GoodBarber 4.5 : vitesse et productivité pour créer les apps du futur
Ecrit par Jerome Granados le

GoodBarber reçoit aujourd'hui une mise à jour majeure. GoodBarber 4.5 est la version la plus aboutie que nous ayons jamais conçue. Elle a été pensée pour vous faire gagner en productivité, et ses performances en terme de vitesse d'utilisation ont été accrues.
La part des utilisateurs "multi-plateformes" est majoritaire dans pratiquement tous les pays du monde (Source: comScore MMX Multi-Platform, Dec 2017) L'enjeu à proposer une UX parfaite, aussi bien sur mobile que sur desktop, n'a jamais été aussi important. Vos utilisateurs s'attendent à vous trouver partout, dans les Stores, sur le Web, depuis leur smartphone, leur tablette et leur ordinateur.
Cette présence multi-canal n'est pas un luxe, mais une nécessité. Cependant, rares sont ceux qui possèdent l'expertise, les ressources humaines, techniques et financières pour proposer à leur communauté des expériences utilisateurs rivalisant avec celles des géants du web.
Pionnier des apps builders, GoodBarber vous a toujours donné la possibilité d'être à l'avant-garde, bien avant tout le monde. Dès 2011, c'était avec la création d'apps natives, à l'époque maîtrisées par un cercle restreint de développeurs; et depuis 2017, c'est avec les Progressive Web Apps, le concept qui sonne le renouveau du web et le futur des apps.
4.5 est une version qui consolide la polyvalence de GoodBarber pour créer les apps du futur. A chaque fois, GoodBarber doit relever un double défi. Concevoir l'outil qui créé des apps multi-plateformes-écrans et imaginer l'interface qui vous permet de tirer parti de la puissance de cet outil le plus intuitivement possible.
La part des utilisateurs "multi-plateformes" est majoritaire dans pratiquement tous les pays du monde (Source: comScore MMX Multi-Platform, Dec 2017) L'enjeu à proposer une UX parfaite, aussi bien sur mobile que sur desktop, n'a jamais été aussi important. Vos utilisateurs s'attendent à vous trouver partout, dans les Stores, sur le Web, depuis leur smartphone, leur tablette et leur ordinateur.
Cette présence multi-canal n'est pas un luxe, mais une nécessité. Cependant, rares sont ceux qui possèdent l'expertise, les ressources humaines, techniques et financières pour proposer à leur communauté des expériences utilisateurs rivalisant avec celles des géants du web.
Pionnier des apps builders, GoodBarber vous a toujours donné la possibilité d'être à l'avant-garde, bien avant tout le monde. Dès 2011, c'était avec la création d'apps natives, à l'époque maîtrisées par un cercle restreint de développeurs; et depuis 2017, c'est avec les Progressive Web Apps, le concept qui sonne le renouveau du web et le futur des apps.
4.5 est une version qui consolide la polyvalence de GoodBarber pour créer les apps du futur. A chaque fois, GoodBarber doit relever un double défi. Concevoir l'outil qui créé des apps multi-plateformes-écrans et imaginer l'interface qui vous permet de tirer parti de la puissance de cet outil le plus intuitivement possible.
Nouveau builder : productivité accrue

Builder est le menu le plus utilisé dans GoodBarber. C'est là que vous passez une grande partie de votre temps, surtout durant les étapes de conceptions de votre app.
Avec GoodBarber 4.5, l'organisation de ce menu a été améliorée et de nouvelles fonctionnalités ont été introduites, dans le but d'accroître la productivité des utilisateurs experts, et de faciliter la prise en main des les utilisateurs débutants.
Avec GoodBarber 4.5, l'organisation de ce menu a été améliorée et de nouvelles fonctionnalités ont été introduites, dans le but d'accroître la productivité des utilisateurs experts, et de faciliter la prise en main des les utilisateurs débutants.
