GoodBarber Open: davantage de liberté pour les développeurs et les utilisateurs experts
Ecrit par Jerome Granados le

L'année 2024 débute avec la mise en ligne d'un large éventail de nouvelles fonctionnalités très attendues par les développeurs et les utilisateurs avancés de GoodBarber. Grâce à elles, les possibilités de personnalisation, d'ajout de code dans votre app et d'intégration sont décuplées.
Les nouvelles possibilités qui vous sont proposées aujourd'hui sont l'aboutissement d'un projet porté par nos équipes techniques sous le nom de code "GoodBarber Open". Ce projet s'est déroulé tout au long de l'année 2023. Il concrétise notre volonté d'ouvrir les portes de GoodBarber afin que les développeurs et les utilisateurs experts acquièrent plus de liberté dans la création de leur app, et puissent la personnaliser avec du code ou bien en manipulant des fichiers de configuration.
Les utilisateurs de longue date de GoodBarber savent que cette volonté d'ouverture nous anime depuis de nombreuses années. Le précurseur de cette démarche a été le projet "GoodBarber Open Product ", lancé en 2015.
Aujourd'hui, les possibilités offertes pour personnaliser votre app ou bien l'intégrer dans des workflows plus large sont riches et variées. Voyons cela en detail.
Les utilisateurs de longue date de GoodBarber savent que cette volonté d'ouverture nous anime depuis de nombreuses années. Le précurseur de cette démarche a été le projet "GoodBarber Open Product ", lancé en 2015.
Aujourd'hui, les possibilités offertes pour personnaliser votre app ou bien l'intégrer dans des workflows plus large sont riches et variées. Voyons cela en detail.
GoodBarber App API: effectuez des personnalisations avancées dans votre app
L'équipe vient de mettre en ligne une toute nouvelle API, appelée GoodBarber App API . Cette API vous donne accès à un ensemble de méthodes pour gérer les interactions avec l'utilisateur, le partage, le stockage, l'authentification et bien d'autre choses. Je vous renvoie à notre page GitHub pour découvrir l'étendue des possibilités qui s'offrent à vous.
L'avantage de la GoodBarber API c'est qu'elle est disponible par défaut dans votre app. Elle est consommable partout où il existe une vue web dans l'application. Cela va vous permettre de créer des intégrations avancées. Voici les endroits dans lesquels vous pouvez ajouter votre code HTML, JS et CSS en combinaison avec la GoodBarber App API :
L'avantage de la GoodBarber API c'est qu'elle est disponible par défaut dans votre app. Elle est consommable partout où il existe une vue web dans l'application. Cela va vous permettre de créer des intégrations avancées. Voici les endroits dans lesquels vous pouvez ajouter votre code HTML, JS et CSS en combinaison avec la GoodBarber App API :

Widget
Vos pouvez ajoutez du code perso dans un widget de votre home. Il faut au préalable activer l'extension Widget Custom Code .
Navigation
Si les modes de navigation par défaut ne correspondent pas à votre besoin, vous pouvez créer un mode de navigation sur-mesure en ajoutant l'extension Mode de navigation Custom Code .
Menu
Les section "Menu" permettent de créer une navigation secondaire en regroupant des sections. Si parmi les templates proposées pour cette section vous ne trouvez pas votre bonheur, activez l'extension Menu Custom Code pour créer un menu entièrement personnalisé. Vous pourrez alors proposer une navigation spécifique, une structure différente ou des interactions inédites.
Section
L'extension Section Custom Code vous permet de coder votre propre section en HTML / CSS / JS. Donner libre cours à votre créativité en développant des fonctionnalités sur-mesure, qui correspondent parfaitement à cotre projet.
