Menu et navigation secondaire pour application mobile
Ecrit par Jerome Granados le

Le menu s'utilise pour la navigation secondaire dans votre app. Sept concepts différents sont proposés. Chacun possède des options de configuration très poussées. Grâce à cette diversité, qui fait l'une des forces de GoodBarber 4.0, le menu complète la home pour diriger habilement le trafic au sein de votre app.
Indépendance
La construction du menu s'effectue indépendamment du nombre de sections dans l'app. Le menu permet de router le trafic, là où les sections sont utilisées pour structurer l'organisation du contenu.
Grâce à cette indépendance, vous avez un contrôle total sur la conception de la navigation dans votre application. Les entrées principales sont accessibles par les boutons de la home, les entrées secondaires sont gérées par le menu, appelé aussi mode de navigation.
Grâce à cette indépendance, vous avez un contrôle total sur la conception de la navigation dans votre application. Les entrées principales sont accessibles par les boutons de la home, les entrées secondaires sont gérées par le menu, appelé aussi mode de navigation.
Configuration poussée

L'équipe produit et les ingénieurs ont repoussé les limites de la personnalisation du menu. Quel que soit le mode de navigation choisi, les options de configuration sont nombreuses et subtiles. Vous pouvez changer les couleurs, choisir votre icône, vos boutons, vos onglets, leur titre... En supprimant la rigidité induite par l'ancien fonctionnement, les possibilités deviennent infinies.
Dans un mode de navigation, vous manipulez 4 éléments.
Les liens (1) et les raccourcis (2) sont des pointeurs vers des destinations. La destination peut être dans l'app ou bien en dehors de celle-ci. Les liens constituent les entrées principales du menu. Les raccourcis sont des entrées plus discrètes, ils sont généralement positionnés en haut et en bas du menu, et peuvent être regroupés sur une même ligne pour optimiser l'affichage.
Les titres (3) et les séparateurs (4) sont des éléments de design. Ils s'utilisent pour hiérarchiser l'information à l'intérieur du menu. Leur disponibilité est fonction du mode de navigation choisi.
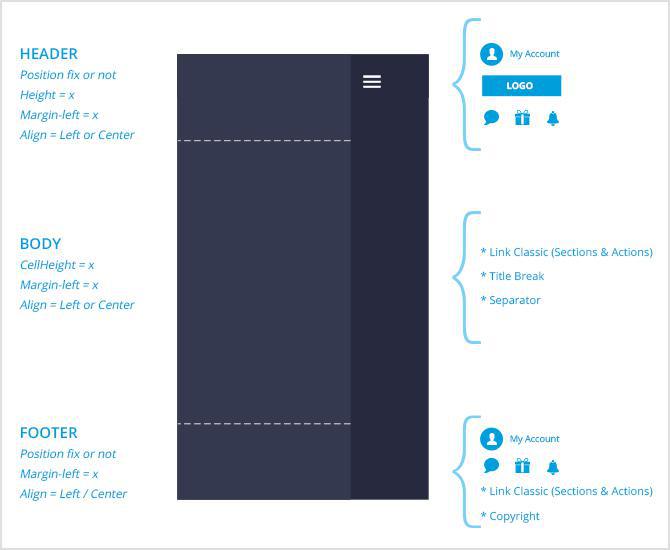
Pour disposer d'encore plus de flexibilité dans la personalisation du design, les modes de navigation sont divisés en plusieurs zones.
Dans un mode de navigation, vous manipulez 4 éléments.
Les liens (1) et les raccourcis (2) sont des pointeurs vers des destinations. La destination peut être dans l'app ou bien en dehors de celle-ci. Les liens constituent les entrées principales du menu. Les raccourcis sont des entrées plus discrètes, ils sont généralement positionnés en haut et en bas du menu, et peuvent être regroupés sur une même ligne pour optimiser l'affichage.
