Découvrez notre nouvelle section : Contactez-nous
Ecrit par GoodBarber Team le

Pour ceux d'entre vous qui ont migré de GoodBarber 2 à la nouvelle version, GoodBarber 3, vous avez peut-être remarqué que le champ Custom avec les 4 modèles (Contactez-nous, à propos, URL et HTML) n'existait plus.
A la place, nous avons créé la section HTML qui vous permet de choisir entre un modèle HTML ou URL. Mais qu'en est-il des modèles A propos et Contactez-nous?
Beaucoup d'entre vous se demandent où trouver ces sections, ne vous inquiétez pas, nous ne les avons pas oubliées, nous avons juste décidé de les reconstruire complètement pour les rendre plus faciles à utiliser, maintenant la configuration des paramètres est quasi similaire à celle des sections CMS :)
Aujourd'hui nous vous présentons la nouvelle section Contactez-nous, elle vient d'être publiée et elle est prête à être utilisée dans votre app!
A la place, nous avons créé la section HTML qui vous permet de choisir entre un modèle HTML ou URL. Mais qu'en est-il des modèles A propos et Contactez-nous?
Beaucoup d'entre vous se demandent où trouver ces sections, ne vous inquiétez pas, nous ne les avons pas oubliées, nous avons juste décidé de les reconstruire complètement pour les rendre plus faciles à utiliser, maintenant la configuration des paramètres est quasi similaire à celle des sections CMS :)
Aujourd'hui nous vous présentons la nouvelle section Contactez-nous, elle vient d'être publiée et elle est prête à être utilisée dans votre app!
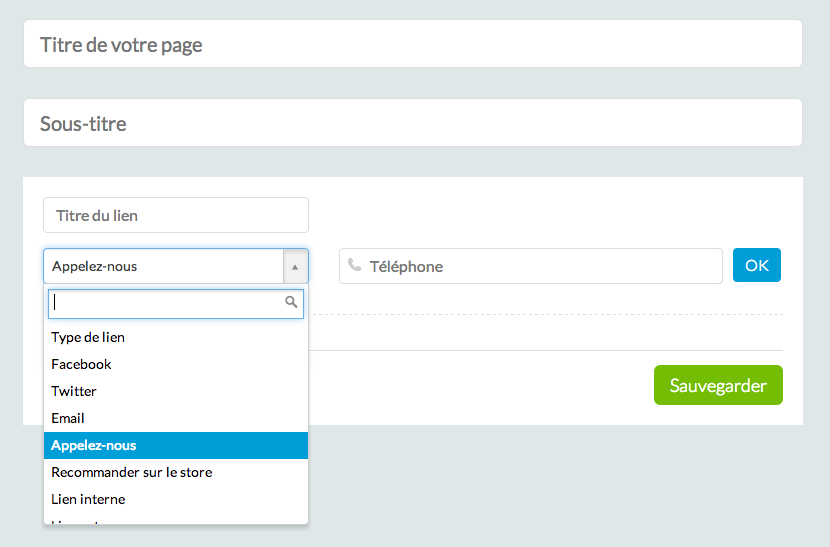
Comment ça fonctionne?

Pour ajouter ce nouveau champ à votre app, tout ce que vous avez à faire est de l'ajouter et de le nommer, après vous pouvez commencer à ajouter vos informations de contact, comme Twitter, Facebook ou tout autres liens qui peuvent être utile pour vos utilisateurs, mais aussi un lien vers votre e-mail et numéro de téléphone.
N'oubliez pas d'ajouter l'option "Recommander sur le Store" avec un lien vers les Stores. De cette façon, vous avez de grandes chances d'encourager vos utilisateurs à donner quelques étoiles à votre app sur l'App store ou Google Play.
N'oubliez pas d'ajouter l'option "Recommander sur le Store" avec un lien vers les Stores. De cette façon, vous avez de grandes chances d'encourager vos utilisateurs à donner quelques étoiles à votre app sur l'App store ou Google Play.
Et le design?

