des conseils spécifiques pour chacun d'entre eux.
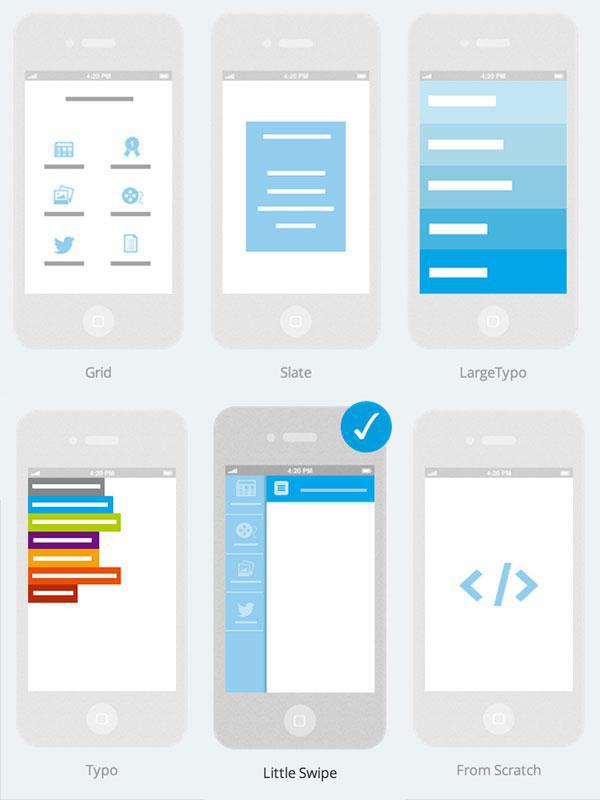
Les 6 nouveaux modes de navigations
A présent vous retrouvez non plus 3 mais 9 modes de navigation dans votre back office. Avec ce large choix, vous pourrez sélectionner le mode correspondant le plus à votre application.
Nous vous présentons :
- Little swipe : avec ces grandes icônes, ce mode donne un rendu très agréable et imagé de votre navigation tout en laissant apparaitre une partie de votre contenu.
- Typo : ce mode coloré et plein écran vous donne la possibilité d'intégrer une photo en fond et de faire correspondre les couleurs de votre navigation avec celle-ci ;
- Large typo : dans le même style que la précédente mais sans image. Vous avez la possibilité ici de sélectionner vos couleurs dans un outil nommé "pantonizer". Celui-ci vous permet de sélectionner une couleur qui sera ensuite intégré en dégradé automatiquement. .
- Grid : avec de grandes icônes et une nouvelle disposition, ce mode vous permet de mettre en avant vos icônes en plein écran ;
- Slate: élégant et innovant, ce mode est un compromis entre le mode Grid et Typo ;
- Scratch: Laissez parler votre créativité et créez votre mode de navigation à partir de zéro.
Tous ces nouveaux modes vous permettons de créer une appli qui vous ressemble.
Créatifs et innovants, ils répondront à vos envies.
Nous vous présentons :
- Little swipe : avec ces grandes icônes, ce mode donne un rendu très agréable et imagé de votre navigation tout en laissant apparaitre une partie de votre contenu.
- Typo : ce mode coloré et plein écran vous donne la possibilité d'intégrer une photo en fond et de faire correspondre les couleurs de votre navigation avec celle-ci ;
- Large typo : dans le même style que la précédente mais sans image. Vous avez la possibilité ici de sélectionner vos couleurs dans un outil nommé "pantonizer". Celui-ci vous permet de sélectionner une couleur qui sera ensuite intégré en dégradé automatiquement. .
- Grid : avec de grandes icônes et une nouvelle disposition, ce mode vous permet de mettre en avant vos icônes en plein écran ;
- Slate: élégant et innovant, ce mode est un compromis entre le mode Grid et Typo ;
- Scratch: Laissez parler votre créativité et créez votre mode de navigation à partir de zéro.
Tous ces nouveaux modes vous permettons de créer une appli qui vous ressemble.
Créatifs et innovants, ils répondront à vos envies.
Comment les utiliser ?
- Little swipe: utilisez le avec 5 sections ou plus.
Les icônes sont très présentes, c'est la raison pour laquelle la sélection de celles-ci doit se faire correctement. Essayez de trouver des icônes parlantes et se rapprochant le plus du nom et/ou contenu de votre section pour une bonne compréhension, peu importe la langue utilisée sur votre app.
Le rendu sera d'autant plus qualitatif :)
Les icônes sont très présentes, c'est la raison pour laquelle la sélection de celles-ci doit se faire correctement. Essayez de trouver des icônes parlantes et se rapprochant le plus du nom et/ou contenu de votre section pour une bonne compréhension, peu importe la langue utilisée sur votre app.
Le rendu sera d'autant plus qualitatif :)