Les titres (3) et les séparateurs (4) sont des éléments de design. Ils s'utilisent pour hiérarchiser l'information à l'intérieur du menu. Leur disponibilité est fonction du mode de navigation choisi.
Pour disposer d'encore plus de flexibilité dans la personalisation du design, les modes de navigation sont divisés en plusieurs zones.
Le header est la zone supérieure du menu. Il peut accueillir le profil utilisateur, un logo, des raccourcis, des séparateurs.
Le body est la zone centrale et principale. Vous organisez cet espace avec des liens, des titres et des séparateurs.
Le footer est la zone inférieure. On peut y placer des liens, des raccourcis, le profil utilisateur, des informations de copyright.
Le body est la zone centrale et principale. Vous organisez cet espace avec des liens, des titres et des séparateurs.
Le footer est la zone inférieure. On peut y placer des liens, des raccourcis, le profil utilisateur, des informations de copyright.
Les alignements verticaux et horizontaux des informations contenues dans ces zones sont personnalisables. Ces réglages, et bien d'autres que vous découvrirez lors de la configuration de votre projet, donnent de la finesse à votre design.
Types de menu
Vous avez le choix entre 7 modes de navigation différents.

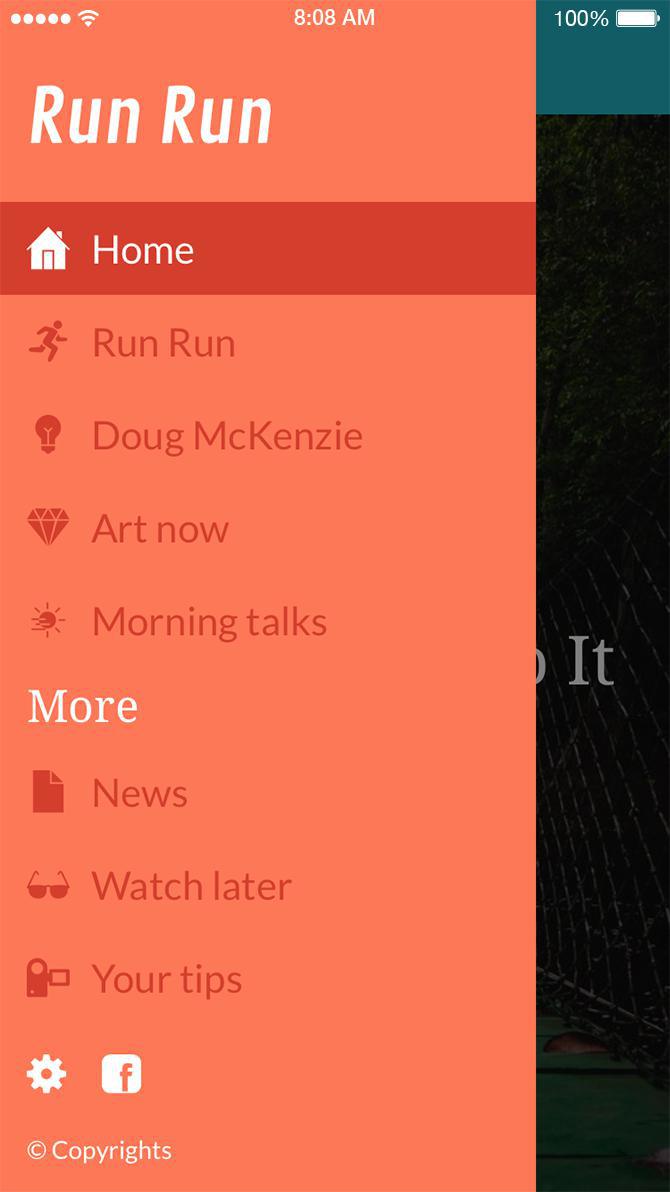
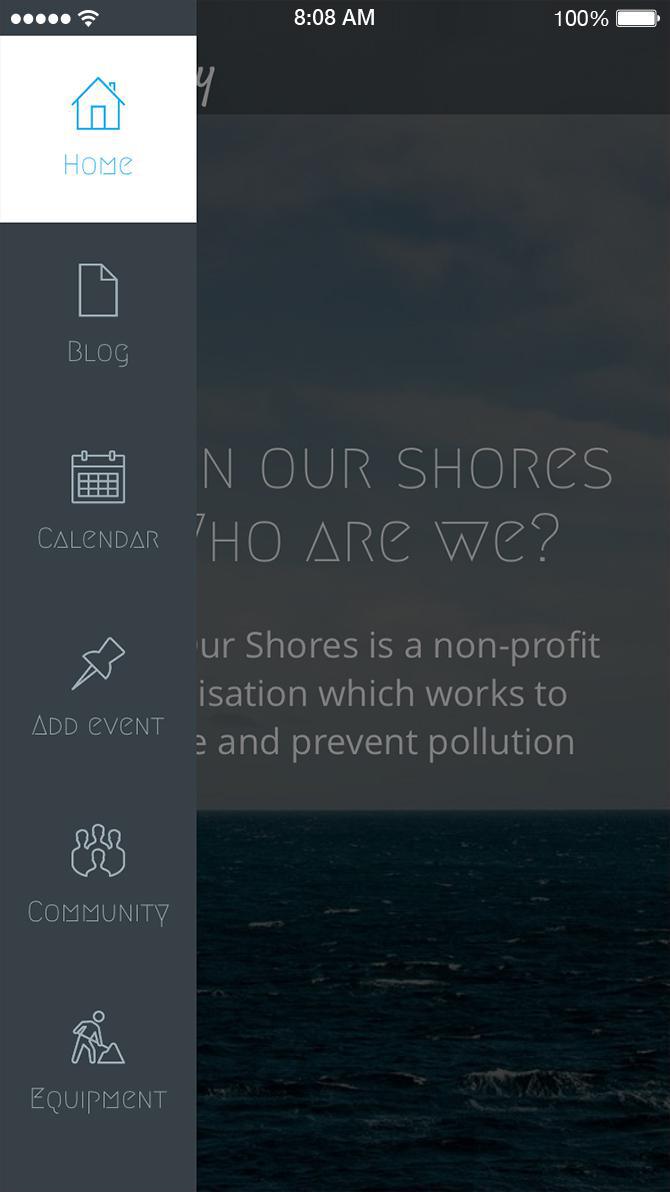
Swipe : la navigation est cachée par défaut et apparait dans un slider sur la gauche. Le Swipe est bien adapté pour les navigations secondaires qui contiennent un grand nombre d'entrées. Sur Desktop, il est possible de forcer l'affichage permanent du Swipe.

