Les conseils pratiques des développeurs GoodBarber pour optimiser la vitesse de votre application
Ecrit par Marie Pireddu le

Habitués par nos smartphones nouvelle génération à “l’instant gratification”, nous devenons de plus en plus impatients et cela se ressent fortement ressenti dans la façon dont nous utilisons les applications mobiles sur notre téléphone ou tablette.
En effet, pour chaque seconde supplémentaire@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a que votre application met à charger, vos taux de conversion font l'objet d'une baisse de 7%. Avec un choix d’applications de plus en plus important dans les Stores, la patience des utilisateurs diminue. Afin de fidéliser vos utilisateurs il est essentiel que votre application fonctionne rapidementsurr odinateur ou mobile, à juste titre. Par exemple, lorsque Amazon a réduit son temps de chargement de 100 millisecondes, ses revenus ont augmenté de 1%!
Vous lirez ici et là que le temps de chargement idéal pour une application sur ordinateur ou mobile est de 2 secondes. C’est en effet une bonne moyenne. Nous verrons dans cet article comment rester proche ou en dessous de ce seuil.
Nous avons demandé à l'un de nos principaux développeurs, Sergio, des conseils sur la manière d'optimiser la vitesse de votre application GoodBarber.
Voici ses 3 recommandations:
En effet, pour chaque seconde supplémentaire@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a que votre application met à charger, vos taux de conversion font l'objet d'une baisse de 7%. Avec un choix d’applications de plus en plus important dans les Stores, la patience des utilisateurs diminue. Afin de fidéliser vos utilisateurs il est essentiel que votre application fonctionne rapidementsurr odinateur ou mobile, à juste titre. Par exemple, lorsque Amazon a réduit son temps de chargement de 100 millisecondes, ses revenus ont augmenté de 1%!
Vous lirez ici et là que le temps de chargement idéal pour une application sur ordinateur ou mobile est de 2 secondes. C’est en effet une bonne moyenne. Nous verrons dans cet article comment rester proche ou en dessous de ce seuil.