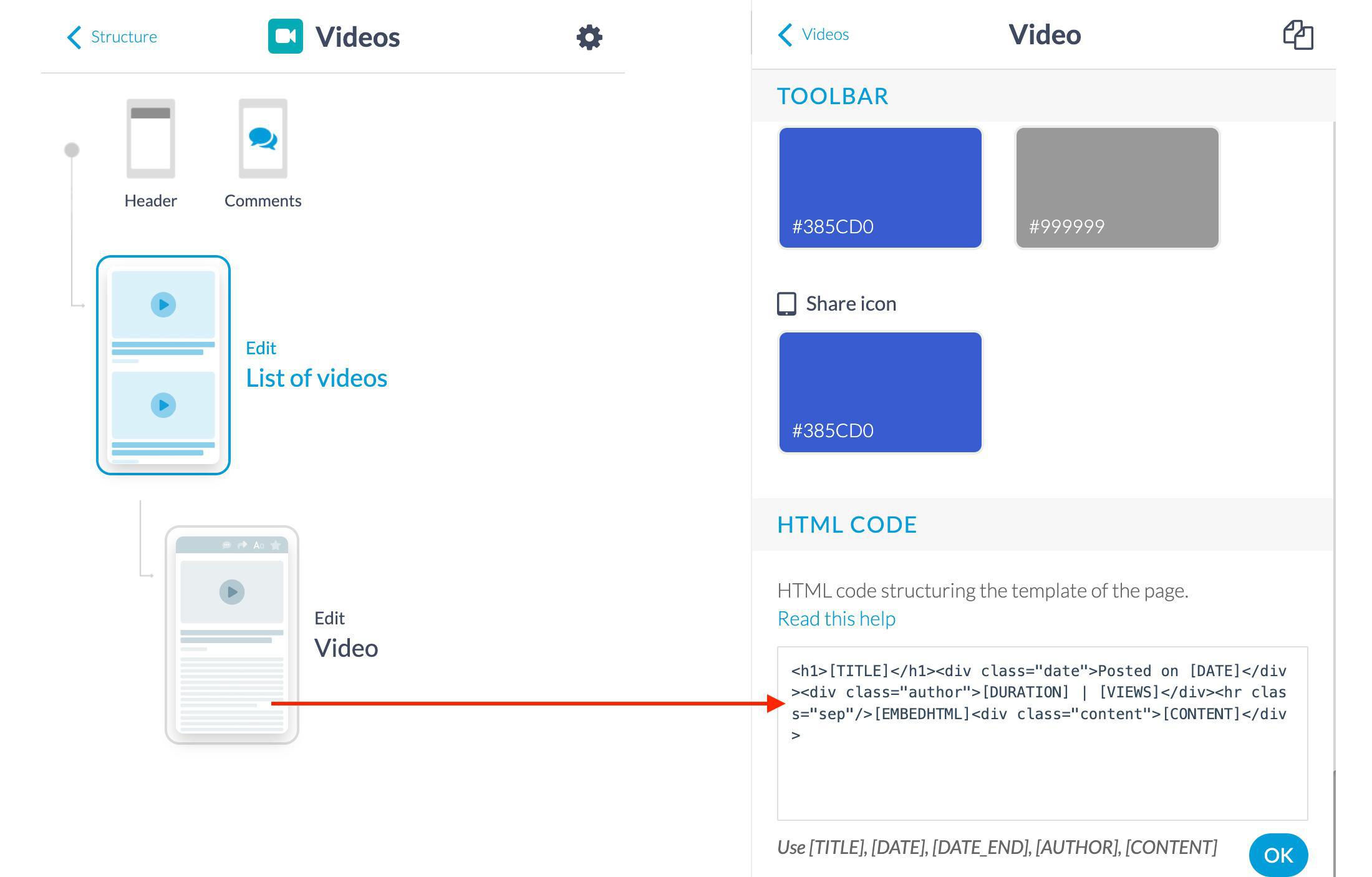
Template article ou template video
Dans les template d'affichage des articles et les templates d'affichage des vidéos de votre app, il existe un champ nommé "Code HTML" qui permet d'insérer votre propre code, ainsi que de consommer la GoodBarber App API.Le code que vous ajoutez dans le champ de la template sera exécuté lors de l'affichage de tous les articles ou de toutes les vidéos de la section concernée.