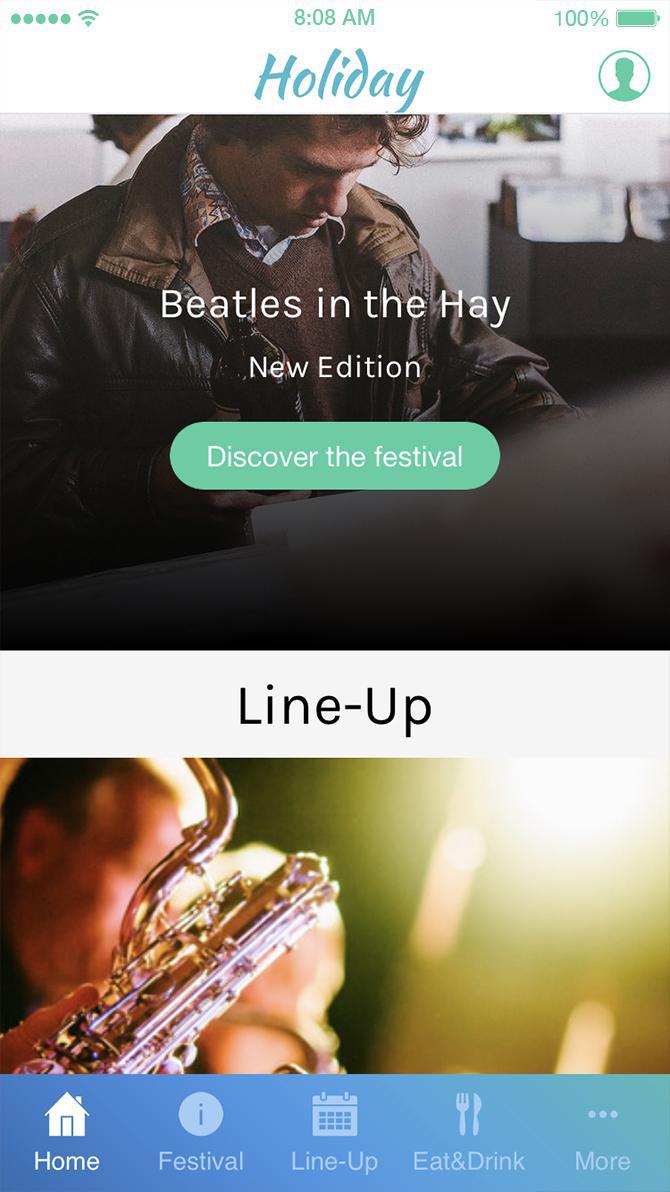
TabBar : Cinq liens sont toujours accessibles. S'il y en a davantage dans le menu, le reste est regroupé dans une zone appelée Menu "Autres". Sur mobile la TabBar s'affiche en bas de l'écran, sur desktop, elle se transforme en menu horizontal dans le header de la web app. La TabBar est également affichée sur les pages de contenu accessibles depuis votre mode de navigation.

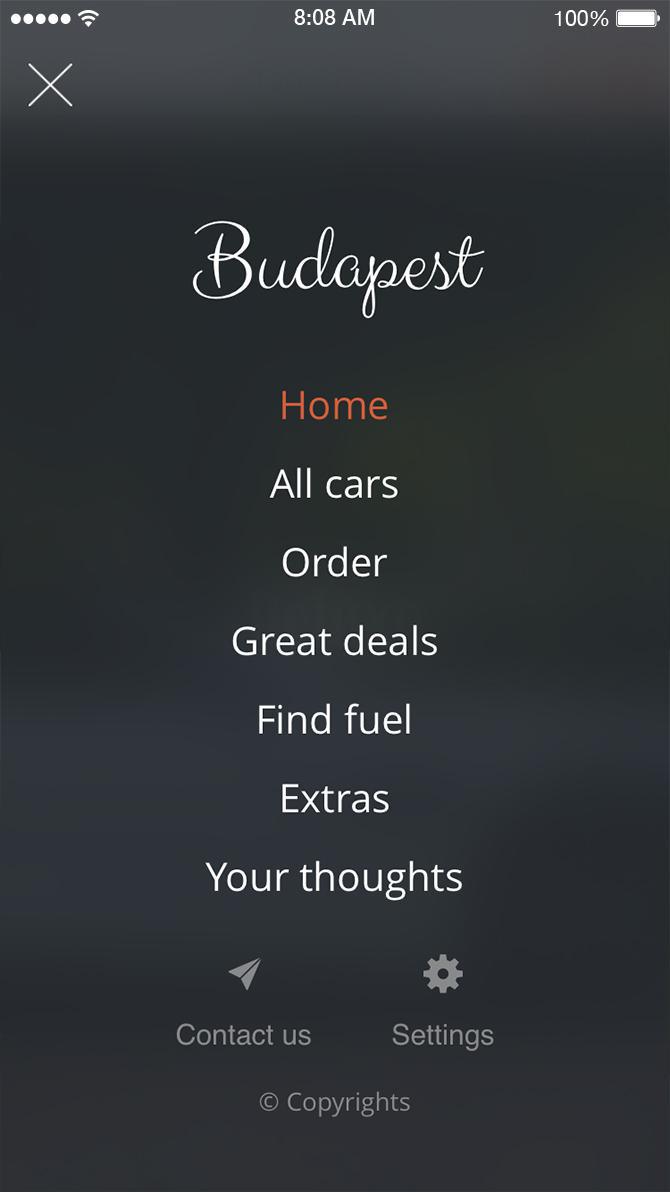
Slate : la navigation est cachée et apparait sur la gauche ou au centre de la page, en fonction du paramétrage. Les entrées sont textuelles et affichées sous forme de liste. Il est possible de forcer l'affichage du Slate à l'ouverture.

