Notifications push pour le web (démystifiées)
Ecrit par Jerome Granados le

Il y a quelque jours, lors de la sortie de notre nouvelle gamme de produits PWA, nous a mis en ligne de nouvelles fonctionnalités. Parmi celles-ci, la possibilité d'envoyer des notifications push aux utilisateurs de votre Progressive Web App. Ces dernières participent à l'augmentation de l'engagement de l'application et sont donc, à ce titre, utiles dans le développement de votre projet. Nous vous livrons quelques éléments pour approfondir votre connaissance sur le sujet.
Web push notifications: quels sont les navigateurs compatibles ?

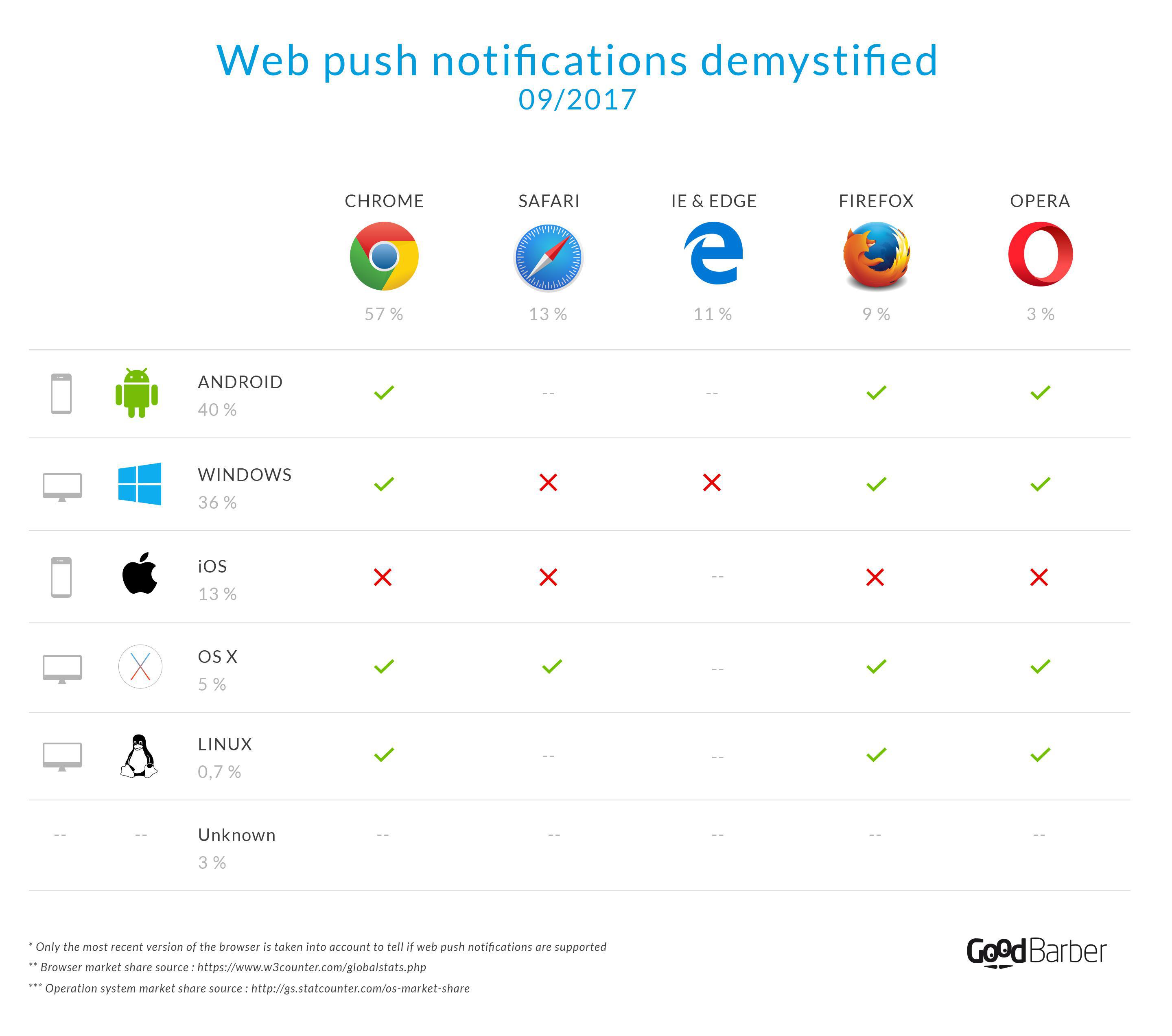
Web push notifications demystified - high resolution picture
Avec les offres Progressive Web Apps, il est possible d'envoyer des notification push. Celle-ci sont reçues directement dans le navigateur web de l'utilisateur. Cette fonctionnalité est supportée par la majorité des navigateurs web récents et les systèmes d'exploitation, et la liste s'agrandit de jours en jours.