- Typo: utilisez le avec 5 sections ou plus.
Nous vous conseillons de commencer par sélectionner une image de fond, puis de faire correspondre les couleurs de votre navigation en fonction de la photo. Par défaut les couleurs intégrées seront celle de l'arc-en-ciel comme dans l'exemple ci-dessous. Si votre image correspond à ces couleurs, c'est parfait ;)
Nous vous conseillons de commencer par sélectionner une image de fond, puis de faire correspondre les couleurs de votre navigation en fonction de la photo. Par défaut les couleurs intégrées seront celle de l'arc-en-ciel comme dans l'exemple ci-dessous. Si votre image correspond à ces couleurs, c'est parfait ;)

- Large typo: utilisez avec 5 sections.
Ce mode met en avant vos sections grâce à une déclinaison de couleur. Nous mettons à votre disposition un outil nommé pantonizer créant automatiquement cette déclinaison à partir d'une couleur de votre choix.
⚠ Nous vous conseillons d'utiliser le pantonizer pour un rendu de qualité.
Si vous souhaitez intégrer vos propres couleurs, garder en tête les couleurs principale de votre thème pour être en accord avec le reste de votre application.
Ce mode met en avant vos sections grâce à une déclinaison de couleur. Nous mettons à votre disposition un outil nommé pantonizer créant automatiquement cette déclinaison à partir d'une couleur de votre choix.
⚠ Nous vous conseillons d'utiliser le pantonizer pour un rendu de qualité.
Si vous souhaitez intégrer vos propres couleurs, garder en tête les couleurs principale de votre thème pour être en accord avec le reste de votre application.

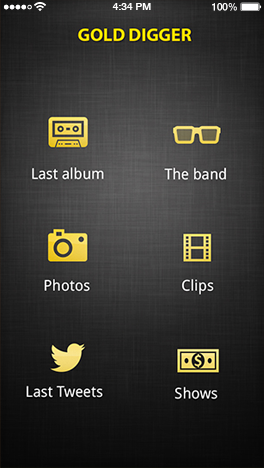
- Grid : Utilisez le avec 4, 6 ou 9 sections.
Ce mode plein écran rend l'itinéraire que vous souhaitez faire prendre à vos utilisateurs explicite grâce à ces icônes et dès l'ouverture de votre application. Idéal pour un groupe de musique par exemple.
Ce mode plein écran rend l'itinéraire que vous souhaitez faire prendre à vos utilisateurs explicite grâce à ces icônes et dès l'ouverture de votre application. Idéal pour un groupe de musique par exemple.

