GoodBarber 4.5 - Une nouvelle façon de gérer votre contenu
Ecrit par Muriel Santoni le

Avec GoodBarber 4.5 , nous avons tout misé sur votre productivité. Nous avons donc réfléchit à la meilleure façon de vous permettre de tirer profit de la puissance de GoodBarber, pour créer des applications mobiles réussies.
Un des grands changements réside dans la séparation des menus Contenu et Design.
Désormais, la gestion de votre contenu se fait à partir d'un menu qui lui est entièrement dédié. Ainsi, la structure de votre app est immédiatement affichée à votre arrivée dans le menu Contenu. Le panel vous permet de voir en un coup d'oeil l'organisation de vos pages.
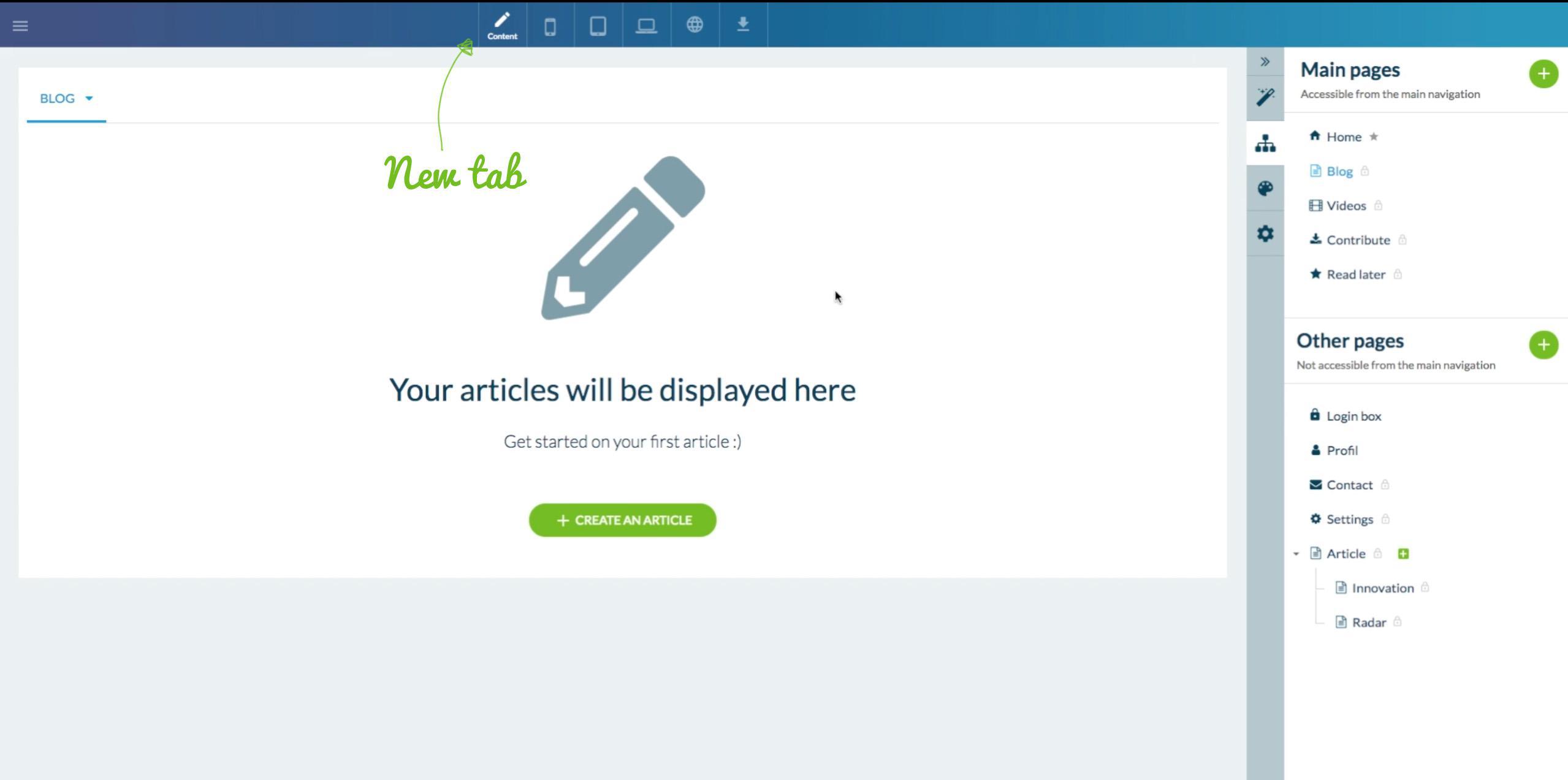
Aussi, pour vous permettre de travailler votre contenu du début à la fin sur le même écran, un nouvel onglet Contenu apparaît en haut de l'écran lorsque vous sélectionnez la page sur laquelle vous souhaitez travailler. En cliquant sur cet onglet, vous passerez de la prévisualisation de votre page à l'édition, en pleine page. Créez, modifiez, organisez vos items depuis ce nouvel espace, et prévisualisez vos modifications en un clic.