Nous avons demandé à l'un de nos principaux développeurs, Sergio, des conseils sur la manière d'optimiser la vitesse de votre application GoodBarber.
Voici ses 3 recommandations:
Tip #1: Toujours privilégier un design simple et élégant

Le Design est ce qui rend votre application unique, belle et… compréhensible! Mais créer un beau design n’est pas donné à tout le monde et certaines personnes sont meilleures que d’autre dans ce domaine. C’est pour cela que GoodBarber s’est entouré des meilleurs designers possible. Leur mission: imaginer et créer des templates clés en main, ergonomiques, élégants et uniques, adpatés aux demandes de la nouvelle génération. Le but étant de vous permettre de créer une application facilement et rapidement.
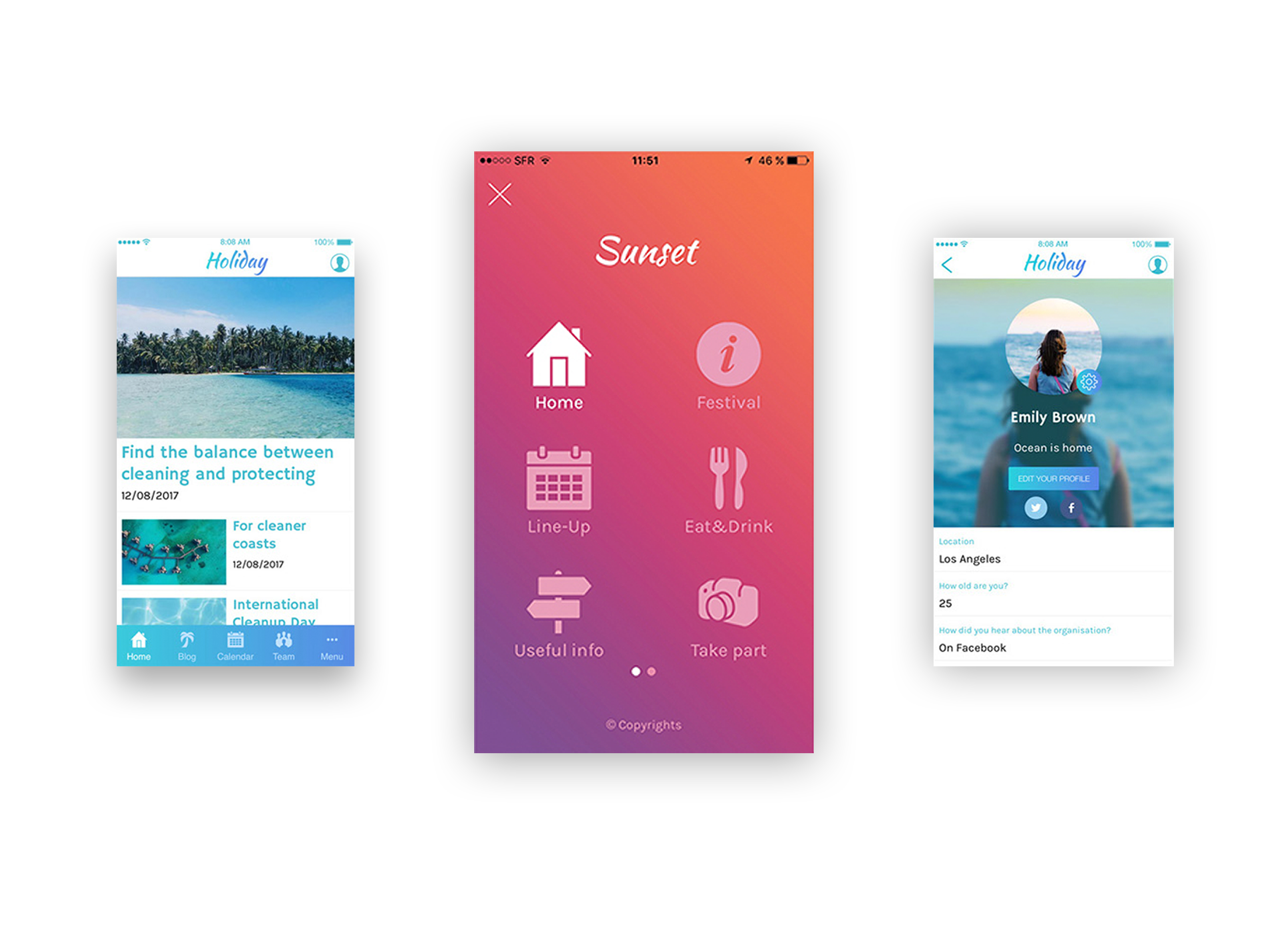
Le design sur mobile a grandement évolué au cours de ces dix dernières années, à juste titre. Les géants du web tels que Apple et Google l’ont beaucoup influencé. Vous souvenez-vous peut-être de la période du design skeuomorphique sur iOS, où les images à effet réel étaient le paradigme pour la création d’interface d’utilisateurs sur mobile. Cette manière de penser, aujourd’hui obsolète, a laissé la place à des approches plus modernes comme le Flat Design et le Material Design. Ces nouveaux concepts ont en commun un minimalisme centré autour d'éléments simples, épurés et modernes. En résulte un design clair et des pages moins lourdes. Plus une page est légère, plus son affichage sera rapide.
Le design sur mobile a grandement évolué au cours de ces dix dernières années, à juste titre. Les géants du web tels que Apple et Google l’ont beaucoup influencé. Vous souvenez-vous peut-être de la période du design skeuomorphique sur iOS, où les images à effet réel étaient le paradigme pour la création d’interface d’utilisateurs sur mobile. Cette manière de penser, aujourd’hui obsolète, a laissé la place à des approches plus modernes comme le Flat Design et le Material Design. Ces nouveaux concepts ont en commun un minimalisme centré autour d'éléments simples, épurés et modernes. En résulte un design clair et des pages moins lourdes. Plus une page est légère, plus son affichage sera rapide.