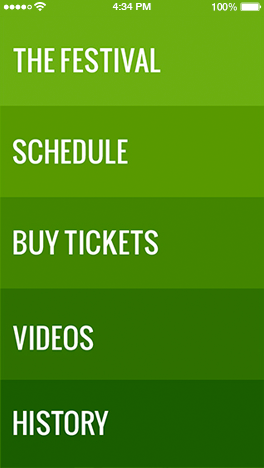
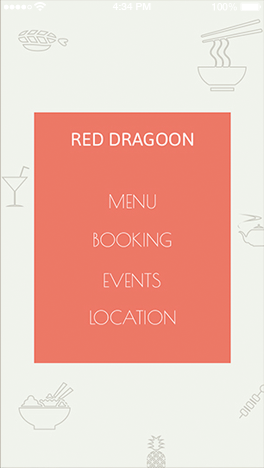
- Slate: Utilisez le avec 4 ou 5 sections.
Ce mode est parfait pour des applications statiques, comme par exemple des évènements où vous pouvez intégrer le programme ou bien des restaurants.
Une image de fond et une couleur unie vous permettrons de mettre en avant vos sections.
Ce mode est parfait pour des applications statiques, comme par exemple des évènements où vous pouvez intégrer le programme ou bien des restaurants.
Une image de fond et une couleur unie vous permettrons de mettre en avant vos sections.

- Scratch: Comme son nom l'indique vous partez de la feuille blanche. Le code à écrire est du HTML 5. Un petit assistant vous permet de générer les liens vers vos sections.
Laissez parler votre créativité, mais n'oubliez pas de toujours faire correspondre vos éléments avec le thème sélectionné au préalable. Une application harmonieuse est une beautiful app, et elle vous permettra de créer un véritable réseau ;)
⚠ Ce mode est vraiment destiné aux développeurs :)
Laissez parler votre créativité, mais n'oubliez pas de toujours faire correspondre vos éléments avec le thème sélectionné au préalable. Une application harmonieuse est une beautiful app, et elle vous permettra de créer un véritable réseau ;)
⚠ Ce mode est vraiment destiné aux développeurs :)

C'est le moment d'en profiter pour créer une app disponible au téléchargement ;)
POUR ALLER PLUS LOIN :
- Avant de mettre en ligne votre app, une des étapes essentielles de la création concerne l'affichage d'un écran d'accueil sur votre appareil. Cette fonction est possible grâce à GoodBarber alors n'hésitez-pas à consulter les 3 conseils pour vous aider à créer un splash screen parfait pour votre app mobile pour connaître les élements à intégrer sur ce splash screen.
- Une fois que vous aurez intégré les différents éléments à votre app et développé son système, il ne vous restera plus qu'une étape pour que celle-ci soit visible sur l'écran des utilisateurs: la soumettre sur ios. En fonction de votre progression, vous pouvez désormais consulter la nouvelle règle app store 4.2.6 et générateurs d'apps mobiles qui vous permettra de mettre en ligne votre application sur iphone.
- En fonction de votre statut, développeur ou revendeur, le système de mise en ligne de votre app ne répondra pas nécessairement aux mêmes modalités. Vous vous demandez peut-être : en tant que revendeur d'app mobile, devez-vous utiliser les comptes développeur de vos clients ? Heureusement pour vous, GoodBarber a regroupé différents éléments explicatifs pour répondre à votre question et vous permettre de suivre correctement les différentes étapes pour que, peu importe votre statut, votre app soit disponible sur l'écran de votre appareil.
- Dans un contexte de création d'apps de plus en plus intense, il est aujourd'hui important de se tourner vers des apps toujours plus rapides à créer, c'est pourquoi nous redoublons d'efforts pour augmenter la vitesse de création d'app afin que sa mise en ligne soit efficace. Grâce à notre système, il vous est possible de créer en quelques temps une app qui sera ensuite disponible sur l'écran de votre appareil, votre iphone ios par exemple.
- Si malgré nos conseils, vous ne parvenez pas à soumettre votre app sur iphone, consultez notre article app rejetée par Apple : quelles en sont les raisons et comment y remédier ? pour comprendre le système de mise en ligne sur ios. Vous y découvrirez les éventuelles erreurs à éviter pour que votre appli soit disponible sur l'écran de votre appareil du premier coup.
 Design
Design