PWA et affichage publicitaire
Ecrit par Jerome Granados le

L'affichage de publicité dans un site web représente une source de revenus intéressante lorsque vous êtes workers et dès lors que vous avez une audience très ciblée ou importante. Si vous envisagez de monétiser le traffic de votre Progressive Web App avec de l'affichage publicitaire, plusieurs options s'offrent à vous. La PWA propose plusieurs emplacements pour afficher de la publicité, plusieurs formats et la connexion à plusieurs régies publicitaires, dont la régie publicitaire interne à GoodBarber.
Formats publicitaires

Grâce au développement et à l'avancée des technologies, la PWA est capable de gérer l'affichage de 2 formats publicitaires : la bannière et l'interstitiel. Pour que l'affichage sur les écrans rétina et les desktop soit parfait, toutes les tailles demandées sont @2x
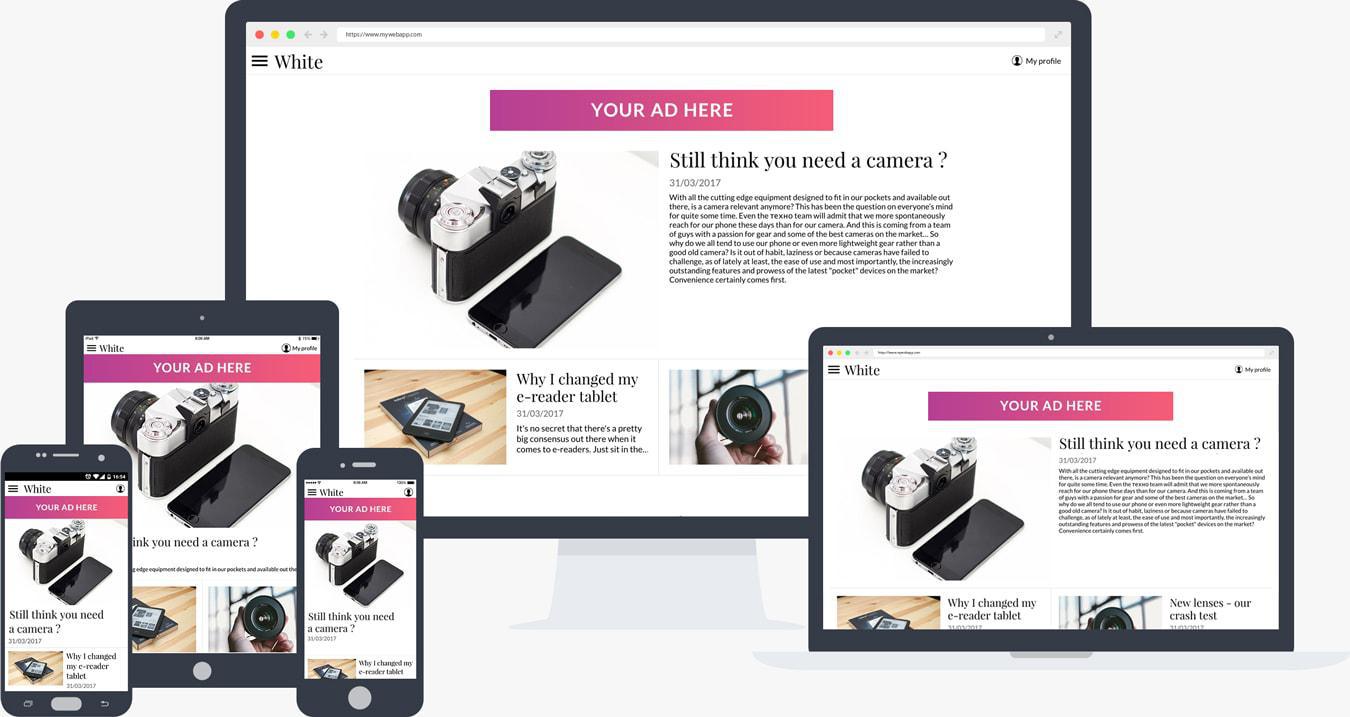
Bannière
Vos annonceurs peuvent vous donner des pubs sous forme de bannière ou de rectangle, en fonction de vos besoins.