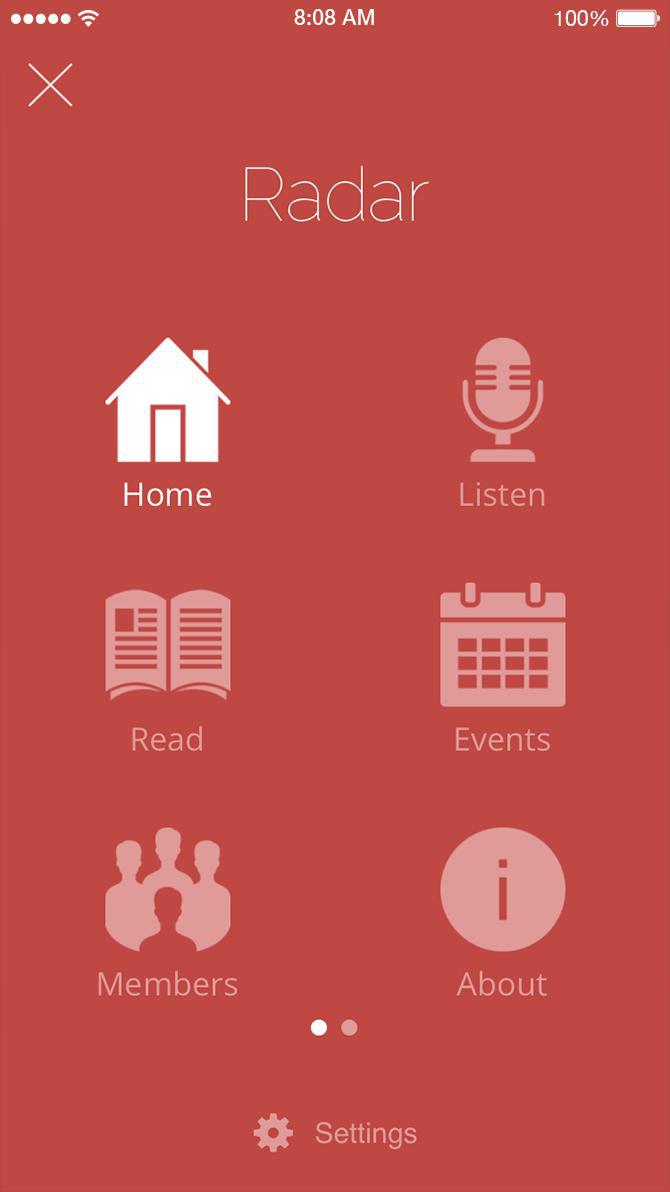
Grid : Le menu est caché et apparaît au centre de l'écran quand il est appelé. L'affichage s'effectue sous forme matricielle. Le nombre de positions dans la matrice est configurable. Il est possible de forcer l'affichage du Grid à l'ouverture.

Little Swipe : ce menu est parfait pour proposer une navigation secondaire discrète, sous forme d'icônes organisées verticalement. Il est caché par défaut et s'ouvre sur la gauche de l'écran en occupant très peu d'espace. Sur Desktop, il est possible de forcer l'affichage permanent du Little Swipe.