Builder > Wizard - Prise en main facilitée pour les débutants

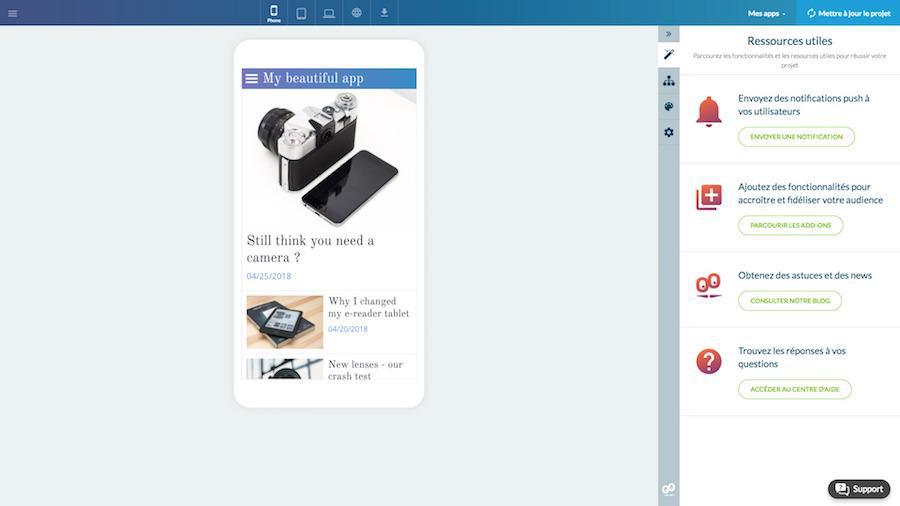
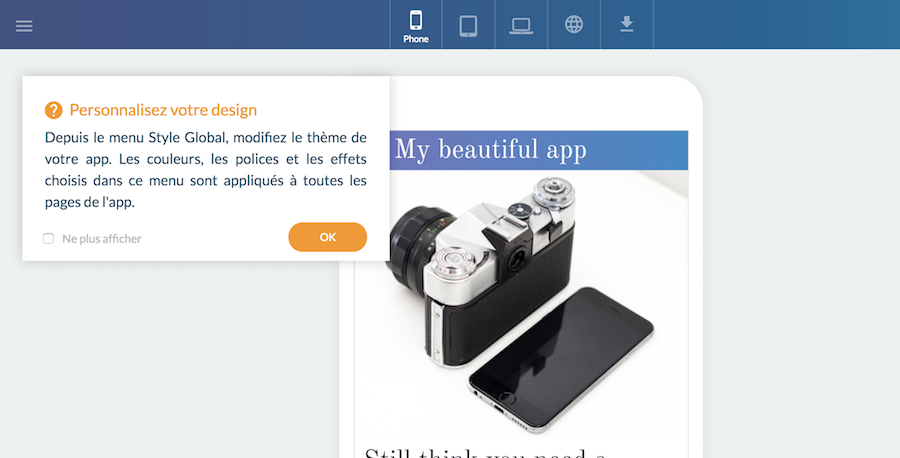
Lorsque vous créez un nouveau projet, un assistant vous accompagne et facilite votre prise en main. En fonction de l'offre choisie, l'assistant vous fixe 3 ou 4 objectifs à atteindre. Le nombre est volontairement peu élevé. Le but de l'assistant n'est pas de vous montrer toutes les fonctionnalités de GoodBarber. Il est là pour vous faire progresser et vous mettre sur la voie. Pour cela, des infos bulles contextuelles apparaissent durant la navigation. Elles présentent le fonctionnement de l'outil sélectionné. Une nouvelle top bar affiche également des instructions pour poursuivre son exploration du produit.
Il est possible de fermer l'assistant à tout moment. Si vous êtes revendeur et que vous ne souhaitez pas proposer l'assistant à vos clients, vous pouvez le désactiver. Pour cela, éditer les droits d'accès de votre utilisateur.
Il est possible de fermer l'assistant à tout moment. Si vous êtes revendeur et que vous ne souhaitez pas proposer l'assistant à vos clients, vous pouvez le désactiver. Pour cela, éditer les droits d'accès de votre utilisateur.