Le tableau ci-dessous donne une vue synthétique des OS/navigateurs qui sont compatibles avec la réception de notifications push . A chaque fois, c'est la dernière version stable du navigateur qui a été considérée dans notre étude.
Le tableau ci-dessous donne une vue synthétique des OS/navigateurs qui sont compatibles avec la réception de notifications push . A chaque fois, c'est la dernière version stable du navigateur qui a été considérée dans notre étude.
Dans tous les systèmes d'exploitation, à l'exception d'iOS malheureusement, il existe un navigateur web capable de recevoir des notifications push. C'est très encourageant. Comme nous l'avons déjà évoqués, les Progressive Web Apps sont le futur des apps. Même Apple semble vouloir rattraper son retard, avec l'annonce au cours de l'été du début des travaux pour l'utilisation de Service Workers dans Safari.
Les services workers sont une fonction essentielle pour permettre une expérience riche dans une PWA. Ce sont eux par exemple qui gèrent la réception des notifications push dans tous les navigateurs du tableau ci-dessus. Tous, à l'exception de Safari, qui utilise un système propriétaire. Ce système permet de recevoir des notifications dans OS X, mais pas dans iOS. L'équipe en charge du développement de Safari n'a d'ailleurs pas encore indiqué si la réception des notifications push serait géré ou pas par un service worker une fois ceux-ci supportés. On espère que ce sera le cas, ou bien qu'une alternative sera proposée pour iOS.
Les services workers sont une fonction essentielle pour permettre une expérience riche dans une PWA. Ce sont eux par exemple qui gèrent la réception des notifications push dans tous les navigateurs du tableau ci-dessus. Tous, à l'exception de Safari, qui utilise un système propriétaire. Ce système permet de recevoir des notifications dans OS X, mais pas dans iOS. L'équipe en charge du développement de Safari n'a d'ailleurs pas encore indiqué si la réception des notifications push serait géré ou pas par un service worker une fois ceux-ci supportés. On espère que ce sera le cas, ou bien qu'une alternative sera proposée pour iOS.
Les pré-requis pour que ça fonctionne
Si vous êtes curieux et que vous souhaitez en savoir plus sur le fonctionnement des notifications push, je vous conseille de lire la page How Push Works , dans la base de connaissance de Google. On y explique bien le processus d'envoi/reception des push.
Pour que les notifications push puissent être reçues, il faut que plusieurs conditions soient remplies.
De votre coté, vous devez établir une connection entre votre backoffice et les services tiers utilisés pour la distribution des notifications. Pour établir cette connection, il faut générer des clés d'API et/ou des certificats afin de garantir l'authenticité des échanges entre les serveurs de GoodBarber et les services de distribution des notifications. Pour Chrome, Firefox et Opera, nous utilisons Firebase, le plate-forme de Google. Pour Safari, nous utilisons APNs, la plate-forme d'Apple.
Du coté de l'utilisateur final, il n'y a pas grand chose à faire. Juste consulter la PWA depuis un navigateur compatible avec la réception des push (voir tableau ci-dessus) et bien sûr, une fois sur le site, accepter la réception des push.
Ensuite, à partir de votre backoffice, vous pourrez envoyer vos notifications.
Pour que les notifications push puissent être reçues, il faut que plusieurs conditions soient remplies.
De votre coté, vous devez établir une connection entre votre backoffice et les services tiers utilisés pour la distribution des notifications. Pour établir cette connection, il faut générer des clés d'API et/ou des certificats afin de garantir l'authenticité des échanges entre les serveurs de GoodBarber et les services de distribution des notifications. Pour Chrome, Firefox et Opera, nous utilisons Firebase, le plate-forme de Google. Pour Safari, nous utilisons APNs, la plate-forme d'Apple.
Du coté de l'utilisateur final, il n'y a pas grand chose à faire. Juste consulter la PWA depuis un navigateur compatible avec la réception des push (voir tableau ci-dessus) et bien sûr, une fois sur le site, accepter la réception des push.