Toutes les 15 secondes, le système choisit une nouvelle bannière dans la campagne publicitaire active et l'affiche lors de la génération de la page en cours de consultation.
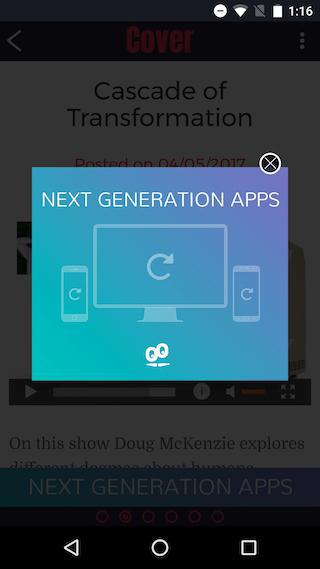
Interstitiel
L'affichage de l'interstitiel sur mobiles et ordinateur respecte les préconisations de Google . Il n'est pas 100% obstructif afin d'éviter de pénaliser le référencement de votre Progressive Web App.
L'interstitiel s'affiche lors d'une transition entre une vue liste et une vue détail, ou bien entre la home et une vue détail.
L'utilisateur peut fermer manuellement l'interstitiel. S'il ne le fait pas, la fermeture est automatique au bout de 15 secondes.
Pour éviter de provoquer un affichage intempestif, 60 secondes doivent s'écouler au minimum entre l'affichage de 2 interstitiels
Bannière
Vos annonceurs peuvent vous donner des pubs sous forme de bannière ou de rectangle, en fonction de vos besoins.
Toutes les 15 secondes, le système choisit une nouvelle bannière dans la campagne publicitaire active et l'affiche lors de la génération de la page en cours de consultation.
Interstitiel
L'affichage de l'interstitiel sur mobiles et ordinateur respecte les préconisations de Google . Il n'est pas 100% obstructif afin d'éviter de pénaliser le référencement de votre Progressive Web App.
L'interstitiel s'affiche lors d'une transition entre une vue liste et une vue détail, ou bien entre la home et une vue détail.
L'utilisateur peut fermer manuellement l'interstitiel. S'il ne le fait pas, la fermeture est automatique au bout de 15 secondes.
Pour éviter de provoquer un affichage intempestif, 60 secondes doivent s'écouler au minimum entre l'affichage de 2 interstitiels
Emplacements publicitaires
Vous pouvez afficher des publicités sur la home, les vues en liste et les vues de détails de votre PWA.
Home page
Parmi les éléments qui permettent de composer la home de votre web app, il existe le widget "Publicité". Ce dernier permet de choisir l'annonce publicitaire à afficher en piochant parmi les campagnes disponibles dans votre back office. Vous pouvez agencer plusieurs widgets "Publicité" sur votre home. Soit sous forme de bannière, soit sous forme de rectangle.
Liste
Lorsque l'utilisateur affiche le contenu d'une section, la première vue proposée est une liste avec tous les éléments de la section. Il est possible d'afficher de la publicité sur cette vue sous forme de bandeau. Le bandeau est affiché en bas ou en haut de liste. Ce la dépend de la taille de l'écran du terminal et de la template de liste utilisés. Notez bien que la plupart des sections permettent l'affichage d'un bandeau publicitaire dans la liste, mais pas la totalité des sections proposées.
Détail
Dans chaque item d'une section, un bandeau publicitaire s'affiche également. Là aussi, la position du bandeau sur la page dépend de la taille d'écran et de la template utilisés.
Home page
Parmi les éléments qui permettent de composer la home de votre web app, il existe le widget "Publicité". Ce dernier permet de choisir l'annonce publicitaire à afficher en piochant parmi les campagnes disponibles dans votre back office. Vous pouvez agencer plusieurs widgets "Publicité" sur votre home. Soit sous forme de bannière, soit sous forme de rectangle.