Builder > Contenu - Structure de l'app clairement visible

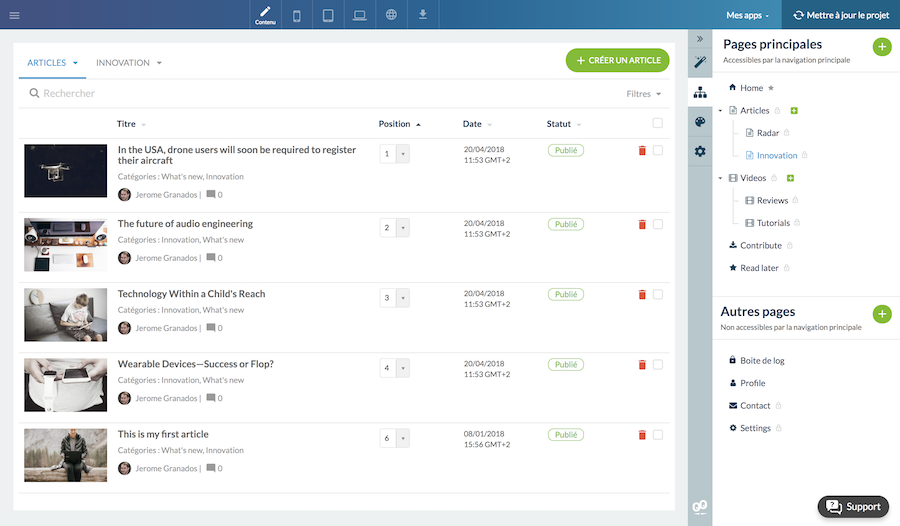
La structure de l'app est immédiatement visible lorsque vous vous rendez dans le menu Contenu. La hiérarchie entre les pages, la présence de catégories, sont clairement affichées dans le panel. Les actions principales - ajout de pages / ajout de catégories - sont facilement accessibles par des boutons d'action très visibles.
Builder > Contenu - Nouvel onglet contenu

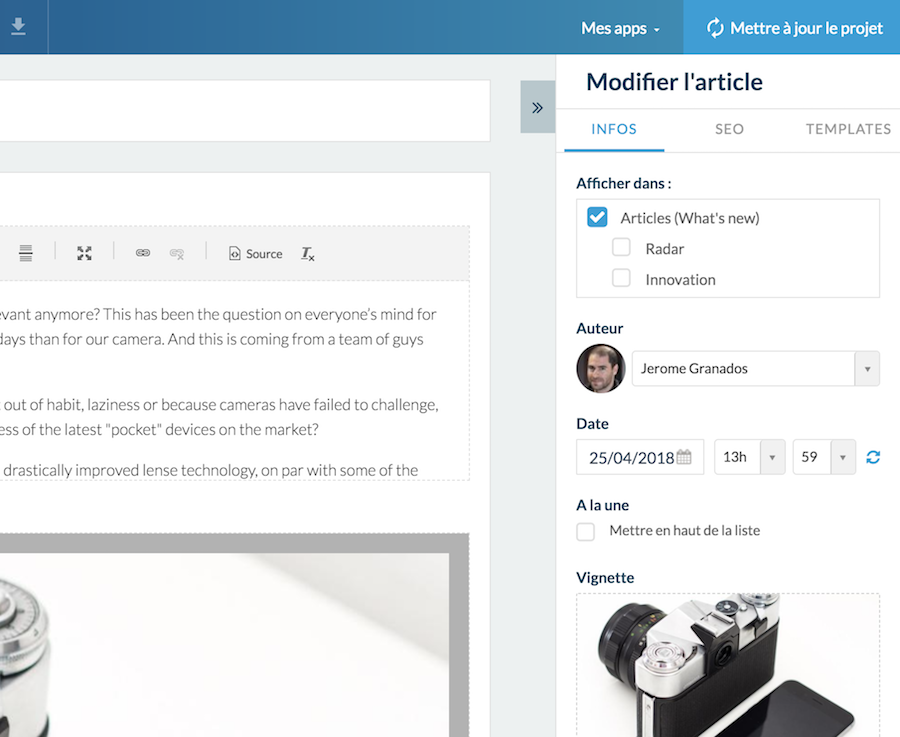
La position des pages est modifiable en glisser/déposer. Lorsque vous sélectionnez une page à partir du panel, vous êtes dirigé dans le nouvel onglet contenu.
Cet onglet mis à votre disposition vous permet de gérer, en pleine page, les contenus de votre app.
Le tableau qui liste les contenus propose des filtres par page et par catégorie. Sur chaque ligne, des raccourcis permettent d'effectuer les actions rapides de mise en ligne ou hors ligne.
Un bouton d'action très visible en haut à droite de la zone centrale permet d'ajouter du contenu. Lorsque vous sauvegardez le nouveau contenu, vous basculez automatiquement dans un onglet de prévisualisation.
Pour plus de confort, les pages A propos et Contact sont éditées en pleine page, comme les autres pages du CMS.
