Mode de navigation Custom Code
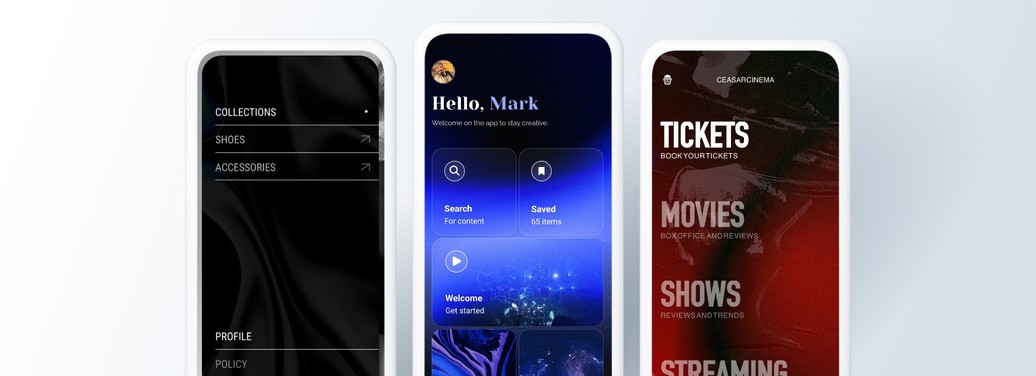
Une UI unique, adaptée à vos projets

Explorez de nouvelles dimensions dans la conception de votre app en utilisant le Mode de Navigation Custom Code. Libérez votre créativité en développant un mode de navigation sur-mesure, façonné pour répondre exactement aux besoins uniques de votre projet. Que vous cherchiez une navigation plus spécifique, une structure différente, ou des interactions personnalisées, le Mode de Navigation Custom Code est une page blanche sur laquelle vous pouvez transformer vos idées en réalité.
Une liberté totale dans le design
Utilisez des langages web standards tels que HTML, JS et CSS pour sculpter la navigation de votre app selon vos spécifications exactes.
Si vous maitrisez les bases de la programmation, GoodBarber vous donne le pouvoir de créer des expériences de navigation sans compromis.

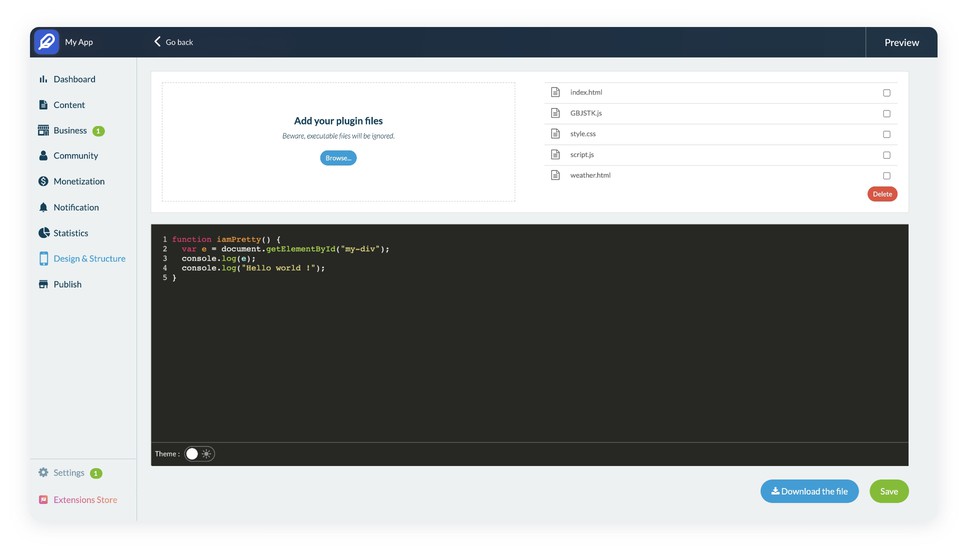
Un éditeur de code intuitif

Profitez d’un éditeur de code puissant et complet pour personnaliser chaque élément de votre navigation. Thèmes sombres ou clairs, coloration syntaxique fragments de code expansifs, numérotations des lignes… Notre éditeur de code intégré dispose de tous les éléments nécessaires pour offrir une flexibilité maximale. Concentrez votre énergie sur le design et l'interaction de votre mode de navigation et profitez d'un espace de travail intuitif conçu pour répondre à vos besoins spécifiques et offrir une expérience de création à la fois efficace et agréable.
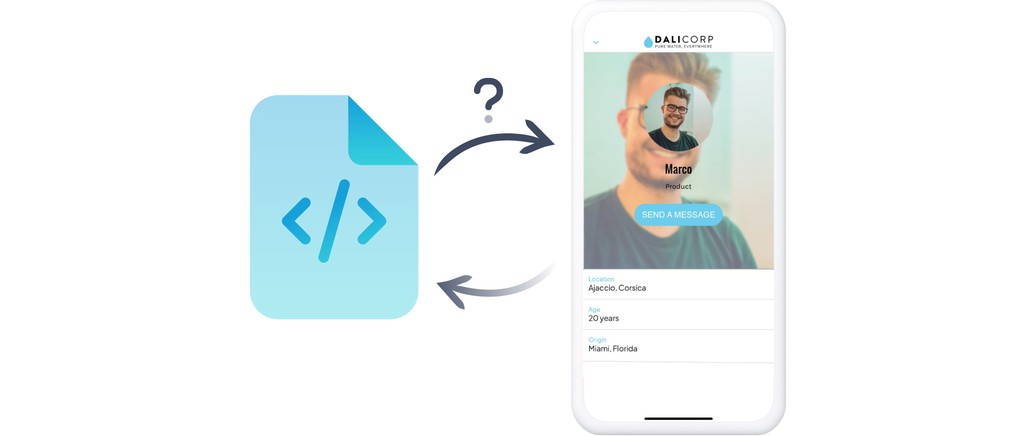
La GoodBarber App API

Vous voulez afficher l’avatar de vos utilisateurs connectés dans votre mode de navigation? Vous pouvez accéder aux informations de l’utilisateur courant via la GoodBarber API. À travers celle-ci, nous vous proposons un accès simplifié à certaines données et méthodes du moteur GoodBarber. Vous avez ainsi la flexibilité nécessaire pour créer des modes de navigation uniques, offrant une expérience utilisateur fluide, intuitive et cohérente avec le reste de votre app.
Consultez notre documentation pour plus d'informations.
Inspiration continue sur Github

Alimentez votre inspiration en explorant des exemples pratiques disponibles sur notre GitHub. Ces exemples concrets vous guideront dans la création de modes de navigation personnalisés, offrant une source d'inspiration constante. Découvrez comment repousser les limites du design de navigation et adaptez ces idées à votre propre projet pour créer une expérience utilisateur exceptionnelle.
 Design
Design