Code perso dans un paragraphe du CMS
Lorsque vous créer du contenu à partir du système de gestion intégré (CMS) de GoodBarber, vous pouvez ajouter du code dans un ou plusieurs paragraphes d'un item.Là aussi, vous pouvez avoir recours directement aux méthodes de la GoodBarber App API pour effectuer une personnalisation avancée de l'item souhaité.

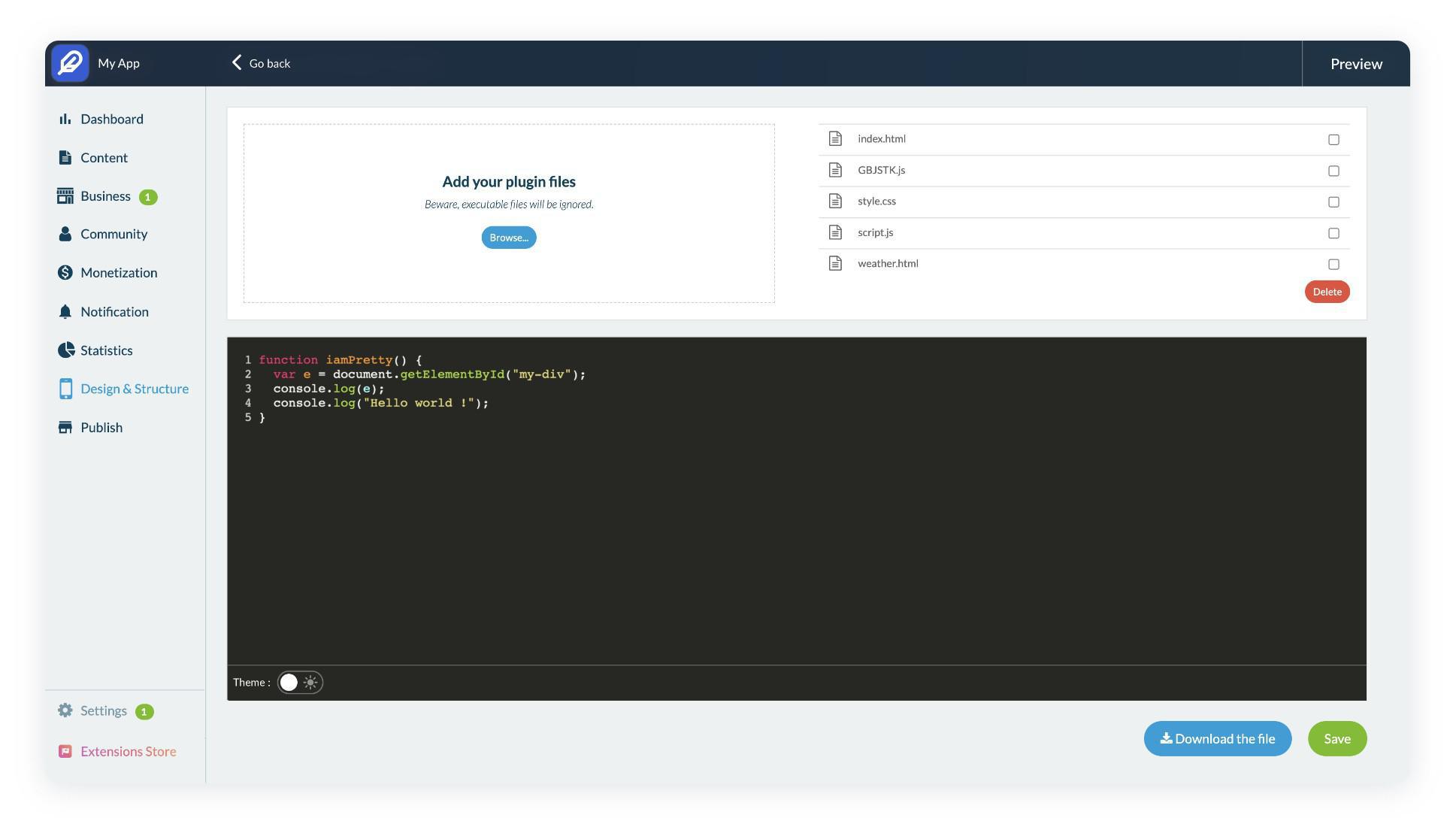
Editeur de texte intégré
Nous avons intégré un éditeur de texte et un gestionnaire de fichiers dans votre backoffice, afin que vous ayez un environnement de travail complet pour coder vos personnalisations. L'éditeur de texte possède les fonctionnalités indispensables pour produire du code avec efficacité (coloration syntaxique, déploiement-repli de fragments de code, numérotation de ligne, ...)Que deviennent mes plugins existants ?