Liste
Lorsque l'utilisateur affiche le contenu d'une section, la première vue proposée est une liste avec tous les éléments de la section. Il est possible d'afficher de la publicité sur cette vue sous forme de bandeau. Le bandeau est affiché en bas ou en haut de liste. Ce la dépend de la taille de l'écran du terminal et de la template de liste utilisés. Notez bien que la plupart des sections permettent l'affichage d'un bandeau publicitaire dans la liste, mais pas la totalité des sections proposées.
Détail
Dans chaque item d'une section, un bandeau publicitaire s'affiche également. Là aussi, la position du bandeau sur la page dépend de la taille d'écran et de la template utilisés.
Régies publicitaires

Externe
Vous pouvez afficher des publicités servies par DFP et par Google AdSense .
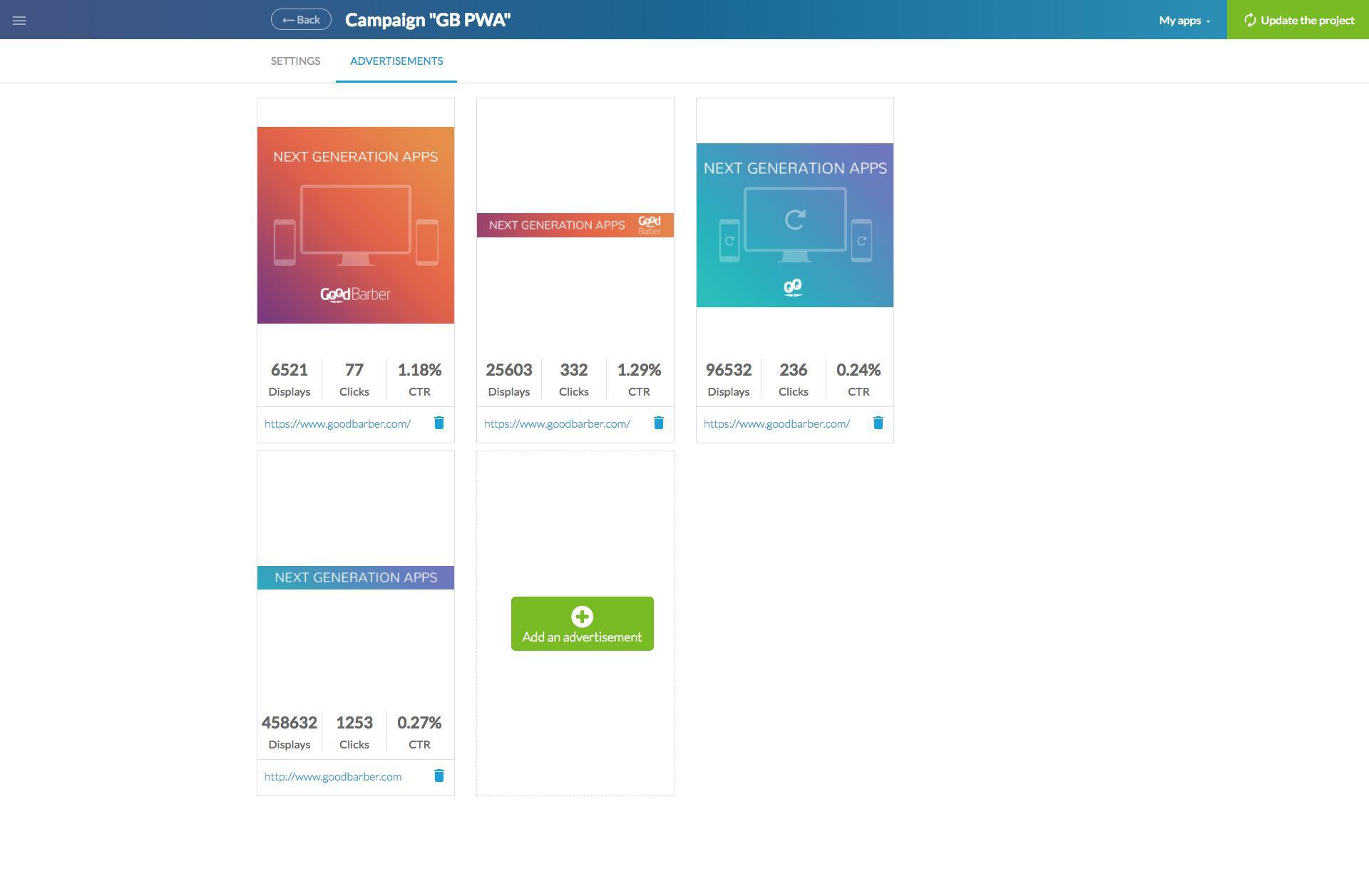
Interne
La régie interne de GoodBarber vous permet de gérer les campagnes et les annonces directement depuis votre backoffice.
