La section Recherche de votre application mobile
Ecrit par Jerome Granados le

La section Recherche est une des nouveautés de GoodBarber 4.0
Il s'agit d'une toute nouvelle section, dont le lancement offre de nombreuses possibilités pour effectuer des recherches dans votre app & site web.
Il s'agit d'une toute nouvelle section, dont le lancement offre de nombreuses possibilités pour effectuer des recherches dans votre app & site web.
Section vs. option : une grande avancée
Dans la précédente version de GoodBarber, il était possible d'activer une option de recherche dans une section de contenu. Un champ de saisie apparaissait uniquement dans la section concernée. Nous avons décidé d'aller plus loin, et d'étendre les possibilités de la recherche.
Pour cela, nous avons transformé le moteur de recherche de votre app en une section à part entière. Du coup, il existe une multitude de possibilités pour son emplacement : raccourci dans la Navbar, raccourci dans le menu, entrée principale dans le menu, lien direct dans un article, etc.
L'autre avantage, c'est que la recherche n'est plus liée à une section en particulier. Il est maintenant possible d'afficher des résultats issus de plusieurs sections.
Pour cela, nous avons transformé le moteur de recherche de votre app en une section à part entière. Du coup, il existe une multitude de possibilités pour son emplacement : raccourci dans la Navbar, raccourci dans le menu, entrée principale dans le menu, lien direct dans un article, etc.
L'autre avantage, c'est que la recherche n'est plus liée à une section en particulier. Il est maintenant possible d'afficher des résultats issus de plusieurs sections.
Accès à la recherche

Vous disposez d'une grande flexibilité pour donner accès au moteur de recherche à vos utilisateurs. Passons en revue quelques possibilités parmi la multitude de combinaisons possibles:
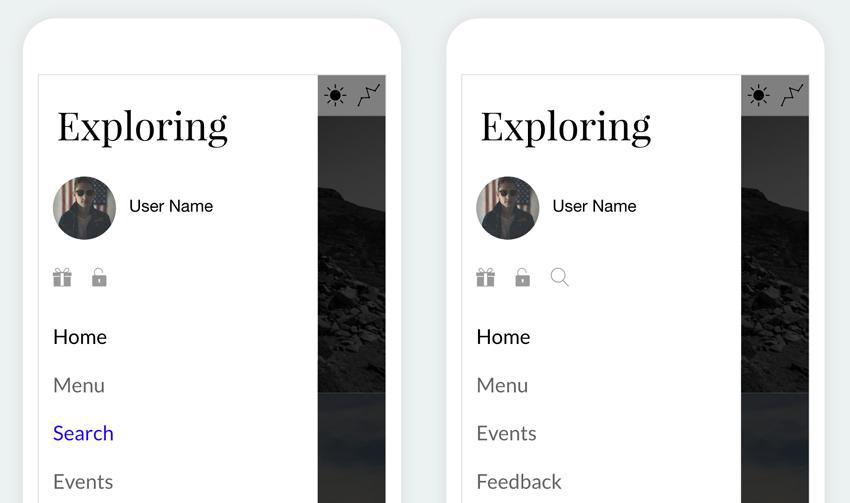
Depuis le Menu
Chaque mode de navigation propose de nombreux emplacements pour afficher des liens vers les sections de votre app. Le moteur de recherche étant une section comme une autre, vous le gérer de la même façon que n'importe quelle section.
Prenons le cas d'un menu "Swipe". Je peux créer une entrée vers la recherche dans la navigation principale. J'ai même la possibilité de mettre en avant cette entrée en appliquant une couleur différente sur la police, en ajoutant une couleur de fond ou bien en affichant une icone.
Ou bien, je peux préférer au contraire sortir la recherche de la navigation principale, et ajouter un outil dans le header ou le footer du swipe.
Les possibilités sont nombreuses.
Depuis le Menu
Chaque mode de navigation propose de nombreux emplacements pour afficher des liens vers les sections de votre app. Le moteur de recherche étant une section comme une autre, vous le gérer de la même façon que n'importe quelle section.
Prenons le cas d'un menu "Swipe". Je peux créer une entrée vers la recherche dans la navigation principale. J'ai même la possibilité de mettre en avant cette entrée en appliquant une couleur différente sur la police, en ajoutant une couleur de fond ou bien en affichant une icone.
Ou bien, je peux préférer au contraire sortir la recherche de la navigation principale, et ajouter un outil dans le header ou le footer du swipe.
Les possibilités sont nombreuses.