Lorsque vous créez une application via GoodBarber, un design est automatiquement appliqué à votre projet afin de ne pas partir de zéro. Ce design est sélectionné au hasard parmi un groupe de thèmes créé par notre équipe de design, en fonction de la catégorie de votre application. En tant que développeiur, Prêtez une attention particulière au design de ce template. Il suit des principes de design modernes et contribue donc à ce que votre application soit rapide. Si vous souhaitez personnaliser le template, restez proche de l’esprit de ce dernier, vous conserverez ainsi les avantages d’un design à la fois léger, puissant et élégant.
Si vous préférez personnaliser votre application à l'aide d'images d'arrière-plan ou d'autres éléments lourds, restez conscient des effets négatifs que cela peut avoir sur la vitesse de votre application.
Si vous préférez personnaliser votre application à l'aide d'images d'arrière-plan ou d'autres éléments lourds, restez conscient des effets négatifs que cela peut avoir sur la vitesse de votre application.
Conseil pratique: Rester proche du concept léger du template. Tout est fait dans GoodBarber pour vous orienter dans cette direction. Prenez par exemple l’outil Global Style , il vous permet de personnaliser la couleur du thème, la typographie, les boutons ainsi que tous les autres éléments du design. Tous ces éléments de personnalisation sont conçus pour ne pas impacter négativement la vitesse de votre app.
Tip #2: Choisir la bonne section pour l’effet désiré

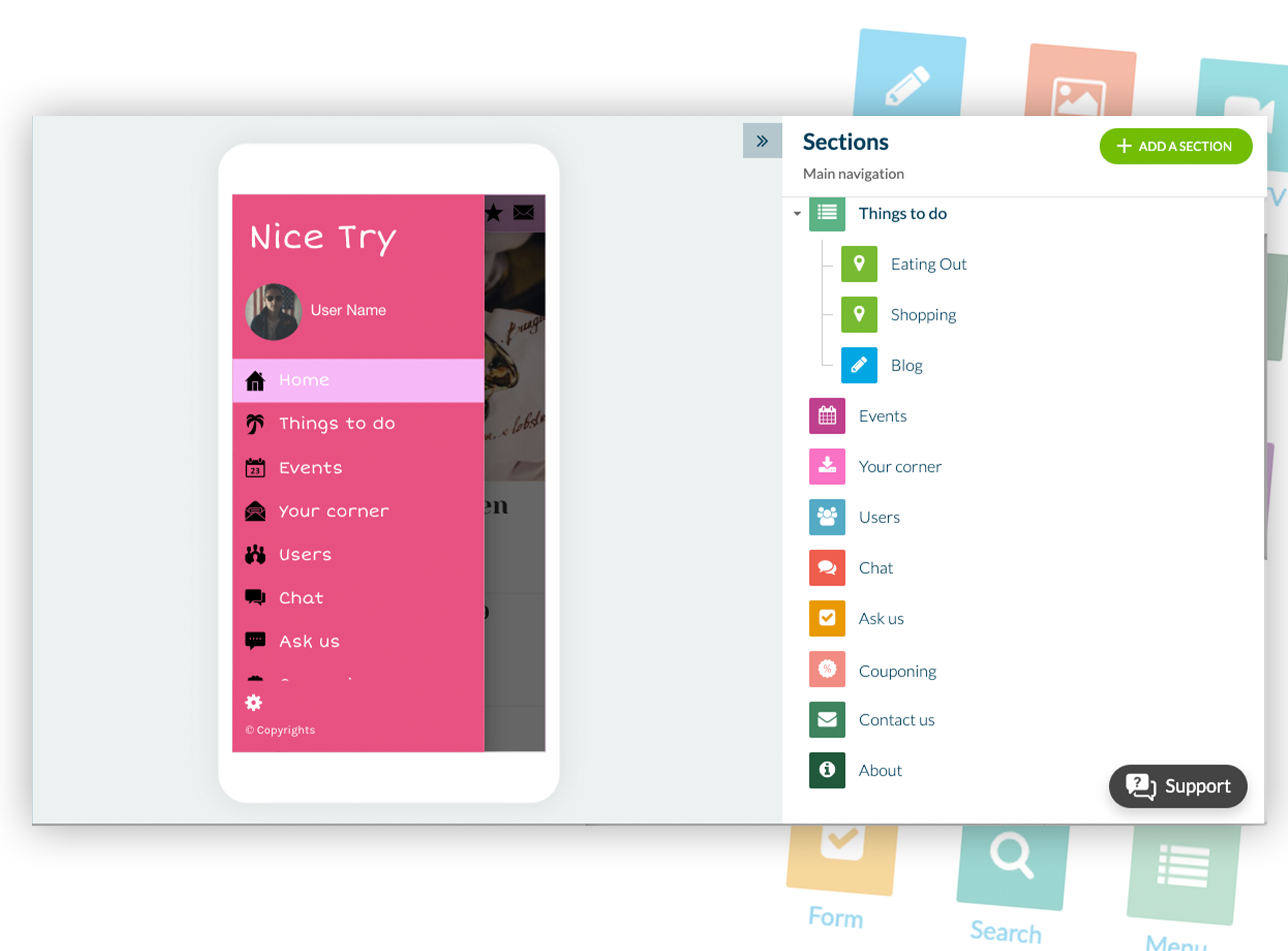
Lorsque l’on y pense, la structure d’une application GoodBarber est assez simple à comprendre. Elle est faite de sections, chacune d’entre elles ayant une fonctionnalité précise. Il en existe environ 1000 pour vous permettre de créer votre application. Il est donc important de comprendre comment les utiliser au mieux.
Vous avez pu remarquer qu’avec GoodBarber vous pouvez travailler avec des type de contenu différents : des articles, des vidéos, des photos, des podcasts, des points d'intérêts, des formulaires etc…
Pour chaque type de contenu, vous vous poserez la même question: comment afficher la liste de ce contenu et le contenu lui même.