Revoyons ensemble la nouvelle façon de gérer vos contenus.
Un des grands changements réside dans la séparation des menus Contenu et Design.
Désormais, la gestion de votre contenu se fait à partir d'un menu qui lui est entièrement dédié. Ainsi, la structure de votre app est immédiatement affichée à votre arrivée dans le menu Contenu. Le panel vous permet de voir en un coup d'oeil l'organisation de vos pages.
Aussi, pour vous permettre de travailler votre contenu du début à la fin sur le même écran, un nouvel onglet Contenu apparaît en haut de l'écran lorsque vous sélectionnez la page sur laquelle vous souhaitez travailler. En cliquant sur cet onglet, vous passerez de la prévisualisation de votre page à l'édition, en pleine page. Créez, modifiez, organisez vos items depuis ce nouvel espace, et prévisualisez vos modifications en un clic.
Revoyons ensemble la nouvelle façon de gérer vos contenus.
Créez et gérez vos pages

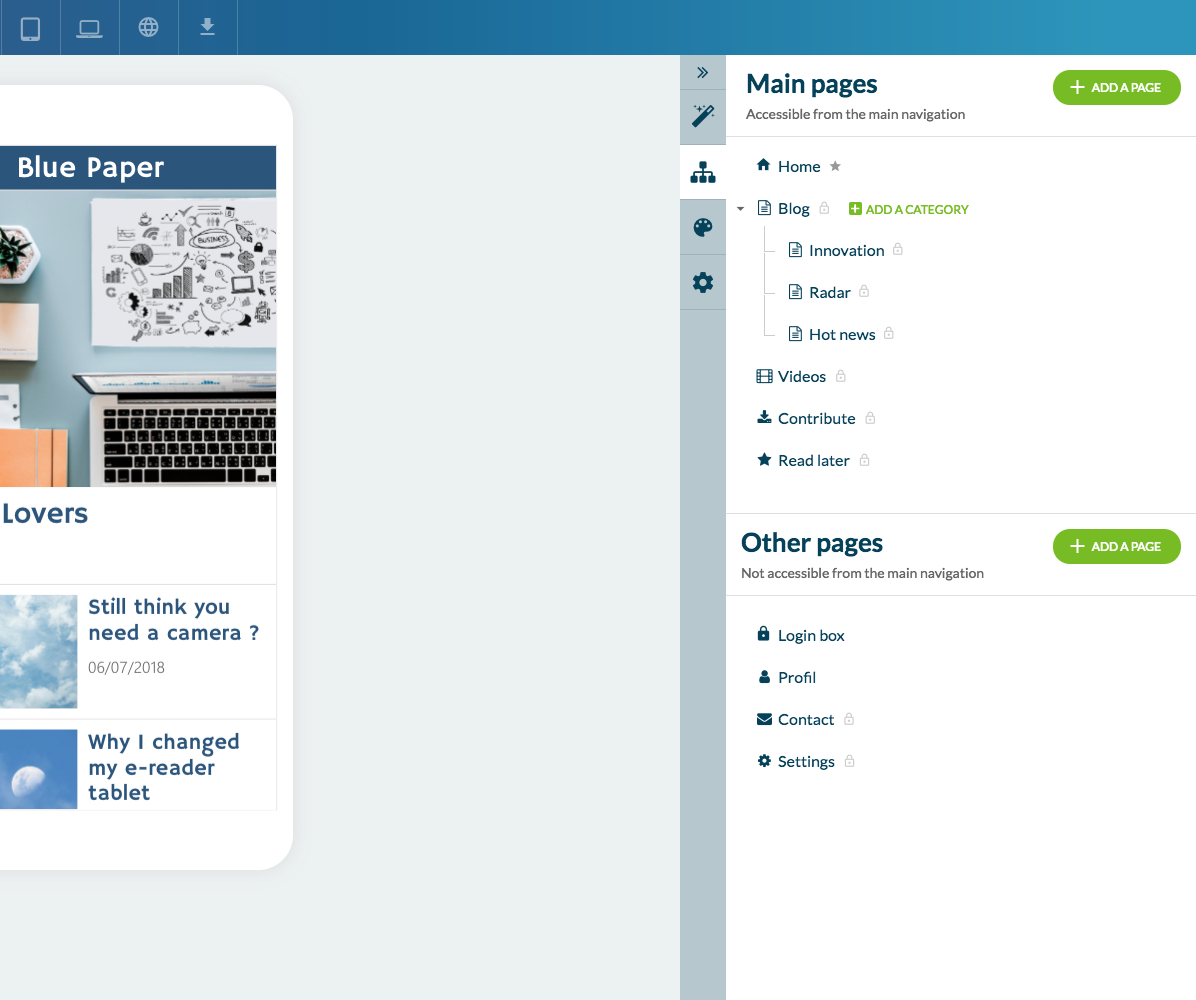
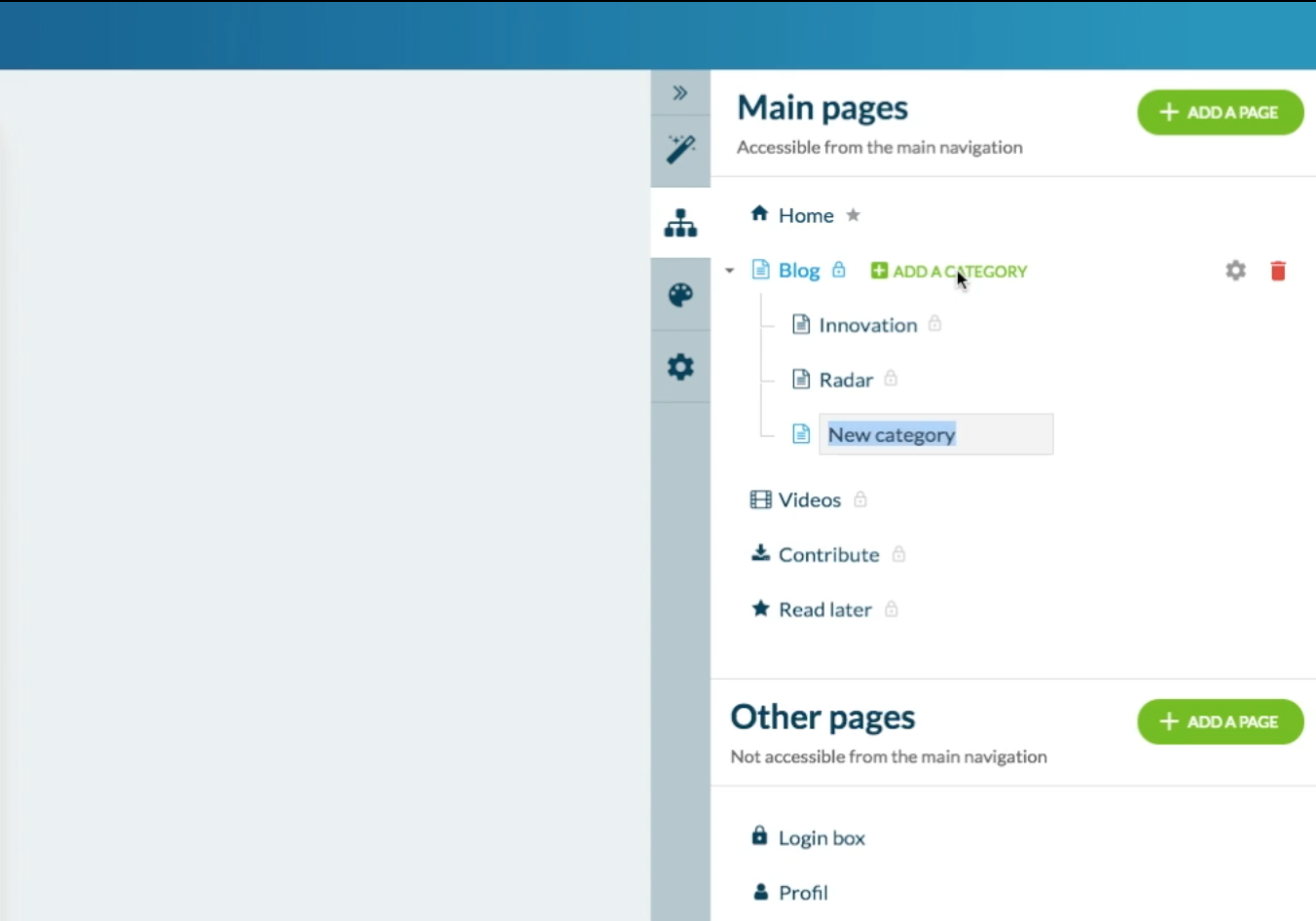
Vos pages sont les éléments qui composent votre app. Elles sont gérées dans le menu Contenu du panel de gestion de votre app. Ce menu vous permet de gérer entièrement vos pages, en modifiant leur ordre, ou en choisissant leur emplacement parmi Les Pages Principales ou les Autres Pages.
