Restreignez l'accès à votre PWA grâce à un mot de passe
Ecrit par Muriel Santoni le

Comme vous le savez, les Progressive Web Apps sont accessibles via une url , référencées par les moteurs de recherche, et donc potentiellement utilisables par tous les utilisateur du web.
Ce fonctionnement a évidemment pour avantage de vous offrir une grande visibilité et vous permettre d'acquérir une nouvelle audience. Mais dans certains cas cela peut représenter un frein.
En effet peut-être souhaitez-vous pouvoir profiter de tous les avantages d'une progressive web app tout en gardant son contenu privé pour une audience ciblée, comme par exemple dans le cadre d'une application d'entreprise?
Cela est désormais possible grâce à une nouvelle fonctionnalité:
Ajout d'un mot de passe sur votre Progressive Web App

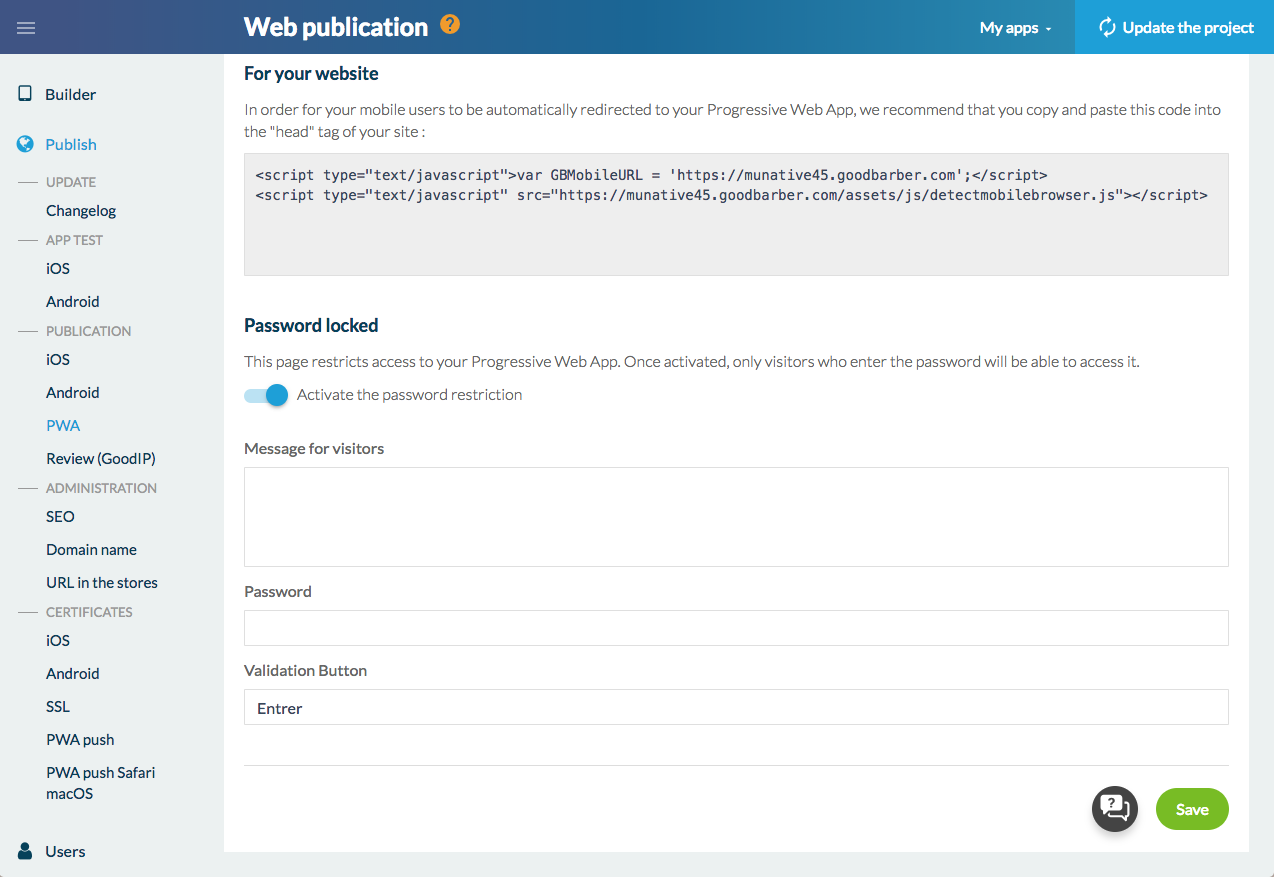
Au moment de publier votre Progressive Web App dans le menu Publier > Publication > PWA, une nouvelle option est désormais disponible.
En activant la fermeture par mot de passe, de nouveaux champs apparaissent vous permettant de créer le mot de passe associé à votre PWA, de paramétrer un message explicatif pour les visiteurs de votre app, et enfin de customiser le bouton d'action.
Ainsi vous pourrez communiquer un mot de passe unique à vos utilisateurs afin que ceux-ci puissent consulter votre Progressive Web App. Plus d'excuse donc pour ne pas profiter de tout leurs avantages, même si votre projet n'a pas vocation a être ouvert au grand public !
Ainsi vous pourrez communiquer un mot de passe unique à vos utilisateurs afin que ceux-ci puissent consulter votre Progressive Web App. Plus d'excuse donc pour ne pas profiter de tout leurs avantages, même si votre projet n'a pas vocation a être ouvert au grand public !
 Design
Design