Tout l'intérêt de GoodBarber se trouve la. En effet selon la section, vous pourrez choisir parmi plusieurs templates vous permettant d’afficher la liste du contenu ainsi le contenu lui-même. Quelque soit la solution fournie, elle sera toujours légère.
Selon l’objet de la section, vous aurez accès à des paramètres dédiés pour l’adapter à vos besoins tout en la faisant fonctionner de manière rapide et efficace.
C’est pourquoi il est important d’utiliser la bonne section pour obtenir le résultat voulu.
Par exemple vous avez besoin d’afficher un grand volume d’information. La section Articles est parfaite pour ça. Elle a été conçue pour charger la liste des 24 premiers éléments de cette section. Et ensuite charger les 24 éléments suivants quand l’utilisateur fait défiler l'écran, et ainsi de suite.
La quantité de données reçues pour afficher la liste reste gérable. L’expérience utilisateur reste agréable, car 24 articles sont suffisants pour naviguer avant d’avoir besoin des 24 articles supplémentaires, ce qui permet de ne pas ralentir inutilement votre application
Conseil pratique: Toujours utiliser une section de la meilleure manière et garder une structure très simple. N'oubliez pas que plus vous insérez de sections, plus l'affichage de votre application sur l'écran de l'utilisateur prendra du temps. Si vous utilisez des sections dans lesquelles vous pouvez afficher de nombreux éléments, mais que ces éléments ne s'affichent que lorsque cela est nécessaire, vous obtenez une application riche en contenu, mais très rapide à afficher.
Voici un récapitulatif rapide pour vous aider à choisir la bonne section:
- Section de contenu: article, video, carte, photo etc.
- Section Menu:
- Sections HTML et Plugins
Les éléments web sont par nature plus lents que les composants natifs. Les composants natifs conversent directement avec le système d’exploitation, alors que les éléments web conversent avec le navigateur qui lui converse avec le système d’exploitation. Ils ajoutent un niveau de communication et rendent votre application native plus lente.
- Section A propos
Tip #3: Savoir quand mettre à jour votre application

Lorsqu'un utilisateur accède pour la première fois à votre application, certains composants sont téléchargés sur son appareil.