Si vous avez déjà développé et ajouté ce que nous appelions auparavant des "plugins", pas de panique, ils continuent de fonctionner.Si nous détectons que vous avez embarqué dans votre code notre ancienne librairie GoodBarber Javascript Toolkit (GBJS Toolkit), ce sont les méthodes de cette librairie qui sont utilisées et pas celles de la GoodBarber App API.
Configuration avancée pour les utilisateurs experts

Une des forces de GoodBarber repose sur sa facilité d'utilisation. Notre équipe est particulièrement minutieuse lorsqu'il s'agit de faire évoluer le back office car cette interface doit demeurer intuitive en toutes circonstances. C'est la raison pour laquelle nous avons choisi de ne pas afficher toutes options de personnalisation de votre app dans le back office. Elles sont trop nombreuses, et les afficher toutes conduirait à proposer une interface très difficile à comprendre.
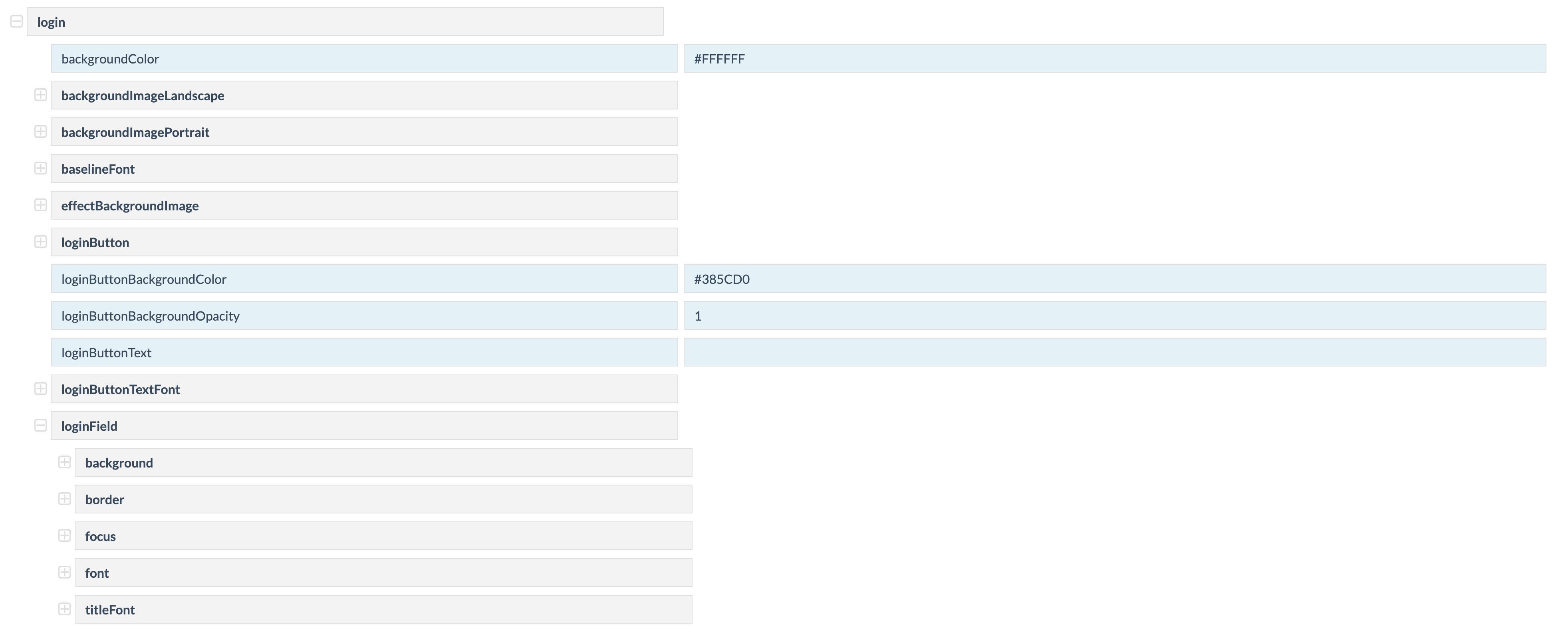
Cela ne veut pas dire que vous que les options de personnalisation qui ne sont pas affichées dans le backoffice ne sont pas utilisables. Au contraire ! Si vous êtes prêt à franchir le pas pour devenir un utilisateur expert, installez l'extension Edition avancée et accédez à une multitude de paramètres cachés.
Chaque élément d'interface de votre app est codifié selon notre design system . L'extension Configuration avancée vous permet d'intervenir sur chaque élément, à un niveau de détail très précis. De cette façon, vous pouvez sculpter chaque élément de votre application selon vos besoins précis.
Cela ne veut pas dire que vous que les options de personnalisation qui ne sont pas affichées dans le backoffice ne sont pas utilisables. Au contraire ! Si vous êtes prêt à franchir le pas pour devenir un utilisateur expert, installez l'extension Edition avancée et accédez à une multitude de paramètres cachés.
Chaque élément d'interface de votre app est codifié selon notre design system . L'extension Configuration avancée vous permet d'intervenir sur chaque élément, à un niveau de détail très précis. De cette façon, vous pouvez sculpter chaque élément de votre application selon vos besoins précis.