From scratch : c'est vous qui construisez ce menu comme bon vous semble. Il n'y a pas de template. Vous partez d'une feuille blanche et vous codez en html votre menu. Pour faire des liens vers vos sections, utilisez les urls internes de l'app. Un espace de stockage est mis à disposition pour héberger les éléments graphiques de votre menu.
Aucun menu : il existe des projets pour lesquels il n'est pas nécessaire d'avoir de navigation secondaire. "Aucun menu" permet de ne pas proposer de mode de navigation dans son app. Il suffit simplement de définir quelle sera la section à afficher à l'ouverture. Ce peut être la home, ou bien n'importe quelle autre section.
Aucun menu : il existe des projets pour lesquels il n'est pas nécessaire d'avoir de navigation secondaire. "Aucun menu" permet de ne pas proposer de mode de navigation dans son app. Il suffit simplement de définir quelle sera la section à afficher à l'ouverture. Ce peut être la home, ou bien n'importe quelle autre section.
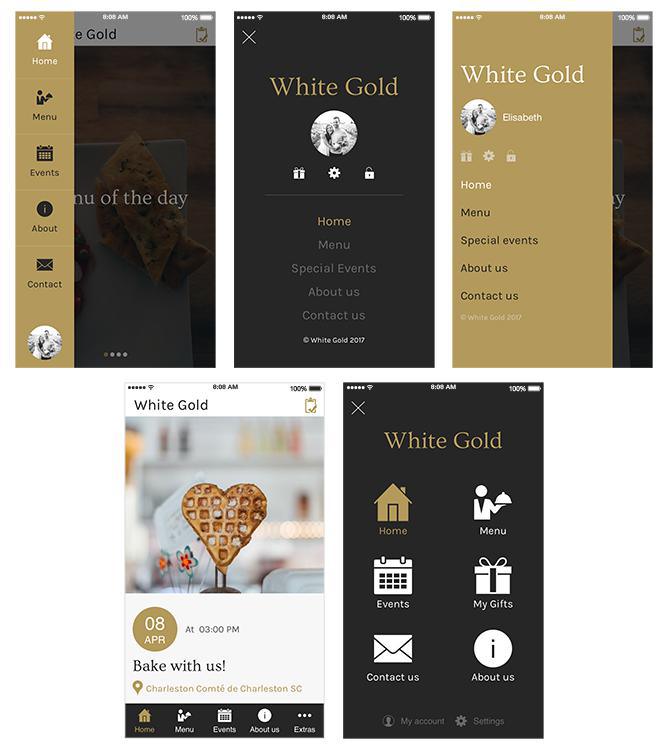
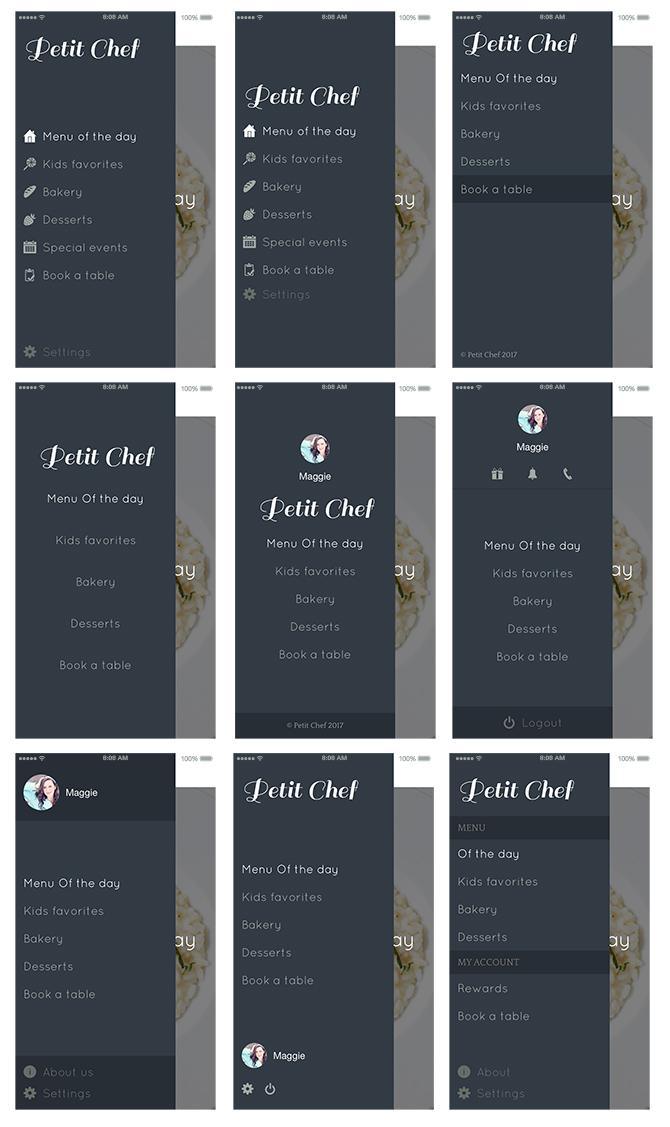
Design infini

Les options de personnalisations sont si nombreuses qu'il existe une infinité de designs possibles pour un même mode de navigation. Ci-dessus un exemple des déclinaisons possibles pour le menu Swipe.
A vous maintenant d'imaginez le menu qui sera affiché sur l'écran d'appareil de vos utilisateurs.
A vous maintenant d'imaginez le menu qui sera affiché sur l'écran d'appareil de vos utilisateurs.
POUR ALLER PLUS LOIN :
- Vous souhaitez passer à la conception de votre propre app ? Découvrez comment créer une application mobile en ligne : idée, design, développement en choisissant vous-même vos couleurs, votre interface et bien plus encore !