Dans les pages Formulaire, le bouton d'action permettant d'éditer le formulaire est à présent beaucoup plus visible.
Cet onglet mis à votre disposition vous permet de gérer, en pleine page, les contenus de votre app.
Le tableau qui liste les contenus propose des filtres par page et par catégorie. Sur chaque ligne, des raccourcis permettent d'effectuer les actions rapides de mise en ligne ou hors ligne.
Un bouton d'action très visible en haut à droite de la zone centrale permet d'ajouter du contenu. Lorsque vous sauvegardez le nouveau contenu, vous basculez automatiquement dans un onglet de prévisualisation.
Pour plus de confort, les pages A propos et Contact sont éditées en pleine page, comme les autres pages du CMS.
Dans les pages Formulaire, le bouton d'action permettant d'éditer le formulaire est à présent beaucoup plus visible.
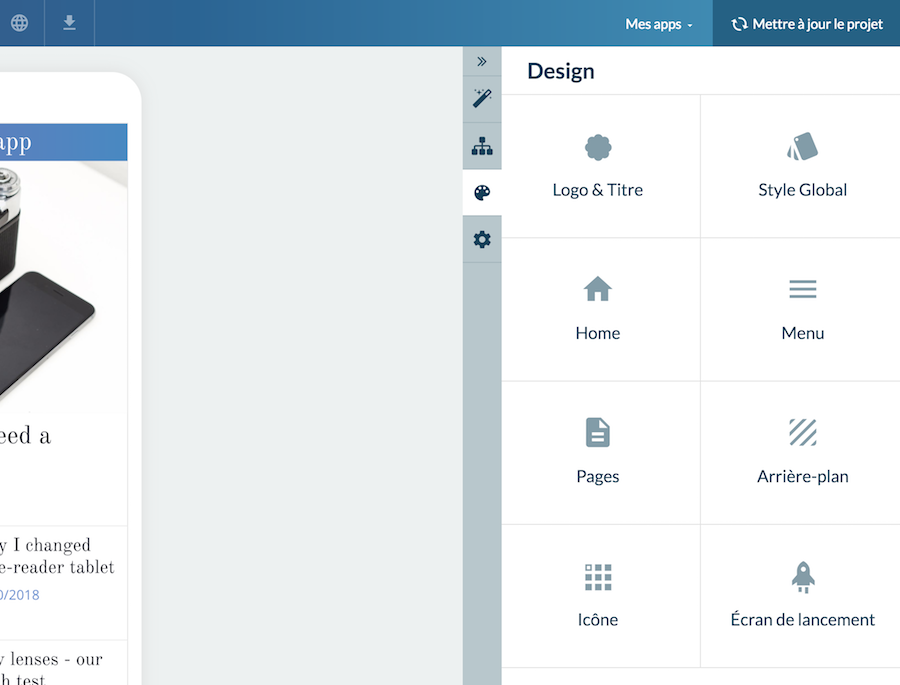
Builder > Design - Tous les paramètres rassemblés

Le nouveau menu Design du Builder rassemble tous les paramètres permettant de configurer le design de votre app. Ils sont nombreux, mais bien organisés, vous permettant de vous repérer facilement.
Ainsi, dans ce menu, vous retrouvez par exemple les écrans permettant de configurer la home, les pages intérieurs de l'app et les éléments visuels comme le logo, les icones et les écrans de lancement.
Ainsi, dans ce menu, vous retrouvez par exemple les écrans permettant de configurer la home, les pages intérieurs de l'app et les éléments visuels comme le logo, les icones et les écrans de lancement.