Cette distinction aura un impact sur votre mode de navigation. En effet, La Pages Principales sont en fait les pages que vous souhaitez voir apparaître dans votre mode de navigation. Les Autres Pages quant à elles, resteront accessibles, mais ne seront pas affichées dans le mode de navigation. Ce principe est utile par exemple si vous souhaitez proposer des entrées vers des pages uniquement via la Home de votre app.
Dans l'exemple ci-dessus par exemple les pages Profil, Contact et Settings ne seront pas des entrées directes du mode de navigation, mais des raccourcis dans le mode de navigation pour certaines ou des entrées directes de la Home.
A vous de créer la navigation parfaite pour votre projet, puisqu'ici, les contraintes sont quasi-inexistantes. Pour passer une page de la catégorie Principale à Autre ou inversement il vous suffit de la glisser d'une catégorie à l'autre.
En survolant vos pages dans le panel, de nouvelles actions s'offrent à vous: supprimer la page, ou entrer dans les Paramètres de la page. Ici, vous pourrez renommer votre page, définir le classements des contenus qu'elle contient, et gérer sa publication dans l'app. Vous y trouverez également des options pour l'activation des commentaires, la duplication de la page, la modification de son url, ainsi que sa source de contenu.
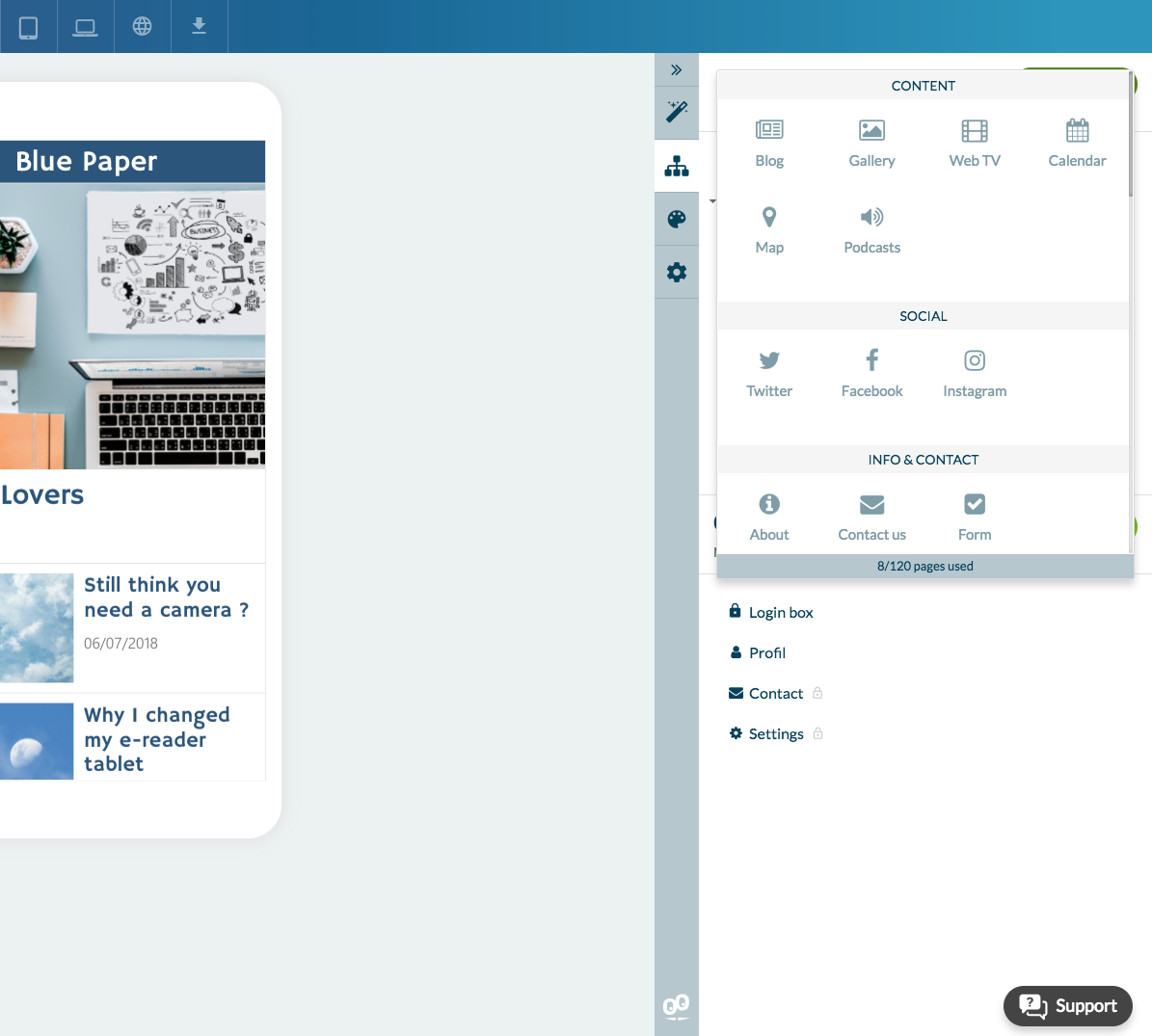
La création de pages s'effectue grâce aux boutons d'actions présents dans le pannel. C'est alors le moment de choisir quel type de page vous souhaitez créer.
Dans l'exemple ci-dessus par exemple les pages Profil, Contact et Settings ne seront pas des entrées directes du mode de navigation, mais des raccourcis dans le mode de navigation pour certaines ou des entrées directes de la Home.