Avant, c'était un peu compliqué de personnaliser le design de cette section, si vous n'aviez pas quelque connaissance en langage HTML. Maintenant nos concepteurs ont créé une interface graphique qui vous permet de personnaliser l'apparence, comme pour les autres sections.
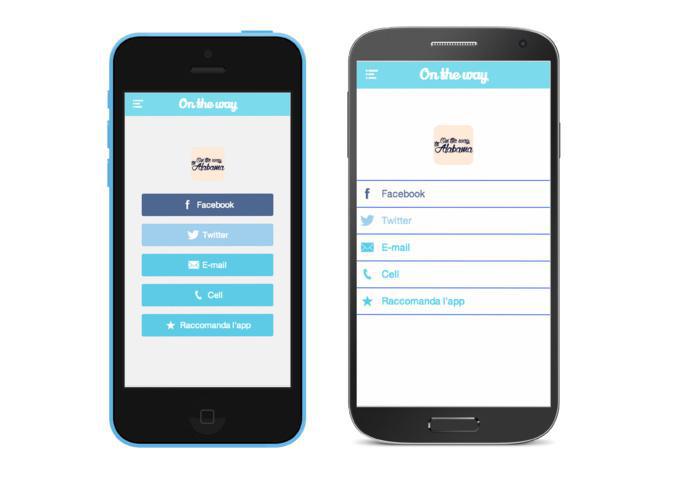
Vous avez 2 options de modèles, évidemment ceux-ci sont entièrement personnalisables.
La première option est une série de boutons "Call to action" et ensuite les options de contacts sont affichées dans une liste.
Comme d'habitude vous pouvez personnaliser le modèle à partir du menu Design > Avancé > Section Contactez-nous.
Vous pouvez changer la couleur des boutons ou de l'icône dans la liste, les séparateurs (pour le deuxième modèle) et vous pouvez aussi choisir d'afficher une icône ou non.
La couleur des boutons Facebook et Twitter sont par défaut les couleurs officielles de leur site, pour les changer vous devez utiliser le paramètre API.
Voici un exemple du nouveau modèle:
Vous avez 2 options de modèles, évidemment ceux-ci sont entièrement personnalisables.
La première option est une série de boutons "Call to action" et ensuite les options de contacts sont affichées dans une liste.
Comme d'habitude vous pouvez personnaliser le modèle à partir du menu Design > Avancé > Section Contactez-nous.
Vous pouvez changer la couleur des boutons ou de l'icône dans la liste, les séparateurs (pour le deuxième modèle) et vous pouvez aussi choisir d'afficher une icône ou non.
La couleur des boutons Facebook et Twitter sont par défaut les couleurs officielles de leur site, pour les changer vous devez utiliser le paramètre API.
Voici un exemple du nouveau modèle:
Maintenant tout ce que vous avez à faire, c'est d'ajouter cette section et mettre à jour votre app dans les Stores :)
Ps: gardez un oeil sur notre blog pour être parmi les premiers à connaître toutes les nouvelles fonctionnalités et les options que nous lançons.
Ps: gardez un oeil sur notre blog pour être parmi les premiers à connaître toutes les nouvelles fonctionnalités et les options que nous lançons.
POUR ALLER PLUS LOIN :
- Chaque étape de création d'application mobile, de l'idée au design en passant par le développement , est expliquée par nos experts pour vous permettre de mettre en ligne rapidement et efficacement un outil fonctionnel et optimisé. Ainsi, en fonction de votre progression, vous trouverez nos articles en ligne qui vous guideront et vous conseilleront.
- Découvrez comment gérer le design de votre application mobile . En fonction de vos goûts et de vos envies, vous pourrez donner vie à une app qui vous ressemble et qui embellira l'écran de vos utilisateurs ! Retrouvez nos conseils en ligne et découvrez toutes les options de design qui s'offrent à vous.
- La création d'une application mobile est simple grâce à GoodBarber ! La première étape consiste à choisir quel type d'app on souhaite déveolpper, ce qui n'est cependant pas toujours évident ! En fonction de vos besoins, vous vous demandez peut-être quel choix faire entre retrouver : votre boutique sur un site mobile ou sur une application ? Découvrez à travers cet article en ligne nos conseils pour faire un choix et retrouver votre outil sur l'écran de votre ordinateur ou sur celui de votre mobile.
- En fonction de votre activité professionnelle, GoodBarber vous propose de créer votre propre boutique en ligne ! Vous pourrez ainsi retrouver votre clientèle sur une application mobile, et elle pourra faire son shopping directement sur l'écran de son téléphone. Découvrez comment développer une Shopping App étape par étape.
- L'étape ultime de votre création d'application mobile en ligne concerne sa soumission au store ! En fonction de vos besoins, 2 options s'afficheront maintenant sur votre écran : "je le fais moi-même" ou "GoodBarber s'en occupe ". Pour découvrir cette dernière option et faire votre choix, consultez notre article et nos conseils !
- Le secteur des apps mobiles est en pleine croissance et de plus en plus de revendeurs voient le jour. Si vous souhaitez vous aussi devenir revendeur , suivez nos conseils ! En fonction de vos envies, vous pourrez ainsi créer une application mobile en ligne pour chacun de vos clients, tout en étant en relation avec nous en cas de besoin.
 Design
Design