Pourquoi choisir une PWA: les Progressive Web Apps expliquées
Ecrit par GoodBarber Team le

Dans notre dernier article nous avons évoqué l’influence croissante du mobile sur nos usages, y compris sur desktop, une influence qui s’illustre dans un nouveau concept, les Progressive Web Apps. Aujourd’hui, nous allons utiliser nos ressources pour nous pencher plus précisément sur les éléments qui caractérisent ces PWAs et la manière dont elles opèrent.
En tant que concept, les Progressive Web Apps attirent de plus en plus l’attention, empruntant au meilleur du web d’un côté et aux apps natives de l’autre, elles réduisent le fossé entre apps natives et web apps.
Si les apps natives ont rencontré le succès qu’on leur connaît, c’est parce qu’elles regroupent de nombreuses ressources et permettent aujourd’hui l’expérience utilisateur la plus aboutie, sur mobile, qu’il s’agisse du rendu visuel ou des fonctionnalités proposées. Néanmoins, elles se heurtent à des limitations inhérentes à leur technologie, à leur API, à certains éléments qui les composent, en matière d’engagement des utilisateurs avec l’écueil du référencement, dont découle bien souvent la difficulté à faire découvrir son app, ainsi que le passage obligé par l’acte d’installation et leur API. Des freins que les PWA entendent dépasser, tout en convergeant à la fois vers ce que font les apps.
En tant que concept, les Progressive Web Apps attirent de plus en plus l’attention, empruntant au meilleur du web d’un côté et aux apps natives de l’autre, elles réduisent le fossé entre apps natives et web apps.
Si les apps natives ont rencontré le succès qu’on leur connaît, c’est parce qu’elles regroupent de nombreuses ressources et permettent aujourd’hui l’expérience utilisateur la plus aboutie, sur mobile, qu’il s’agisse du rendu visuel ou des fonctionnalités proposées. Néanmoins, elles se heurtent à des limitations inhérentes à leur technologie, à leur API, à certains éléments qui les composent, en matière d’engagement des utilisateurs avec l’écueil du référencement, dont découle bien souvent la difficulté à faire découvrir son app, ainsi que le passage obligé par l’acte d’installation et leur API. Des freins que les PWA entendent dépasser, tout en convergeant à la fois vers ce que font les apps.
Les avantages et le concept des PWA
La principale raison pour laquelle tout le monde court après les apps natives est qu'elles offrent un plus grand engagement dans un laps de temps plus court. Les applications offrent également une excellente expérience utilisateur, ce qui peut s'avérer déterminant pour l'image de marque.
Mais pourquoi devriez-vous vous pencher pour une PWA, au lieu d'une app native?
Voici quelques bonnes raisons:
En matière d’introduction aux spécificités des PWAs du point de vue technologique nous avons discuté avec Jean-Mathieu, développeur Angular chez GoodBarber :
Mais pourquoi devriez-vous vous pencher pour une PWA, au lieu d'une app native?
Voici quelques bonnes raisons:
- Un code de programmation unique, moins coûteux à entretenir;
- Compatibilité/scalabilité vers d'autres plates-formes. Par example, intégrer une "Super App", ou des nouveaux OS comme Harmony OS ou toute autre plate-forme capable de fournir un navigateur compatible;
- Transition sans friction entre le Web et l'expérience de type natif via des promos ou des call-to-action d'installation pour vos clients récurrents;
- Indexation des contenus par les moteurs de recherche : c’est SEO-friendly.
- Enfin la Progressive Web App permet une expérience omnicanale cohérente.
En matière d’introduction aux spécificités des PWAs du point de vue technologique nous avons discuté avec Jean-Mathieu, développeur Angular chez GoodBarber :
Fiable
L’une des caractéristiques majeures d’une Progressive Web App, c’est sa capacité à opérer hors ligne. Du côté de l’utilisateur il s’agit d’éviter l’affichage du message d’erreur tant redouté en l’absence de connexion ou d’un réseau suffisant.
Pour délivrer du contenu à l’utilisateur offline, une PWA s'appuie tout d’abord sur l’app shell, qui permet d’appeler la structure de la page, cela même si le contenu ne répond pas, il s’agit par exemple du header et d’un layout donné, et d’illustrer le chargement, afin que l’utilisateur soit informé que quelque chose est en train de se passer. Un progrès par rapport au message d’erreur qui jusqu’ici faisait passer à l’utilisateur son chemin.