A vous de créer la navigation parfaite pour votre projet, puisqu'ici, les contraintes sont quasi-inexistantes. Pour passer une page de la catégorie Principale à Autre ou inversement il vous suffit de la glisser d'une catégorie à l'autre.
En survolant vos pages dans le panel, de nouvelles actions s'offrent à vous: supprimer la page, ou entrer dans les Paramètres de la page. Ici, vous pourrez renommer votre page, définir le classements des contenus qu'elle contient, et gérer sa publication dans l'app. Vous y trouverez également des options pour l'activation des commentaires, la duplication de la page, la modification de son url, ainsi que sa source de contenu.
La création de pages s'effectue grâce aux boutons d'actions présents dans le pannel. C'est alors le moment de choisir quel type de page vous souhaitez créer.

Un sélecteur vous proposant l'ensemble des types de pages disponibles se déploie. Il existe 7 catégories de pages:
- Les Pages de contenu: elles vous permettent de créer votre contenu grâce à notre CMS.
- Les Pages sociales: elles sont utiles pour renvoyer vos utilisateurs vers vos différentes pages sur les réseaux sociaux.
- Les Pages d'Informations: elles regroupent les pages Contact, A propos et Formulaires.
- Les Pages Autres, avec des pages globales comme la page Recherche, Menu ou encore QR Code.
- Les Pages liées aux add-ons: il s'agit de toutes des pages relatives aux fonctionnalités avancées comme la Carte de Fidélité, ou la Liste d'Utilisateurs.
- Les Plugins Externes, qui vous permettent de créer des pages liées des services externes: Facebook Events, Wordpress, Youtube, Soundcloud... Vous y trouverez aussi des pages custom (HTML et Click to) qui vous permettent d'insérer votre propre code, ou de renvoyer vos utilisateurs vers des sites externes.