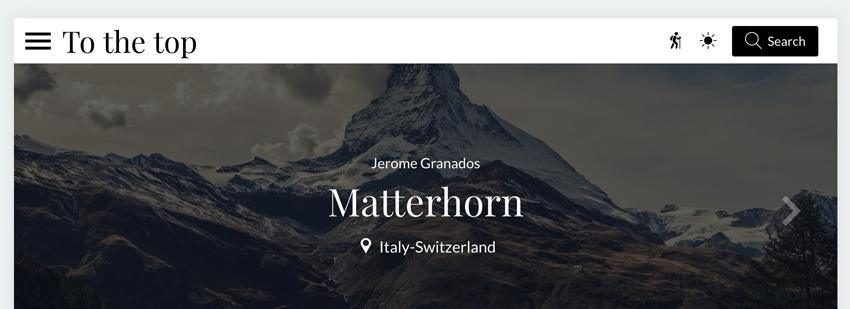
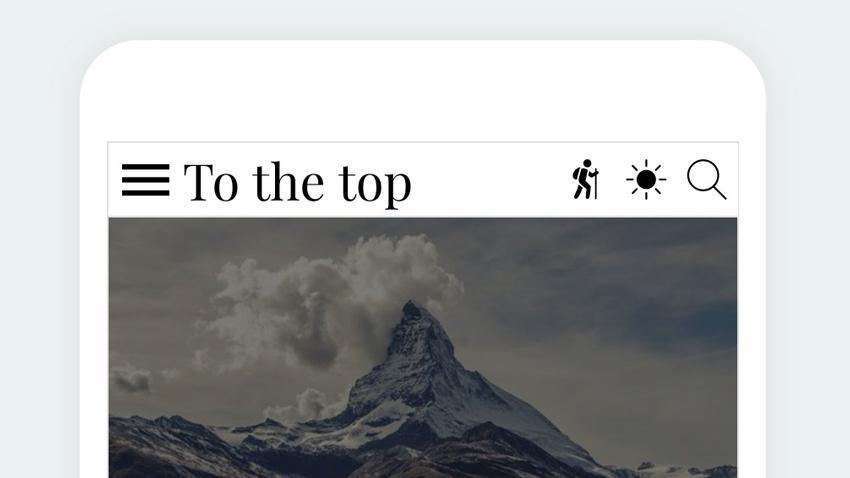
Depuis la NavBar
Si vous souhaitez que le moteur de recherche soit accessible rapidement depuis la plupart des écrans de l'app, je vous conseille de positionner un raccourci dans la NavBar. Ce raccourci pourra être affiché sous forme d'icone, de lien ou de bouton d'action. C'est vous qui décidez, pour chaque terminal (téléphone, tablette ou desktop) du design à appliquer.
Par défaut, quand vous configurez le header de votre NavBar, les paramétres sont déployés sur toutes les sections de l'app. Si vous avez besoin d'un design spécifique sur une section en particulier, souvenez-vous que vous pouvez appliquer une exception. Pour cela, rendez-vous dans le menu "Header" du design de la section considérée.
Si vous souhaitez que le moteur de recherche soit accessible rapidement depuis la plupart des écrans de l'app, je vous conseille de positionner un raccourci dans la NavBar. Ce raccourci pourra être affiché sous forme d'icone, de lien ou de bouton d'action. C'est vous qui décidez, pour chaque terminal (téléphone, tablette ou desktop) du design à appliquer.
Par défaut, quand vous configurez le header de votre NavBar, les paramétres sont déployés sur toutes les sections de l'app. Si vous avez besoin d'un design spécifique sur une section en particulier, souvenez-vous que vous pouvez appliquer une exception. Pour cela, rendez-vous dans le menu "Header" du design de la section considérée.
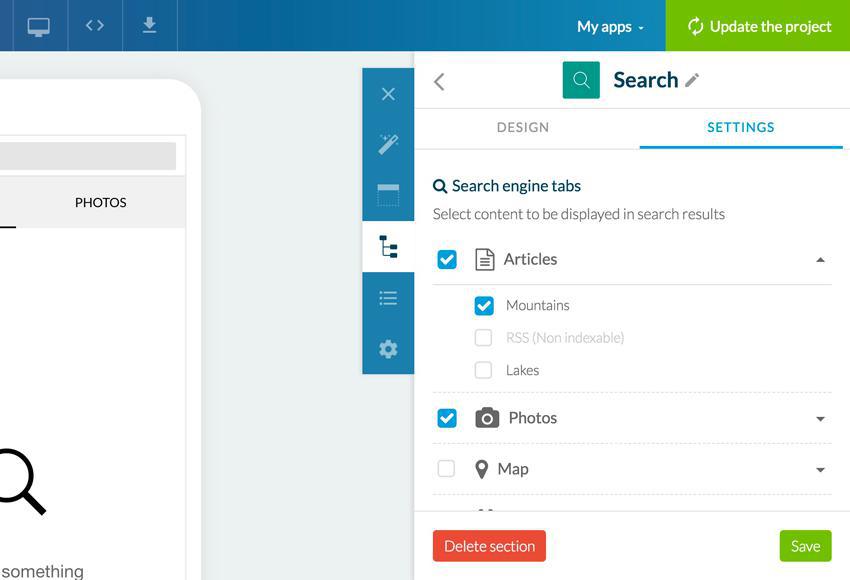
Paramètres de recherche