Au sein d'une même campagne, vous pouvez ajouter des annonces destinées à la home page et des annonces destinées aux pages intérieurs (liste et détail)
Stratégie
Depuis le menu Monetisation > Stratégie, vous définissez les règles d'affichage des campagnes publicitaire. Dès que la première campagne de la liste ne délivre plus d'annonce dans les emplacements, c'est la campagne n°2 de la liste qui prend le relais et ansi de suite.
Vous pouvez afficher des publicités servies par DFP et par Google AdSense .
Interne
La régie interne de GoodBarber vous permet de gérer les campagnes et les annonces directement depuis votre backoffice.
Au sein d'une même campagne, vous pouvez ajouter des annonces destinées à la home page et des annonces destinées aux pages intérieurs (liste et détail)
Stratégie
Depuis le menu Monetisation > Stratégie, vous définissez les règles d'affichage des campagnes publicitaire. Dès que la première campagne de la liste ne délivre plus d'annonce dans les emplacements, c'est la campagne n°2 de la liste qui prend le relais et ansi de suite.
POUR ALLER PLUS LOIN :
- Nous souhaitons que l'installation de votre app soit disponible sur le plus d'appareils possible, ce pourquoi nous améliorons régulièrement notre système de création et essayons d'y intégrer les meilleures technologies. Désormais, vous pouvez intégrer Disqus à votre application mobile pour gérer les commentaires et interactions de votre communauté, et pour que tous ne soient pas visibles à l'écran.
- Grâce à GoodBarber, vous pouvez créer une native app disponible sur ios mais également une PWA. Cette Progressive Web App sera accessible sur des naviguateurs tels que Google Chrome, et vos utilisateurs pourront également procéder à son installation sur mobile. En effet, s'ils le souhaitent, ils pourront faire apparaître l'icône de votre application sur leur écran de mobile et y accéder ainsi directement. Pour tout comprendre des Progressive Web Apps , n'hésitez pas à consulter notre article !
- Afin d'améliorer notre gamme de produits PWA, nos workers ont rendu possible l'ajout de push notifications, qui s'afficheront directement sur l'écran de vos utilisateurs ! Ces notifications seront reçues sur leur navigateur web, comme par exemple Chrome, Safari ou Opera. Pour tout savoir sur les notifications push pour le web et comprendre comment elles fonctionnent, n'hésitez pas à consulter notre article en ligne.
- Les nouveautés GoodBarber de décembre 2019 sont en ligne et désormais consultables sur votre écran d'ordinateur ou de mobile ! Qu'il s'agisse de la PWA, des app natives, ou encore des fonctionnalités générales, toutes les corrections et nouvelles fonctionnalités sont expliquées. Vous trouverez également les systèmes d'exploitation, ios ou android, concernés par ces modifications ou ajouts.
- Vous pouvez également découvrir ce qui a changé chez GoodBarber en novembre 2020 en terme de PWA, de Shopping Web App, de fonctionnalités etc. En fonction du système d'exploitation de votre app, ios ou android, vous verrez ce qui a changé, été amélioré ou corrigé pour rendre l'expérience de vos utilisateurs sur leur écran d'appareils toujours plus agréable. Cela permettra également à votre publicité d'être plus développée, car vous pourrez ajouter de nouvelles fonctionnalités à votre application mobile.
 Design
Design