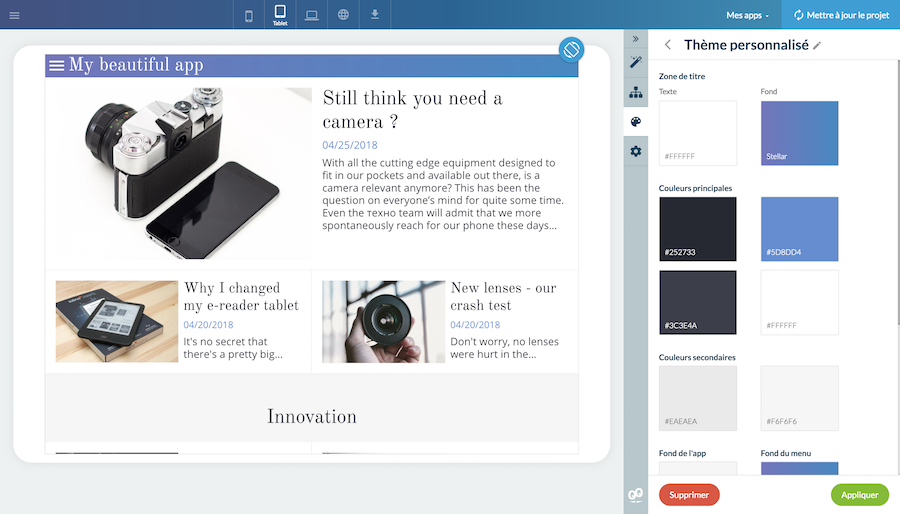
Builder > Design - Nouveau Style Global et thèmes personnalisés

La nouvelle version du menu Style Global propose une grande nouveauté. Vous pouvez créer et enregistrer un thème personnalisé.
Pour créer votre thème perso, utilisez le bouton Add en haut à droite du panel. Vous aurez alors accès à tous les paramètres du thème. Chaque couleur est accessible, pour chaque zone de l'app. Une fois votre création achevée, n'oubliez pas d'enregistrer vos modifications et de donner un nom à votre thème.
Votre création apparaitra dans la liste des thèmes de couleur. Chaque nouvelle page que vous ajoutez aura le design défini par votre thème perso, lorsque celui-ci est sélectionné dans le Style Global.
Pour créer votre thème perso, utilisez le bouton Add en haut à droite du panel. Vous aurez alors accès à tous les paramètres du thème. Chaque couleur est accessible, pour chaque zone de l'app. Une fois votre création achevée, n'oubliez pas d'enregistrer vos modifications et de donner un nom à votre thème.
Votre création apparaitra dans la liste des thèmes de couleur. Chaque nouvelle page que vous ajoutez aura le design défini par votre thème perso, lorsque celui-ci est sélectionné dans le Style Global.
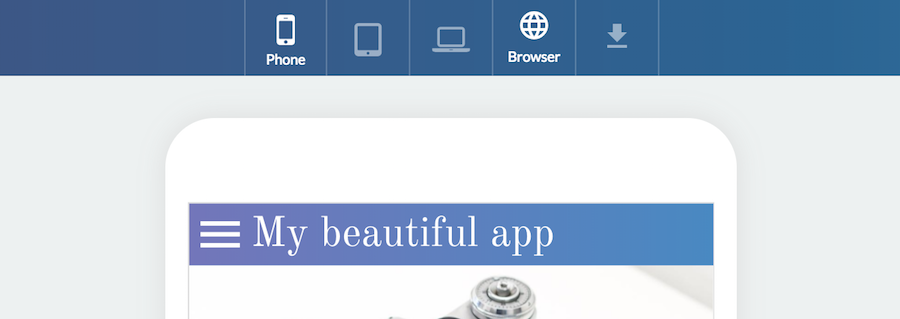
Builder > Prévisualisation dans le navigateur

Une nouvelle option de prévisualisation vous permet de consulter votre PWA à l'extérieur du backoffice, dans un onglet de votre navigateur.
C'est très pratique pour vérifier vos modifications dans des conditions réelles d'utilisation, avant leur mise en production. Afin de ne pas confondre la version de production et la version en cours de travail, une top bar s'affiche en haut de l'écran pour identifier cette dernière.
C'est très pratique pour vérifier vos modifications dans des conditions réelles d'utilisation, avant leur mise en production. Afin de ne pas confondre la version de production et la version en cours de travail, une top bar s'affiche en haut de l'écran pour identifier cette dernière.
