PWAs - Comment le mobile influence le desktop web
Ecrit par GoodBarber Team le

Il ne fait pas de doute que le mobile et la tablette se sont invités dans de nombreux aspects de notre quotidien. Nous sommes de plus en plus connectés, qu’il s’agisse de se réveiller le matin, d’aller au restaurant, de réserver un voyage, ou encore de passer à l’acte d’achat ; faire usage de son smartphone est devenu une seconde nature. Dans cette mesure, il n’est pas étonnant d’observer une tendance de plus en plus marquée : l’influence du mobile et de ses codes sur le desktop web.

En effet, l’omniprésence du mobile n’influence pas seulement nos comportements dans le monde physique mais aussi de façon virtuelle, avec de nouvelles expectatives en matière de navigation en ligne, ce qui a pour corollaire de nouvelles tendances du côté du desktop web.
On devrait même dire que les deux pôles se rejoignent de plus en plus. Fini le temps où le mobile et le desktop web étaient conçus en opposition. Aujourd’hui, la notion qui veut que l’utilisateur puisse, de façon fluide, passer d’un appareil à l’autre, est prise en considération par de plus en plus d’acteurs du secteur qui visent à unifier l’expérience.
Cela se traduit concrètement par de nouvelles pratiques sur pc, vous avez peut-être déjà remarqué que de plus en plus de sites vous proposent de recevoir des notifications via votre navigateur ? Ainsi que par des règles esthétiques révolutionnaires, résolument inspirées par l’univers du mobile. Cela se caractérise par exemple par la disparition du footer sur un nombre croissant de sites web, en faveur d’un scroll infini, le contenu est roi et on ne peut que s’en réjouir. Ce mode de navigation est par ailleurs emprunté au mobile, où tout se passe plus volontiers en haut de l’écran :
On devrait même dire que les deux pôles se rejoignent de plus en plus. Fini le temps où le mobile et le desktop web étaient conçus en opposition. Aujourd’hui, la notion qui veut que l’utilisateur puisse, de façon fluide, passer d’un appareil à l’autre, est prise en considération par de plus en plus d’acteurs du secteur qui visent à unifier l’expérience.
Cela se traduit concrètement par de nouvelles pratiques sur pc, vous avez peut-être déjà remarqué que de plus en plus de sites vous proposent de recevoir des notifications via votre navigateur ? Ainsi que par des règles esthétiques révolutionnaires, résolument inspirées par l’univers du mobile. Cela se caractérise par exemple par la disparition du footer sur un nombre croissant de sites web, en faveur d’un scroll infini, le contenu est roi et on ne peut que s’en réjouir. Ce mode de navigation est par ailleurs emprunté au mobile, où tout se passe plus volontiers en haut de l’écran :