- Enfin des Pages avec des sources personnalisées: grâce à elles vous pouvez choisir d'insérer des flux externes pour des articles, photos, vidéos, calendriers, cartes ou sons.
Voici une petite démonstration en vidéo qui vous montre la marche à suivre pour créer et organiser vos pages:
Créer et optimisez vos contenus: l'exemple de la création d'articles
Pour entrer dans la phase d'édition, il vous suffit de sélectionner la page dans laquelle vous souhaitez ajouter du contenu. Dans l'exemple ci dessous, nous allons ajouter du contenu dans la Page "Blog".

Une fois la page sélectionnée, un nouvel onglet apparaît en haut de l'écran. Il s'agit du mode édition qui vous permet de créer et gérer votre contenu, en plein écran. Il ne vous reste plus qu'à cliquer sur le bouton d'action "Ajouter un article".
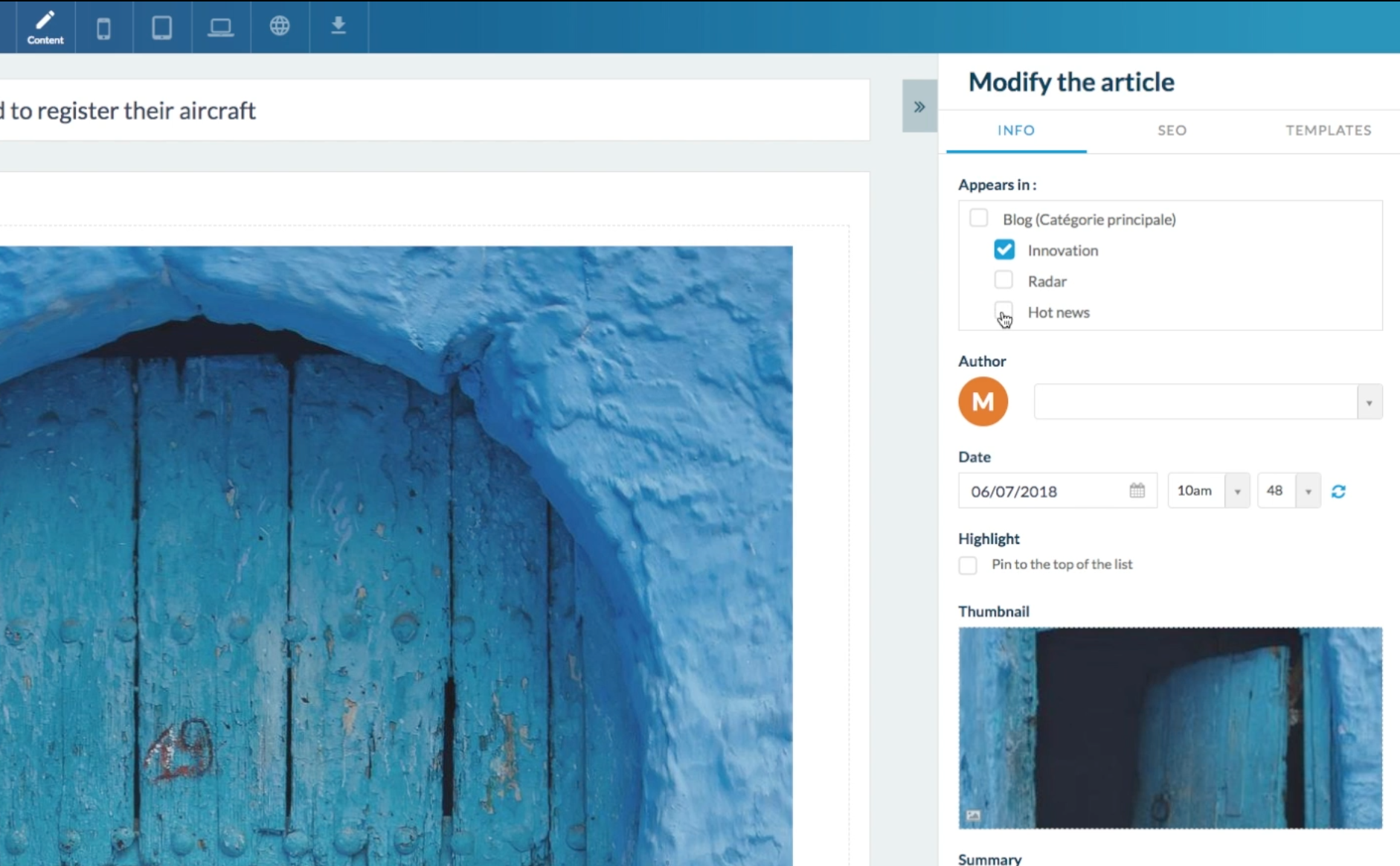
Ajouter le titre de votre article, son contenu (texte, photos, videos, une citation). Dans le panel, à gauche, plusieurs onglets sont disponibles:
Ajouter le titre de votre article, son contenu (texte, photos, videos, une citation). Dans le panel, à gauche, plusieurs onglets sont disponibles:
- l'onglet Info vous permet de sélectionner les options de publication: la page et la catégorie rattachées à l'article, l'auteur, la date de publication, la vignette de l'article ou encore son résumé, qui apparaitra dans la liste d'article.