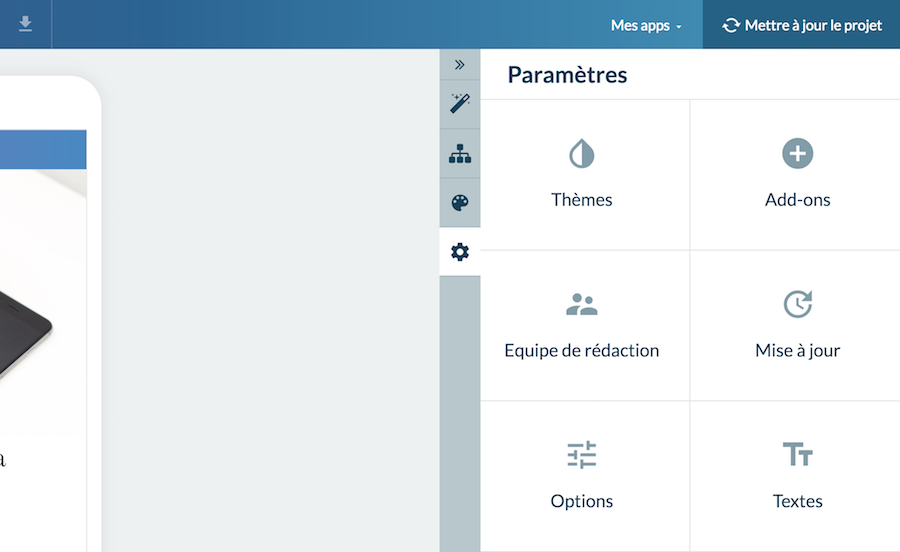
Builder > Nouveau menu Paramètres

Le menu Paramètres du builder contient des raccourcis et des liens vers des actions principales. Tout en restant dans le builder, vous pourrez, à partir de ce menu, accéder au catalogue de add-ons, gérez votre équipe de rédacteurs ou bien visualisez le journal des modification en attente de publication.
Builder > Nouvelles tailles pour le panel

Le panel est à présent disponible en 3 tailles. Complètement déployé, partiellement déployé et totalement escamoté.
Le mode partiellement déployé permet aux utilisateurs travaillant sur des ultra-portables de conserver le panel tout en naviguant dans la preview ou l'éditeur de contenu de l'app.
Le mode partiellement déployé permet aux utilisateurs travaillant sur des ultra-portables de conserver le panel tout en naviguant dans la preview ou l'éditeur de contenu de l'app.
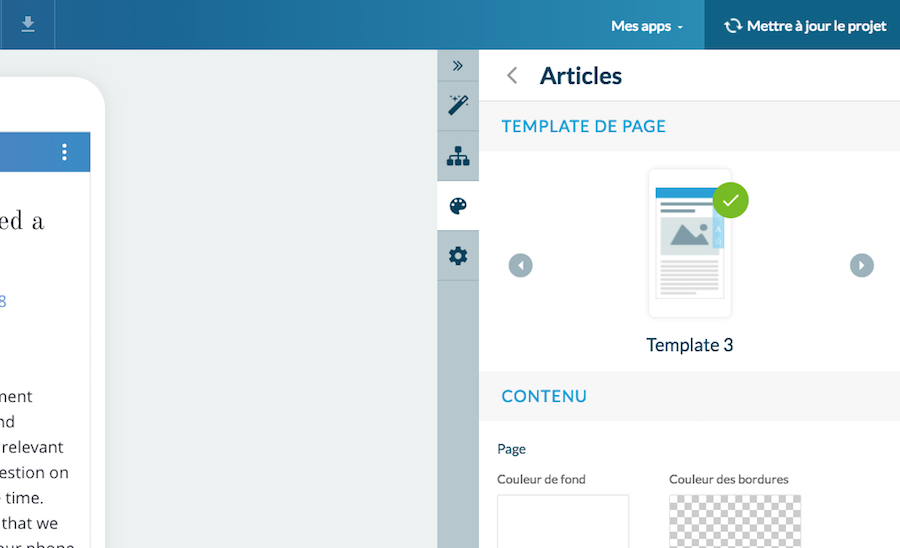
Builder > Carousel pour le choix des templates des pages et des widgets

Dans le choix du design des pages intérieures, ou des widgets de home, le template en cours d'utilisation s'affiche désormais en haut du panel. Il est possible de changer ce template en navigant dans un carousel. A chaque changement de template, le panel est ré-actualisé pour afficher les options contextuelles au template.
Equipe > Gestion des droits plus fine
La ré-organisation du Builder, avec cette séparation claire entre la gestion du contenu et la gestion du design permet de proposer une gestion encore plus fine des droits utilisateurs dans votre équipe de rédaction.
Les rôles de designer et de producteur de contenu peuvent être clairement définis en ouvrant et en fermant l'accès à des menus et à des pages de contenu de l'app.