Ensuite, à partir de votre backoffice, vous pourrez envoyer vos notifications.
Envoi et réception de notifications push

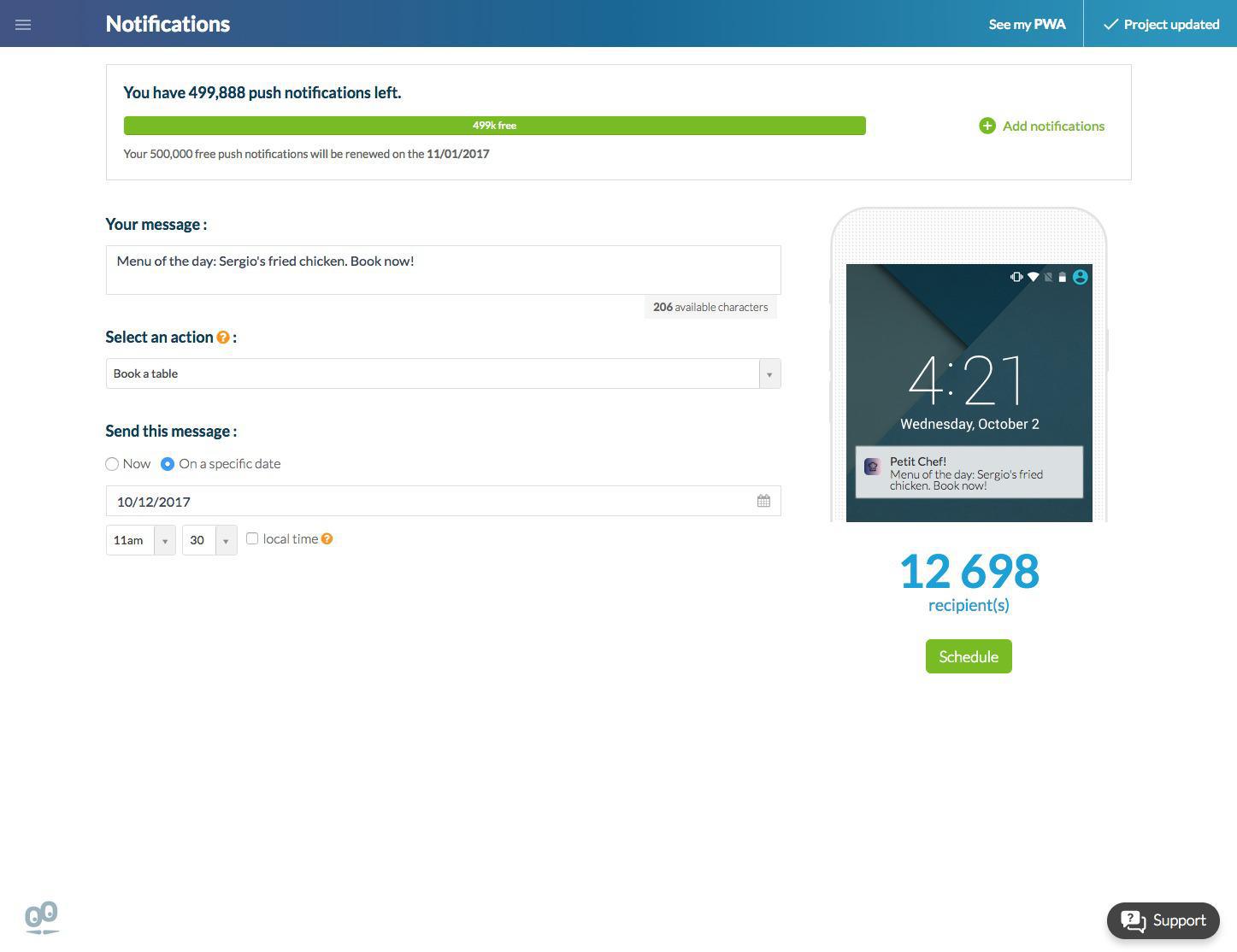
Depuis la page Users > Push > Envoyer vous pouvez composer et distribuer votre notification push.
- Rédigez votre message
- Sélectionnez l'action qui sera effectuée lors de l'ouverture de la notification. Dans l'exemple de la copie d'écran ci-après, j'envoie mon utilisateur directement sur la page de réservation d'une table dans mon restaurant.