D'autres APIs pour construire des fonctionnalités autour de votre app

La GoodBarber app API qui vient d'être présentée s'utilise pour faire des personnalisation dans votre app. Cependant, il existe des scenarii pour lesquels vous avez besoin d'intégrer votre app dans un workflow plus large. Il s'agit alors de construire des fonctionnalités sur-mesure autour de votre app.
GoodBarber vous propose 2 APIs pour cela. Chacune d'elle dépend du type d'app que vous utilisez
GoodBarber vous propose 2 APIs pour cela. Chacune d'elle dépend du type d'app que vous utilisez
API GoodBarber pour les applications de contenu
Pour créer des intégrations entre votre app de contenu et des services externes, vous pouvez utiliser l' API GoodBarber API pour les apps de contenu . Parmi les méthodes proposées, les plus populaires parmi nos utilisateurs développeurs sont :- Envoi de notification push
- Gestion des utilisateurs
- Consultation des statistiques
API GoodBarber pour les application de eCommerce
Il existe une infinité de cas d'usage pour lesquels vous avez besoin d'inclure votre app de eCommerce dans des workflow automatisés. L'API GoodBarber pour les apps de eCommerce vous permet de construire des fonctionnalités sur-mesure, notamment au niveau de :- Gestion du catalogue de produits
- Consultation des commandes, clients et prospects
- Codes de réduction
- Programme de fidélité
Laissez libre court à votre créativité avec GoodBarber Open
Avec ces nouvelles fonctionnalités et API, nous espérons que les développeurs et les utilisateurs avancés trouveront davantage de flexibilité et d'adaptabilité pour créer des applications encore plus personnalisées.
N"hésitez pas à consulter les exemples d'utilisation de toutes ces nouveautés sur notre page GitHub .
N"hésitez pas à consulter les exemples d'utilisation de toutes ces nouveautés sur notre page GitHub .
 Design
Design