- Grâce au système de GoodBarber, chaque élément de votre app peut être personnalisé en ligne : la barre de recherche, la forme des icônes, la couleur et la taille de votre écriture... Ainsi, découvrez aujourd'hui nos 10 conseils pour mettre en avant l'icône de votre application sur l'écran de mobile de vos utilisateurs.
- Travailler le design de votre application en ligne est important. Qu'il s'agisse de la taille de votre police, de la forme de vos onglets ou d'autres éléments graphiques, customiser son app permet de se démarquer sur l'appareil de vos utilisateurs ! De plus, désormais plus besoin de connecter un système externe pour alimenter votre app en contenu ! Découvrez comment créer une section photo, article ou vidéo sur votre écran sans une source externe .
- Une fois le développement de votre app terminé, le système de GoodBarber vous permet de prendre le point de vue de vos utilisateurs à traver nos nouveaux mock-ups pour visualiser votre écran de lancement . 7 nouveaux mock-ups, avec pour chacun une taille d'écran différente, sont disponibles pour visualiser les éléments de votre app comme vos utilisateurs le font !
- Pour améliorer la mise en forme de vos évènements dans l'outil agenda, nous avons mis en ligne un système qui vous permet d'accentuer les éléments que vous voulez ! Qu'il s'agisse du titre de l'évènement, de la date ou encore de sa localisation par exemple, découvrez comment mettre en valeur vos évènements sur l'écran de vos utilisateurs avec les nouveaux Templates Events .
- Vous pourrez désormais utiliser les notifications pour mettre la barre plus haut face à vos concurrents ! GoodBarber a développé son système en ligne pour vous permettre de créer des notifications mobiles plus intelligentes , qui apparaîtront sur l'écran d'un groupe ciblé. La forme des notifications ne changera pas, mais elles pourront maintenant être envoyées en fonction de la localisation des utilisateurs par exemple.
 Design
Design