- Choisissez la date d'envoi du message. Immédiatement ou bien à une date ultérieure. Vous pouvez choisir de notifier l'utilisateur en respectant l'heure de son fuseau horaire.
La page vous indique le nombre d'utilisateurs (plus précisément le nombre de navigateurs web) qui recevront la notification.
- Rédigez votre message
- Sélectionnez l'action qui sera effectuée lors de l'ouverture de la notification. Dans l'exemple de la copie d'écran ci-après, j'envoie mon utilisateur directement sur la page de réservation d'une table dans mon restaurant.
- Choisissez la date d'envoi du message. Immédiatement ou bien à une date ultérieure. Vous pouvez choisir de notifier l'utilisateur en respectant l'heure de son fuseau horaire.
La page vous indique le nombre d'utilisateurs (plus précisément le nombre de navigateurs web) qui recevront la notification.

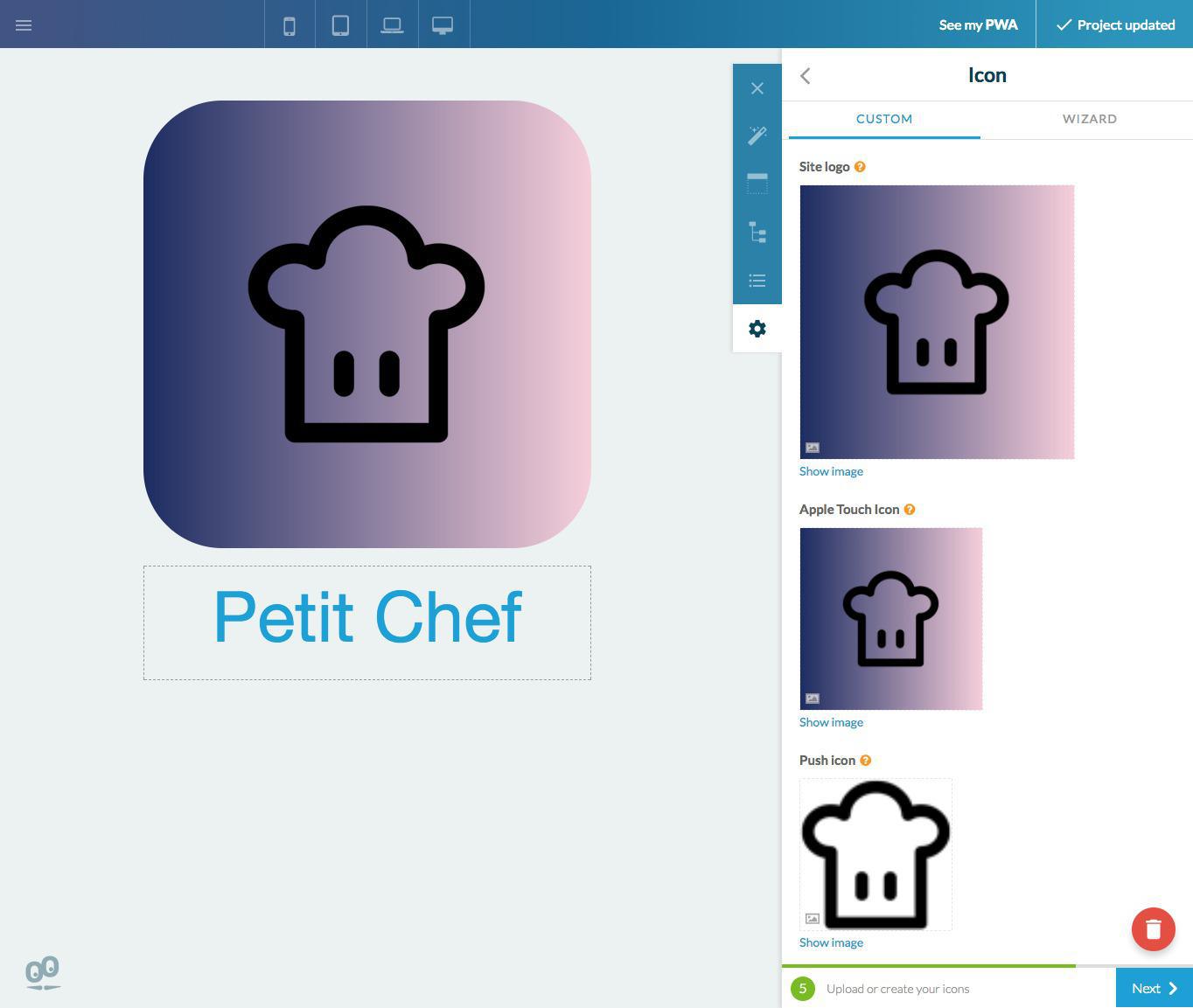
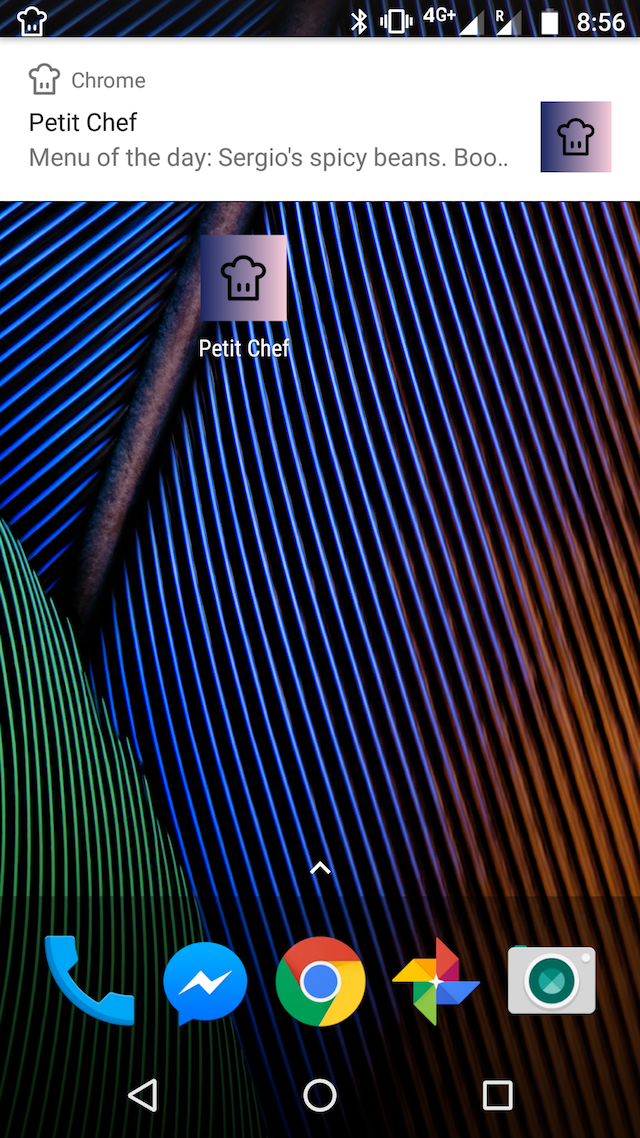
Du coté de l'utilisateur, la notification sera affichée sur son terminal. Les éléments visuels de cette notification sont personnalisables à partir de la page Builder > Ressources et Outils > Icônes
Parmi les icônes, vous trouverez l'icône de notification. Cette icône doit être monochrome sur fond transparent. Sur Android, elle s'affiche dans la status bar du téléphone lors de la réception du push. Lorsqu'on accède au détail de la notification, le logo du site apparait aussi.
Parmi les icônes, vous trouverez l'icône de notification. Cette icône doit être monochrome sur fond transparent. Sur Android, elle s'affiche dans la status bar du téléphone lors de la réception du push. Lorsqu'on accède au détail de la notification, le logo du site apparait aussi.

La technologie Progressive Web App vous permet de distribuer votre app dans un canal universel et libre, le web. Maintenant dotées de l'outil de notifications push, les PWA de GoodBarber vous permettent de rester en relation avec vos utilisateurs web.
POUR ALLER PLUS LOIN :
- Comment mesurer les performances et l’engagement de votre contenu pour le référencement SEO de votre PWA ? Etre bien référencé en ligne signifie que votre PWA apparaîtra comme l'un des premiers résultats sur l'écran des internautes lorsqu'ils tapent certains mots clés pour lesquels vous souhaitez être positionné. Suivez nos conseils pour obtenir un bon référencement et générer plus de trafic pour votre PWA !
- Découvrez notre outil pour créer votre app en fonction de vos besoins. Nous vous accompagnons dans chaque étape du processus de création de votre application en ligne , de votre idée à la publication et à la maintenance !
 Design
Design