Header et raccourcis pour application mobile
Ecrit par Jerome Granados le

Le header (en-tête) est la zone qui constitue la partie supérieure de votre app. C'est un endroit stratégique. Le header est à la fois un élément essentiel de l'identité visuelle de l'app et une zone d'accès rapide pour y placer des liens.
Identité visuelle

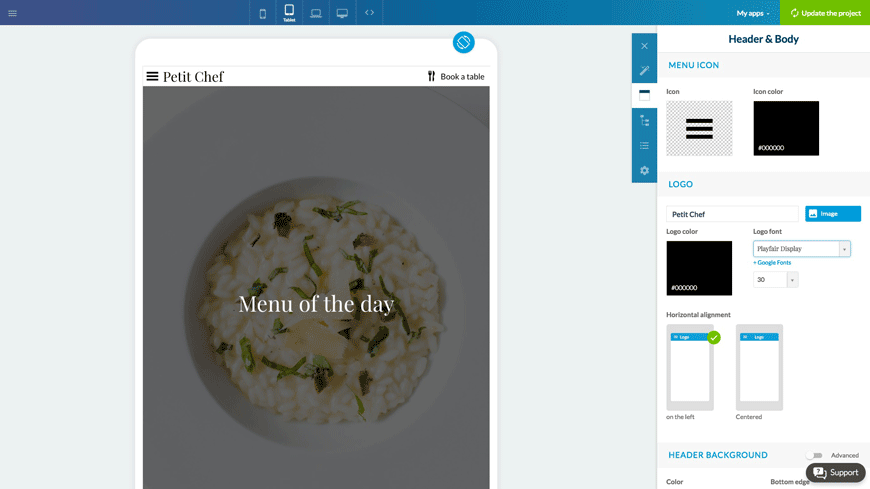
C'est dans le header (en-tête) que vous affichez le titre de votre app, ou bien votre logo.
Le header est visible sur la home et dans les sections. Dans les pages de détails, il est utilisé pour afficher des boutons de navigation et de partage.
Dans votre header, vous pouvez appliquer des couleurs de fond, des textures, des alignements. Vous pouvez choisir les icônes des boutons de navigation et les polices d'affichage des textes. Les options pour configurer le design de cette zone sont nombreuses afin de vous permettre d'intégrer avec élégance votre charte graphique.
Le header est visible sur la home et dans les sections. Dans les pages de détails, il est utilisé pour afficher des boutons de navigation et de partage.
Dans votre header, vous pouvez appliquer des couleurs de fond, des textures, des alignements. Vous pouvez choisir les icônes des boutons de navigation et les polices d'affichage des textes. Les options pour configurer le design de cette zone sont nombreuses afin de vous permettre d'intégrer avec élégance votre charte graphique.

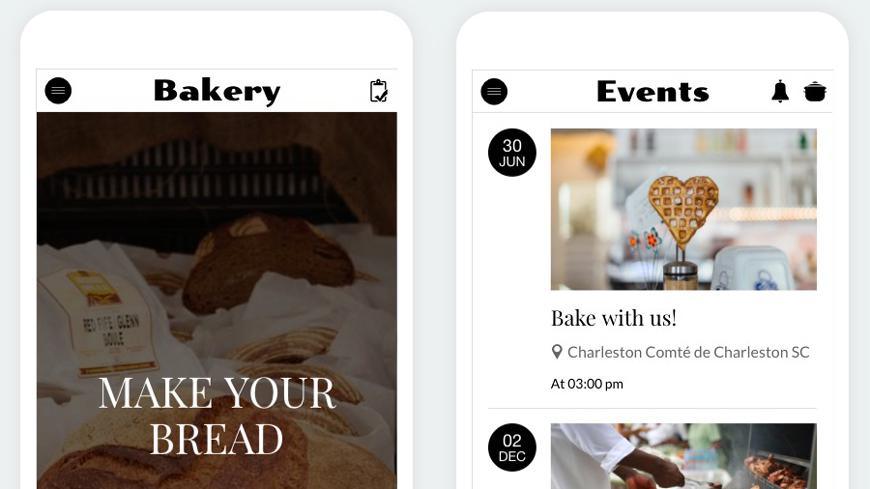
Il est possible de personnaliser l'affichage du header en fonction d'une section. Par exemple, pour une application de cuisine, vous pouvez proposer un header spécifique pour la section "Recettes" et un header spécifique pour la section "Evènements". Cette possibilité vous donne une grande flexibilité, toutefois veillez à maintenir une cohérence entre les différentes déclinaisons de header que vous proposez, afin de ne pas dérouter vos membres.
Raccourcis