Dans les paramètres de la section Recherche, vous choisissez les endroits dans lesquels le moteur de recherche va piocher ses résultats.
Le panel liste automatiquement les endroits disponibles. Ils sont catégorisés par type de contenu (articles, videos, photos, évènements, sons, map).
Pour chaque catégorie, vous pouvez même sélectionner les sections pour lesquelles la recherche est activée. Dans l'exemple ci-dessous, j'ai décidé d'activer la recherche sur toutes les sections photos de mon app, mais pour les articles, uniquement sur la section "Mountain". Notez que s'il n'est techniquement pas possible d'effectuer une recherche dans une section, celle-ci ne sera pas sélectionnable dans le panel. C'est le cas dans mon exemple pour la section RSS.
Le panel liste automatiquement les endroits disponibles. Ils sont catégorisés par type de contenu (articles, videos, photos, évènements, sons, map).
Pour chaque catégorie, vous pouvez même sélectionner les sections pour lesquelles la recherche est activée. Dans l'exemple ci-dessous, j'ai décidé d'activer la recherche sur toutes les sections photos de mon app, mais pour les articles, uniquement sur la section "Mountain". Notez que s'il n'est techniquement pas possible d'effectuer une recherche dans une section, celle-ci ne sera pas sélectionnable dans le panel. C'est le cas dans mon exemple pour la section RSS.
Affichage des résultats

La section de recherche possède 2 écrans.
Le premier écran permet d'effectuer une requête et de visualiser les résultats associés.
Un champ de saisie, en haut, permet de taper la requête. Si des requêtes ont déjà été effectuées, un historique apparait. L'utilisateur peut y choisir rapidement un mot clé existant.
Les résultats sont triés par type de contenu et affichés dans des onglets. Chaque onglet correspond à une catégorie de contenu. Par défaut, les onglets portent le nom des catégories : articles, photos, videos, évènements, sons, maps. Vous avez la possibilité des les renommer si vous le souhaitez, comme cela a été fait dans l'exemple ci-dessous, sur certains onglets.
Le premier écran permet d'effectuer une requête et de visualiser les résultats associés.
Un champ de saisie, en haut, permet de taper la requête. Si des requêtes ont déjà été effectuées, un historique apparait. L'utilisateur peut y choisir rapidement un mot clé existant.
Les résultats sont triés par type de contenu et affichés dans des onglets. Chaque onglet correspond à une catégorie de contenu. Par défaut, les onglets portent le nom des catégories : articles, photos, videos, évènements, sons, maps. Vous avez la possibilité des les renommer si vous le souhaitez, comme cela a été fait dans l'exemple ci-dessous, sur certains onglets.
Le deuxième écran permet de consulter le détail d'un résultat. Vous pouvez configurer sa toolbar pour proposer des actions à l'utilisateur.
Plusieurs moteurs de recherche
Pour terminer, sachez que vous pouvez ajouter plusieurs sections de recherche dans votre app.
Cela vous permet par exemple de proposer, dans le header de chaque section de votre app, un moteur de recherche qui viendra piocher ses résultats uniquement dans un endroit voulu ... et reproduire, par exemple, le fonctionnement qui prévalait dans les versions précédentes de GoodBarber ;)
Cela vous permet par exemple de proposer, dans le header de chaque section de votre app, un moteur de recherche qui viendra piocher ses résultats uniquement dans un endroit voulu ... et reproduire, par exemple, le fonctionnement qui prévalait dans les versions précédentes de GoodBarber ;)
POUR ALLER PLUS LOIN :
- Si vous souhaitez en savoir plus sur le processus de création de GoodBarber et donner vie à votre travail sous une nouvelle forme, découvrez comment créer une application mobile en ligne .
- En fonction du type d'app que vous développez, vous serez plus ou moins intéressés par la nouvelle version de Live+ disponible pour votre application mobile iOS ou Android ! Cette nouvelle version vous permettra de faire apparaître plus d'éléments sur l'écran de vos utilisateurs, comme par exemple l'icône de l'album de l'artiste diffusé !
- Pour améliorer notre processus de création et vous permettre de rendre une Beautiful App disponible au téléchargement en ligne sur iOS ou Android, nous avons développé GoodBarber 3.5 . Découvrez dès à présent les nouveautés et nos conseils pour retrouver sur votre écran de mobile une application mobile réussie.
- En fonction de vos envies, rendez votre appli plus intuitive et reconnaissable en y intégrant votre icône ou encore des éléments stratégiques. Découvrez le header et les raccourcis pour application mobile , qui vous permettront de développer votre identité visuelle en ligne, pour un rendu sur écran réussi.
- En fonction des nouveautés et améliorations développées, restez informé à travers l'application mobile GoodBarber News, disponible au téléchargement sur votre iPhone iOS ou sur votre écran d'appareil Android. Vous y retrouverez également nos conseils pour mettre en ligne une application réussie.
- Une fois votre processus de création terminé et votre outil mis en ligne, découvrez l'agence Interpaul, qui allie application mobile et design , afin de réussir le lancement de votre app.
- Vous souhaitez retrouver votre travail sur les stores ? C'est possible ! En fonction de vos préférences, vous pouvez publier votre appli sur iOS ou Android. Découvrez le processus de création qui permet d'élaborer une application mobile, de l'idée au développement en ligne, en passant par le design .
 Design
Design