Par ailleurs, pour rivaliser avec le look and feel des apps natives, le design d’une Progressive Web App doit être adaptatif. Le responsive est donc un impératif pour une PWA, quelle que soit la technologie qui l’administre. Pour l’utilisateur c’est l’assurance d’une transition fluide d’un appareil à l’autre, toutes tailles d’écrans confondues, toujours par souci de fiabilité.
Pour délivrer du contenu à l’utilisateur offline, une PWA s'appuie tout d’abord sur l’app shell, qui permet d’appeler la structure de la page, cela même si le contenu ne répond pas, il s’agit par exemple du header et d’un layout donné, et d’illustrer le chargement, afin que l’utilisateur soit informé que quelque chose est en train de se passer. Un progrès par rapport au message d’erreur qui jusqu’ici faisait passer à l’utilisateur son chemin.
Par ailleurs, pour rivaliser avec le look and feel des apps natives, le design d’une Progressive Web App doit être adaptatif. Le responsive est donc un impératif pour une PWA, quelle que soit la technologie qui l’administre. Pour l’utilisateur c’est l’assurance d’une transition fluide d’un appareil à l’autre, toutes tailles d’écrans confondues, toujours par souci de fiabilité.
Rapide
En complément, une Progressive Web App s’appuie sur un service worker dont le rôle est notamment de mettre en cache, dès le premier chargement de l’app, le flux de contenu. De sorte qu’après la première visite, le contenu pourra aussi être accessible hors ligne, articles et détails articles compris.

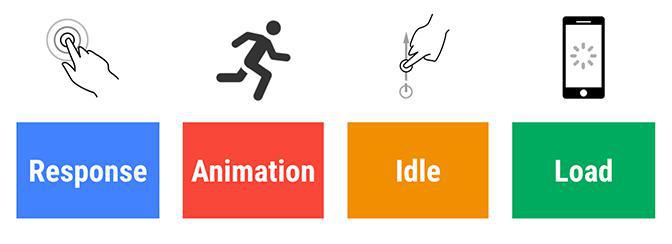
Le modèle RAIL introduit par Google : Respond / Animate / Idle / Loading
Ce comportement répond aux exigences du modèle RAIL introduit par Google : Respond / Animate / Idle / Loading ; en d’autres termes une Progressive Web App doit répondre à la requête de l’utilisateur, afficher une animation pour le faire patienter, utiliser le relatif temps mort ("idle") du chargement pour mettre en cache le plus de contenu possible et enfin se charger en moins d’une seconde ! Avec de telles ambitions on comprend nécessairement l’engouement de plus en plus d’acteurs du web pour le phénomène Progressive Web Apps.
Engageante
Si l’installation d’une application native peut représenter un écueil (engagement supplémentaire de la part de l’utilisateur), les Progressive Web Apps font de l’installation un véritable bonus. Sur mobile ou tablette, l’utilisateur est en effet invité, s’il le souhaite, à installer l’application sur son écran d’accueil. Cette "installation" est rendue possible grâce à l’app manifest, qui envoie aux navigateurs des informations comme le splash screen (ou la couleur à afficher pour l’écran de lancement), le display en portrait / paysage ou les deux et enfin, l’option que l’app tourne en toute autonomie, indépendamment du navigateur.
Les Progressive Web Apps challengent aussi les apps natives sur le terrain des notifications push. Si les notifications push sont intégrées pendant la phase de programmation, leur fonctionnement appartient ensuite à la liste des tâches de fond du service worker. A ce jour, pour les PWAs, les notifications push sont supportées sous Chrome, Firefox, Opera et Safari sur desktop, mais non sur mobile pour ce dernier. Une réticence de la part d’Apple qu’on serait tenté d’attribuer au fait que les Progressive Web Apps sont une concurrence solide aux apps natives. Affaire à suivre…
Enfin, les Progressive Web Apps s’inscrivent dans la mouvance d’une navigation web de plus en plus sécurisée, avec l’impératif côté serveur d’utiliser le HTTPs, on comprend mieux pourquoi les PWA sont à la croisée des chemins entre ce qui se fait de mieux sur desktop et sur mobile. On notera par ailleurs que le HTTPS deviendra bientôt également la norme pour les apps sur l’App Store. Dès lors, même s’il s’agit d’une exigence supplémentaire pour les développeurs, ce n’est pas non plus ce point qui empêchera demain les PWA de rivaliser avec les apps natives.