S'il s'agit de votre application native, il téléchargera un fichier binaire à partir d'un Store (fichier .ipa pour iOS, fichier .apk pour Android). Une fois le fichier installé sur l’appareil de l'utilisateur, l'application native peut commencer à fonctionner.
Si c’est votre PWA, le navigateur Web de l’appareil téléchargera également certains éléments (manifeste, service worker,…). Une fois ces derniers téléchargés, la PWA peut commencer à fonctionner.
Par “Commencer à fonctionner” nous voulons dire que l'application peut afficher ce que vous avez créé dans votre backoffice GoodBarber. Pour simplifier, disons que 2 choses doivent se produire sur l’appareil de l'utilisateur. Tout d'abord, le design de l'application doit être rendu. Deuxièmement, ce design doit être rempli avec votre contenu.
S'il s'agit de votre application native, il téléchargera un fichier binaire à partir d'un Store (fichier .ipa pour iOS, fichier .apk pour Android). Une fois le fichier installé sur l’appareil de l'utilisateur, l'application native peut commencer à fonctionner.
Si c’est votre PWA, le navigateur Web de l’appareil téléchargera également certains éléments (manifeste, service worker,…). Une fois ces derniers téléchargés, la PWA peut commencer à fonctionner.
Par “Commencer à fonctionner” nous voulons dire que l'application peut afficher ce que vous avez créé dans votre backoffice GoodBarber. Pour simplifier, disons que 2 choses doivent se produire sur l’appareil de l'utilisateur. Tout d'abord, le design de l'application doit être rendu. Deuxièmement, ce design doit être rempli avec votre contenu.
Lorsque vous envoyez votre application dans les Stores, le fichier binaire contient le design et le contenu qui ont été configurés au moment où vous cliquez sur le bouton «Compiler mon application» dans le backend. Ce sont les éléments de “pre-rendering”.
Le but principal de ces éléments de "pre-rendering" est de toujours afficher une version fonctionnelle de votre application sur l’appareil de l'utilisateur, même si l'application est lancée sans connexion Internet.