A présent, les menus auxquels le membre de l'équipe n'a pas accès ne sont lui sont plus affichés.
Les rôles de designer et de producteur de contenu peuvent être clairement définis en ouvrant et en fermant l'accès à des menus et à des pages de contenu de l'app.
A présent, les menus auxquels le membre de l'équipe n'a pas accès ne sont lui sont plus affichés.
GoodBarber 4.5 - L'App Builder le plus rapide
En parallèle des nouveautés visibles dans l'interface du back office, avec 4.5, les performances de GoodBarber ont été améliorées. Sur le temps de génération des pages, par exemple, des gains pouvant aller jusqu'à 50% ont été obtenus.
Même s'il peut passer inaperçu, le travail qui a été effectué est considérable. Le risque, lorsqu'un produit évolue, c'est que les performances se dégradent au fur et à mesure qu'il s'enrichit. C'est un écueil que nous cherchons constamment à éviter. En parallèle des évolutions apportées à GoodBarber par l'équipe Produit, les ingénieurs veillent à optimiser en permanence les performances et la vitesse d'utilisation de notre outil.
GoodBarber 4.5 a été l'occasion de faire un travail de fond d'optimisation, en commençant par concentrer nos efforts sur les pages les plus utilisées du back office.
La différence est notable, le back office est fluide, rapide et très agréable à utiliser.
Même s'il peut passer inaperçu, le travail qui a été effectué est considérable. Le risque, lorsqu'un produit évolue, c'est que les performances se dégradent au fur et à mesure qu'il s'enrichit. C'est un écueil que nous cherchons constamment à éviter. En parallèle des évolutions apportées à GoodBarber par l'équipe Produit, les ingénieurs veillent à optimiser en permanence les performances et la vitesse d'utilisation de notre outil.
GoodBarber 4.5 a été l'occasion de faire un travail de fond d'optimisation, en commençant par concentrer nos efforts sur les pages les plus utilisées du back office.
La différence est notable, le back office est fluide, rapide et très agréable à utiliser.
Une structure solide pour de futures évolutions
GoodBarber 4.5, c'est aussi une évolution dans les principes de conceptions de GoodBarber. Aussi bien du coté technique qu'ergonomique, cette nouvelle version offre une nouvelle base pour construire le futur de la plate-forme et proposer de futures évolutions.
POUR ALLER PLUS LOIN :
- En fonction de vos besoins, découvrez comment élaborer une application, de l'idée au développement en ligne pour donner vie à votre travail sous la forme d'un outil pour mobiles !
- A travers l'étude de vos demandes et de vos recommandations, nous procédons au développement régulier de notre outil de création, pour vous permettre un meilleur travail. Découvrez les nouveautés GoodBarber mises en ligne en Novembre 2017 . En fonction des nouvelles fonctionnalités, vous pourrez ainsi personnaliser plus en profondeur vos détails, tels que le titre de vos sections, pour un rendu réussi sur votre écran de mobile !
- Le développement de la technologie nous offre la possibilité d'améliorer notre système de création, pour vous permettre de donner vie à un outil en ligne optimisé pour n'importe quel écran d'appareil mobile, et efficace ! Sans plus attendre, découvrez comment activer le login In-App avec la nouvelle fonctionnalité de GoodBarber .
- Pour découvrir une des grandes nouveautés ajoutées à la technologie GoodBarber, découvrez notre titre concernant l'assistant de création d'icônes GoodBarber . En fonction de vos envies, vous pourrez désormais créer des icônes et un écran d'affichage directement dans votre back office, pour mettre en ligne un outil reconnaissable et à votre image !
- Vous souhaitez tirer profit du développement de la technologie pour améliorer votre travail ou encore augmenter l'engagement de vos consommateurs ? D'après une étude, le changement d'habitudes peut être synonyme d'opportunités pour votre business ! Découvrez notre titre pour savoir ce qu'il vous reste à faire et développer une app en ligne adaptée à vos besoins.
- Vous souhaitez appronfondir le développement de votre travail en optimisant l'utilisation de notre système de création pour élaborer un outil en ligne performant et abouti ? En fonction de vos besoins, découvrez les conseils pratiques des développeurs GoodBarber . Si l'objet de vos demandes concerne des questions plus techniques, n'hésitez pas à nous contacter via la section "Contactez-nous", disponible directement sur votre écran, sur notre site !
 Design
Design