On vient de le voir, les sites qui s’apparentent à une application sont déjà une réalité.
Le modèle du responsive design sur pc a bien sûr encore de beaux jours devant lui, mais il est challengé par une nouvelle approche en matière de conception visuelle, drivée par le mobile.
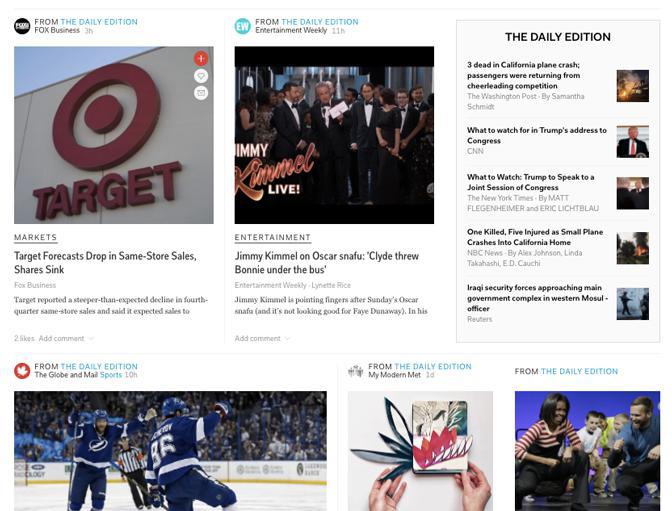
Ces sites introduisent une nouvelle esthétique, avec un agencement de blocs, tant visuellement que techniquement, ce qui permet de partir d’un petit écran pour ensuite intercaler plus de blocs sur un écran grand format. A l’inverse de l’ancienne logique qui imposait de déconstruire l’ergonomie d’une page desktop pour “faire rentrer” un site sur mobile, cette nouvelle logique de construction prend en considération la part croissante du mobile pour conceptualiser des blocs et les moduler en fonction de chaque taille d’écran.
Ce qui ressemble finalement à ça :
Le modèle du responsive design sur pc a bien sûr encore de beaux jours devant lui, mais il est challengé par une nouvelle approche en matière de conception visuelle, drivée par le mobile.
Ces sites introduisent une nouvelle esthétique, avec un agencement de blocs, tant visuellement que techniquement, ce qui permet de partir d’un petit écran pour ensuite intercaler plus de blocs sur un écran grand format. A l’inverse de l’ancienne logique qui imposait de déconstruire l’ergonomie d’une page desktop pour “faire rentrer” un site sur mobile, cette nouvelle logique de construction prend en considération la part croissante du mobile pour conceptualiser des blocs et les moduler en fonction de chaque taille d’écran.
Ce qui ressemble finalement à ça :
Cette évolution s’accompagne donc aussi de l’apparition de fonctionnalités, novatrices sur desktop, jusqu’ici réservées aux apps : les notifications, mais aussi la possibilité d’accès offline, ou encore "l’installation" comme sur les stores iOS et Android.
Si cette dimension est encore relativement niche, elle est néanmoins explorée et même plébiscitée par de plus en plus de développeurs qui se sont rangés à l’idée que la dichotomie mobile vs desktop était surannée, obéissant surtout à une logique implacable : l’utilisateur fait la loi.
Si cette dimension est encore relativement niche, elle est néanmoins explorée et même plébiscitée par de plus en plus de développeurs qui se sont rangés à l’idée que la dichotomie mobile vs desktop était surannée, obéissant surtout à une logique implacable : l’utilisateur fait la loi.
Comme le résume Jake Archibald dans cette vidéo du Dev Summit 2016, aujourd’hui, l’utilisateur s’attend à être séduit aussi bien sur mobile que sur desktop, et à retrouver les mêmes avantages, quel que soit le medium utilisé.
La technologie qui permet aujourd’hui de produire un écosystème capable de relever ce défi s’appelle Progressive Web Apps, et ce n’est sûrement pas un hasard si, alors même qu’elle s’appuie sur le meilleur de la technologie web, elle porte bel et bien le nom d’apps. C’est que cette révolution qui est en marche est menée par le mobile en premier lieu.
De notre côté, nous avons évidemment toujours été de fervents supporters du mobile, à commencer par les apps natives, cela parce qu’elles sont la promesse d’une expérience utilisateur de qualité, notre préoccupation numéro un. C’est animés par cette même envie de délivrer toujours la meilleure expérience utilisateur possible que le sujet des PWA nous intéresse vivement. La suite au prochain épisode ;)
La technologie qui permet aujourd’hui de produire un écosystème capable de relever ce défi s’appelle Progressive Web Apps, et ce n’est sûrement pas un hasard si, alors même qu’elle s’appuie sur le meilleur de la technologie web, elle porte bel et bien le nom d’apps. C’est que cette révolution qui est en marche est menée par le mobile en premier lieu.
De notre côté, nous avons évidemment toujours été de fervents supporters du mobile, à commencer par les apps natives, cela parce qu’elles sont la promesse d’une expérience utilisateur de qualité, notre préoccupation numéro un. C’est animés par cette même envie de délivrer toujours la meilleure expérience utilisateur possible que le sujet des PWA nous intéresse vivement. La suite au prochain épisode ;)
POUR ALLER PLUS LOIN :
- En fonction du nombre de téléchargements de votre app, vous pouvez en partie mesurer vos performances. Cependant, que vous ayez développé une app de jeux ou une app utilitaire par exemple, elle ne restera pas forcément longtemps sur l'écran d'appareil de vos utilisateurs si elle ne se démarque pas. Comme pour les sites internet sur ordinateur, il existe des millions d'apps mobiles, il faut donc essayer de rester compétitif pour ne pas être noyé parmi cette diversité. Pour vous aider, GoodBarber vous fait par de ses conseils et vous présente 4 raisons de supprimer une application et comment les éviter .
- En fonction des performances de votre application, nous vous proposons de faire un Check-App complet pour augmenter vos performances mobiles . Que vous ayez développé une PWA pour appareil mobile et ordinateur ou une app native, découvrez comment analyser les statistiques de votre système et développer son potentiel. Rappelez vous aussi que ce n'est simplement pas la taille de votre communauté qui compte, il faut aussi prendre en compte des paramètres tels que le temps passé sur leur écran, sur votre app !
- En fonction de votre business, vous vous demandez peut-être s'il est judicieux d'étendre son activité au mobile . Et bien la réponse est oui ! Suivez nos conseils et lancez vous dans la création de votre propre système compatible avec tous les mobiles. Il est désormais presque nécessaire de développer une application disponible sur l'écran de son appareil mobile, même si l'on possède déjà un site accessible sur ordinateur.
- Comme nous venons de l'évoquer, une présence sur un outil uniquement accessible sur ordinateur n'est plus suffisant. Il faut désormais penser au développement d'un système optimisé pour un usage sur tablette ou mobile. Si vous possédez déjà un site internet, ne vous inquiétez pas ! En fonction de l'évolution que vous souhaitez faire prendre à votre projet, découvrez comment transformer un produit desktop en application mobile , pour le retrouver directement sur l'écran de votre appareil mobile !
- Grâce au développement des technologies, l'ordinateur a été remplacé par les smartphones qui permettent un usage et des performances toujours plus poussées. Aujourd'hui, nous avons affaire à des applications toujours plus rapides ! En plus de vous permettre de créer une application tendance, GoodBarber vous permet de tout définir vous-même, du début à la fin, pour retrouver sur votre écran d'appareil mobile un système complètement personnalisé et optimisé.
 Design
Design