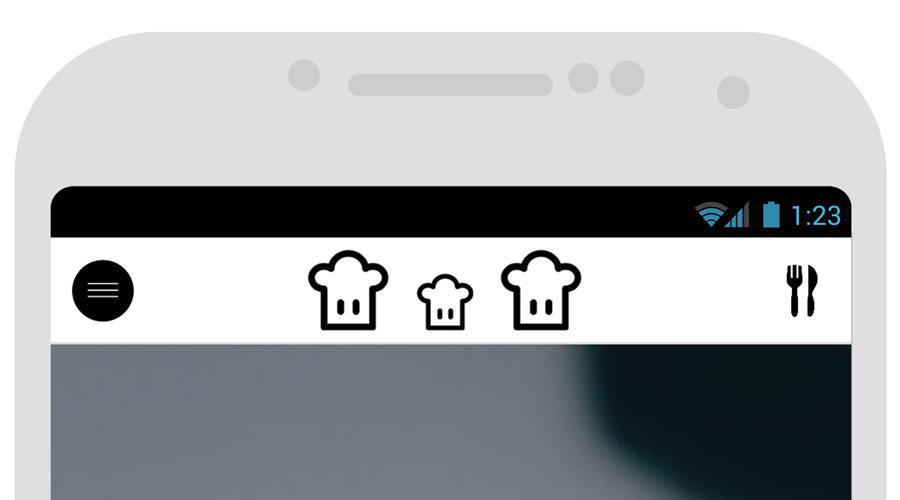
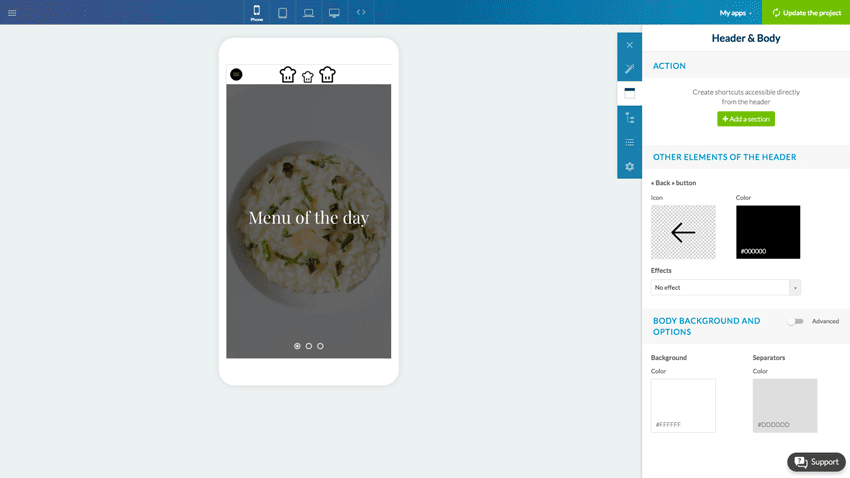
Le header dispose de 3 emplacements qui peuvent accueillir des liens. Utilisez ces emplacements pour proposer des actions rapides, facilement accessibles depuis la plupart des pages de l'app.
Il possible d'ajouter jusqu'à 6 raccourcis dans le header. Au delà de 4 raccourcis, le troisième emplacement est automatiquement utilisé pour afficher un menu additionnel.
L'icône, la destination, le titre et les couleurs de chaque raccourcis sont personnalisables.
Sur mobile, le raccourci est uniquement représenté par une icône. Sur tablette, il est possible d'afficher le titre du raccourci à coté de l'icône. Sur laptop et desktop, le raccourci peut être transformé en bouton, par l'ajout d'une couleur de fond sous l'icône et le titre.
Le fonctionnement du menu additionnel est identique sur mobile et tablette. Il apparait en overlay au bas de vos écrans. Sur laptop et desktop, il se déploie vers le bas à partir de l'icône lors du clic.
Il possible d'ajouter jusqu'à 6 raccourcis dans le header. Au delà de 4 raccourcis, le troisième emplacement est automatiquement utilisé pour afficher un menu additionnel.
L'icône, la destination, le titre et les couleurs de chaque raccourcis sont personnalisables.
Sur mobile, le raccourci est uniquement représenté par une icône. Sur tablette, il est possible d'afficher le titre du raccourci à coté de l'icône. Sur laptop et desktop, le raccourci peut être transformé en bouton, par l'ajout d'une couleur de fond sous l'icône et le titre.
Le fonctionnement du menu additionnel est identique sur mobile et tablette. Il apparait en overlay au bas de vos écrans. Sur laptop et desktop, il se déploie vers le bas à partir de l'icône lors du clic.
POUR ALLER PLUS LOIN :
- La première étape pour donner vie à une app haute en couleurs consistera à comprendre les objectifs de votre idée. En fonction de votre stratégie, nos ressources en ligne vous accompagnerons dans la mise en place de votre projet.
- Le App Store Optimisation est la fonction SEO pour les app stores. Certains éléments comme l'icône, les captures d'écran, les notes et avis en ligne sont donc fondamentaux pour améliorer le rang de votre application dans les résultats de recherche.
- Une nouvelle fonction est disponible pour nos membres: créez votre icône en ligne avec notre assistant et personnalisez le titre ou les couleurs directement depuis votre écran !
- Le menu, utilisé pour la navigation secondaire est crucial pour diriger le trafic au sein de votre app. C'est pourquoi GoodBarber vous propose différents concepts; chacun est composé d'éléments de design personnalisables (couleurs, icône, titre) pour créer un menu d'écran d'accueil qui vous ressemble.
 Design
Design