- l'onglet SEO est l'endroit ou vous pourrez paramétrer les méta données de votre article: personnalisez l'url de votre item, insérer votre Balise Titre ( elle sert à décrire votre contenu; il s'agit d’un des facteurs SEO ayant le plus de poids aujourd’hui) et votre Balise Meta Description (elle permet de fournir une description aux moteurs de recherche lorsqu’elle est de qualité, elle peut augmenter le trafic naturel vers votre contenu).
- l'onglet Template, où vous pouvez choisir la façon d'afficher votre article.
En haut de l'écran différents onglets vous permettent de visualiser en direct le rendu final de votre article sur tous les types d'écrans (smartphone, tablette ou desktop).
Une fois votre article prêt, vous n'avez plus qu'à le publier ! Vous pouvez aussi, le sauvegarder est tant que brouillon, programmer sa publication ou le passer en stock.
Gérez vos catégories

Les items de vos Pages de Contenu peuvent être rangés dans des catégories. Pour les créer, il vous suffit de survoler la page concernée dans le panel de gauche. Si l'option de catégorie est disponible, vous verrez apparaître une mention "Ajouter une catégorie" qui vous permet de créer vos différentes catégories directement dans le panel.

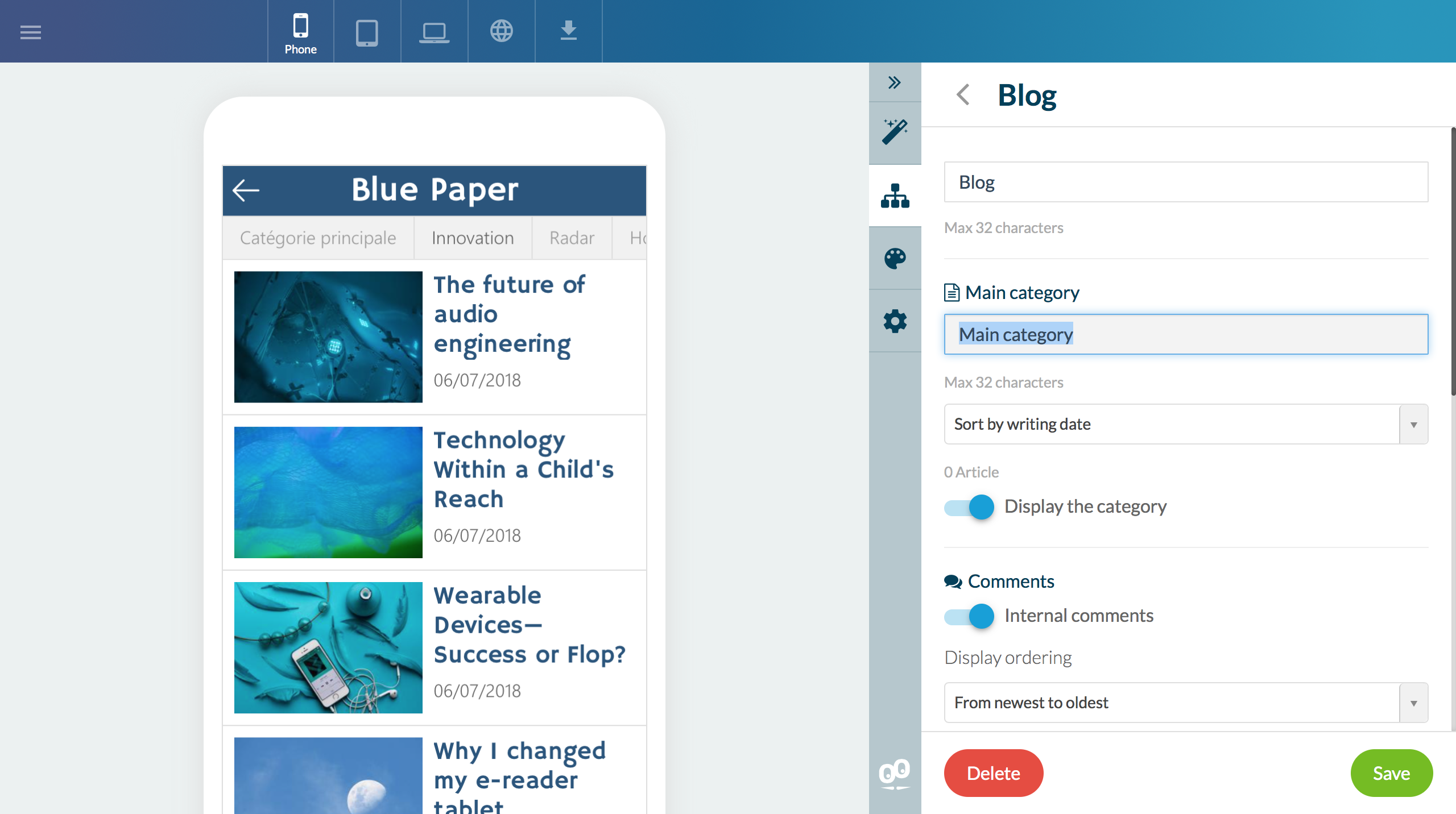
Une fois vos catégories créées, rendez-vous dans le mode édition de votre builder. Ici vous pouvez afficher les items de chaque catégorie. A l'intérieur de chaque item, le panel de gauche vous permet de sélectionner les catégories dans lesquelles il sera affiché.

Par défaut, la racine de votre page est nommée "Catégorie Principale", vous pouvez choisir d'y inclure ou non vos articles. Vous pouvez modifier cette catégorie dans vous rendant dans la page de Paramètres de votre page. Ici, vous pourrez modifier le titre de cette catégorie ou encore choisir de la désactiver.