Les Progressive Web Apps challengent aussi les apps natives sur le terrain des notifications push. Si les notifications push sont intégrées pendant la phase de programmation, leur fonctionnement appartient ensuite à la liste des tâches de fond du service worker. A ce jour, pour les PWAs, les notifications push sont supportées sous Chrome, Firefox, Opera et Safari sur desktop, mais non sur mobile pour ce dernier. Une réticence de la part d’Apple qu’on serait tenté d’attribuer au fait que les Progressive Web Apps sont une concurrence solide aux apps natives. Affaire à suivre…
Enfin, les Progressive Web Apps s’inscrivent dans la mouvance d’une navigation web de plus en plus sécurisée, avec l’impératif côté serveur d’utiliser le HTTPs, on comprend mieux pourquoi les PWA sont à la croisée des chemins entre ce qui se fait de mieux sur desktop et sur mobile. On notera par ailleurs que le HTTPS deviendra bientôt également la norme pour les apps sur l’App Store. Dès lors, même s’il s’agit d’une exigence supplémentaire pour les développeurs, ce n’est pas non plus ce point qui empêchera demain les PWA de rivaliser avec les apps natives.
Si on devait maintenant isoler un élément clé pour définir la révolution Progressive Web Apps, ce serait sûrement le service worker. Comme le résume Jean-Mathieu, c’est le service worker et ses tâches de fond qui oeuvrent pour gérer les notifications push, l’offline, le cache, etc., autant de fonctionnalités qui distinguent les Progressive Web Apps. Sans oublier la parenté manifeste (sans jeux de mots) avec le mobile, puisqu’une Progressive Web App c’est aussi pour l’utilisateur, avant toutes choses, un "look and feel" natif.
Pour aller plus loin, Google propose sa checklist des caractéristiques des Progressive Web Apps, ici .
POUR ALLER PLUS LOIN :
- GoodBarber vous permet de créer un outil adapté à chaque type d'écran et de retrouver l'icône de votre travail sur tous types d'appareils. Que vous souhaitiez retrouver votre travail sur votre tablette, votre mobile iOS ou Android ou encore votre ordinateur, tout est possible ! Pour vous aider à choisir entre une Progressive Web App (PWA) ou une application native , consultez notre article, vous n'aviez peut-être même pas pensé à l'option d'une application web !
- La technologie est en plein développement et ce n'est pas prêt de s'arrêter ! En tant que worker, vous avez peut-être décidé de créer votre application native ou votre PWA. Et bien bonne nouvelle, vous pouvez désormais retrouver votre Progressive Web App sur iOS ! L'installation de votre travail pourra donc se faire sur l'écran de votre appareil mobile, et vous pourrez également retrouver votre travail sur votre ordinateur, sur chrome par exemple.
- En tant que worker, vous avez peut-être fait le choix de procéder au développement d'une application web et non d'une application native. Grâce à cette option, vous pouvez retrouver l'icône de votre app sur votre mobile, mais également sur votre écran d'ordinateur, sur le web ! Pour en savoir plus sur cette technologie, découvrez la compatibilité des fonctionnalités pour votre Progressive Web App (PWA) en fonction des navigateurs .
- Si vous souhaitez vous lancer dans le développement d'une app, bien connaître la technologie que l'on souhaite utiliser est important ! Pour tout savoir d'un service worker pour application mobile par exemple, consultez notre article ! C'est grâce à cet outil lié au réseau que votre PWA, compatible avec votre écran de mobile et votre écran d'ordinateur, se distingue des autres sites web sur les navigateurs tels que Chrome par exemple. Pour tout comprendre sur le sujet et savoir comment procéder à l'installation d'une PWA, découvrez notre article !
- Grâce à GoodBarber, vous avez le choix entre le développement d'une application native et celle d'une PWA, une application web, toutes les deux compatibles avec l'écran des appareils iOS et Android. Pour en savoir plus et vous aider à faire votre choix, découvrez le pouvoir de l'URL dans la promotion de votre Progressive Web App .
 Design
Design