Une fois publiée dans les Stores, votre application va évoluer. Vous apporterez des modifications depuis votre backoffice: nouveau contenu, modifications du design, etc.
C’est la que GoodBarber fonctionne de manière (presque) magique: pour 90% des modifications que vous apportez à votre application, les utilisateurs n’auront pas à télécharger une nouvelle version du fichier binaire. Ils recevront automatiquement ces dernières modifications.
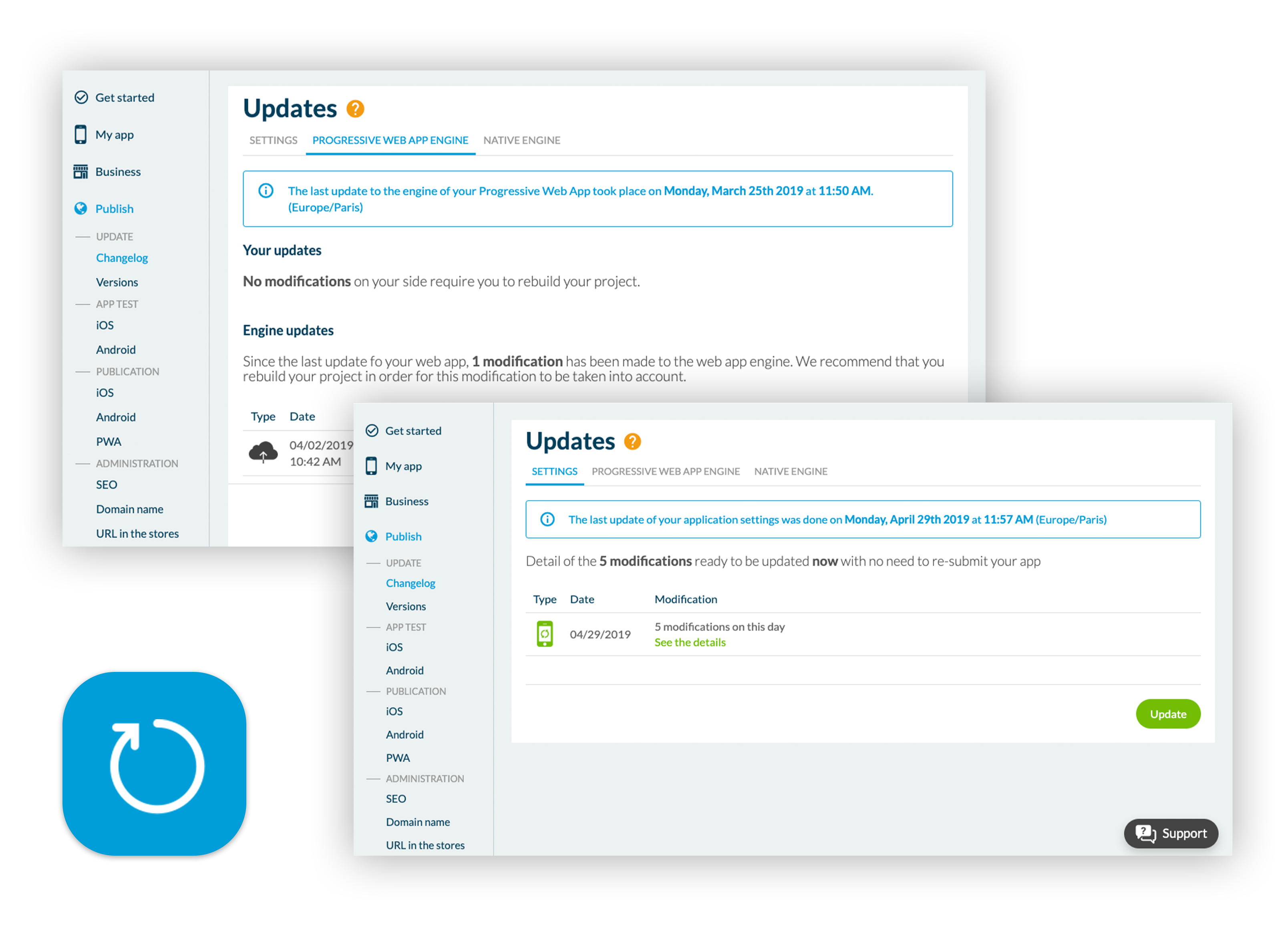
Voici comment cela fonctionne: plusieurs fichiers de configuration sont générés par le serveur GoodBarber chaque fois que vous cliquez sur le bouton vert «Mettre à jour» dans le menu Publier> Mettre à jour> Journal
Lorsque l'application est lancée sur l’appareil de l'utilisateur, elle demande aux serveurs GoodBarber si celle-ci a déjà téléchargé la version la plus récente de ces fichiers de configuration. So oui, l’application est lancée immédiatement, sinon le serveur informe l’application du différentiel entre ce qui est déjà disponible sur l’appareil et ce qui a été mis à jour sur le serveur. L'application télécharge et stocke ce delta pour une utilisation future et est lancée juste après.
Avez vous déjà remarqué une barre blanche qui apparait de temps en temps sur le splashscreen de votre application? Elle n'apparaît que lorsque l'application rattrape un delta dans les fichiers de configuration. Plus le différentiel est important, plus la mise à jour et le lancement de l'application sont longs (et plus la barre de progression est longue).
Le but principal de ces éléments de "pre-rendering" est de toujours afficher une version fonctionnelle de votre application sur l’appareil de l'utilisateur, même si l'application est lancée sans connexion Internet.
Une fois publiée dans les Stores, votre application va évoluer. Vous apporterez des modifications depuis votre backoffice: nouveau contenu, modifications du design, etc.
C’est la que GoodBarber fonctionne de manière (presque) magique: pour 90% des modifications que vous apportez à votre application, les utilisateurs n’auront pas à télécharger une nouvelle version du fichier binaire. Ils recevront automatiquement ces dernières modifications.