Les catégories vous permettent d'organiser votre contenu afin de le rendre plus lisible pour vos utilisateurs et leur permettre de s'y retrouver rapidement ! N'oubliez pas qu'un item peut se trouver dans plusieurs catégories à la fois, et que vous pouvez créer jusqu'à 15 catégories par page.
A vous de jouer !
A vous de jouer !
POUR ALLER PLUS LOIN :
- En fonction des besoins de votre business et de la stratégie que vous avez décidé d'adopter, découvrez comment créer une application mobile, de l'idée au développement en ligne . Vous pourrez ainsi donner vie à un outil totalement personnalisé, en choisissant votre contenu et vos couleurs par exemple. Votre travail pourra ensuite être diffusé sur les stores iOS et Android !
- Pour améliorer toutes les étapes du développement de votre application mobile, découvrez GoodBarber 3.5 ! Cette mise à jour vous offre de nouvelles possibilités en terme de design et de couleurs par exemple, pour vous permettre de mettre en ligne une Beautiful App sur iOS et Android, adaptée à chaque type d'écran !
- Si vous utilisez notre générateur d'applications en tant que reseller, découvrez le Dashboard Revendeur GoodBarber . Vous aurez ainsi toutes les clés en mains pour mettre en forme des applis réussies et optimisées, en fonction des besoins et des demandes de vos clients. Ces apps pourront ensuite être mises en ligne sur iOS et Android.
- En fonction de votre curiosité, découvrez notre Scrum Report 2014 pour revenir sur les différentes fonctionnalités et éléments mis à votre disposition cette année pour améliorer le développement de votre outil en ligne !
- Afin d'agrandir votre communauté et de développer votre travail sous une nouvelle forme, découvrez comment développer une application mobile en ligne . En plus, la création d'un tel outil ne requiert que quelques étapes !
 Design
Design