Voici comment cela fonctionne: plusieurs fichiers de configuration sont générés par le serveur GoodBarber chaque fois que vous cliquez sur le bouton vert «Mettre à jour» dans le menu Publier> Mettre à jour> Journal
Lorsque l'application est lancée sur l’appareil de l'utilisateur, elle demande aux serveurs GoodBarber si celle-ci a déjà téléchargé la version la plus récente de ces fichiers de configuration. So oui, l’application est lancée immédiatement, sinon le serveur informe l’application du différentiel entre ce qui est déjà disponible sur l’appareil et ce qui a été mis à jour sur le serveur. L'application télécharge et stocke ce delta pour une utilisation future et est lancée juste après.
Avez vous déjà remarqué une barre blanche qui apparait de temps en temps sur le splashscreen de votre application? Elle n'apparaît que lorsque l'application rattrape un delta dans les fichiers de configuration. Plus le différentiel est important, plus la mise à jour et le lancement de l'application sont longs (et plus la barre de progression est longue).
Maintenant que vous savez cela, comment pouvez-vous améliorer le temps de chargement de votre application?
Gardez à l'esprit que tous vos utilisateurs ont un delta différent. Les différences sont spécifiques à chaque utilisateur et dépendent de leur engagement avec votre application. Supposons que vous envoyiez de petites mise à jour tous les jours pendant un mois. Un utilisateur très engagé, quelqu'un qui lance votre application très souvent, téléchargera toujours de très petits deltas, car chaque jour, il téléchargera la différence avec la veille. L'application se lancera rapidement.
Une personne qui n’ouvre pas régulièrement votre application, disons pendant un mois, téléchargera toutes les modifications apportées depuis la dernière ouverture de l’application, ce qui rendra le lancement de l’application plus long que celui de l’utilisateur engagé.
Gardez à l'esprit que tous vos utilisateurs ont un delta différent. Les différences sont spécifiques à chaque utilisateur et dépendent de leur engagement avec votre application. Supposons que vous envoyiez de petites mise à jour tous les jours pendant un mois. Un utilisateur très engagé, quelqu'un qui lance votre application très souvent, téléchargera toujours de très petits deltas, car chaque jour, il téléchargera la différence avec la veille. L'application se lancera rapidement.
Une personne qui n’ouvre pas régulièrement votre application, disons pendant un mois, téléchargera toutes les modifications apportées depuis la dernière ouverture de l’application, ce qui rendra le lancement de l’application plus long que celui de l’utilisateur engagé.
Conseil pratique:
1/ Envoyez régulièrement de petites mise à jours au lieu de d’un grand nombre de modifications en une seule fois.
2/ Maintenez l’engagement de votre base d’utilisateurs. Les notifications push sont un bon outil pour y parvenir.
1/ Envoyez régulièrement de petites mise à jours au lieu de d’un grand nombre de modifications en une seule fois.
2/ Maintenez l’engagement de votre base d’utilisateurs. Les notifications push sont un bon outil pour y parvenir.
Prenons maintenant l’exemple ou cela fait 3 mois que vous envoyez de petites mises à jour quotidiennement. Comme nous l’avons expliqué précédemment, pour les utilisateurs engagés, tout se passe de manière fluide. Mais qu'advient-il des nouveaux utilisateurs, des personnes qui téléchargent votre application pour la première fois?
Souvenez-vous, lorsque vous avez compilé votre application, des éléments de “pre-rendering” ont été stockés dans le fichier binaire. Dans cet exemple, ces éléments datent de 3 mois. Lorsqu'un nouvel utilisateur va télécharger votre application depuis le Store et la lance, le delta à rattraper sera important. La première expérience de l’utilisateur ne sera pas bonne et il devra attendre un temps supplémentaire avant de pouvoir utiliser votre application.
Le meilleur moyen de résoudre ce problème est de recompiler votre application et soumettre un nouveau fichier binaire aux Stores.
Il est bon également de se souvenir que:
Souvenez-vous, lorsque vous avez compilé votre application, des éléments de “pre-rendering” ont été stockés dans le fichier binaire. Dans cet exemple, ces éléments datent de 3 mois. Lorsqu'un nouvel utilisateur va télécharger votre application depuis le Store et la lance, le delta à rattraper sera important. La première expérience de l’utilisateur ne sera pas bonne et il devra attendre un temps supplémentaire avant de pouvoir utiliser votre application.
Le meilleur moyen de résoudre ce problème est de recompiler votre application et soumettre un nouveau fichier binaire aux Stores.
Il est bon également de se souvenir que:
- Les applications avec peu de mises à jour sont considérés de mauvaise qualité et donc mal classées.
- L’équipe de développement travaille constamment à l’amélioration de la plate-forme GoodBarber: correction de bugs, ajout de nouvelles fonctionnalités, la mise à jour logicielle etc. Le bloc "Quoi de neuf" au bas de votre tableau de bord répertorie les mises à jour et les améliorations apportées par l'équipe technique de GoodBarber. Toutes les modifications indiquent clairement quelle zone est concernée: quelle section, native ou PWA, iOS ou Android, quelle fonctionnalité. Si vous n'êtes concernés par aucune des modifications, inutile de recompiler.
Conseil pratique:
1/ Recompiler et soumettre une mise à jour de votre application si vous avez effectué beaucoup de modification depuis la dernière compilation.
2/ Consulter la section "Quoi de neuf" du tableau de bord et recompiler lorsque des améliorations sont disponibles pour les sections que vous utilisez dans votre application.
3/ Nos développeurs recommandent de recompiler et de soumettre une mise à jour 3 à 4 fois par an.
1/ Recompiler et soumettre une mise à jour de votre application si vous avez effectué beaucoup de modification depuis la dernière compilation.
2/ Consulter la section "Quoi de neuf" du tableau de bord et recompiler lorsque des améliorations sont disponibles pour les sections que vous utilisez dans votre application.
3/ Nos développeurs recommandent de recompiler et de soumettre une mise à jour 3 à 4 fois par an.
De nos jours, les applications sont un excellent moyen d’atteindre votre public et de dynamiser votre entreprise. Mais si elles ne fonctionnent pas comme prévu ou si elles sont lentes vous risquez de perdre des utilisateurs. Il est essentiel de traiter rapidement les différentes raisons pour lesquelles votre application risque de perdre de la vitesse. En suivant les conseils de Sergio et de nos experts, votre application sera toujours au meilleur de sa performance.
POUR ALLER PLUS LOIN :
- Notre fonction en tant qu’éditeur chez goodbarber est de vous apporter un outil performant et de vous accompagner dans votre processus de travail de développement d’appli. Un petit coup de projecteur sur l’équipe support GoodBarber pour votre application mobile vous permettra d’en apprendre plus sur ceux qui vous accompagnent. Leurs visages ne seront plus sans tête derrière votre tablette.
- L’outil en ligne de GoodBarber vous accompagne derrière votre écran dans votre travail en ligne. Voici nos conseils via un webinar en tant qu’éditeur pour devenir revendeur d’applications mobiles .
- Notre outil, en tant qu’éditeur, a intégré une nouvelle fonction dans son système : disqus est dispo pour votre app . Retrouvez-le sur votre écran.
- Au cours de votre processus de développement, notre équipe est là pour vous aider en ligne grâce au support technique, afin d’utiliser au mieux notre outil. Suivez nos conseils pour optimiser votre système.
- Goodbarber a pour fonction de vous épauler dans le développement d’appli. Afin de vous donner les meilleurs conseils en ligne et de vous offrir le meilleur outil de travail, nous voilà en route pour le web summit 2016 .
- Pour vous aider dans votre travail de processus pour créer une app en ligne, n’hésitez pas à utiliser notre outil GoodBarber.
- En tant que développeur, pensez à toutes les étapes lors de votre travail. Le processus de développement d’appli doit être complet ! Un bon outil vous sera indispensable pour créer une app : idée, design, développement . Chaque fonction est importante.
 Design
Design